jQuery UI DatePickerの導入の方法。および、カスタマイズ方法の解説
2019/02/24
jQuery UI DatePickerの導入とカスタマイズ
日付を入力する項目において、カレンダーで日付を選択することで日付を入力する、という仕組みを提供する「DatePicker」。
その仕組みを提供するものも複数ありますが、ここでは「jQuery UI」の「DatePicker」について説明します。
jQuery UI DatePickerの導入の方法
jQuery UI DatePickerの導入
下記のソースコードは、下記の「jQuery UI DatePicker」のオフィシャルサイトにあるものです。
https://jqueryui.com/datepicker/
上記ページの「view source」のリンクをクリックすると表示される HTMLソースです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>jQuery UI Datepicker - Default functionality</title> <link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"> <link rel="stylesheet" href="/resources/demos/style.css"> <script src="https://code.jquery.com/jquery-1.12.4.js"></script> <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script> <script> $( function() { $( "#datepicker" ).datepicker(); } ); </script> </head> <body> <p>Date: <input type="text" name="date" id="datepicker"></p> </body> </html> |
このうち、「DatePicker」に関連する処理は、7行目、9~15行目、18行目です。
7行目が、「jQuery UI」に関するテーマ(CSS)を読み込む処理です。
9、10行目が、「jQuery」の本体と「UI」に関する JavaScriptを読み込む処理です。
11~15行目が、「DatePicker」の処理そのもののスクリプトの記述です。
ここに書いてある「#datepicker」の ID指定を、18行目の入力エリアの IDとして指定しています。
これだけで「jQuery UI DatePicker」は動作します。
(万一、この状態でカレンダーが表示されないなどの不具合がある場合は、9、10行目の「https:」を削除して「//code.jquery・・・」となるようにしてみてください。)
CakePHP3を jQuery UI DatePickerの導入する方法
jQuery UI DatePickerの導入は難しくないのですが、CakePHP3には CakePHP3用の導入方法があります。
その導入用法、および、CakePHP3で DatePickerをカスタマイズする方法についても解説していますので、CakePHP3に導入する方は参考にしてみてください。
CakePHP3にデイトピッカー jQuery UI DatePickerを実装する手順の解説
CakePHP3でページごとに読み込むJavaScript、CSSを変える処理の解説
jQuery UI DatePickerをカスタマイズする
jQuery UI DatePickerを導入すること自体は難しくないのですが、初期設定のままではデザインや、クライアントのニーズを満たし切れない場合が多々あります。
その場合はカスタマイズをする必要があるワケですが、そのカスタマイズ方法について解説をしていきます。
カスタマイズの方法は、下記の公式ドキュメントに記載がありますが、英語のため、よく使いそうなものをピックアップしてご紹介します。
http://api.jqueryui.com/datepicker/
jQuery UI DatePickerのテーマ(カラー)を変更する
DatePickerに限りませんが、jQuery UIにはあらかじめテーマが用意されています。
具体的には、「jQuery UI」のテーマ(カラー)を指定している箇所は、先の 7行目で読み込んでいる CSSの個所で、下記の URLの中にある「base」が、そのテーマの名称になります。
|
1 |
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"> |
この部分を望んでいるテーマ(色)のものに変更することで、デザインを変えることができます。
そのテーマは、下記の jQueryのテーマのページのテーマから選択することができます。
http://jqueryui.com/themeroller/
このテーマのリストの中から「UI lightness」を選択する場合は、大文字を小文字にして、スペースを「-(ハイフン)」でつないだ「ui-lightness」を指定します。
|
1 |
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/ui-lightness/jquery-ui.css"> |
あらかじめ用意されたテーマの中では納得できないのであれば、「Roll Your Own」を利用することで、より自由なデザインを実装することも可能です。
