WordPressのカテゴリやタクソノミーにカスタムフィールド項目を追加する方法
2017/03/07
Advanced Custom Fieldsを使ってカテゴリやタクソノミーの編集項目を増やす
カテゴリやタクソノミーの編集項目を追加
カテゴリやタクソノミーの項目は、「名前」「スラッグ」「親」「説明」の 4項目ですが、「4項目以外に項目を増やしたい!」と思った場合の対応方法の解説です。
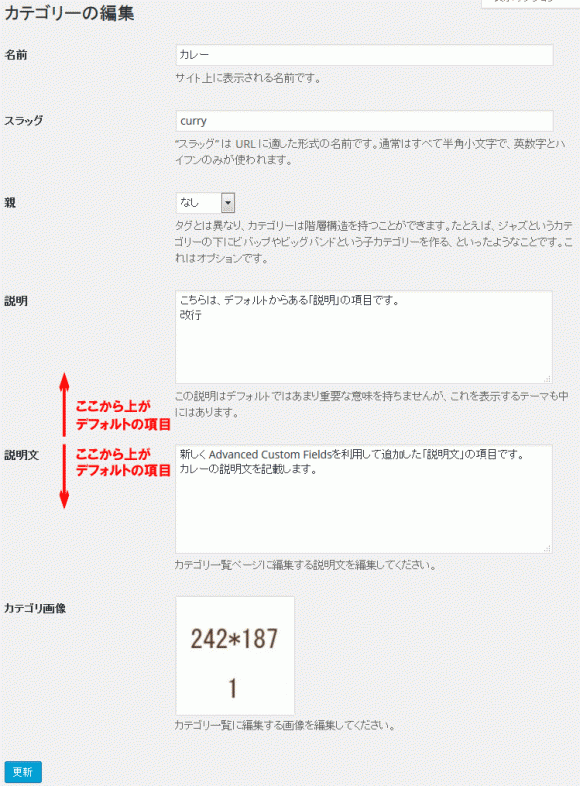
上記のように、カテゴリの情報編集画面に、「説明文」「カテゴリ画像」という項目を追加します。
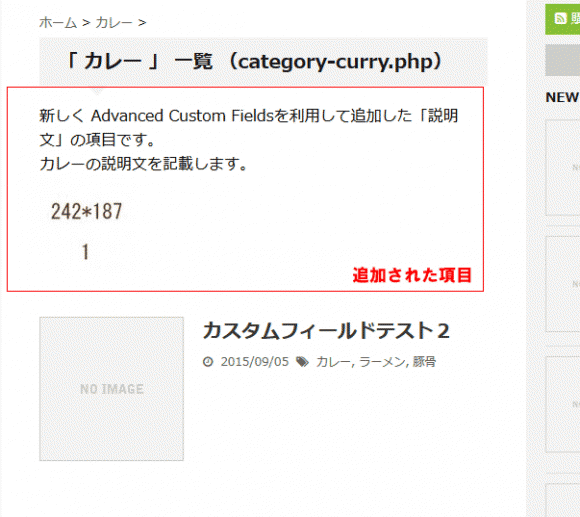
そして、上記のように、カテゴリ一覧ページに、「説明文」「カテゴリ画像」として編集する想定です。
編集項目の追加には Advanced Custom Fieldsを使う
カテゴリやタクソノミーの編集項目を増やすには、Advanced Custom Fieldsというカスタムフィールドを管理するためのプラグインを使います。
Advanced Custom Fieldsを使ったことがない方は、下記の記事も参考にしてみてください。カスタムフィールドの管理が飛躍的に向上します。
「カスタムフィールド決定版!Advanced Custom Fields全項目完全解説・管理画面編」
「Advanced Custom Fieldsの全項目解説・公開側表示編集編」
これ以降の説明は、Advanced Custom Fieldsの細かな使い方の説明は割愛しますので、分からない箇所がある場合は、上記の記事を読んでいただいて Advanced Custom Fieldsを使ってみてください。
また、カスタムタクソノミーに関しては下記に記事を書いていますので参考にしてください。
「WordPressのカスタムフィールド、カスタム投稿、カスタムタクソノミーとは?」
「カスタムタクソノミーをCustom Post Type UIで設定し編集する方法解説」
カテゴリ、タクソノミーの編集項目の追加の実践編
カテゴリやタクソノミーの編集項目を作成
まず、Advanced Custom Fieldsでカテゴリやタクソノミーの編集項目を作成します。
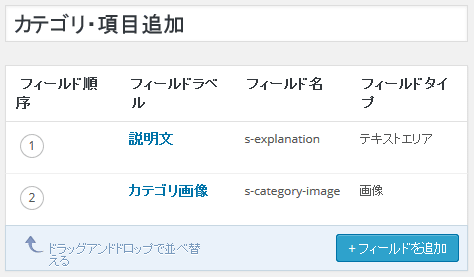
新しいカスタムグループを作成し、カテゴリやタクソノミーに追加する入力フィールドを追加します。
上記の画面では、「説明文」と「カテゴリ画像」を作成しました。
各項目の詳しい設定方法については、「カスタムフィールド決定版!Advanced Custom Fields全項目完全解説・管理画面編」を確認してください。
また、画像やファイルの入力フィールドを設定する場合の「返り値」は「画像オブジェクト」「ファイルオブジェクト」を選択することをおススメしています。
詳しくは「Advanced Custom Fieldsの全項目解説・公開側表示編集編・フィールドタイプ・画像」を参考にしてください。
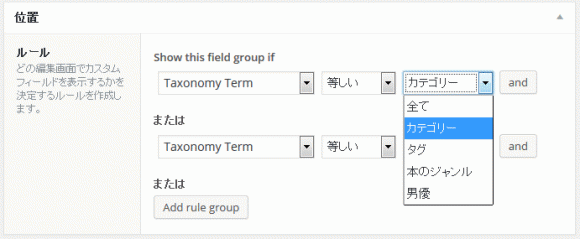
作成したフィールドの位置・ルールを設定
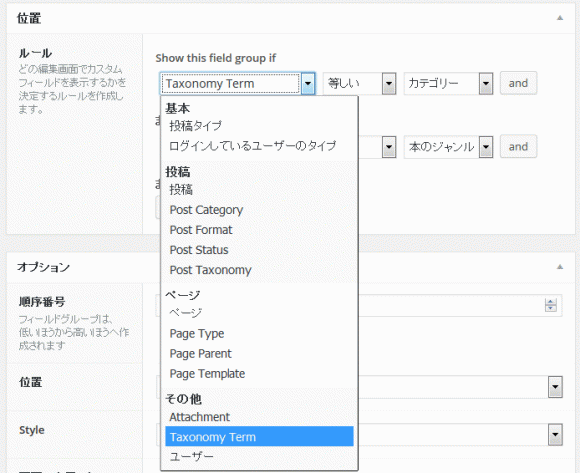
作成したフィールドグループをどこに編集するかの設定をしますが、この設定が今回の対応のポイントになる部分です。
今回は、カテゴリ・タクソノミーに編集しますので、それを選択します。
一番左のセレクトボックスの中から「Taxonomy Term」を選択し、真ん中は「等しい」、右側は「カテゴリ」を選択します。
これで、「カテゴリ」の情報を編集する画面に入力フィールドが追加されます。
今回は、「カテゴリ」に追加する想定ですので「カテゴリ」を選択しましたが、新規で追加したタクソノミーに追加する場合は、そのタクソノミーを選択します。
