.htaccessのmod_expiresでブラウザキャッシュで高速化でSEO対策!
2017/03/07
mod_expiresを使って高速化する
この記事では「mod_expires」を使って、キャッシュの処理を定義することで、画像やフォント、JavaScriptなどを再度読み込むことがないようにすることでスピードを高速化しよう、という対応の解説を行います。
このブログが WordPressでできていますので WordPressを想定して書いていますが、WordPressに限らず、ほとんどの Webサイトに内容をコピペして「.htaccess」に追記することで高速化できるでしょう。
mod_expiresとは?
「mod_expires」は、キャッシュ(cache)を設定することで同じファイルを何度も読み込む必要がなくなることで、画面表示を高速化するための仕組みを提供する Apacheのモジュールです。
「キャッシュ」は Web業界にいるとよく聞く言葉の一つでありつつも、それを正確に理解している人は多くない言葉でもあると思うわけですが、キャッシュについては下記のサイトに分かりやすく説明がありましたので参考にしてみてください。
http://www.atmarkit.co.jp/ait/articles/0305/10/news002.html
ここで設定するのは、「クライアントマシン(ユーザのPC)上のブラウザ」にキャッシュを保存させて、再度のアクセスがあった際に表示スピードを向上させるための方法になります。
なので、初めてアクセスするサイトの場合は早くはならないわけですけどね。
.htaccessに mod_expiresを設定
「mod_expires」は Apacheのモジュールですので、まず Apacheに基本的な設定を行って、.htaccessでサイト単位で最適なキャッシュの設定をファイルの種類単位での設定を行うことが一般的です。
どんなファイルも区別することなくキャッシュしてしまうと、情報を更新したのに見ているユーザの画面は更新されていないという事態も起こりますので、頻繁に更新する可能性があるものと、基本的に更新がないものとに分けて設定を行っていきます。
.htaccessに mod_expiresを設定を追記する
WordPressのルートフォルダにある .htaccessに下記のコードを追記します。
WordPressはデフォルトの設定で .htaccessを生成して利用していますので、その .htaccessファイルに追記します。
「#」で始まる個所はコメントですので、その部分は削除しても問題ありません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
# ブラウザへのキャッシュの設定 <IfModule mod_expires.c> ExpiresActive On # キャッシュの初期化(1秒に設定) ExpiresDefault "access plus 1 seconds" # MIME Type ごとのキャッシュ設定 ExpiresByType text/css "access plus 1 weeks" ExpiresByType text/js "access plus 1 weeks" ExpiresByType text/javascript "access plus 1 weeks" ExpiresByType image/gif "access plus 1 weeks" ExpiresByType image/jpeg "access plus 1 weeks" ExpiresByType image/png "access plus 1 weeks" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType application/pdf "access plus 1 weeks" ExpiresByType application/javascript "access plus 1 weeks" ExpiresByType application/x-javascript "access plus 1 weeks" ExpiresByType application/x-shockwave-flash "access plus 1 weeks" ExpiresByType application/x-font-ttf "access plus 1 year" ExpiresByType application/x-font-woff "access plus 1 year" ExpiresByType application/x-font-opentype "access plus 1 year" ExpiresByType application/vnd.ms-fontobject "access plus 1 year" </IfModule> |
「『86400 seconds』は 1日です」といった解説をしているサイトもありますが、上記の通り、「years」「months」「weeks」「days」「hours」「minutes」「seconds」が使えますので、秒で表現する必要があるわけではありません。