jQuery UI DatePickerのカレンダーの表示を日本語化する
jQuery UI DatePickerのカレンダーの表示は、デフォルトでは英語表記です。
これは、前項のテーマを変更しても変わりません。
そのため、カレンダーの表記を日本語化する方法を解説します。
まず、下記のサイト(公式の GitHubリポジトリ)から日本語化ファイル「datepicker-ja.js」をダウンロードします。
https://github.com/jquery/jquery-ui/blob/master/ui/i18n/datepicker-ja.js
画面の「Raw」のリンクを右クリックして、ファイルに保存すれば OKです。
ダウンロードしたファイルは「/webroot/js」の中に入れます。
そして、その日本語化ファイルを呼び出す処理を記述します。
|
1 |
<script src="./js/datepicker-ja.js"></script> |
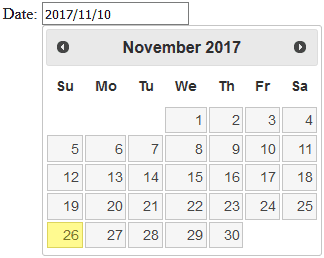
選択した日付の表記を「2017/12/24」に変更する
jQuery UI DatePickerで、カレンダーを選択した場合のデフォルトの表記は「12/24/2017」のようになっています。
これを日本で一般的な表記である「2017/12/24」「2017-12-24」の表記にするには、下記の様に記述します。
|
1 2 3 4 5 6 7 |
<script> $( function() { $( "#datepicker" ).datepicker({ dateFormat: 'yy/mm/dd' }); } ); </script> |
変更する箇所は、3~5行目です。
実質は、4行目の「dateFormat: 'yy/mm/dd'」で指定しています。
また、ここでは「2017/12/24」と表示されるように指定をしていますが、その他の編集方法については、オフィシャルドキュメントを参照してください。
http://api.jqueryui.com/datepicker/
入力できる形式を dateFormatで指定した形式のみに制限する
前項で、カレンダーで選択した際に表示される日付を「dateFormat: 'yy/mm/dd'」で指定しました。
これと連動して、入力エリアに入力できる文字列を「dateFormat: 'yy/mm/dd'」で指定した形式でのみ入力を制限したい場合は下記の様に指定します。
|
1 2 3 4 5 6 7 8 |
<script> $( function() { $( "#datepicker" ).datepicker({ dateFormat: 'yy/mm/dd', constrainInput: true }); } ); </script> |
入力の制限は簡易的なもので、例えば「dateFormat: 'yy/mm/dd'」が指定してある場合は、数値+「/」のみが入力可能となります。
ですが、「///////」や「1111/1111/1111」といった入力は可能です。
入力ボックスをカレンダーでの選択のみにして、手入力を禁止にする
日付の入力ボックスは、デフォルトではカレンダーで選択することもできますし、手入力をすることもできます。
手入力の場合は、不正な入力も可能になりますので、可能な限りそれを避けるために、手入力を禁止する設定もあります。
(スマホやタブレットの場合は、キーボードが表示されることを抑制することもできますので、ユーザにとってもメリットがある場合があるでしょう。)
|
1 |
<p>Date: <input type="text" name="date" id="datepicker" readonly="readonly"></p> |
対応方法は、入力ボックスの属性に「readonly="readonly"」を追加します。
この属性は、jQueryの設定ではなく、HTML 4の設定です。
表示されるカレンダーの曜日を変更する
デフォルトで表示されるカレンダーは、日曜日始まりですが、これを月曜日始まりなどに変えたい場合の設定方法です。
|
1 2 3 4 5 6 7 |
<script> $( function() { $( "#datepicker" ).datepicker({ firstDay: 1 }); } ); </script> |
デフォルト設定では「0(日曜日)」となっています。
これを変更したい場合は「1(月曜日)」「2(火曜日)」...と変更します。
表示されるカレンダーの数を増やす
表示されるカレンダーの数を増やす場合は、下記の通り「numberOfMonths」を指定します。
|
1 2 3 4 5 6 7 |
<script> $( function() { $( "#datepicker" ).datepicker({ numberOfMonths:3 }); } ); </script> |
また、下記の様に配列で指定することもできます。
「numberOfMonths: [ 2, 3 ]」
この場合は「2行に 3つずつのカレンダーを表示」になります。
カレンダーに他の月を表示し、選択できるようにする
「カレンダーに他の月を表示し」と文章で書いても分かりにくいですが、下記の様に、前月と翌月の一部も表示して、その部分も選択できるようにする、という処理です。
|
1 2 3 4 5 6 7 8 |
