WP Customer ReviewsでWordPressにオリジナルの口コミサイトを構築
2017/03/09
WP Customer Reviewsで口コミサイトを簡単構築
WP Customer Reviewsとは?
WP Customer Reviewsは口コミサイトを作る上で必須機能である、採点を投稿する仕組みを提供するプラグインです。
このプラグインの特徴は、「Customer Reviews」のタイトル通り、カスタマーレビューを投稿してもらうことを目的としており、オリジナルの投稿フォームを追加して評価点とともにレビューを投稿してもらう機能を持ったプラグインです。
レビューフォームの入力してもらう項目を増やしたり減らしたり、必須項目、表示する項目と設定が可能です。
また、レビューの文字数が短かったりすると「レビュー内容が短いよ」とエラーが表示されます。
さらには、Googleのクローラー対策が行われていて、サイトの情報や記事の商品情報などの情報を構造化データとして設定できる仕組みも用意されています。
ただ、このプラグインはレビューを書いてもらうことがメインの目的となっているため、投稿された評価点を集計して平均点を出したり、ウィジェットに一覧を出したりする機能は用意されていません。
また、WP Customer Reviewsの欠点は、日本語には対応していないことです。
管理画面だけでなく、レビューを入力する画面も英語で、エラーも英語で表示されるため、日本語のサイトで利用するにはやや難があります。
日本語のサイトで利用するには、プラグインのプログラムファイル自体をメンテナンスする必要が出てきます。
PHPのファイルを触るのに抵抗がある方は他のプラグインを探す方が無難です。
口コミサイト構築に必要な評価投稿プラグインについては「評価点投票プラグイン10個を比較!WordPressで口コミサイトを構築」にまとめ記事を書いていますので、こちらも参考にしてみてください。
評価投稿プラグインはいろいろな仕組みのプラグインが出ていますので、いくつか試してみるのもいいでしょう。
Google SERP用構造化データとは?
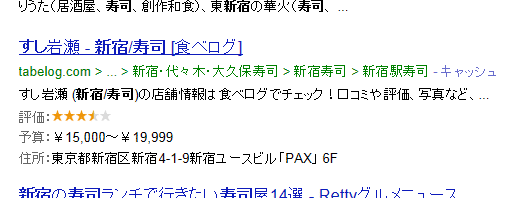
Google検索の結果ページ(Search Engine Result Pages)には、下記の「食べログ」のページの様にディスクリプションのテキストが表示されずに、「評価」「予算」「住所」といった項目が表示されているページがあります。
これを実現するための仕組みが構造化データです。
予算には予算のタグを、住所には住所のタグを、評価点には評価点のタグをそれぞれ記述して HTMLを編集することによって、Googleが検索結果を表示する際に予算や住所、評価点といったタグに書かれている情報に基づいて編集してくれることが期待できます。
ただ、HTMLを構造化データで編集していても Googleがこちらの希望通りに検索結果を編集してくれるかどうかは分かりません。検索されたキーワードにも影響を受けますので Google次第といったところもあります。
WP Customer Reviewsのインストール方法
WordPressのプラグインのインストール方法は、「WordPressプラグインの3つのインストール方法解説」に記事を書いていますので、そちらを参考にしてください。
WP Customer Reviewsの設定の前段階
WP Customer Reviewsをインストールすると「設定」の中に「Customer Reviews」が追加されますのでそれをクリックすると「Customer Reviews」のトップページが表示されます。
ちなみに、左ナビゲーションの中には「設定」の中ではないところにも「Customer Reviews」がありますが、こちらは「WP Customer Reviewsのレビュー管理」に説明していますが、投稿されたレビューの管理を行う画面です。
ここには、「現在バージョン 3の開発が進んでいますので、希望する機能があればリクエストをしてください。」と書いてあります。
バージョン 2を使ってみて、こういう機能があるといいなぁ、と思うものがあればリクエストをしてみるのもいいでしょう。
また、「Notify me of new releases」のメールアドレスは、登録をすると更新情報を届けてくれるそうなので、必要に応じて登録してみてください。
