.htaccessのmod_deflateでファイル圧縮送信で高速化でSEO対策!
2017/03/08
mod_deflateを使って高速化する
この記事では「mod_deflate」を使って、ファイルを圧縮して通信にかかるスピードを高速化しよう、という対応の解説を行います。
このブログが WordPressでできていますので WordPressを想定して書いていますが、WordPressに限らず、ほとんどの Webサイトに内容をコピペして「.htaccess」に追記することで高速化できるでしょう。
mod_deflateとは?
「mod_deflate」は、コンテンツファイルを圧縮することで、通信するファイルの容量を減らし、画面表示を高速化するための仕組みを提供する Apacheのモジュールです。
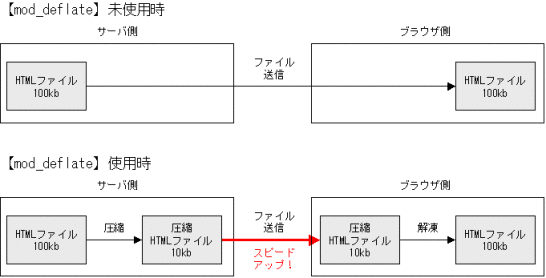
この「mod_deflate」モジュールを使うことで、上記の画像の説明の様に
サーバ上のファイルを送信 → 通信 → ブラウザで表示
となっていたものを
サーバ上のファイル・圧縮 → ファイルを送信 →
通信 → ブラウザ側で解凍 → ブラウザで表示
といった感じの処理に変わります。
最近のサーバ、パソコンなどは CPUの処理スピードが驚異的に向上していますので、サーバでファイルを圧縮する時間、ブラウザでファイルを解凍する時間を考慮しても、ファイルをそのまま送信するのにかかる時間の方が大きいであろう、という判断からこのモジュールを使うことになります。
そのため、サーバの環境や表示するパソコンなどの端末の環境によっては、このモジュールを使うことで表示スピードが遅くなる場合もありますが、少なくとも一般的に提供されているレンタルサーバであれば、サーバ側の CPUの処理スピードが問題で遅くなるということを心配する必要はないでしょう。
.htaccessに mod_deflateを設定
「mod_deflate」の設定は、Apacheのモジュールですので、Apacheの設定を変更する方法もありますが、レンタルサーバではその方法を使えるところはほとんどないため、より一般的な .htaccessで設定を行います。
.htaccessに mod_deflateを設定を追記する
WordPressのルートフォルダにある .htaccessに下記のコードを追記します。
WordPressはデフォルトの設定で .htaccessを生成して利用していますので、その .htaccessファイルに追記します。
「#」で始まる個所はコメントですので、その部分は削除しても問題ありません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
# mod_deflateを利用して Gzip圧縮する設定 <IfModule mod_deflate.c> SetOutputFilter DEFLATE # Mozilla4系、IE7、8の古いブラウザでは無効にする BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch \bMSIE\s(7|8) !no-gzip !gzip-only-text/html # GIF、JPEG、PNG、ICOなど圧縮済みの画像は再圧縮しない SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary # プロクシサーバが間違ったコンテンツを配布しないようにする Header append Vary Accept-Encoding env=!dont-vary # 各コンテンツを圧縮する設定を記述 AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/js AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-woff AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/vnd.ms-fontobject </IfModule> |
mod_deflateの設定方法の解説
上記のソース内にコメントを書いていますので、基本的にそれ以上の解説はないのですが、
2行目:<IfModule mod_deflate.c>
モジュールの有無を確認し、設置されている場合のみ処理を実行します。
3行目:SetOutputFilter DEFLATE
DEFLATEのモジュールを使うことを宣言します。
6行目~8行目
ユーザーエージェントでブラウザを確認し、
Mozilla4.06、Mozilla4.07、Mozilla4.08はエラーがあるので「no-gzip」で圧縮をしない設定にします。
