X Serverへの引越しの注意点まとめ。ロリポップとの違いと対処方法 6事例
2017/03/11
X Serverに引っ越すときの注意点
このたび、ロリポップサーバから X-Serverに引越しをしました。
詳しくは「ロリポップからX-Serverに引越し。サーバの月額費用が増えても求めた理由は?」を参照してください。
で、ロリポップと X-Serverとでは、管理画面(コントロールパネル)も違いますし、サーバの設定内容も違います。
今回引っ越し作業をしてみて、どんなところが違って、それがどんなところに影響するか、ということをご紹介したいと思います。
X Serverに引越しを検討している方にとって使いやすいサーバかどうか見極める一助になれば、と思っています。
また、レンタルサーバに WordPressを入れてみてスピードを比較した実験記事を「実測比較・レンタルサーバスピード選手権!WordPressが速いのは?」に書いていますので、あわせて参考にしてみてください。
X Serverに引っ越すときの手順
実際に感じた違いは、いいか悪いかというより個人的な好みとして好きか嫌いかで判断するようなものも多々ありますが、個人的にはロリポップサーバの方が自由度が高く、柔軟なサイト運営ができると感じました。
でも、X Serverのようにある程度自動的に処理してくれる方が楽でいいと考える方もいるでしょうね。
また、サーバの引越しをする際の手順については下記に記事を書いていますので参考にしてみてください。
30分でWordPressを引越し・他のサーバに引越しや開発環境の構築手順
ファイル変更だけ!ECCUBEの本番から開発環境をコピーする手順を解説
X Serverはドメインごと・ロリポップはすべて親に含まれる
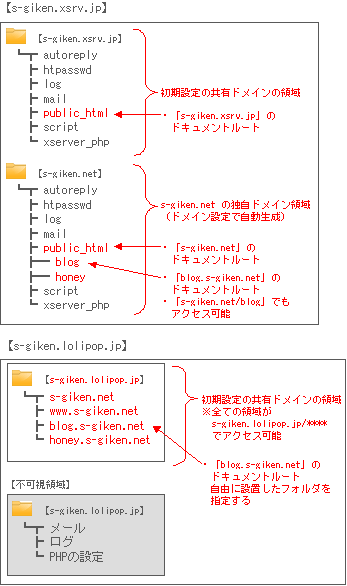
X Serverは、最初から設定されている X-Serverの共有ドメインを始め、そのあとに設定する独自ドメインはそれぞれ別々に管理されます。
ロリポップは、最初に設定されるロリポップの共有ドメインのドキュメントルートフォルダがルートフォルダとして生成され、独自ドメインを設定する場合はその中にフォルダを生成して設定していくことになります。
上記の図は、下記の想定です。
X Server s-giken.xsrv.jp
ロリポップ s-giken.lolipop.jp
この違いは X Serverとロリポップの基本的な考え方の違いによるところが大きいでしょう。
この違いによって、X Serverではドメインごとに各種設定を行います。
メールの設定、サブドメインの設定、mod_pagespeedの設定など、ドメインごとに設定する内容はまずドメインを選択してから各種設定画面に遷移します。
一方、ロリポップはドメインに関係なく、いずれの設定もフラットに、全ての情報が一緒に管理されています。
ドメインごとの一覧表を見たい場合は、抽出機能を使ってそのドメインの情報だけを抽出一覧するような仕組みです。
個人的にはこれはどちらでもいいんじゃないかと思いますね。
この後、独自ドメインを設定した時にやや違いが出てきますが、どちらがいい、悪いではなく、あぁ違うのね。という程度のお話です。
X Serverは独自ドメイン設定で自動的に環境設定
先の説明したように、X Serverはドメイン単位で管理されますので、独自ドメインを設定するとドメインのフォルダが作成されます。
ロリポップは、フォルダを自分で作成し、そこにドメインを設定する方法です。
X Server・独自ドメイン設定
http://www.xserver.ne.jp/manual/man_domain_setting.php
ロリポップ・独自ドメイン設定
http://lolipop.jp/manual/user/chg-plan/
X Serverは、コントロールパネルから独自ドメインの設定をすると、設定したドメインのフォルダが作成され、その下層にドメイン運営に必要な「mail」「awstats」「public_html」「script」などの各種フォルダが自動的に生成されます。
Webサイトのドキュメントルートは「/ドメイン/public_html」と決まっています。
これらのフォルダを削除すると正常に動作しなくなりますので、注意が必要です。
対して、ロリポップはあらかじめ自分でドキュメントルートとなるフォルダを生成しておき、独自ドメインを設定する画面で、そのドキュメントルートとなるフォルダを指定します。
指定するフォルダの場所は特に制限はなく、階層が深くても問題ありません。
ドメインごとのメールフォルダなどはなく、コントロールパネルで一括して管理されています。
X Server・独自ドメインを設定する際の問題点
独自ドメインを設定するにあたっては特に問題らしい問題はありません。