一度設定をすると出てこなくなります。
WP Customer Reviewsの設定方法
「設定」-「Customer Reviews」をクリックすると WP Customer Reviewsの設定画面が表示されます。
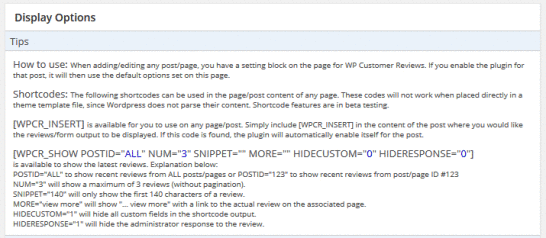
Tips
How to use(使い方)
この「WP Customer Reviews」は、プラグインを有効化にして、各記事ごとにレビューコーナーを編集するかどうかの設定をすることで使用できるようになります。
どのようにして表示、非表示を切り替えるかは、「Enable WP Customer Reviews for this page」に説明しています。
ただし、ここに記載されている内容は、ショートコードを使って利用する仕組みですので、デフォルトで組み込まれている仕組みを利用する場合は読み飛ばしていただいて、「General Settings」「Review Page Settings」の設定をすれば問題ありません。
また、ショートコードに関しては「WordPress投稿にPHPを記述するショートコードの使い方add_shortcode」に記事を書いています。
ショートコードに引数を付与して設定する方法や、ショートコードをテンプレートの中に記述する方法も解説していますので、ショートコードで設定する場合は参考にしてみてください。
Shortcodes(ショートコード)
下記のショートコードを「投稿」「固定ページ」の本文の任意のところに編集することで、レビューフォーム、レビュー一覧を編集することができます。
ただ、これはショートコードのため、テンプレートに直接書いても動きません。
【レビューフォームの表示のショートコード】
「[WPCR_INSERT]」のショートコードを編集することで、レビューフォームを編集することができます。
【レビュー一覧の表示のショートコード】
「[WPCR_SHOW POSTID=”ALL” NUM=”3″ SNIPPET=”” MORE=”” HIDECUSTOM=”0″ HIDERESPONSE=”0″]」
このショートコードを編集することで、レビュー一覧を表示させることができます。
POSTID=”ALL”の部分
POSTID=”ALL” もしくは POSTID=”123″ の様に記述をします。
それによりすべての記事のレビューを表示するか、特定の投稿(PostID)だけのレビューを表示するかを選択できます。
レビューの一覧ページを作成する場合などに役に立つでしょう。
「NUM=”3″」の部分
1ページに何件のレビューを表示させるかを指定します。「3」の場合は 1ページに 3件表示します。それ以上の場合は次ページに送る処理が編集されます。
「SNIPPET=””」の部分
「SNIPPET=”140″」の様に編集し、レビューを表示する文字数を制限するときに使います。制限しない場合は「SNIPPET=””」の様に編集します。
「MORE=””」の部分
上記の「SNIPPET」の設定と連動させて、文字数制限で表示されていないテキストを表示する際の「view more」を設定します。
「MORE=”view more”」と編集することで「…view more」と表示されます。
「HIDECUSTOM=”0″」の部分
「HIDECUSTOM=”1″」と設定することでカスタムフィールドを非表示にすることができます。
「HIDERESPONSE=”0″」の部分
WP Customer Reviewsには、投稿されたレビューに対して管理者が回答する機能がありますが、「HIDERESPONSE=”1″」と設定すると、管理者の回答を非表示にすることができます。
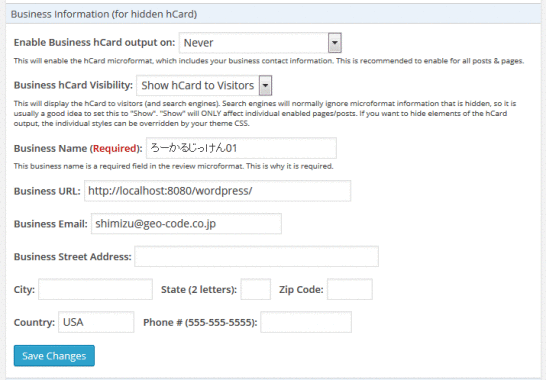
Business Information (for hidden hCard)
「hCard」を編集するかどうかを確認です。
※「hCard」が分からない方は「hCardをGoogleで検索(https://www.google.co.jp/?gfe_rd=cr&ei=himAVMHWDIzS8gfXp4EY#q=hCard)」で確認してみてください。
Enable Business hCard output on
