jQuery UI DatePickerに時間を入力できる機能を追加する方法解説
2019/02/24
jQuery UI DatePickerに時間を入力できる機能を追加する方法解説
jQuery UI DatePickerは、非常に便利で多機能なデイトピッカーです。
下記に jQuery UI DatePickerの導入とカスタマイズ方法の解説記事を書いています。
jQuery UI DatePickerの導入の方法。および、カスタマイズ方法の解説
また、jQuery UI DatePickerを CakePHP3に導入する方法について、下記に記事を書いています。
CakePHP3にデイトピッカー jQuery UI DatePickerを実装する手順の解説
CakePHP3でページごとに読み込むJavaScript、CSSを変える処理の解説
ですが、jQuery UI DatePickerには、時間を入力する機能がありません。
そのため、標準機能では時間を入力することができないのですが、jQuery UI DatePickerには、プログラムを拡張する機能がありまして、そのアドオンを利用して「Timepicker」なる機能を開発した方がありました。
Adding a Timepicker to jQuery UI Datepicker
http://trentrichardson.com/examples/timepicker/
この記事では、上記の「Adding a Timepicker to jQuery UI Datepicker」を利用して、「jQuery UI DatePicker」に時間を編集する機能を追加する手順を解説します。
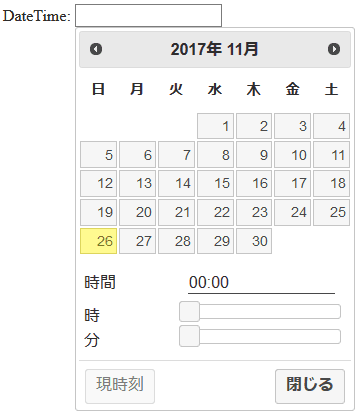
できあがりは、下記の様になります。
jQuery UI DatePickerに時間を入力できる機能を追加する基本的な手順
1.jQuery UI DatePickerの導入
まずは、jQuery UI DatePickerの導入です。
下記のソースコードは、下記の「jQuery UI DatePicker」のオフィシャルサイトにあるものです。
https://jqueryui.com/datepicker/
上記ページの「view source」のリンクをクリックすると表示される HTMLソースです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>jQuery UI Datepicker - Default functionality</title> <link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"> <link rel="stylesheet" href="/resources/demos/style.css"> <script src="https://code.jquery.com/jquery-1.12.4.js"></script> <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script> <script> $( function() { $( "#datepicker" ).datepicker(); } ); </script> </head> <body> <p>Date: <input type="text" name="date" id="datepicker"></p> </body> </html> |
詳細は、オフィシャルサイトと「jQuery UI DatePickerの導入の方法。および、カスタマイズ方法の解説」を参考にしながら理解を進めてください。
これを基本形として、「Timepicker」を追加する方法を解説します。
(万一、この状態でカレンダーが表示されないなどの不具合がある場合は、9、10行目の「https:」を削除して「//code.jquery・・・」となるようにしてみてください。)
2.必要なファイルをダウンロードし、設置する
続いて、必要なファイルをダウンロードします。
ダウンロードは下記のサイトに記載があります。
Adding a Timepicker to jQuery UI Datepicker
http://trentrichardson.com/examples/timepicker/
具体的には、下記の GitHubからダウンロードします。
https://github.com/trentrichardson/jQuery-Timepicker-Addon
ダウンロードしたファイルから、下記のファイルを取り出します。
/dist/jquery-ui-timepicker-addon.js
/dist/jquery-ui-timepicker-addon.css
/dist/i18n/jquery-ui-timepicker-ja.js
「jquery-ui-timepicker-addon.min.css」「jquery-ui-timepicker-addon.min.js」でも OKです。
「jquery-ui-timepicker-ja.js」は、「Timepicker」の日本語化スクリプトです。
取り出したファイルを、各自の jsフォルダ、CSSフォルダに入れます。
3.設置した jsファイル、CSSファイルを読み込み
前項で設置した jsファイル、CSSファイルを読み込み処理を追記します。
|
1 2 3 4 5 |
<script src="./js/jquery-ui-timepicker-addon.js"></script> <script src="./js/jquery-ui-timepicker-ja.js"></script> <link rel="stylesheet" href="./css/jquery-ui-timepicker-addon.css"> <!-- Datepickerの日本語化スクリプト --> <script src="./js/datepicker-ja.js"></script> |
最後の「datepicker-ja.js」は、Datepickerの方の日本語化スクリプトです。
詳しくは「jQuery UI DatePickerの導入の方法。および、カスタマイズ方法の解説」を参考にしてください。
4.jQuery UI DatePickerの処理を Timepickerに変更
最後は、jQuery UI DatePickerを実行する箇所のスクリプトを「Timepicker」に変更します。
具体的には、下記の 3行目の「datepicker」と書かれている箇所を「datetimepicker」に変更します。
