WordPress、Webサイトの表示高速化!画像を軽くする基本的な考え方
2015/06/18
画面表示高速化のための画像の軽量化
画像を軽量化するためのよくある記事
WordPressの表示の高速化しよう!
画像のファイル容量を小さくしよう!
そのためのプラグインとして「EWWW Image Optimizer」が便利です!
という記事をよく見かけます。
私も「EWWW Image Optimizerで画像の圧縮でWordPressを高速化」という記事を書いています。
さらには、
画像は Lazy Loadを利用して事後読み込みしよう!
という記事も見かけます。
私も「SEO効果絶大!PVもアップするWordPressの高速化プラグイン元祖Lazy Load」「SEO効果絶大!PVもアップするWordPressの高速化プラグインBJ Lazy Load」「SEO効果絶大!PVもアップするWordPressの高速化プラグインUnveil Lazy Load」の様に関連記事を 3つも書いています。
これらはしっかり対策をすべきです。
いずれもインストール+ちょっとの対応でかなりの効果が期待できますので。
また、JPEGと PNGだけですが、下記のサイトで圧縮してくれるサービスもあります。
https://tinypng.com/
ただ、
その画像、そもそも無駄に重すぎない?
もっと軽い画像にするといいよ!
というのがこの記事の趣旨です。
画像を軽量化するための基本的な考え方
画像のファイル容量を小さくする方向性は
・適切なファイルフォーマットを選択する
・画像の縦横サイズを小さくする
・画像の圧縮率を大きくする
の 3つがあります。
適切なファイルフォーマットを選択する
まず最初に、画像を保存する際、適切なフォーマットを選択しましょう。
画像のフォーマットには、JPEG、GIF、PNGがあります。
大きく分けて、
「JPEG」は、写真などの色数が多い画像に向いています。
「GIF」「PNG」は、図版やベタ塗のイラスト、このブログで使っている画像のキャプチャなど、色数が少ない画像に向いています。
「PNG」はフルカラーも保存することもできるフォーマットですが、フルカラーにしてしまうとファイル容量が大きくなってしまいますので、Webサイト構築で PNGを使う場合は、GIFの代わりとして使われる場合がほとんどです。
また、GIFの代替フォーマットとして作成されたこともあり、ファイルの容量は GIFより PNGの方が小さくなる場合が多いようです。
このエス技研ブログでは、画像のキャプチャが多いこともあり GIFフォーマットを多用していますが、ページの一番上にあるアイキャッチの画像は写真ですので JPEGフォーマットを利用しています。
いずれにしても、個別の画像ファイルによってファイル容量は変わってきますので、保存する前に JPEG、GIF、PNGのそれが一番きれいに見えて一番ファイルが小さくなるかを比べながらフォーマットを選ぶようにしましょう。
画像の縦横サイズを小さくする
画像の縦横サイズをいくつにしていますか?
最近は Appleが高解像度の Retinaディスプレイを投入して以降、各端末の高解像度化が進んでいますので、画像もその高解像度に対応していかなくてはいけない、という強迫観念にもにたプレッシャーがあることは分かりますが、「本当に大きなサイズにする必要があるの?」と思うのです。
ちなみに、ここでは「サイズ」は「縦横のピクセル数」を言っています。
ファイル容量の意味ではありません。
また、「縮小」は「この縦横のピクセル数を小さくする」という意味で使っています。
ファイル容量を小さくする意味ではありません。
画像を適切にトリミングする
そもそもトリミング(必要な部分を切り出して加工すること)をしっかり考えてやっていますか?