「hCard」を表示するか、しないかを選択します。
これは、ビジネス用の「hCard」の設定のため個人でブログを書いている方などは「Never」でいいでしょう。
「All wordpress posts & pages」すべてのページに編集
「Homepage & review page」サイトのホームページとレビューコーナーに編集
「Only the review page」レビューコーナーのみに編集
「Never」編集しない
「Never」は「編集しない」という選択肢のため、「Never」を選択した場合はこれ以下の項目は設定不要です。
Business hCard Visibility
「hCard」を表示する項目として編集するか、非表示の項目として編集するかを選択します。ただし、非表示の場合は、検索エンジンは無視する可能性が高いため表示する方がいいでしょう。
「Hide hCard to Visitors」非表示項目として編集
「Show hCard to Visitors」表示項目として編集
Business Name (Required)
デフォルトではサイト名が編集されていますが、ビジネスネーム(社名やサービス名、屋号など)を編集します。
この「Business Name」だけが必須項目で、これ以降の「Business URL」「Business Email」...は必要に応じて入力してください。
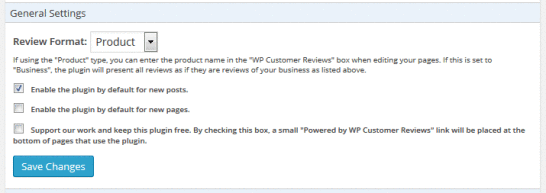
General Settings
WP Customer Reviewsのレビューフォームについて全体的な設定を行います。
投稿ページでの設定
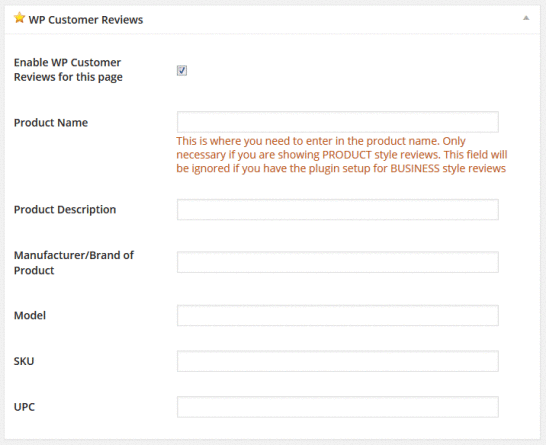
WP Customer Reviewsのプラグインを有効にすると、「投稿」「固定ページ」の記事の編集画面に下記の「WP Customer Reviews」フィールドが出現します。
「General Settings」の設定をするにはこの投稿画面の「WP Customer Reviews」フィールドのことを理解しないと意味がよく分かりませんので、先にこちらを説明します。
Enable WP Customer Reviews for this page
「Enable WP Customer Reviews for this page」にチェックを入れることで、そのページに「レビューコーナー」を編集することができます。
デフォルト値はチェックなしですので、プラグインをインストールしただけではレビューコーナーは表示されません。
全ての投稿、固定ページの「Enable WP Customer Reviews for this page」にまとめてチェックを入れたい場合は、「Advanced」で説明している一括処理のボタンを利用してください。
Product Name
「Product Name」以下の各項目は、レビュー用の項目として構造化データを作成する際に利用します。
また、下記の項目の「Review Format」で「Product」を選択している場合のみに利用されますので「Business」を選択している場合は入力しても使われません。
Review Format
レビューコーナーに編集する構造化データのフォーマットを選択します。
「Business」「Product」とありますが、上の項目で説明した通り「Business」を選択すると利用されませんので、不要な方、よく分からない方は「Business」を選んでおくといいのではないでしょうか。
Enable the plugin by default for new posts.
先に説明したように、レビューコーナーは「Enable WP Customer Reviews for this page」にチェックを入れないと表示されませんが、新規の「投稿」を入力する際にデフォルトで「Enable WP Customer Reviews for this page」にチェックを入れるか、入れないかを選択する項目です。
デフォルトでチェックが入っている方がいい場合はチェックを入れますが、どっちでもあまり影響がない項目ですね。
Enable the plugin by default for new pages.
