WordPressの管理画面ログインURLファイルにBasic認証を設定する方法解説
2017/03/12
WordPressの管理画面のセキュリティ対策
WordPressを使うことのリスクって?
この一連の記事では、WordPressのセキュリティ対策として、管理画面のログイン URLに対するセキュリティ強化策として、下記の 3点を提案しています。
この記事は、そのうちの 3番目の項目となる管理画面のログイン URLに Basic認証を設定する記事になります。
その他の 2つの記事はそれぞれ下記のリンクから参照していただきつつ、Basic認証の設定方法の解説をご確認ください。
- 管理者のアカウント adminを変更する
- 管理画面のログイン URLを変更する
- WordPressの管理画面ログインURLファイルにBasic認証を設定
「WordPressのユーザ名を後から変更する方法。adminの使用は危険。」
「WordPressの管理画面ログインURLの変更方法解説」
管理画面ログイン URLに Basic認証を設定する
WordPressの管理画面のログイン URLに Basic認証を設定する方法の解説です。
Basic認証と言えば、フォルダ単位で認証設定をする際によく用いられるものですが、実はファイル単位での設定も可能なのです。
(レンタルサーバのコントロールパネルから設定する Basic認証は、ほぼフォルダ単位での認証設定しかできません。)
そこでここでは、Basic認証を利用して、WordPressの管理画面のログインに使うファイルにだけ Basic認証を設定し、ログイン画面にアクセスする際に認証をさせよう、という処理です。
これにより、2回のログイン認証を通らないと管理機能を利用できるようになりませんので、セキュリティの強度はぐっと高まります。
WordPressの管理画面の URLを探し、ログインを試みる不正プログラムへの対応としては、そもそもログイン画面へアクセスさせないという意味で非常に強力な対応方法になります。
ただ、2回もパスワードを入力する必要がありますので、日々の運用の際の面倒さは増えますが、それぞれブラウザに記憶させておけば全く気にならない問題かと思います。(より高いセキュリティを求めるなら、ブラウザに記憶させておくべきではないですが...)
Basic認証とは
Basic認証の基本的な説明もしたいとは思っていますが、それだけで 1記事になるだけのボリュームになりますので、いずれ書きたいと思っていますが、ここでは簡単に説明しておきます。
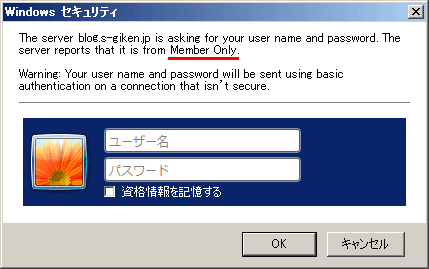
Internet Explorerの場合
Firefoxの場合
Basic認証は、サーバ(Apache)が持つ機能で、「.htaccess」「.htpasswd」の 2ファイルを設定することで、上記のようなダイアログの認証画面を表示し、アクセス制限を設定することができる機能です。
.htaccess アクセス制限の条件を記述するファイル
.htpasswd ログイン認証のための ID、PASSを設定してあるファイル
また、WordPressがインストールしてあるフォルダに、レンタルサーバのコントロールパネル(管理画面)から Basic認証を設定する仕組みを使って設定する場合は、不具合の原因になる場合がありますので注意が必要です。
その原因や解決策を「ロリポップで baserCMSを利用する際の Basic認証の設置には注意しましょう」で解説していますので、WordPressをインストールするフォルダを決める際に確認しておくことをおススメします。
管理画面ログイン URLに Basic認証を設定する具体的な手順
Basic認証を設定するには、「.htaccess」「.htpasswd」の 2ファイルを作成し、サーバにアップすることで設定を行うことができます。
まず最初に、「.htaccess」です。
WordPressをインストールしたルートフォルダにはあらかじめ「.htaccess」が生成生成されていますので、まずそれをダウンロードしてきます。
テキストエディタで開くと下記のような記述があると思います。(4行目の「RewriteBase /」の部分は、WordPressをインストールした環境によって変わります。)
.htaccess
————————————————-
|
1 2 3 4 5 6 7 8 9 10 11 |
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase /wordpress/ RewriteRule ^index.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPress |
————————————————-