また、左のセレクトボックスの中には「Post Category」がありますが、こちらはカスタムフィールドを追加する「投稿」の条件をカテゴリで絞るという条件のため、これを指定すると、指定したカテゴリの投稿にだけカスタムフィールドが出てくる、という設定になってしまいます。
これで、ここまで設定した入力フィールドが、カテゴリの入力画面に編集されますので、カテゴリ入力画面に遷移して編集されていることを確認してください。
ここまでで管理画面側の設定は終了です。
カテゴリ一覧ページへの編集
カテゴリ一覧ページのファイル
続けて、カテゴリごとに入力した情報を取り出して編集する方法の解説です。
編集するファイルは、下記のファイルになります。
/wp-content/themes/{テーマフォルダ}/archive.php
ただし、カテゴリ一覧のページは、下記の規則によってファイル名を付けることができますので、テーマによっては違う場合もありますのでカテゴリのファイルの有無を確認してください。
また、カテゴリのページを別のファイルに分けたい場合は、下記の規則に従ってファイル名を付けてください。
1.category-slug.php 特定のカテゴリだけのテンプレート。
2.category-6.php 1.同様特定のカテゴリ。こちらは IDで指定。
3.category.php カテゴリ共通のテンプレート。
4.archive.php カテゴリ、アーカイブ一覧など一覧ページ共通。
5.index.php すべての共通テンプレート。
※上の方が優先的に適用されます。
例えば、カテゴリ一覧、月ごとのアーカイブ一覧、トップページの一覧などの一覧ページがすべて同じ場合は、「archive.php」が使われています。
今回の編集項目を増やすのはカテゴリ一覧ページだけですので、そのカテゴリ一覧ページのテンプレートだけを分けたいという場合は「archive.php」ファイルをコピーして、「category.php」というファイル名に変更することで、カテゴリが呼び出された時はこの「category.php」が呼び出されることになります。
詳しくは、オフィシャルページ「カテゴリーテンプレート」を参考にしてください。
http://wpdocs.osdn.jp/%E3%82%AB%E3%83%86%E3%82%B4%E3%83%AA%E3%83%BC%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88
カテゴリ一覧ページへの値の編集
値の編集方法は、以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
// カテゴリIDを取得 $postcategory = get_the_category(); $categoryid = $postcategory[0]->cat_ID; // s-explanation(説明文)の値を取得 $s_explanation = get_field ( "s-explanation", "category_" . $categoryid ); echo $s_explanation . "<br>"; // s-category-image(カテゴリ画像)の値を取得、編集 $s_category_image = get_field ( "s-category-image", "category_" . $categoryid ); echo '<a href="' . $s_category_image[url] . '">'; echo '<img src="' . $s_category_image[sizes][thumb100] . '" width="' . $s_category_image[sizes][thumb100-width] . '" height="' . $s_category_image[sizes][thumb100-height] . '" alt="' . $s_category_image[alt] . '">'; echo '</a><br>'; |