<script> $( function() { $( "#datepicker" ).datepicker({ showOtherMonths: true, selectOtherMonths: true }); } ); </script> |
「showOtherMonths: true,」が、他の月も表示する設定です。
「selectOtherMonths: true 」が、上記で表示された部分を選択可能にする設定です。
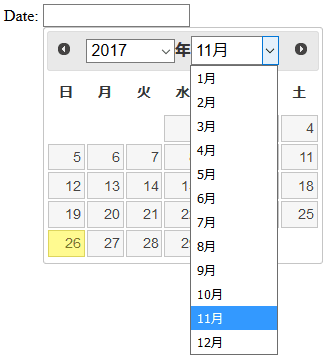
カレンダーの年月の指定をプルダウンにする
これまた文章で書いても分かりにくいですが、通常カレンダーの選択は、右左をクリックする方式で、1ヵ月ずつしか移動できませんが、これをプルダウンで選択し、大きく年月を変更することを可能とする処理です。
|
1 2 3 4 5 6 7 8 |
<script> $( function() { $( "#datepicker" ).datepicker({ changeYear: true, changeMonth: true }); } ); </script> |
「changeYear: true,」が、年のプルダウンを表示する設定です。
「changeMonth: true」が、月のプルダウンを表示する設定です。
また、プルダウンで表示される「年」のリストの範囲を指定したい場合は、下記の様に「yearRange」を指定します。
「yearRange: "2015:2020"」
月の範囲を指定するオプションはなさそうです。
カレンダーを表示したときに表示する日時を指定する
特に日時を指定をしない場合は、最初に表示されるのはカレンダーを表示している当日の日付が選択された状態で表示されます。
ですが、具体的に日時を指定して表示させることもできます。
|
1 2 3 4 5 6 7 |
<script> $( function() { $( "#datepicker" ).datepicker({ defaultDate: new Date(2017,12-1,24) }); } ); </script> |
注意点としては、「月」の指定で「-1」をする必要があるところです。
これは、「月」が「0」から始まるためです。
「12月」を指定するときは「11」を指定すれば足りるのですが、「12-1」と指定する方が分かりやすいだろうと思います。
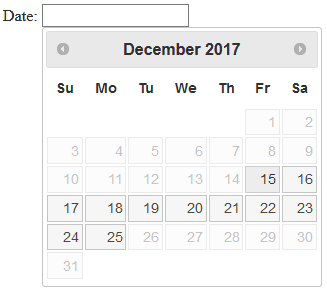
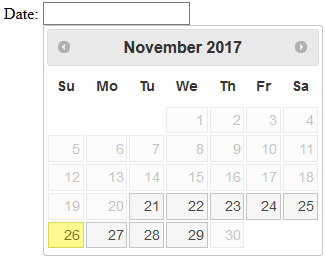
選択できるカレンダーの範囲を指定する
初期設定では選択できるカレンダーの範囲は決まっていませんが、入力を受け付ける日付の範囲が決まっている場合は、表示されるカレンダー自体にその範囲を指定できると入力する側も分かりやすくていいでしょう。
具体的な年月を指定する方法は以下の通りです。
|
1 2 3 4 5 6 7 8 |
<script> $( function() { $( "#datepicker" ).datepicker({ minDate: new Date(2017,12-1,15), maxDate: new Date(2017,12-1,25) }); } ); </script> |
表示は以下のようになります。
「月」の指定は、前項と同じく「-1」する必要があります。
現在の日付を基に、前後何日を対象にするかを指定する方法は以下の通りです。
|
1 2 3 4 5 6 7 8 |
<script> $( function() { $( "#datepicker" ).datepicker({ minDate: "-5d", maxDate: "+3d" }); } ); </script> |
「minDate」「maxDate」に指定する方法は同じですが、パラメータとして指定する値を、具体的な日時を指定するか、相対的な日数を指定するか、が違います。
入力エリアの右側にボタンを設置する
入力エリアをクリックするとカレンダーが表示されますので、どれくらい役に立つのか分かりませんが、入力エリアの右側に「カレンダーを表示」といったボタンを追加したい場合に使用します。
|
1 2 3 4 5 6 7 8 |
<script> $( function() { $( "#datepicker" ).datepicker({ showOn: "both", buttonText: "カレンダーを表示" }); } ); </script> |
「showOn: "both"」でボタンを表示し、「buttonText: "カレンダーを表示"」で表示する文言を指定します。
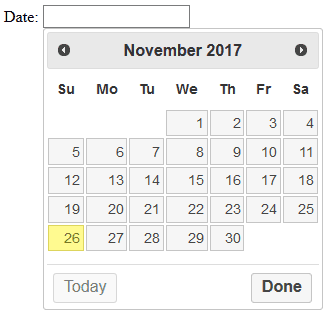
「Today」に戻るボタンとカレンダーを閉じるボタンを設置する
カレンダーを他の月に移動させたとき、素早く「今日(Today)」に戻るためのボタンと、表示したカレンダーを閉じるボタンを設置するときに使用します。
|
1 2 3 4 5 6 7 8 9 |
<script> $( function() { $( "#datepicker" ).datepicker({ showButtonPanel: true, currentText: "今日", closeText: "閉じる" }); } ); </script> |
「showButtonPanel: true」でボタンパネルを表示し、「currentText: "今日",」「closeText: "閉じる"」で、「Today」と「Done」の個所に表示する文言を指定します。
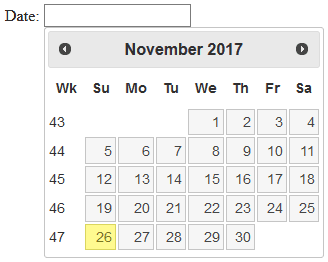