古いブラウザである Mozilla4系は「gzip-only-text/html」で HTMLだけ圧縮します。
ただし、Mozilla4系でも Internet Explorerは対応しているため、IE7、IE8は上記の指定を適応しない設定にします。
11行目
すでに圧縮してある画像ファイルは再圧縮してもファイル容量は小さくならず、CPU資源を消費するだけなので対象外の指定をします。
13行目
プロキシサーバが間違ったコンテンツを配信していないことを確認するための処理です。
16行目~
HTML、CSS、JavaScriptのファイルなどを圧縮する設定です。
また、上記のサンプルでは 1行に 1つの MIME Typeの設定を記述していますが、下記の様に 1行ごとに書く方法もありますし、スペースで区切ってまとめて書く方法もあります。
|
1 2 3 4 |
AddOutputFilterByType DEFLATE text/plain text/html ↑↓同じ意味です。 AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html |
.htaccessで設定した mod_deflateの確認方法
HTMLのレスポンスヘッダーの確認
まず、.htaccessで設定した mod_deflateが有効になっていることの確認方法を説明します。
ここでは Google Chromeの「デベロッパーツール」で説明をしますが、IEの「開発者ツール」や FireFoxの「開発ツール」や Firebugなどの HTMLヘッダー情報が確認できるツールがあれば確認ができます。
Chromeに mod_deflateを設定したサイトの URLを入力し、画面を表示させて、「デベロッパーツール」を開きます。
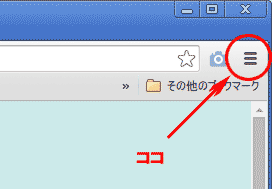
「デベロッパーツール」は、Chromeの右上の「三」のようなアイコンをクリックし、「その他ツール」-「デベロッパーツール」で起動できます。
ショートカットでは「Ctrl+Shift+I」か、「F12」で起動します。
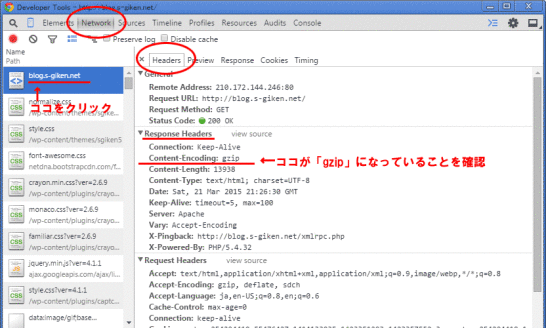
デベロッパーツールが起動したら、メニューから「Network」を開きます。
確認する画面をリロードさせます(ブラウザ側でもデベロッパーツール側でもどちらでリロードしてもOK)。
サーバからのレスポンスの情報が表示されますので、一番上の HTMLの情報をクリックします。
タブは「Headers」を選びます。
表示される「Response Headers」を表示させると、その中に「Content-Encoding:gzip」があれば正しく設定が反映されていることが確認できます。
似たような「Request Headers」というものもありますので注意が必要です。
ブラウザからのリクエストに対して、サーバが「gzipで圧縮しています」というレスポンスを返している、ということを確認していることになります。
スピード改善の確認
続いて、実際にスピードが改善しているかの確認です。
mod_deflateの設定が正しく反映されていても結果スピードが改善していなければ意味がありませんね。
そんなわけで、上記のデベロッパーツールを使わずともスピードが改善していれば OKってことであればこちらの確認だけで OKですね。
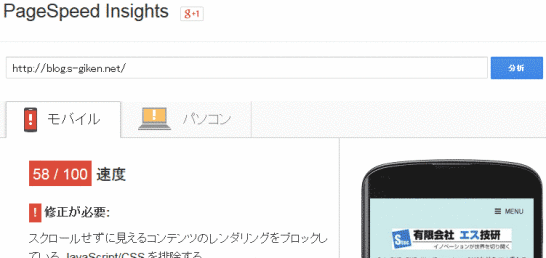
「PageSpeed Insights」は、Googleの WebMasterToolsの中にありますので、ご存知の方は多いと思いますが、「GTmetrix」もメジャーな測定ツールですので併せて利用するといいでしょう。
mod_deflateを使ってのスピード評価の変化について
このエス技研の技術ブログで実際に試してみた「PageSpeed Insights」の結果は以下の通りです。
【ロリポップ】
元 適用後
モバイル 58 → 58
パソコン 70 → 70
【X Server】
元 適用後
モバイル 56 → 60
パソコン 65 → 72
この実験をしてみて知ったことですが、ロリポップのサーバは Apacheの設定で mod_deflateが有効になっていますので、.htaccessでわざわざ設定する必要なく mod_deflateが有効になっています。
そのため、すでに高速化されているわけですので値に変化がありません。
X Serverの場合は、mod_deflateを設定することで 1割ほどポイントがよくなっていることが確認できます。
ただ、「mod_deflate」を設定しないとロリポップサーバより遅いと言うことが分かります。このサーバ毎の比較実験結果は現在記事を作成中ですので乞うご期待!
