Unveil Lazy LoadでWordPressを高速化!SEO効果絶大でPVもアップ!
2017/03/12
WordPressのページ表示を高速化する方法・Unveil Lazy Load
Unveil Lazy Loadとは?
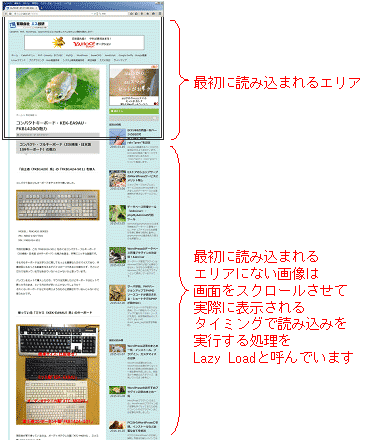
Unveil Lazy Loadは、画像を読み込むタイミングを遅らせることでページ表示の体感スピードを高速化するプラグインです。
WordPressに限らず、Webサイトは HTMLファイルと画像ファイルの組み合わせで作られていますが、画像ファイルはテキストファイルに比べるとファイルの容量が大きいものになりがちです。
そのため、画像を画面に表示させる必要があるまで画像ファイルを読み込まないようにすることでページ表示の体感スピードを向上させようという仕組みのプラグインです。
上記の説明画像でイメージは伝わると思いますが、最初に画像を読み込む際には最初に表示される画面の画像の部分だけが読み込まれるために、ページ表示までが速いのです。
それ以降の部分については、画面が表示されるタイミングで随時サーバから読み込まれて表示されていきます。
WordPressでは「Lazy Load」というプラグインが有名でしたが、最後のリリースから数年が経っていることもあり、最近は「BJ Lazy Load」などがその代わりとしてよく使われていますが、「Unveil Lazy Load」は画像ファイルの事後読み込みの処理を使った高速化処理をより徹底した作りになっているプラグインです。
Unveil Lazy Loadのインストール方法
WordPressのプラグインのインストール方法は、「WordPressプラグインの3つのインストール方法解説」に記事を書いていますので、そちらを参考にしてください。
Unveil Lazy Loadの設定方法
Unveil Lazy Loadは、インストールして有効にするとそれで設定は終了です。
個別に設定する箇所はありません。
それだけで、ページ表示の高速化が実現します。
Unveil Lazy Loadと BJ Lazy Loadの違い
最終的には、Unveil Lazy Loadを選ぶか、BJ Lazy Loadを選ぶか、については実際にスピードの測定をしてみてその上で選べばいいと思います。もしかしたら「Lazy Load」が速いかもしれませんし。
ですが、一つ知っておくべきことがあります。
「Unveil Lazy Load」は画像に特化して事後読み込みの処理を行っているという点です。
「BJ Lazy Load」は設定画面があり、それぞれ設定に合わせて事後読み込みを行うパーツを指定できますので、何が対象になっているかを理解できると思いますが、「BJ Lazy Load」は画像だけではなく、iframeなど事後読み込みをしてもよさそうなものを含めて対策を行っています。
また「BJ Lazy Load」については「SEO効果絶大!PVもアップするWordPressの高速化プラグインBJ Lazy Load」に書いていますので、併せて読んでみてください。
何はともあれ、能書きよりも実際のスピードの結果がどうなったかのほうが大事だと思いますので、この後紹介するツールを使いつつ、得られた結果でどのプラグインを選ぶかを決めるといいでしょう。
サイトによって結果は違うと思いますし、どのプラグインもインストールするだけで結果が出るというお手軽なプラグインですからね。
WordPressサイトのスピード測定
「BJ Lazy Load」の記事にも書いていますが、画面表示のスピードアップの対策を行うにしても、まずは自分のサイトの表示スピードがどのような評価を受けているかを知らないと対策を行ってもどう変わったのかが分かりません。
そこで、まずは Webサイトのスピードを測定するサイトをご紹介しておきます。
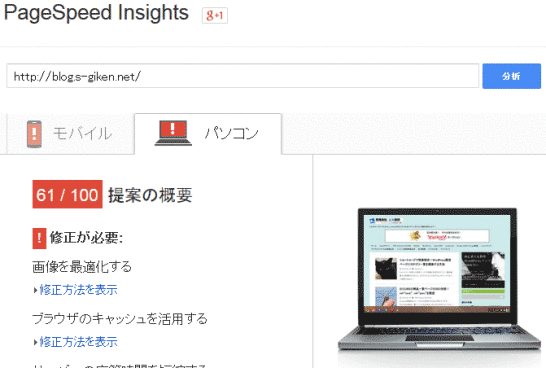