使う機会はないかもしれませんが、「"access plus 15 days 2 hours"」のような表現も可能です。
mod_expiresの設定方法の解説
上記のソース内にコメントを書いていますので、基本的にそれ以上の解説はないのですが、
2行目:<IfModule mod_expires.c>
モジュールの有無を確認し、設置されている場合のみ処理を実行します。
3行目:ExpiresActive On
mod_expiresのモジュールを使うことを宣言します。
6行目:ExpiresDefault "access plus 1 seconds"
デフォルトの設定として、一度すべての MIME Typeのキャッシュを 1秒に設定します。
そして、9行目以降の各 MIME Typeで設定されているキャッシュの指定があるものについては、その指定に従ってブラウザにキャッシュする期間が設定されていきます。
ここに設定されていない MIME Typeのファイルを使っている場合でキャッシュの設定をしておきたいものがあれば追加をしていきます。
.htaccessで設定した mod_expiresの確認方法
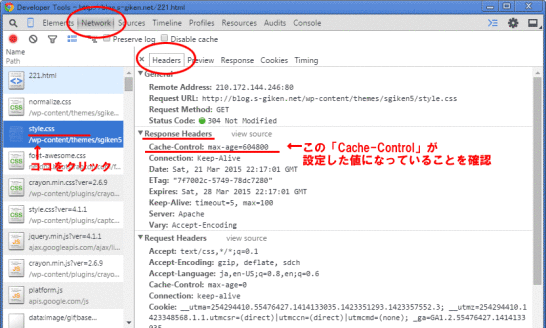
HTMLのレスポンスヘッダーの確認
まず、.htaccessで設定した mod_expiresが有効になっていることの確認方法を説明します。
ここでは Google Chromeの「デベロッパーツール」で説明をしますが、IEの「開発者ツール」や FireFoxの「開発ツール」や Firebugなどの HTMLヘッダー情報が確認できるツールがあれば確認ができます。

Chromeに mod_deflateを設定したサイトの URLを入力し、画面を表示させて、「デベロッパーツール」を開きます。
「デベロッパーツール」は、Chromeの右上の「三」のようなアイコンをクリックし、「その他ツール」-「デベロッパーツール」で起動できます。
ショートカットでは「Ctrl+Shift+I」か、「F12」で起動します。

デベロッパーツールが起動したら、メニューから「Network」を開きます。
確認する画面をリロードさせます(ブラウザ側でもデベロッパーツール側でもどちらでリロードしてもOK)。
サーバからのレスポンスの情報が表示されますので、キャッシュを設定した css、JavaScript、画像などをクリックします。
タブは「Headers」を選びます。
表示される「Response Headers」を表示させると、その中にある「Cache-Control」に、設定したキャッシュの時間が正しく反映されていることが確認します。
似たような「Request Headers」というものもありますので注意が間違えないようにしてください。
スピード改善の確認
続いて、実際にスピードが改善しているかの確認です。
mod_expiresの設定が正しく反映されていても結果スピードが改善していなければ意味がありませんね。
そんなわけで、上記のデベロッパーツールを使わずともスピードが改善していれば OKってことであればこちらの確認だけで OKですね。
「PageSpeed Insights」は、Googleの WebMasterToolsの中にありますので、ご存知の方は多いと思いますが、「GTmetrix」もメジャーな測定ツールですので併せて利用するといいでしょう。
mod_expiresを使ってのスピード評価の変化について
このエス技研の技術ブログで実際に試してみた「PageSpeed Insights」の結果は以下の通りです。

【ロリポップ】
元 適用後
モバイル 58 → 59
パソコン 70 → 72
【X Server】
元 適用後
モバイル 56 → 57
パソコン 65 → 66
【X Server・Lazy Loadを不使用】
元 適用後
モバイル 36 → 37
パソコン 42 → 45
ロリポップ、X Serverともに微増という感じで、期待していたほどの効果はなかったのが実情です。残念ですね。
そもそも、初めてサイトにきてくれたユーザには役に立たない施策ですので、評価としてはこんなものかもしれないですね。
ただ、リピーターのユーザが多いサイトは、リピーターには嬉しい施策ですので是非とも対応しておきましょう。
ちなみに、3つ目の「X Server・Lazy Loadを不使用」は、画像などを事後読み込みする Lazy Load系のプラグインを Offにして実験をした結果です。
Lazy Loadを使用しないと読み込む画像が増えますので、それをキャッシュすることでレスポンスの向上が期待できる、言うことでスコアの上昇幅は Lazy Loadを使っているときより大きいのだと思われます。
ただ、だからといって Lazy Loadを使わない理由にはなりませんので、あんまり意味がある実験ではないですが...
また、各種レンタルサーバでのスピード測定の実験結果はは現在記事を作成中ですので乞うご期待!
