FC2からWordPressに引越でcanonicalとmeta refreshで転送設定
2017/03/11
ブログを引越しする際の投稿データの管理について
親記事「FC2からWordPressに引越。インストールなど必要な全てを解説」について
この記事は、FC2から引越しをして WordPressをブログとして利用する際の設定手順の記事「FC2からWordPressに引越。インストールなど必要な全てを解説」の関連記事として書いています。
WordPress全体の設定については、親記事をご覧ください。
また、FC2ブログからではなく、seesaaブログから WordPressへ引越しする際の canonicalと meta refreshで転送設定については、「seesaaからWordPressに引越。インストールなど必要な全てを解説(これから以下は、リダイレクトの設定の作業です。)」について記事を書いていますので、そちらを参照してください。
一般的な転送設定は .htaccessによる 301リダイレクト
ブログやサイトなどの移転、サイトリニューアルに伴う URLの変更など、古いページから新しページに変わったことを伝える一般的な設定には「.htaccess」を使った 301リダイレクト(301転送。Moved Permanently。永久的に移動。)を設定します。
しかし、FC2を始め無料ブログは、この「.htaccess」による「301リダイレクト設定」を使用できませんので違う方法を検討する必要があります。
「.htaccess」は多様な機能を提供している仕組みですので、設定の仕方によってはサーバを止めてしまうこともできますので、FC2ブログを始め、無料ブログでは利用できなくなっているのは当然と言えば当然です。
「簡単に引っ越しされては困るからでは?」といぶかる気持ちもないわけではないですが...
そこで登場するのが
<link rel=”canonical”>タグ
meta refresh
の組み合わせです。
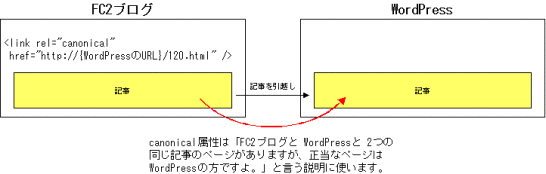
<link rel=”canonical”>タグとは?
「<link rel=”canonical”>タグ」は、canonicalページを指定する場合に使うタグです。
canonicalページとは、重複するコンテンツ(重複するページ)が存在する場合に、優先的に表示するページのことです。
もう少し説明すると、重複するコンテンツページがある場合、「このページは重複するページですので検索エンジンに登録せず canonicalページの方を登録してください」と検索エンジンに依頼を出す設定です。
そのため、ブラウザでアクセスする場合はいつもと変わらず普通にブラウザに表示されますが、検索エンジンはそのページはないものとして canonicalページだけを処理するようになりますので、結果的に元ページは検索エンジンからの流入がなくなります。
そのため、FC2ブログ側に「<link rel=”canonical”>タグ」を設定し、WordPress側の新ブログの方が検索エンジンに登録してほしい canonicalページですよ、と依頼を出す設定をします。
具体的には下記の内容を headタグ内(<head>~</head>)に記述します。
|
1 |
<link rel="canonical" href="http://blog.s-giken.net/120.html" /> |
meta refreshとは?
次に「meta refresh」ですが、これは metaタグの設定でリダイレクトをさせる設定です。
0秒ジャンプ、0秒リダイレクトなどとも呼ばれるもので、HTML上に記述してブラウザで表示されたらページをリダイレクト(転送)させる方法です。
具体的には下記の内容を headタグ内(<head>~</head>)に記述します。
|
1 |
<meta http-equiv="refresh" content="0;URL=http://blog.s-giken.net/120.html" /> |
「URL=」の前にある「0」が秒数の設定で、ここを「5」にすると、ページにアクセスした 5秒後にリダイレクトされるようになります。
<link rel=”canonical”>タグ と meta refresh を組み合わせる
そして、この「<link rel=”canonical”>タグ」と「meta refresh」を組み合わせることで、検索エンジンには新しいサイトを canonicalページとして認識してもらい、ブラウザでアクセスしてきた閲覧者には meta refreshの自動転送(リダイレクト)で新しいブログサイトに飛んできてもらおう、という手法です。
上記で書いてきたサンプルソースは「http://blog.s-giken.net/120.html」という 1ページだけとなってしまいますので、実際に記述する際には、それぞれの記事同志をヒモ付けられるようにテンプレートにページIDの部分は変数で記述します。
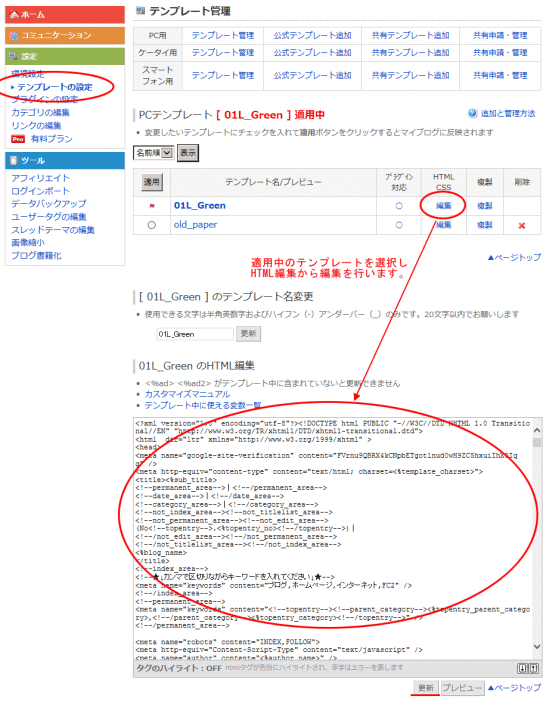
FC2ブログの管理画面の左メニューの「設定」-「テンプレートの設定」から移動したテンプレートの設定画面から編集します。
「</header>」タグの前の行あたりに下記の処理を記述します。(親記事に書いていた内容と同じです。)
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!-- 移転 --> <!--permanent_area--> <!--topentry--> <link rel="canonical" href="http://{WordPressのURL}/<%topentry_no>.html" /> <meta <!--index_area--><!--/index_area--> http-equiv="refresh" content="10;URL=http://{WordPressのURL}/<%topentry_no>.html" /> <!--/topentry--> <!--/permanent_area--> <!--not_permanent_area--> <link rel="canonical" href="http://{WordPressのURL}/"/> <meta <!--index_area--><!--/index_area--> http-equiv="refresh" content="10;URL=http://{WordPressのURL}/" /> <!--/not_permanent_area--> |