こちらは上の項目とほぼ同じですが、こちらは「投稿」ではなく「固定ページ」です。
設定内容は「投稿」と同じです。
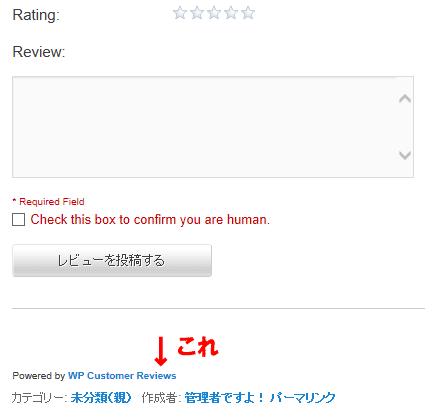
Support our work and keep this plugin free. By checking this box, a small “Powered by WP Customer Reviews” link will be placed at the bottom of pages that use the plugin.
チェックを入れると、下記の画像の様にレビュー入力フォームの下に「Powered by WP Customer Reviews」と表示されます。
このプラグインのサポートをしてもいいと考える方はチェックを入れるといいでしょう。
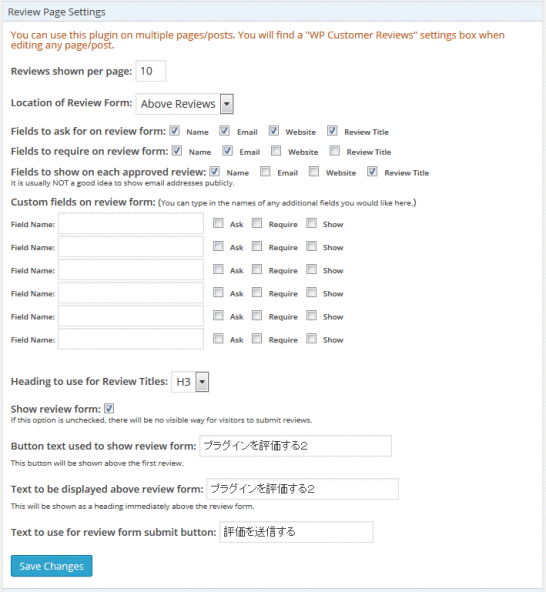
Review Page Settings
WP Customer Reviewsのレビューコーナーをどのように表示、利用するかの設定です。
Reviews shown per page
1ページに何件のレビューを表示させるかを指定します。「10」の場合は 1ページに 10件表示します。それ以上の場合は次ページに送る処理が編集されます。
ショートコードの「NUM=”3″」で説明されている箇所と同じことです。
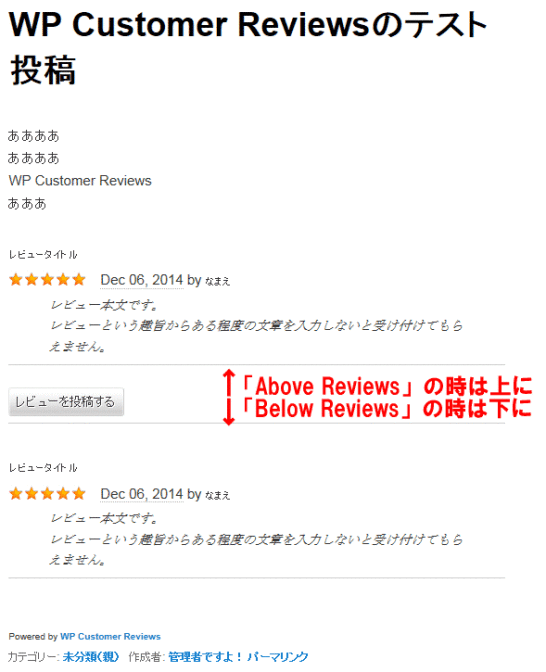
Location of Review Form
レビューの入力フォームを、ほかの方のレビューの上に置くか、下に置くかの設定です。「Above Reviews 」が上で、「Below Reviews」が下に編集されます。一般的には上に置くべきものだと思います。
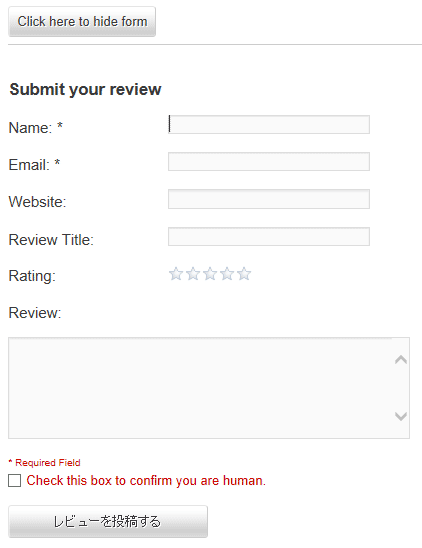
Fields to ask for on review form
レビューフォームの入力項目としてどの項目を設定するかを選択します。
デフォルトとして設定されている項目は名前、E-Mail、Webサイト、レビュータイトル、レビュー内容ですが、レビュー内容を除いた項目を選択できます。
また、デフォルトで用意されていない項目を入力させたい場合は、この後に出てくる「Custom fields on review form」で設定します。
Fields to require on review form
レビューフォームの表示項目として設定した項目のうち、必須項目に設定する項目を選択します。
Fields to show on each approved review
入力された内容のうち、表示する項目を選択します。
メールアドレスは表示しない方がおススメです。
Custom fields on review form
上の「Fields to ask for on review form」で設定したデフォルト項目以外に入力をさせたい項目がある場合に設定します。
「Field Name」に入力項目名を編集します。
また、「Ask」は入力項目に設定し、「Require」は必須項目として設定し、「Show」は表示項目として設定します。
名前、E-Mail、Webサイトなどの表記が英語のため、日本語表記にしたい場合はこの設定を利用する方法もあるでしょう。
Heading to use for Review Titles
レビューのタイトルを囲むタグを選択します。
デザイン面、SEO面、前後のタグを考慮して適切なタグを選択します。
よく分からなければ、H3、H4あたりを選んでおくといいでしょう。
Show review form
レビューフォームを表示するか、しないかを設定します。チェックを外すとレビューの投稿ができなくなります。
投稿されたレビュー自体は表示された状態で、レビューフォームだけが表示されなくなりますので、一時的にレビューの投稿を止めたい場合などにチェックを外すという使い方ができるでしょう。
Button text used to show review form
レビューフォームを表示するボタンに表示されるテキストを編集します。
デフォルトは「Click here to submit your review」と表示されます。
Text to be displayed above review form