ロリポップとの考え方が違いますので戸惑うくらいですね。
また、設定した独自ドメインの領域に対して、ドメインを割り当てていない状態でアクセスするには、hostsファイルを設定する必要があります。詳しくは下記を参照してください。
http://www.xserver.ne.jp/manual/man_install_transfer_wordpress.php#page09
また、静的なページであれば下記の方法でも確認することは可能なようです。
http://www.xserver.ne.jp/manual/man_domain_checkproxy.php
この方法は、NTTコミュニケーションズの WebARENAがよく似ています。
同じ管理システムを利用しているのかもしれませんね。
ロリポップ・独自ドメインを設定する際の問題点
上記の X Serverの問題に対して、ロリポップは共有ドメインの中にフォルダを作ってドメインを当てますので、各フォルダに対しては共有ドメインでもアクセスすることが可能です。
また、共有ドメインでいつでもアクセス可能ということは、ドメインを割り当てて運用を始めた後は、共有ドメインでのアクセスを禁止する設定をしておく必要がありそうです。
それをしないと重複コンテンツとして見られる可能性が出てきますね。
X Serverのサブドメインはサブフォルダ形式
X Serverはサブフォルダ形式で自動でフォルダが作成され、ロリポップはメインドメインと同じくドキュメントルートフォルダを指定する方法です。
X Server・サブドメイン設定
http://www.xserver.ne.jp/manual/man_domain_subdomain_setting.php
ロリポップ・サブドメイン設定
http://lolipop.jp/manual/user/doku-subsett/
X Serverでサブドメインを設定する場合は、まずメインのドメインを選択し、そこにサブドメインを登録するという流れになります。
サブドメインの設定で入力した文字列のフォルダが「public_html」の中に自動的に生成され、そこがサブドメインのドキュメントルートとなります。
対して、ロリポップサーバの場合は、メインドメインの設定と同じく、先にサブドメインのドキュメントルートとなるフォルダを生成しておき、設定の際にサブドメインのドキュメントルートとなるフォルダを指定する流れになります。
X Serverのサブドメインを設定する際の問題点・その1
X Serverのサブドメインは、サブフォルダとして生成されます。
例えば、「blog.s-giken.net」を設定した場合、
/public_html/blog/
としてフォルダが生成されます。
そのため、メインドメインのドキュメントルートである「public_html」フォルダの中には、メインドメインのサイトで利用しているフォルダと、サブドメインのドキュメントルートのフォルダが混在することになります。
そのため、一見しただけではどれがメインドメインのフォルダなのか、サブドメインのフォルダなのかが分かりません。
そのため、メンテナンス時に誤ってフォルダを削除するといった事故が起こる可能性が高まります。(企業で担当者が変わるとか、依頼先の制作会社を変えるとか、そんな状況は危険ですね。)
また、今回、ロリポップで「s-giken.net/xxx」というサブフォルダのコンテンツと「xxx.s-giken.net」というサブドメインのサイトを運用しているものがあり、フォルダ名がバッティングするという事態も発生しました。
サブドメイン側を変えるわけにはいかないため、泣く泣くサブフォルダ側のコンテンツのフォルダ名を変更しました。
X Serverのサブドメインを設定する際の問題点・その2
先に書いた通り、X Serverのサブドメインはメインドメインの中に作られたフォルダがサブドメインのドキュメントルートとなります。
そのため、デフォルトの設定のままでは、サブドメイン形式の「blog.s-giken.net」、サブフォルダ形式の「s-giken.net/blog」のどちらでもアクセスが可能となっています。
そのため、サブドメインのみのアクセスを許可したい場合は、下記の URLの「サブドメインのアクセスのみを許可して...」の項目を読んで対応をする必要があります。
http://www.xserver.ne.jp/manual/man_domain_subdomain_setting.php
X Serverのサブドメインを設定する際の問題点・その3
何度も書きますが、X Serverのサブドメインはメインドメインの中に作られたフォルダがサブドメインのドキュメントルートとなります。
そのため、メインドメインで設定されている .htaccessの影響を受けてしまいます。