「PageSpeed Insights」は、Googleの WebMasterToolsの中にありますので、ご存知の方は多いと思いますが、「GTmetrix」もメジャーな測定ツールですので併せて利用してみるのはいかがでしょうか。
Unveil Lazy Loadを使ってのスピード評価の変化について
このエス技研の技術ブログで実際に試してみた結果は以下の通りです。
元 適用後
モバイル 36 → 47
パソコン 43 → 61
このエス技研ブログでは「BJ Lazy Load」の方が結果は優秀でしたが、プラグインを入れて有効化するだけでこれだけのスピード改善ができるわけですので、使わない理由はないですよね。
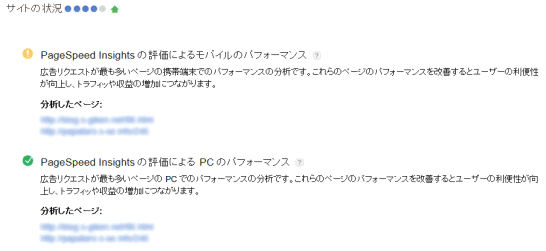
また、これだけ値が上昇すれば、Google AdSenseでもいい影響が出るようですね。
こんな感じで AdSenseにも対策をしたことの評価が表示されます。
最後になりましたが、WordPressの高速化施策として「WordPressの高速化でSEO対策!広告費も削減!高速化の施策のまとめ」にまとめ記事を書いていますので、あわせて参考にしてみてください。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
WordPressの管理画面ログインURLファイルにBasic認証を設定する方法解説
管理画面のログインURLにBasic認証を追加することでさらなる極めて高いセキュリティ向上の方法を解説します。
-
-
Throws SPAM Awayでコメントスパム対策を完璧に。自動削除で運用の手間ゼロ
コメントスパム対策の決定版ともいうべきプラグイン。簡単な設定で自動的にスパムコメントを削除してくれるので煩わしい作業はゼロに。細かな設定も可能。
-
-
WordPressグローバルナビ・メニューの編集の方法解説
グローバルナビであるメニューの編集方法の解説です。メニューの管理画面の使い方の解説と設定のポイント、テーマによって設定する項目が違う点などを解説します。
-
-
wp_mail()関数でWordPressのスパム対策済のメールフォーム作成
WordPressでメール送信フォームを作成するための関数「wp_mail()」の使い方の解説。CC、BCC、添付ファイルも HTMLメールも設定可能。
-
-
WordPressで月極駐車場検索サイトを構築し無料公開・使ったプラグインの紹介も
月極駐車場を検索するシステムをWordPressで構築。そのアナウンスと構築するために利用したプラグインの紹介。構築にどれくらいの期間がかかるのかの紹介。
-
-
WordPress環境を引越し、複製、バックアップ、リストアの手順解説
WordPress環境を引っ越し、複製、バックアップの手順書です。本番から開発、開発から本番、バックアップからのリストアなど環境を移す時の方法と手順の解説。
-
-
WordPressのカスタムフィールド、カスタム投稿、カスタムタクソノミーとは?
WordPressのカスタムフィールド、カスタム投稿、カスタムタクソノミーの基本的な内容を解説。お薦めのプラグインと編集方法も解説しサンプルソースなども紹介。
-
-
ショートコードで簡単解決!WordPress固定ページにカテゴリ一覧を編集する方法
ショートコードを使って固定ページや投稿に特定のカテゴリ一覧を編集する処理を作りました。プラグインなしで30行くらいのソースコピペで実現できます!
-
-
Custom Field Templateで簡単にカスタムフィールドをフル活用
カスタムフィールドを簡単に設定するプラグイン。簡単にカスタムフィールドが管理で来て作業効率が数倍にアップします!
-
-
WP-PostRatingsでWordPressに自由度が高い口コミサイトを構築
口コミの評価点を投稿する機能に特化したプラグインで、多様なイメージと投稿方法が用意されていてサイトにあったイメージを選択できます。