この記述に続けて、下記の記述を追記します。
————————————————-
|
1 2 3 4 5 6 7 |
<Files wp-login.php> AuthUserFile /wordpress/.htpasswd AuthGroupFile /dev/null AuthName "Member Only" AuthType Basic require valid-user </Files> |
————————————————-
上記の記述のうちで、下記の 3点を修正します。
1行目の「<Files wp-login.php>」の部分を修正します。
ここで記述するファイル名(wp-login.phpの部分)は、「WordPressの管理画面ログインURLの変更方法解説」で WordPressの管理画面のログイン URLを変更した場合は、その変更したファイルを指定します。
上記の記事に書いていた通りに設定した場合は「wp-login-change.php」を指定することになります。
WordPressの管理画面のログインURLをデフォルトのまま変更していない場合は、上記の通り「wp-login.php」のままの記述にします。
2行目の「AuthUserFile /wordpress/.htpasswd」の部分を修正します。
この「.htpasswd」は、「.htpasswd」が置いてあるパスを記述します。上記の例では分かりにくいのですがサーバのルートから絶対パスで指定します。(WordPressのルートや、レンタルサーバで契約しているドキュメントルートからのパスではなく、サーバのルートからのパスになります。)
4行目の「AuthName “Member Only”」の部分を修正します。
「Member Only」の部分は、表示される Basic認証のダイアログに表示するメッセージを指定する箇所です。
日本語は使えませんが、好きなメッセージを表示できますので、好みで編集してください。もちろん「Member Only」のままでも何の問題もありません。
続けて「.htpasswd」を作成します。
まず「.htpasswd」のファイルを作成します。
ですが、Windowsパソコンでは、ファイル名がない拡張子だけの「.htpasswd」ファイルは作成できませんので、まず「a.htpasswd」として空のファイルを作成をします。
そして、FTPでサーバにアップした後、アップされたファイルのファイル名を、FTPソフトの名前変更機能を使って「a」の部分を削除し、それをダウンロードすることで「.htpasswd」を作成することができます。
「.htpasswd」の中に記述する ID、PASSは下記のサイトなどから作成を行います。
Basic認証の.htaccess、.htpasswd生成ツールと解説
上記のサイトに ID、Passwordを入力し「生成」をクリックすることで「.htpasswd」の箇所に IDと Passwordを暗号化したテキストが生成されますので、それを先ほど作成した「.htpasswd」にコピペして保存します。
.htpasswd
————————————————-
|
1 2 |
sgiken:DIDQLIka6R5Yk ssgiken:wlADmmUwRbSzk |
————————————————-
上記の例は 2件の「sgiken」「ssgiken」のユーザを設定した場合の例ですが、複数の ID、PASSを設定したい場合は、複数の ID、PASSを生成し、上記のように 1行に 1つの IDとなるように編集していきます。
1ユーザのみであればもちろん 1行だけ記述すれば OKです。
作成した「.htaccess」「.htpasswd」の 2ファイルをサーバにアップすることで、Basic認証が設定されます。
改めて、WordPressの管理画面のログイン URLにアクセスをして、Basic認証が設定されたことを確認しましょう。
Basic認証の設定でよくある失敗ポイント
うまくいかない場合のポイントとしてよくある失敗例を説明しておきます。
設定した ID、PASSでログインできない場合
URLにアクセスして Basic認証のダイアログが表示され、ID、PASSを入力しているけれど、何度入力しても設定した ID、PASSでログインできない、という不具合の場合です。
その場合は、たいてい .htaccessの 2行目に書いている .htpasswdファイルへのパスが間違っています。
.htpasswdへのパスが間違っている場合は、正しい ID、PASSが取得できませんので、ID、PASSを入力して「OK」を押しても認証されません。
最初の説明にも書きましたが、.htaccessの 2行目に書く .htpasswdへのパスは、サーバのルートからフルパスで記述をします。それが間違っていないか改めて確認をしてみてください。