上記のように、情報を伝えるために必要な部分だけをトリミングして(切り出して)画像を作成することで、ファイル容量も不要な部分の分だけ小さくすることができます。
1ピクセルでも小さくトリミングすることでファイルの容量を小さくすることが出来ます。
画像を適切に縮小する
このブログでは画面のキャプチャをした画像が多いため、縮小して掲載することが難しいワケですが、風景写真や商品などの写真の場合は、そもそもの画像のサイズを縮小して小さくしておく方がいいでしょう。
ただし、画像を縮小する際にも注意が必要です。
風景写真のように全体の雰囲気が伝わればいいようなものであれば雰囲気が伝わるレベルで小さくしていけばいいのですが、このエス技研ブログで提供している画面のキャプチャの場合、小さくして文字が読めなくなってしまうと画像を貼っても意味がない場合があります。
実際にたまにあるのですが、画像のキャプチャが貼ってあるのに文字が小さくて読めず、どうすればいいのか分からない場合など、画像を貼っている意味がない場合もあるのです。
画像の圧縮率を高くする
縦横サイズを変えずにファイルの容量を小さくするには、圧縮率を大きくする必要があります。
圧縮率を高める方法は、先ほど説明した、JPEG形式と、GIF、PNGの形式とでは対応の仕方が違ってきます。
JPEGの場合は、圧縮率を高くする(品質を下げる)方法でファイル容量を小さくすることができます。
技術的な話になりますが、JPEGは画像を正方形のブロックに分割していき、そのブロックの中でどんな特徴があるブロックなのか、を保存していきます。その際、圧縮率が低ければ元の情報を正確に保存しますが、圧縮率を高くしていくにしたがって人の目では分かりにくい情報から少しずつ情報を減らして保存していきます。
そのため、圧縮率が高くなるとブロックごとにモザイクのような画像になり、また、色のコントラストが大きいところではノイズが目立つようになっていきます。
GIF、PNGの場合は、色数を減らす方法でファイル容量を小さくすることができます。
こちらはイメージしやすいと思いますが、色数を減らすことで同じ色がある場所をまとめて一つの情報として管理することができ、ファイル容量を小さくすることができるのです。
JPEGを高圧縮率にするとどうなるか
JPEGの場合、圧縮率を大きくしすぎるとノイズが入ってきてしまいます。
写真の場合は拡大しないと分からないことも多いのですが、文字やイラストなど境目がハッキリしている画像はノイズが目立ってしまいます。
GIF、PNGを高圧縮率にするとどうなるか
GIF、PNGの場合は、色数を減らすとコントラストが下がってきたり、ドットが目立つようになってきます。
色数を減らすときは実際の画像を見ながら何色にするかを決める必要があります。
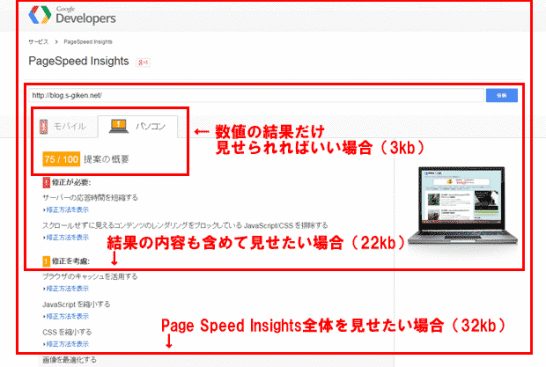
きれいな大きな画像を見せたい場合の対処方法
この技術ブログの場合、画像に多少のノイズが入っていても画像から情報が伝わればいいわけで、圧縮率を高くすることのリスクは大きくありません。
ですが、日記ブログなどで感動的な風景写真を載せているとか、料理ブログで料理の写真をおいしく見せたいっていうようなときはノイズが入ってくると残念なサイトになってしまいますので、圧縮率は抑え目にする必要があると思います。
そのような場合は、そもそもの画像サイズ小さくすることでファイル容量を減らす努力をすべきではないか、と思うのです。
とは言え、どうしても大きなサイズの写真を見せたい場合は、下記の様にサムネイルを編集し、「大きな写真はこちら」みたいなリンクを貼って、ページの表示に影響を与えない作りにしておく方がいいでしょうね。
このブログで行っている実際
このブログでは、これまで説明したことを実践し、大きなサイズの画像でも 1ファイル 30kb~50kbほどに収まるように JPEGの圧縮率を高くしたり、GIFで色数を減らしたりして調整をしています。
一つ一つ画像を見ながら見た目で影響がないと思える限界値を探しながら調整をしています。
結果的にそこまでファイル容量を下げることが出来なかったものもありますが。
その調整を 1ファイルずつ実践することで、EWWW Image Optimizerで圧縮を行っても 1.2%ほどの圧縮しかできない状況を作り出すことが出来ています。
「EWWW Image Optimizer」や「TinyPNG」の記事で、ファイル容量を 50%に圧縮できました、と書いている方々は、この記事に書いているほど細かく調整をやっていないと言うだけなのだと思います。
この記事に書いてあることを実践すれば「EWWW Image Optimizer」や「TinyPNG」などのツールを使わなくても十分にファイル容量を小さくすることが出来ます。
もっとも、逆に考えると「EWWW Image Optimizer」や「TinyPNG」などのツールを使えばここに書いてある調整をせずとも手軽にファイル容量を小さくできる、と考えることも出来ますので、この辺は好みでツールを使うのもいいのかもしれません。
WordPressの自動縮小でファイル容量が増える!
この記事を書きつつ検証をしているときに気づいたのですが、
WordPressのメディアからファイルをアップロードし、ページに編集されている自動縮小された画像が元画像よりファイル容量が大きくなっている!