レビューフォームを閉じるボタンに表示されるテキストを編集します。
デフォルトは「Click here to hide form」と表示されます。
ちなみに、この部分の編集にはバグがあり、「Button text used to show review form」に何を入力しても「Text to be displayed above review form」に入力された値が保存され、さらに公開側には「Text to be displayed above review form」の値が反映されません。
また、入力がない場合に表示するデフォルトの値は用意されておらず、テキストを消すとボタンのテキストがなくなります。
Text to use for review form submit button
投稿を送信するボタンのテキストを編集します。
デフォルトは「Submit your review」と表示されます。
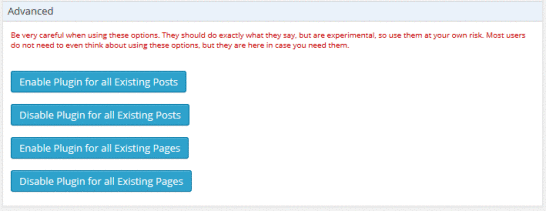
Advanced
オプション機能です。
「Enable WP Customer Reviews for this page」で説明しましたが、「WP Customer Reviews」では、各ページごとに設定されている「Enable WP Customer Reviews for this page」にチェックが入っていないとレビューコーナーは表示されません。
既存のサイトに「WP Customer Reviews」を追加した場合は、1件 1件「Enable WP Customer Reviews for this page」にチェックを入れていく必要がありますが、チェックを一括処理する機能が用意されています。
それぞれのボタンをクリックすることで処理が実行されます。
確認のダイアログなどは表示されませんので、クリックする際には十分ご注意ください。
Enable Plugin for all Existing Posts
「投稿」の記事に対して一括してプラグインを有効にする
Disable Plugin for all Existing Posts
「投稿」の記事に対して一括してプラグインを無効にする
Enable Plugin for all Existing Pages
「固定ページ」の記事に対して一括してプラグインを有効にする
Disable Plugin for all Existing Pages
「固定ページ」の記事に対して一括してプラグインを無効にする
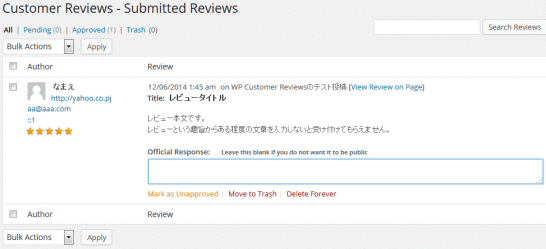
WP Customer Reviewsのレビュー管理
左ナビゲーションの「Customer Reviews」をクリックすると、投稿されたレビューの一覧が表示されます。
基本的な理解は、「コメント」と同じで問題ありません。
レビューにマウスを近づけると「Mark as Unapproved」「Move to Trash」「Delete Forever」のリンクが表示されます。
「Mark as Unapproved」をクリックするとレビューは承認され、公開されます。
「Move to Trash」はゴミ箱に移動、「Delete Forever」は削除されます。
「Official Response」を入力すると、レビューに対するコメントを付与できます。
また、名前やレビュータイトル、レビュー本文などをクリックすると編集できるようになります。
WP Customer Reviewsを日本語化
WP Customer Reviewsは、機能としては非常に充実しており、口コミサイトを作るうえで非常に有力な選択肢になるのですが、いかんせん日本語に対応しておらず、日本語のサイトで利用するには難があるプラグインです。
「name」「Email」などの名称が英語なのはまだ何とか許容できても、エラーメッセージまで英語なのは許容できません。
そんなわけで、実際に使う場合は英語で記述されているところを日本語に変えていく必要がありますが、その方法について少しお伝えしておきます。
ただし、これ以降については私は全く責任を負えませんので、自己責任で行ってください。PHPが分からない方は触らない方が無難ですので、他のプラグインを探すことをおススメします。
また、プラグインの更新を実行すると上書きされてしまいますので、バックアップを取っておきましょう。
wp-customer-reviews.phpを日本語に修正