具体的には、WordPressの場合は、下記の通り .htaccessには mod_rewriteの処理が記述されています。
|
1 2 3 4 5 6 7 8 9 10 |
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPress |
これによって WordPressは正常に動くようになるワケですが、これがメインドメインに記述してあり、かつ、サブドメインでは静的ページのコンテンツを載せている場合は、取り立てて .htaccessの設定はしていないでしょう。
その状態でサブドメインのページにアクセスすると、メインドメインの .htaccessの設定によって勝手に URLがリライトされ、静的なページしか置いていないハズなのに Internal Server Errorのエラーが表示されてしまいます。
これを解消するためには、サブドメインのサイトに下記の記述を追記した .htaccessを設置し、メインドメインで設定している URLリライトの設定を無効化にする必要があります。
|
1 |
RewriteEngine off |
これらの処理は、WordPressに限らず、baserCMSなどのその他の CMSや CakePHPといったフレームワークでも幅広く使われていますので、メインフォルダとサブフォルダの .htaccessの設定を確認し、想定している通りになっているのかの確認が必要です。
ロリポップ・サブドメインを設定する際の問題点
ロリポップに関しては、メインドメインとサブドメインとのフォルダ構成は特に決まっていませんので、X Serverで起こる問題は回避することができます。
X Serverは www.ありなしが自動設定
ドメインを設定すると、www.あり、なしの両方が自動的に同じドキュメントルートに割り当てられます。
そのため、そのままにしておくと、wwwあり、なしで別々のサイトとして認識され、重複サイトとして処理されますのでいいことがありません。
下記のように .htaccessを設定し、どちらかに統一しておく必要があります。
|
1 2 3 4 5 |
# wwwありをなしに統一 Options +FollowSymLinks RewriteEngine on RewriteCond %{HTTP_HOST} ^www.s-giken\.net RewriteRule ^(.*)$ http://s-giken.net/$1 [R=301,L] |
ちなみに、ロリポップでリダイレクトする処理は下記のように記述していました。
(「http://www.s-giken.net」用のドキュメントルートを設定し、その中に下記の記述がある .htaccessのみを入れておきます。)
|
1 2 3 4 5 6 |
RewriteEngine on RewriteCond %{HTTP_HOST} ^www\.s-giken\.net RewriteRule (.*) http://s-giken.net/$1 [R=301,L] RewriteCond %{HTTP_HOST} ^s-giken\.moo\.jp/www_s-giken_net/ RewriteRule (.*) http://s-giken.net/$1 [R=301,L] Redirect permanent /www_s-giken_net/ http://s-giken.net/ |
※今は .htaccessでリダイレクトの設定をしなくても、Google Search Console(旧 Webmaster Tools)で www.ありとなしのサイトを登録して、同一のサイトであるという設定をすれば事足ります。
CGI、ファイルのパーミッション(属性)が違う
CGIを始め、ファイルのパーミッションの指定が X Serverとロリポップでは違います。
これは、違うというだけですので、それぞれのサーバにあった設定をしましょう。
X Server・パーミッション設定
http://www.xserver.ne.jp/manual/man_server_permission.php
ロリポップ・パーミッション設定
http://lolipop.jp/manual/hp/permission/
ロリポップは「ロリポップで非常に大きなハッキング騒動がありました。」で記事にしていますが、2013年8月にパーミッションの設定が原因で大規模なハッキング騒動を起こしてしまっています。
そこからパーミッションの設定に関しては広くアナウンスされるようになりました。
また、ファイルのパーミッションを一括で変更するツールも用意していますので「パーミッション(属性)一括変更ツール・WordPress最適化済」から確認してください。
X Serverは mod_deflateを設定する必要がある