カレンダーに年初から何週目なのかを表示する
必要になる場面があまり思いつきませんが、カレンダーの左側に、年初から何週目なのか、を表示することを有効にするための設定です。
|
1 2 3 4 5 6 7 |
<script> $( function() { $( "#datepicker" ).datepicker({ showWeek: true }); } ); </script> |
年間の週を計算する方法の指定は、下記の様に行います。
この設定がデフォルトの設定内容です。
「calculateWeek: jQuery.datepicker.iso8601Week」
ちなみに、「ISO 8601」の定義では、年初の 1週間目となる条件は、以下の通りのようです。
・月曜日が週の始まり
・年の最初の木曜日が来る週が 1週間目
つまりは、こういうことでしょうかね。
・1週間は月曜日で始まり
・日数が 4日以上(過半数を超えた)の週が 1週間目
ウィキペディアには、下記の様に書いてありますね。
「『その年の第 1週は、1月4日を含む週である。』としても、基準としては等しい。」
いまいちピンとこないルールです。
1つの画面内に複数のカレンダーを利用する入力フォームがある場合の対応
1つの画面内に複数の日付を入力する項目があり、それぞれに「DatePicker」を設置したい場合の対応方法です。
3行目の「"#datepicker"」だった部分を「".datepicker"」に変更しています。
|
1 2 3 4 5 |
<script> $( function() { $( ".datepicker" ).datepicker(); } ); </script> |
これは、DatePickerの設定ではなく、jQuery全般の設定で、「#」での指定は「ID」を指定するもので、「.」での指定は「Class」を指定するものです。
そのため、入力ボックス側は、下記の様に「id="datepicker"」で指定していた個所を「class="datepicker"」に変更します。
|
1 2 |
<p>Date1: <input type="text" name="date1" class="datepicker"></p> <p>Date2: <input type="text" name="date2" class="datepicker"></p> |
ちなみに、HTMLの仕様ですが、IDは 1ページ内に同じ IDをもつ要素を持つことはできませんが、Classは複数持つことができます。
(1ページ内に同一の IDが複数ある場合は、一番最初の IDだけが有効になる場合が多いようです。)
jQuery UI DatePickerに時間を入力する機能を追加する
jQuery UI DatePickerの標準的な機能では、時間を入力する機能はありませんが、アドオンを追加することで簡単に時間を入力することができるようになります。
設定方法は、やや長くなりますので、下記に別記事として書きましたので参照してください。
jQuery UI DatePickerに時間を入力できる機能を追加する方法解説
jQuery UI DatePickerのまとめ
jQuery UI DatePickerは、簡単な設定で実装することができるデイトピッカーです。
また、あらかじめ用意された複数のテーマがあり、様々なオプションもありますので、多くのニーズを満たすことができるデイトピッカーと言えるでしょう。
かなりいろいろなオプションを紹介しましたが、紹介しきれていないオプションもありますので、設定によってまだまだ使い方は広がるでしょう。
また、デイトピッカーは、jQuery UI DatePickerだけでなく、他にも提供されているものもありますので、jQuery UI DatePickerで望む機能が実装できない場合は、他のデイトピッカーを探すのもいいでしょう。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
初めて JavaScriptを勉強してみた
始めて JavaScriptを勉強してみたが、サーバサイドの言語とは実装の仕方が違うことが改めて理解できた。
-
-
WYSIWYGエディタのCKEditor 4を設置、カスタマイズ、日本語化の方法を解説
WYSIWYGエディタであるCKEditor(旧:FCKeditor)を導入する方法を解説。日本語化やボタンの追加削除、skinの変更、複数エディタの設置など実際の使い方に合わせたカスタマイズ方法も解説。
-
-
jQuery UI DatePickerに時間を入力できる機能を追加する方法解説
jQuery UI DatePickerには時間を入力する機能はないが、いくつかの JSファイルを追加し「datetimepicker」と書くだけで簡単に時間も入力できるようになる。その解説とカスタマイズ方法。
-
-
JavaScriptで「パスワードの生成」ボタンを追加する処理サンプル
WordPressのユーザ登録画面などで見かける「パスワードを生成」ボタン。ボタンをクリックするとパスワードが生成される機能をJavaScriptで実装するサンプルソースとその解説を公開。
-
-
WYSIWYGエディタのCKEditor 5を設置、カスタマイズ、日本語化の方法を解説
WYSIWYGエディタであるCKEditor5(旧:FCKeditor)を導入する方法を解説。ボタンの追加、削除などのカスタマイズ方法も解説。現時点ではDeveloper Previewのため、まだまだ情報は少ない。