という事実がありました。
具体的には下記の通り、元画像より 1.6倍~2.2倍にもなっているのです。
http://blog.s-giken.net/220.html の「BJ Lazy Load」の画面の画像
元画像 :20150319_wp_02.gif 32kb 745*1049
表示画像:20150319_wp_02-546x769.gif 51kb 546*769
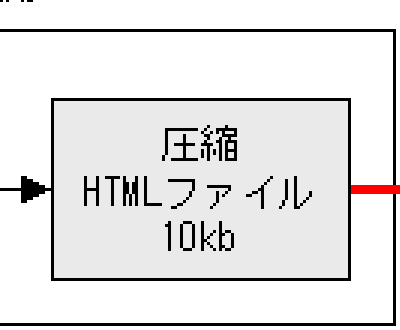
http://blog.s-giken.net/222.html の最初の mod_deflateの仕組みの解説画像
元画像 :20150324_web_01.gif 6KB 681*347
表示画像:20150324_web_01-546x278.gif 13KB 546*278
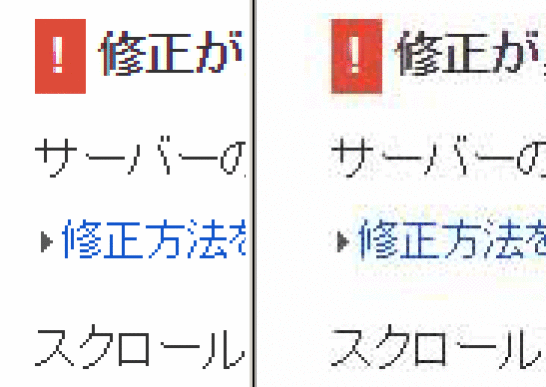
元画像:4色
縮小画像:44色
上の元画像と、縮小画像の拡大したものを比べてもらうと簡単に分かるのですが、自動縮小することにより線が複数の色で表現されるようになってしまっています。
これによって、GIFの圧縮の仕組み上、色数が増える方がファイルの容量は大きくなる傾向がありますので、そのデメリットが遺憾なく発揮されていることになりますね。
せっかくファイルを軽くするために、色数を少なくイラストを作成している努力を全く無にしている処理ですね。
つまりは、GIFの場合は、自動で縮小画像を貼る仕組みではなく元画像を HTMLのサイズ指定で貼る方が軽くなると言うことですね。
これについては GIFのファイルを貼るときだけ調整するプログラムの修正を必要としますので、今後のよう検討課題ですね。
最後になりましたが、ページ表示の高速化施策として「WordPressの高速化でSEO対策!広告費も削減!高速化の施策のまとめ」にまとめ記事を書いていますので、あわせて参考にしてみてください。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
So-netのレンタルサーバHSはヤバイ・借りてはいけないレンタルサーバリスト
餅は餅屋。サーバはサーバ屋が提供するサービスを利用するべきという記事で、単独でSo-netを紹介。OEMでサービスの提供を受けているだけなので何とも残念すぎる内容。
-
-
X Serverへの引越しの注意点まとめ。ロリポップとの違いと対処方法 6事例
ロリポップからX Serverに引越し。ロリポップとX Serverの違いに注目することでX Serverの設定方法を明確にします。またX Serverならではの設定ポイントなども解説。
-
-
Webサイト公開時に重複コンテンツを排除する.htaccessのリダイレクトの設定のまとめ
サイトを公開する際にはURLの正規化は必須です。正規化とは何かを解説し、.htaccessに設定すべきリダイレクトの設定を具体的に説明します。
-
-
PythonでUTF-8など日本語(全角文字)を使う方法。コメントにも必要。
Pythonの標準では日本語(全角文字)を利用できないので、利用する際は文字コードを宣言する必要がある。「# coding: utf-8」の様に記述すればOK。
-
-
XSERVERにCakePHP3をインストール。コマンドラインのPHPのバージョンを変更する方法で解決
XSERVERにCakePHP3をインストールするときに問題となるのはサーバーパネルとSSH接続の時とで認識されるPHPのバージョンの違いがあるため。その解消方法を解説する。
-
-
chromedriver.exe – ディスクがありませんと出てSeleniumの設定が上手くいかない
Selenium WebDriverを使ってChromeを自動操作する仕組みを作る際、chromedriver.exeを利用しますが、ディスクがありません、というエラーが発生する場合があります。その対処方法を解説します。
-
-
コピーコンテンツ・直リンクの3つの対策Google通報などのまとめ
コピーコンテンツを発見したときにやること!Googleに通報、画像の直リンクを禁止、RSSの全文配信を停止。この対策をしないとあなたのサイトの評価も下がるかも!
-
-
サイト更新、引越時に.htaccessでリダイレクトする方法解説
サイト更新,引越しなどでサイトのURLが変わった場合のリダイレクトを.htaccessのRewriteEngineを使って処理する方法の解説です。
-
-
エックスサーバーで独自SSLは永久無料で取り放題。利用方法と理由を解説!
エックスサーバーでは独自SSLが無料でいくつでも設置できるように!しかも、国、都道府県などの数項目の入力と数クリックだけという超簡単!SSL化しない理由がない!
-
-
直リンク禁止の.htaccessを超分かりやすく解説。日本語じゃなくてPHPで説明
直リンクを禁止する.htaccessの記述内容を日本語ではなくPHPで解説!私自身もこの方法ですっかり理解できました。.htaccessって簡単!って思えますよ。