WP Customer Reviewsのレビューのフォームの部分は、「wp-customer-reviews.php」ファイルに記述されています。
パス付で記述すると下記になります。
/{WordPress}/wp-content/plugins/wp-customer-reviews/wp-customer-reviews.php
977行目あたりから入力フォームの項目(name、Email...)の設定が編集されています。(「Review Title」で検索するといいでしょう。)
1139行目あたりからエラーメッセージが編集されています。(「$errors」で検索するといいでしょう。)
182行目あたりからボタンのテキストの設定が編集されています。(「Submit your review」で検索するといいでしょう。)
1032行目あたりから必須項目の「Required Field」が編集されています。(「Required Field」で検索するといいでしょう。)
ちなみに、必須項目は「*」ではなく「必須」とする方がユーザに優しいと言われています。
1220行目あたりに「レビュー投稿ありがとう」のメッセージが編集されています。
WP Customer Reviewsのデザイン修正
実際に使うには、項目の日本語化だけではなく、デザインも修正しにとなかなか使いにくいものですが、そんな場合は「wp-customer-reviews.php」に加えて「wp-customer-reviews.css」も修正をしてみてください。
wp-customer-reviews.phpのその他のカスタマイズ
現在、バージョン 3が開発中とのことですので、それに期待する感はあるのですが、待っていられない場合は、サポートフォーラムもあるようですので、そこでカスタマイズする方法を教えてもらうのもいいのではないかと思います。
Plugin Homepage
http://www.gowebsolutions.com/wp-customer-reviews/
Support Forum
http://wordpress.org/tags/wp-customer-reviews?forum_id=10
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
CSV Importerで WordPressにcsvを取込む
WordPressに csvファイルを取り込む CSV Importerの使い方の解説です。
-
-
技術ブログの悲劇。複数ブログをWordPressに引越して分かったこと
ブログによってユーザ層が違う。ユーザ層が違えば検索エンジンやブラウザ等が違うため、まずアクセス解析をやってみることが大事。一つの分析方法を紹介。
-
-
BackWPupでバックアップ・データベース保存の自動設定例
BackWPupその8。DBを毎日1回バックアップする具体的事例での説明です。
-
-
XAMPPのWordPressの更新でFatal error: Maximum execution time of 30 seconds exceededのエラーが発生して失敗する場合の対処方法
XAMPP環境のWordPressアップデート時に「Maximum execution time of 30 seconds exceeded」のエラーが出る。「max_execution_time」を変更して解決する方法の解説。
-
-
Meta ManagerでWordPressのキーワード、ディスクリプションを編集
WordPressの基本機能にないキーワード、ディスクリプションを編集するプラグインMeta Managerの解説です。
-
-
タクソノミーの一覧をショートコードで編集・ソート機能付き・wp_list_categories
カスタムタクソノミーのターム一覧をショートコードで編集する方法の解説です。Category Order and Taxonomy Terms Orderを利用してソート機能を追加したバージョンです。
-
-
WordPressの functions.phpがある場所
WordPressのカスタマイズには大切な functions.phpですが、最初はその場所がどこなのか分かりませんのでその説明をしています。
-
-
Broken Link Checkerのリンク生死チェックでサイトの品質向上!SEO対策!