mod_deflateを使う上での注意点
最初に書くべきであったかもしれませんが、この「mod_deflate」が利用できないサーバではこの高速化処理は利用できません。
「mod_deflate」が利用できるかどうかは、phpinfoの環境確認コマンドで確認することもできます。
|
1 |
<?php phpinfo(); ?> |
下記の 1行を記述した「phpinfo.php」ファイルを作成し、サーバにアップして、そのファイルにアクセスをしてみてください。
そうすると PHPに関するサーバの設定情報が表示されますので、「deflate」で検索を行って何かしらヒットすれば、「mod_deflate」がインストールされていることが分かります。
まぁ、おおよそ有名どころのレンタルサーバは対応していますので、気にする必要はない状況ですが。
(さくらインターネットでは使えないと書かれている記事も見かけましたが、現在は使えるようになったという記事もありました。)
mod_deflateを使う上での注意点・その2
ここで紹介してる「mod_deflate」「mod_expires」の設定は、WordPressのキャッシュ設定のプラグイン「W3 Total Cache」も同様の処理を追加する機能があります。
そのため、それらを同時に使用するとキャッシュが機能しない場合も出てきますので、「W3 Total Cache」を使うのであれば、ここで解説した .htaccessへの設定を止める方がよさそうです。
さらなる高速化に向けて
さらに表示スピードを上げる方法として、Apacheの「mod_expires」というモジュールを使ってブラウザに画像やフォント、JavaScriptなどのファイルをキャッシュさせる仕組みを利用する方法があります。
そちらについては「SEO対策!.htaccessのmod_expiresでブラウザキャッシュで高速化」に書いていますので参考にしてください。
同じように .htaccessに記述すれば OKです。
「mod_deflate」と「mod_expires」の記述の順番は試してはいませんが、どちらを先に書いてもよさそうです。
また、ページ表示の高速化施策として「WordPressの高速化でSEO対策!広告費も削減!高速化の施策のまとめ」にまとめ記事を書いていますので、あわせて参考にしてみてください。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
サイト更新、引越時に.htaccessでリダイレクトする方法解説
サイト更新,引越しなどでサイトのURLが変わった場合のリダイレクトを.htaccessのRewriteEngineを使って処理する方法の解説です。
-
-
X Serverへの引越しの注意点まとめ。ロリポップとの違いと対処方法 6事例
ロリポップからX Serverに引越し。ロリポップとX Serverの違いに注目することでX Serverの設定方法を明確にします。またX Serverならではの設定ポイントなども解説。
-
-
Selenium WebDriver、Pythonをインストールしブラウザ自動操作の環境構築手順のまとめ
ブラウザを自動操作しテストを実行するロボットをselenium WebDriver+Pythonの環境を構築し、動作確認までの手順のまとめ。初心者向けに詳細解説。サンプルソースも。
-
-
PythonでURLの有無、存在をチェックするスクリプト
PythonでURLが存在するか否かのチェックスクリプト。ライブラリ「urllib2」を使い、指定のURLにアクセスしそのレスポンスコードを判別するという仕組み。
-
-
PythonでUTF-8など日本語(全角文字)を使う方法。コメントにも必要。
Pythonの標準では日本語(全角文字)を利用できないので、利用する際は文字コードを宣言する必要がある。「# coding: utf-8」の様に記述すればOK。
-
-
コピーコンテンツ対策.htaccessで直リンク禁止しリダイレクトで対応
不正なコピーコンテンツからの直リンクを拒否する.htaccessの設定方法。拒否するサイトを指定、許可するサイトを指定する方法、単純な拒否と画像の差し替えを解説。
-
-
Beautiful Soupを利用してPythonでスクレイピングを行う環境構築方法の解説
BeautifulSoupはPythonでスクレイピングを行う際に便利なツール。インストール方法も簡単。ただ、事前にpipのインストールが必要でその解説もしてます。
-
-
エックスサーバーで独自SSLは永久無料で取り放題。利用方法と理由を解説!
エックスサーバーでは独自SSLが無料でいくつでも設置できるように!しかも、国、都道府県などの数項目の入力と数クリックだけという超簡単!SSL化しない理由がない!
-
-
ロリポップからX-Serverに引越し。サーバの月額費用が増えても求めた理由は?
ロリポップからX-Serverに引越すその理由とは?SEOの観点からも少しでもサーバレスポンスが早いサーバが求められロリポップでは限界を感じたからです。
-
-
PythonでMySQLへの接続ライブラリMySQL-pythonの簡単インストール方法
PythonはMySQLに接続するライブラリは別途インストールが必要。なのでMySQL-pythonライブラリのインストール方法とサンプルスクリプトで動作検証までを解説。