設定の解説ですが、個別記事(エントリー)用の記述(2行目~7行目)と、トップページなどのそれ以外のページ用の記述(9行目~12行目)が書かれています。
5行目、11行目の meta refreshのところにコメントを記述していますが、これは FC2が meta refreshを単純に記述しただけでは処理してくれなくなっているからです。
また、canonicalページやリダイレクト先のページ URLの形式は、あなたのブログの URLを設定してください。
「WordPressのパーマリンク設定の考え方」で設定した URLになります。
ついでに「設定」-「環境設定」の環境設定画面の「ブログの説明」を
「当ブログは引越しをしました。10秒後に自動で転送しますが、転送されない場合は、http://{WordPressのURL}/ をご覧ください。」と言った説明に変更しておくといいでしょう。
注意点:IEでは正しく動かない場合も
上記の転送設定に関しては FireFox、Chromeは問題ありませんが、IEだけはなぜかうまく転送できず、どのページからもトップページに転送されるという不具合が起こっています。
原因は不明。
ただ、旧サイトに IEでアクセスしたユーザのみが対象となるため、直るかどうかわからない原因の追究をする手間を考えるとそこまで頑張る必要なしと判断して、対応しないことにしました。
サイトの転送にかかわるその他の情報
「<link rel=”canonical”>タグ」は、headタグの中に記述する必要がありますが、無料ブログによっては headタグの編集が行えないものも存在します。
bodyタグの中に記述しても無視されますので、あきらめるしかありません...
ただ、301リダイレクトも、canonical設定もできないブログでも、対策をすることは可能だと言われています。
1.記事を新ブログに移転する
2.旧ブログの記事をすべて削除する
3.「このサイトは移転しました」と記載して新ブログにリンクを貼る
といういたってシンプルな方法です。
これでも Googleは移転先を認識してくれるという報告もあるようです。
これについては、私自身検証していませんので何とも言えまえんが、Googleの検索エンジンは日に日に賢くなっていますので、「移転しました」のテキストを理解して転送されたものとして処理をしたとしても不思議ではありません。
そもそも Googleの目指す方向として、ユーザが必要としている情報を的確に届けるということなわけなので、Google検索エンジン用に小難しい設定をしなくても、「転送しました」と記事に書くことで転送したことを認識できるようにしたい、と考えていても何の不思議もありませんからね。
そうであってほしい!とも思うわけですが、現時点では何とも言えません。
meta refreshを単独で使ってはいけない
meta refreshによる 0秒のリダイレクトは、基本的に使ってはいけません。
理由は、Googleからスパムとして認定されてしまう可能性が高いためです。
今回のここでの説明は「<link rel=”canonical”>タグ」とセットにして引越しの情報を伝えるために使っていますので、スパムとして認識されずに済むと考えられていますが、meta refreshによる 0秒のリダイレクトを単独で使うことは、URLを偽装するスパムとして認定される可能性が高いので避けるべきです。
そのため、サンプルソースとして記載してあるリダイレクトは 10秒後にジャンプするように設定しているのはスパム認定のリスクを軽減するためでもあります。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
WordPressの投稿データ(記事データ)の管理方法
投稿の登録の方法、投稿データの管理方法の解説。MetaManagerなどのプラグインを入れた場合の入力ボックスを表示させる方法についても解説します。
-
-
WordPressのカテゴリ単位・フォルダ単位でBasic認証を設定する方法
カテゴリ単位でBasic認証を設定する方法の解説。WordPressのカテゴリはフォルダの実態がないですが、実は簡単な方法でプラグインも使わずにBasic認証を設置できます。
-
-
WordPressの管理画面ログインURLファイルにBasic認証を設定する方法解説
管理画面のログインURLにBasic認証を追加することでさらなる極めて高いセキュリティ向上の方法を解説します。
-
-
WordPressの記事編集で文字が自動変換される要注意な文字列
記事を編集する際、入力した文字とは違う表示のされ方をする文字、アポストロフィ、ダブルクォート、円マーク、三点リーダ(…)など、その解説と対応方法です。
-
-
ロリポップでWordPress+Basic認証で不具合発生!回避方法解説
ロリポップサーバでWordPressを使いBasic認証を設定する際には注意しないとWordPressが動かなくなる場合も!その回避方法を解説します。
-
-
Advanced custom Fieldsの条件判定活用方法・フィールドグループ複製より便利
Advanced custom Fieldsの条件判定を使ってカテゴリごとに入力項目を変化させる方法を実例を用いて解説します。投稿フォーム構築が格段にレベルアップします。
-
-
WordPressのユーザ名を後から変更する方法。adminの使用は危険。
運用中のユーザ名を変更する方法を解説。かつてのデフォルト設定だった「admin」は誰もが使うIDのため非常に危険です。今からでも変更しましょう。
-
-
BJ Lazy LoadでWordPressを高速化!SEO効果絶大でPVもアップ!