Broken Link Checkerは記事内のリンクのリンク切れチェックをし自動的にリンク切れの対処をします。リンク切れは一覧表示されますので手動での処置も可能です。
-
-
WordPress・Contact Form7、MW WP Form共通 細かなデザイン調整方法
お問い合わせフォームプラグインの Contact Form7、MW WP Formにおけるラジオボタン、チェックボックスなどの見た目を調整する小技を紹介。
-
-
カスタムフィールドの検索処理をget_posts()関数のmeta_queryで作成しそれを解説
カスタムフィールドを条件検索・抽出する機能開発の解説。サンプルソースをコピペすればOK。詳細解説もあるのでカスタマイズもできる!


























Comment
はじめまして
いつも拝見させて頂いております。
①レビュー数が短くても投稿出来るように
文字数制限をなくす方法
②スマホで表示すると
画面からはみ出てしますのですが
それの対処法
この2点がどうしてもわかりかねます。。
もしお分かりになれば
教えていただけるとありがたいです
宜しくお願い致します
minahiroさん、コメントありがとうございます。
長期休暇中のため、返信が遅くなりました。
ご連絡いただいた内容のいずれもプログラムの修正が必要になります。
1.の修正箇所は
/wp-content/plugins/wp-customer-reviews/wp-customer-reviews.php
の 1186行目で、
if (strlen(trim($this->p->ftext)) < 30) { の部分が文字数をチェックしている箇所です。 この箇所を削除するか、「30」の文字数を変更するといいでしょう。 2.の修正箇所は /wp-content/plugins/wp-customer-reviews/wp-customer-reviews.php の 1050行目以降が投稿の入力ボックスなどの編集処理が記述されています。 この辺りを更新するといいでしょう。 ただ、「WP Customer Reviews」はスマホへの対応が考慮されていない HTMLのような感じですので、スマホへの対応は手間がかかるかもしれません。
とても参考になりました有難うございます
質問が一つあるのですが固定ページに評価の平均とレビュー数だけ表示したいのですが
ショートコードの NUM=の数値を0に変更してみましたが駄目でした
何か方法などありましたらご教授頂けないでしょうか?
ほんださま
回答が遅くなりまして申し訳ありません。
記事の最初の概要のところに書いていますが、この WP Customer Reviewsは、平均値を出すための集計の処理や一覧ページを表示する機能はなさそうです。
すでに検証環境を削除してしまっていますので、詳細は分かりかねますが、平均値を出す場合は自分で処理を記述する必要があろうかと思います。
今は平均値ありますよ~。
私は今年にインストールしましたが…
いつのバージョンからかはわかりません。
とくめいさん、コメントありがとうございます。
平均値の機能、付いたんですね。
私がレビューを書いたのは 1年ちょっと前なので、この 1年で機能アップしたんですね。
はじめまして。
いつも拝見させて頂いております。
「レビューを投稿する」ボタンを押すと投稿、フォームが開かれる仕様になっていると思います。
この部分を、「レビューを投稿する」ボタンを押さなくても、「元から投稿フォームが開かれている状態」にしたいのですが、設定などで可能なのでしょうか?
(ちなみに技研さんの、この『Message』フォームも、元から、クリックしなくても、フォーム入力できるので、便利だと思います。このようにカスタマイズしたいと思っているところです。)
英語が弱いもので、もしご存じでしたら、よろしくお願いいたします。
kensanさん、コメントありがとうございます。
ご連絡をいただいた、最初からフォームが表示されている状態にしたいという件ですが、実装するためにはカスタマイズが必要な感じがします。
現状では、検証するための環境がありませんので、確認ができるまで少し時間がかかるかと思っています。