特にレンタルサーバの場合は、実際にアクセスできる場所のルートがサーバのルートでない場合がほとんどですので、正しいサーバのルートからのパスを調べましょう。
もしくは、.htpasswdファイルのファイル名の付け方を間違っていても同じような不具合になりますので、.htpasswdのファイル名ももう一度確認してみましょう。
Basic認証をファイル単位・URL単位で指定する方法
Basic認証をファイル単位・URL単位で指定する方法については「Basic認証をファイル単位・URL単位で設定する方法の解説」に追加で解説を書きましたので、もう少し詳しく知りたい方は参考にしてみてください。
Basic認証関連の記事まとめ
Basic認証関連の記事もいろいろと書いていますので、あわせて参考にしてみてください。
ロリポップで baserCMSを利用する際の Basic認証の設置には注意しましょう
WordPressのログイン画面 URLを変更する 管理画面に Basic認証を設定する
WordPressの管理画面ログインURLの変更方法解説
WordPressの管理画面ログインURLファイルにBasic認証を設定する方法解説
Basic認証をファイル単位・URL単位で設定する方法の解説
ロリポップでWordPress+Basic認証で不具合発生!回避方法解説
Basic認証の.htaccess、.htpasswd生成ツールと解説
WP Basic AuthなどWordPressにBasic認証を設定するプラグインのまとめ
WordPressのカテゴリ単位・フォルダ単位でBasic認証を設定する方法
WordPressで特定のURL、ページ、ファイル単位でBasic認証を設定する方法
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
WordPressでダブルクォートなどの文字が自動変換?原因と対処方法
ダブルクォート、シングルクォート、HTMLタグなどが自動変換関数によって入力と違う形で表示されます。原因を2つの関数ごとに説明し、対応方法を3パターン提示します。
-
-
WordPressプログラム全体で定数や変数を利用する場合の設定方法
WordPressで関数を追加するときなど、全体で同じ変数を使いたいと思う場面の対処方法です。変数を記述する関数はfunctions.php、wp-config.phpのいずれか。
-
-
WordPressのバージョンアップをしたら「the_content」でコンテンツが表示されなくなった
「the_content」でコンテンツが表示されないのは仕様が変更されたためでプログラムの修正が必要です。
-
-
WordPressのカテゴリ単位・フォルダ単位でBasic認証を設定する方法
カテゴリ単位でBasic認証を設定する方法の解説。WordPressのカテゴリはフォルダの実態がないですが、実は簡単な方法でプラグインも使わずにBasic認証を設置できます。
-
-
Smart Update PingerでWordPressのPing・更新情報サービスを拡張する
WordPressの Ping機能、更新情報サービスのプラグイン Smart Update Pingerの使い方と問題点。
-
-
タクソノミーの一覧をショートコードで編集・ソート機能付き・wp_list_categories
カスタムタクソノミーのターム一覧をショートコードで編集する方法の解説です。Category Order and Taxonomy Terms Orderを利用してソート機能を追加したバージョンです。
-
-
SyntaxHighlighterの設定、カスタマイズ方法を解説。Crayonから乗換え、高速化にも最適
SyntaxHighlighter 3の設置方法、各機能の設定方法、オプション、デフォルト設定の変更方法を解説。Crayonから乗り替えるならこれしかない。
-
-
DuplicatorでWordPressを簡単引越し!インストーラー付のバックアップにも
WordPressの引越しや開発環境から本番環境への移行など他の環境に移す作業を簡単にしてくれるプラグインの紹介。インストーラー付のバックアップツールとしても使る。
-
-
AdminerはWordPressのデータベース管理プラグインの決定版!
データベース管理プラグインはAdminerがあれば他に必要ありません。なぜならDB管理ツールAdminerと同じものをプラグインとして提供しているからです。
-
-
WordPressのユーザ名を後から変更する方法。adminの使用は危険。
運用中のユーザ名を変更する方法を解説。かつてのデフォルト設定だった「admin」は誰もが使うIDのため非常に危険です。今からでも変更しましょう。