Lazy Load系の処理を使い画像だけでなくiframe等表示スピードに影響があるものを総合的に対策。入れるだけで高速化するので使わない手はない!
-
-
WordPressのカテゴリの編集の解説
WordPressのカテゴリって何?というところから説明し、カテゴリを登録、編集する方法を解説します。また、カテゴリの順番を自由に変える方法も解説します。
-
-
Never Let Me Goで会員制サイトの退会機能を実装
会員制サイトで退会する機能を提供するプラグインの設定方法の解説。Theme My Loginなどの会員登録のプラグインと組み合わせて利用します。














Comment
はじめまして。FC2からWPに移行を実践中です。こちらのサイトの移転のしかたがとてもわかりやすくて活用させていただいております。
上記のタグの件で質問です。
トップの転送は成功しました。個別記事の方はID#をひきついでいないためかエラーになります。タイトル名はまったく同じにしているので、タイトル名で転送をかけることは可能でしょうか。突然の質問で申し訳ありません。
piyomamaさん、書き込みありがとうございます。
WordPressのURLが下記のように、
http://{WordPressのURL}/タイトル
WordPressの slugの部分(ページの URLになる部分)がタイトルになるように設定されているのであれば対応は可能でしょう。
FC2側で持っている情報の何かを、WordPress側のページの URLになる部分にすることで、送り先のページを指定するという方法ですので、URLとして見えている部分が FC2の何かと同じにすることが最低条件になりますね。
ただ、URLになる部分にタイトルを指定すると、トータルの URLが長くなりすぎるのでオススメはできませんね。
エス技研様、早速にありがとうございます。いわゆる個別記事のタイトルは同じにしているのですが、URLとなるパーマリンクは(%postname%にしつつも)日本語にしたくなかったので英語で書き換えてしまっています。URLではないタイトル(Stinger7だとh1でしょうか)とFC2の個別記事タイトルを紐づけはできないってことですね。
もしURLのPostname一部に、FC2過去記事と同じID(blog-entry-216みたいな)番号をいれると飛ばせますか?これから各記事はPostnameだけでいきますが、過去の記事をひきつぐために1つずつ入れて行ってもいいかな、とおもいました。
基本的な考え方として、リダイレクトの元と先との関連付けは、URLでしか対応させることができないんですよね。
Webサイトのページを特定する方法は URLしかないので。
リダイレクト元 http://{fc2}/aaa
↓
リダイレクト先 http://{WordPress}/bbb
そのために、FC2の「aaa」部分と WordPressの「bbb」を投稿IDとして一致させることでリダイレクトをさせるという方法を採っています。
「aaa」と「bbb」の部分が同じであれば簡単だからですね。
FC2の場合は、ページの値が「blog-entry-216.html」の様になっていますが、これは
「blog-entry-」の固定値+「216」のページID(動的)+「.html」の固定値
の組み合わせになっています。
このうち、「216」がページの IDに当たる部分でここを WordPressの「bbb」に設定することでリダイレクトできるようにしています。
ただ、当サイトの WordPressは「bbb」に当たる部分を
「261」(動的)+「.html」(静的)
の組み合わせにしています。「.html」部分はただの飾りなので意味は特にないんですけども。
同じように「bbb」に当たる部分が「261」だけでなく、プラスアルファで固定部分を追加することは可能ですね。
だけども、
「xxx」(動的)+「261」(動的)+「.html」(静的)
「yyy」(動的)+「262」(動的)+「.html」(静的)
「zzz」(動的)+「263」(動的)+「.html」(静的)
のように、「xxx」「yyy」「zzz」の部分をページごとに違う何かを入れるようなことはできないんですよね。
FC2で「xxx」「yyy」「zzz」の部分を指定することができないから。
ちなみに、SEO的な視点から見た場合、当サイトの様にページの URLが数値だけであってもデメリットになることは特にないですよ。
デメリットがあるとすれば、Googleアナリティクスなどでアクセス解析をする際に数値だけだと何の記事だったのかがピンとこないくらいでしょうかね。