ロリポップは「mod_deflate」が標準で設定されていますが、X Serverでは自分で設置する必要があります。
「mod_deflate」は、HTML、CSS、JavaScriptなどをサーバ側で圧縮してブラウザに送ることで通信にかかる時間を短縮させるためのモジュールです。
「mod_deflate」についての詳細は「SEO対策!.htaccessのmod_deflateでファイル圧縮送信で高速化」に記事を書いていますが、ロリポップでは標準で設定されていますが、X Serverでは標準では設定されていませんので、.htaccessに設定を記述する必要があります。
WordPressの引越し・Backwpupに注意
ここからは X Serverとは関係ありませんが、WordPressを引っ越しする際の注意点です。
WordPressには Backwpupと言うメジャーなバックアップツールがあり、
BackWPupでWordPressのDBもファイルもバックアップ
BackWPupでバックアップ・全体バックアップ具体的設定例
BackWPupでバックアップ・リストア(復元)の具体的手順
などの記事を書いています。
ファイルを zip圧縮してくれるため、引越しの時も非常に便利に活躍してくれます。
ただ、Backwpupのバックアップには、デフォルトでは「Backwpup」自体が含まれていませんので、忘れずに一緒にバックアップを取りましょう。
忘れていても「Backwpup」フォルダだけ後から追加すればいいだけですけどね。
WordPressの引越し・Amazon JSに注意
このエス技研ブログでは、Amazonでの紹介では「Amazon JS」というプラグインを利用していますが、この「Amazon JS」は、引越しをすると動かなくなります。
管理側だけではなく公開されている側も商品が表示されず、ずっと商品表示のエリアが読み込みを続けているという状況になるため、悪影響が大きいです。特に、検索エンジンに対してのリスクが大きいです。
「無効→再有効」や設定情報のやり直しなどでも不具合は解消しませんので、一度アンインストールしてインストールし直す必要があります。
同様に、引越しをすると正常に処理されなくなるプラグインもあるかと思いますのでプラグインの動作確認もしておく必要があるでしょう。
ロリポップサーバはサブサブドメインを設定できない
X Serverではなく、ロリポップサーバの問題点ですが、ロリポップサーバはサブサブドメインを設定することが出来ません。
例えば、「blog.s-giken.net」に対して「www.」付のサブサブドメインを設定したいと思っても設定することが出来ません。
http://blog.s-giken.net OK
http://www.blog.s-giken.net NG
Google Search Console(旧 Webmaster Tools)で、サブドメインのサイトに対しても「www.」ありのサイトの登録を...と求めてきますので、サブサブドメインが追加できた方がいいでしょう。
ロリポップサーバは Basic認証が設定できないフォルダがある
ロリポップサーバでは、「.(ドット)」が付くフォルダにはコントロールパネルから Basic認証を設定することが出来ません。
先に説明しましたが、ロリポップのドメイン設定は、自分で設定したフォルダにドメインのドキュメントルートを設定する仕様になっていますが、ドメインを設定しているフォルダが分かりやすいように「blog.s-giken.net」といった感じでフォルダ名を指定することが多々あると思います。
ドメインの設定は問題なく行えるのですが、上記の通りフォルダ名に「.(ドット)」が付いていると Basic認証の設定が行えないのです。
なので、「blog_s-giken_net」の様に「.」の替わりに「_(アンダースコア)」にするなどの工夫が必要です。
今回引越しを行ったサイト 18サイト
ドメインが変わらなければ、WordPressのサーバ移転は 30分もあれば対応出来てしまいます。
ですが、今回のロリポップサーバから X Serverへの引越しは思っていた以上に大変でした。
理由は、自分で思っていた以上にサイトが多かったから(笑)。
トータルで移動させた環境は
5ドメイン
18サイト
(公開中 10サイト、開発中 3サイト、テスト用サイト 5サイト)
33メールアドレス
一番大変だったのが 10年前から運営している CGIで作られているサイトでした。
ロリポップサーバに引越しをしたときも対応が必要でしたが、Perlのバージョンが変わったことで関数を変更する対応も必要でしたね。
おかげでいくつかのコンテンツは対応が面倒になったこともありましてそのままクローズしたコンテンツもありました...