|
1 2 3 4 5 |
<script> $( function() { $('#datetimepicker').datetimepicker(); } ); </script> |
あわせて、入力エリアの「ID」を「datetimepicker」に変更します。
|
1 |
<p>Date: <input type="text" name="date" id="datetimepicker"></p> |
これで、時間も入力できる「DateTimePicker」になります。
jQuery UI DatePickerに時間を入力できる機能を追加してカスタマイズする方法解説
jQuery UI DatePickerに時間を入力できる機能を追加する「DateTimePicker」ですが、先に解説をした基本形のほか、様々なオプションが用意されています。
ここからはそのオプションを利用したカスタマイズ方法について解説します。
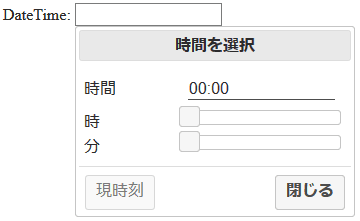
日付の入力はせず、時間だけを入力する
「DateTimePicker」は、カレンダーで日付と、日時を入力する機能ですが、日付は入力せず、時間だけを入力するようにする場合は、下記の様に「timepicker」を指定します。
|
1 2 3 4 5 |
<script> $( function() { $('#datetimepicker').timepicker(); } ); </script> |
時間の表記を 24時間表記から 12時間表記にする
「DateTimePicker」のデフォルトの時間表記は 24時間表記です。
これを 12時間表記にする場合は、下記の様に「timeFormat」を指定します。
|
1 2 3 4 5 |
$( function() { $('#datetimepicker').datetimepicker({ timeFormat: "hh:mm tt" }); } ); |
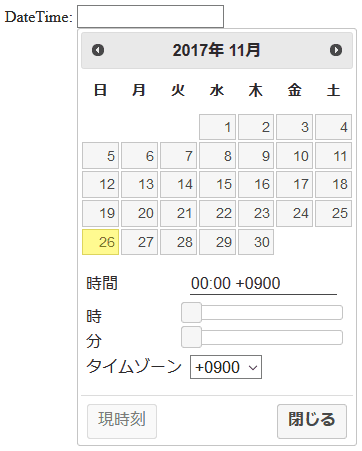
タイムゾーンを選択できるようにする
タイムゾーンを指定できるようにする場合は、以下のように「timeFormat」に「z」を追加します。
|
1 2 3 4 5 |
$( function() { $('#datetimepicker').datetimepicker({ timeFormat: "HH:mm z" }); } ); |
前項と比べてもらうと分かると思いますが、「24時間表記」の場合は「HH:mm」です。
12時間表記の場合は「hh:mm」です。加えて、「午前(am)」「午後(pm)」を表示するのが「tt」です。
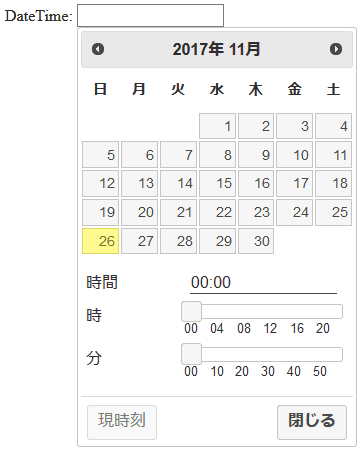
時分のスライダーにガイド時間を表示する
時分を入力するスライダーには、デフォルトでは何も表示がありません。
そのスライダーにガイドとなる時間、分を表示したい場合は以下のように設定します。
|
1 2 3 4 5 6 7 |
$( function() { $('#datetimepicker').datetimepicker({ timeFormat: "HH:mm", hourGrid: 4, minuteGrid: 10, }); } ); |
入力する時間を「秒」まで入力できるようにする
「DateTimePicker」のデフォルトの入力は、時間と分だけですが、秒まで入力したい場合は、下記の様に指定します。
|
1 2 3 4 5 |
$( function() { $('#datetimepicker').datetimepicker({ timeFormat: "HH:mm:ss" }); } ); |
入力する時間の条件をステップで指定する
「DateTimePicker」のデフォルトの入力は、時間も分も自由に入力が可能です。
ですが、時間は 2時間単位で、分は 10分単位で入力するようにしたい、という場合もあるでしょう。
そういう場合は下記の様に設定します。
|
1 2 3 4 5 6 |
$( function() { $('#datetimepicker').datetimepicker({ stepHour: 2, stepMinute: 10, }); } ); |
ちなみに、秒も入力可能にした状態で、秒も入力のステップを指定する場合は「stepSecond: 10」のように設定します。
その他のカスタマイズ方法
いくつかのカスタマイズ方法を紹介してきましたが、まだまだカスタマイズするためのオプションは用意されています。
あまりにも多すぎて、ここで力尽きました...
後は、下記のオフィシャルサイトのサンプルを見ながら確認をしてください。
http://trentrichardson.com/examples/timepicker/
英語のサイトですが、実際に動作するデモもありますので、何を言いたいかはすぐにわかるでしょう。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
WYSIWYGエディタのCKEditor 4を設置、カスタマイズ、日本語化の方法を解説
WYSIWYGエディタであるCKEditor(旧:FCKeditor)を導入する方法を解説。日本語化やボタンの追加削除、skinの変更、複数エディタの設置など実際の使い方に合わせたカスタマイズ方法も解説。
-
-
jQuery UI DatePickerの導入の方法。および、カスタマイズ方法の解説
デイトピッカー「jQuery UI DatePicker」を導入する方法を解説。テーマを変える、日本語にする、選択できる日を指定する、入力を制限するなどのオプションを使ったカスタマイズ方法も紹介。
-
-
JavaScriptで「パスワードの生成」ボタンを追加する処理サンプル
WordPressのユーザ登録画面などで見かける「パスワードを生成」ボタン。ボタンをクリックするとパスワードが生成される機能をJavaScriptで実装するサンプルソースとその解説を公開。
-
-
初めて JavaScriptを勉強してみた
始めて JavaScriptを勉強してみたが、サーバサイドの言語とは実装の仕方が違うことが改めて理解できた。
-
-
WYSIWYGエディタのCKEditor 5を設置、カスタマイズ、日本語化の方法を解説
WYSIWYGエディタであるCKEditor5(旧:FCKeditor)を導入する方法を解説。ボタンの追加、削除などのカスタマイズ方法も解説。現時点ではDeveloper Previewのため、まだまだ情報は少ない。