また、Lazy Load系のプラグインについては下記に記事を書いていますので、参考してください。
「SEO効果絶大!PVもアップするWordPressの高速化プラグイン元祖Lazy Load」
「SEO効果絶大!PVもアップするWordPressの高速化プラグインBJ Lazy Load」
「SEO効果絶大!PVもアップするWordPressの高速化プラグインUnveil Lazy Load」
mod_expiresを使う上での注意点
最初に書くべきであったかもしれませんが、この「mod_expires」が利用できないサーバではこの高速化処理は利用できません。
「mod_expires」が利用できるかどうかは、phpinfoの環境確認コマンドで確認することもできます。
|
1 |
<?php phpinfo(); ?> |
下記の 1行を記述した「phpinfo.php」ファイルを作成し、サーバにアップして、そのファイルにアクセスをしてみてください。
そうすると PHPに関するサーバの設定情報が表示されますので、「mod_expires」で検索を行って何かしらヒットすれば、「mod_expires」がインストールされていることが分かります。
まぁ、おおよそ有名どころのレンタルサーバは対応していますので、気にする必要はない状況ですが。
(さくらインターネットでは使えないと書かれている記事も見かけましたが、現在は使えるようになったという記事もありました。)
mod_expiresを使う上での注意点・その2
ここで紹介してる「mod_deflate」「mod_expires」の設定は、WordPressのキャッシュ設定のプラグイン「W3 Total Cache」も同様の処理を追加する機能があります。
そのため、それらを同時に使用するとキャッシュが機能しない場合も出てきますので、「W3 Total Cache」を使うのであれば、ここで解説した .htaccessへの設定を止める方がよさそうです。
さらなる高速化に向けて
さらに表示スピードを上げる方法として、Apacheの「mod_deflate」というモジュールを使って送信するファイルを gzip圧縮することで送信する際のボトルネックを小さくするという仕組みを利用する方法があります。
そちらについては「SEO対策!.htaccessのmod_deflateでファイル圧縮送信で高速化」に書いていますので参考にしてください。
同じように .htaccessに記述すれば OKです。
「mod_deflate」と「mod_expires」の記述の順番は試してはいませんが、どちらを先に書いてもよさそうです。
また、ページ表示の高速化施策として「WordPressの高速化でSEO対策!広告費も削減!高速化の施策のまとめ」にまとめ記事を書いていますので、あわせて参考にしてみてください。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
PythonでMySQLへの接続ライブラリMySQL-pythonの簡単インストール方法
PythonはMySQLに接続するライブラリは別途インストールが必要。なのでMySQL-pythonライブラリのインストール方法とサンプルスクリプトで動作検証までを解説。
-
-
X Serverへの引越しの注意点まとめ。ロリポップとの違いと対処方法 6事例
ロリポップからX Serverに引越し。ロリポップとX Serverの違いに注目することでX Serverの設定方法を明確にします。またX Serverならではの設定ポイントなども解説。
-
-
XSERVERにCakePHP3をインストール。コマンドラインのPHPのバージョンを変更する方法で解決
XSERVERにCakePHP3をインストールするときに問題となるのはサーバーパネルとSSH接続の時とで認識されるPHPのバージョンの違いがあるため。その解消方法を解説する。
-
-
WordPress、Webサイトの表示高速化!画像を軽くする基本的な考え方
画面表示の高速化には画像のファイル容量を小さくする方法があります。ツールを使わなくても小さくするための基本的な考え方を解説します。
-
-
mod_pagespeedでWebサイトを超簡単高速化・Google謹製の最終兵器
Webサイトの表示スピード高速化の最終兵器、Google謹製mod_pagespeedの解説です。レンタルサーバではX-Serverでしか利用できませんが、ワンクリックで高速化します。
-
-
Selenium WebDriverでFirefoxをプライベートウィンドウ/Chromeをシークレットモードで起動する方法・言語はpython
Seleniumでは初期状態でブラウザを起動する Seleniumでブラウザ …
-
-
Apacheの起動しているかの確認方法と起動、再起動、終了のコマンド
Apacheが起動しているかを確認する方法の解説に加え、Apacheの起動、停止、再起動のコマンドを解説。再起動のコマンドには restart、condrestart、reload、gracefulがあり、違いを解説。
-
-
コピーコンテンツ・直リンクの3つの対策Google通報などのまとめ
コピーコンテンツを発見したときにやること!Googleに通報、画像の直リンクを禁止、RSSの全文配信を停止。この対策をしないとあなたのサイトの評価も下がるかも!
-
-
本当に?GMO系ロリポップ・ヘテムルを無料で運用する方法があった!
ロリポップ、ヘテムルを株主優待を利用して実質無料で運営しよう!という解説記事です。株主優待で提供されるサービスの内容を解説し、無料になる仕組みを解説します。
-
-
Webサイト公開時に重複コンテンツを排除する.htaccessのリダイレクトの設定のまとめ
サイトを公開する際にはURLの正規化は必須です。正規化とは何かを解説し、.htaccessに設定すべきリダイレクトの設定を具体的に説明します。