WordPressで作ったサイトが一番多かったのは確かですが、その他、静的な HTMLで作ったサイトもあり、baserCMSで作ったサイトもあり、Smartyで作ったサイトあり、cakePHPで作ったサイトありと、懐かしさもありつつ面倒さも大きかったですね。
もう使わないだろうとそのまま引っ越ししないと決めたサイトもありますが、サーバ内のファイルが整理できて良かったんじゃないかと思います。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
chromedriver.exe – ディスクがありませんと出てSeleniumの設定が上手くいかない
Selenium WebDriverを使ってChromeを自動操作する仕組みを作る際、chromedriver.exeを利用しますが、ディスクがありません、というエラーが発生する場合があります。その対処方法を解説します。
-
-
本当に?GMO系ロリポップ・ヘテムルを無料で運用する方法があった!
ロリポップ、ヘテムルを株主優待を利用して実質無料で運営しよう!という解説記事です。株主優待で提供されるサービスの内容を解説し、無料になる仕組みを解説します。
-
-
日本語は2バイト文字?3バイト文字?
日本語は2バイトという理解でしたが、UTF-8では事情が違います。その説明です。
-
-
Apacheの起動しているかの確認方法と起動、再起動、終了のコマンド
Apacheが起動しているかを確認する方法の解説に加え、Apacheの起動、停止、再起動のコマンドを解説。再起動のコマンドには restart、condrestart、reload、gracefulがあり、違いを解説。
-
-
So-netのレンタルサーバHSはヤバイ・借りてはいけないレンタルサーバリスト
餅は餅屋。サーバはサーバ屋が提供するサービスを利用するべきという記事で、単独でSo-netを紹介。OEMでサービスの提供を受けているだけなので何とも残念すぎる内容。
-
-
ロリポップからX-Serverに引越し。サーバの月額費用が増えても求めた理由は?
ロリポップからX-Serverに引越すその理由とは?SEOの観点からも少しでもサーバレスポンスが早いサーバが求められロリポップでは限界を感じたからです。
-
-
FTPでダウンロード時にファイルが重複するため上書きしますか?と表示される問題
FTPでファイルをダウンロードする際に「ファイルが重複しています。上書きしますか?」というメッセージが出る場合がありますが、これの原因と対策、解決策の記事です。
-
-
Webサイト公開時に重複コンテンツを排除する.htaccessのリダイレクトの設定のまとめ
サイトを公開する際にはURLの正規化は必須です。正規化とは何かを解説し、.htaccessに設定すべきリダイレクトの設定を具体的に説明します。
-
-
借りてはいけないレンタルサーバ実例4社・アルファメール・WEBアリーナ
餅は餅屋。サーバはサーバ屋が提供するサービスを利用するべきという記事で、具体例 4サービスを例にこんなサーバはNGと紹介しています。
-
-
コピーコンテンツ・直リンクの3つの対策Google通報などのまとめ
コピーコンテンツを発見したときにやること!Googleに通報、画像の直リンクを禁止、RSSの全文配信を停止。この対策をしないとあなたのサイトの評価も下がるかも!