それぞれの処理についてはコメントを記述しましたが、
2行目の「get_the_category()」関数で表示しているページのカテゴリ情報を取得します。
3行目は、「get_the_category()」で取得できる値は配列のため、そこからカテゴリ IDを取り出します。
6行目の「get_field()」関数は、Advanced Custom Fieldsのオリジナルの関数で、カスタムフィールドに入力した値を取得する場合に使用します。
|
1 2 3 4 5 |
// 投稿の値を取得する場合 $field = get_field ( $field_name, $post_id, $format_value ); // カテゴリの値を取得する場合 $field = get_field ( $field_name, "category_" . $category_id, $format_value ); |
投稿の場合もカテゴリの場合も使い方は同じなのですが、引数の 2つ目のカテゴリ IDの指定の仕方に違いがあります。
カテゴリの場合は、単純にカテゴリ IDを指定するのではなく「category_」の部分を追加する必要があります。
「get_field()」関数の詳細は「Advanced Custom Fieldsの全項目解説・公開側表示編集編・Advanced Custom Fieldsの入力値を取得する関数」で解説していますので参考にしてください。
9行目以降は画像を編集する処理ですが、画像の情報をオブジェクト形式で取得できますので、必要に応じて情報を編集していきます。
「get_field ( “s-category-image”, “category_” . $categoryid );」で実際に取得できているオブジェクトの情報は以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
Array ( [id] => 151 [alt] => 「カテゴリ:カレー」の画像の「代替テキスト」 [title] => 「カテゴリ:カレー」の画像の「タイトル」 [caption] => 「カテゴリ:カレー」の画像の「キャプション」 [description] => 「カテゴリ:カレー」の画像の「説明」 [mime_type] => image/jpeg [url] => http://localhost/wp-content/uploads/2015/09/011.jpg [width] => 242 [height] => 187 [sizes] => Array ( [thumbnail] => http://localhost/wp-content/uploads/2015/09/011-150x150.jpg [thumbnail-width] => 150 [thumbnail-height] => 150 [medium] => http://localhost/wp-content/uploads/2015/09/011.jpg [medium-width] => 242 [medium-height] => 187 [large] => http://localhost/wp-content/uploads/2015/09/011.jpg [large-width] => 242 [large-height] => 187 [thumb100] => http://localhost/wp-content/uploads/2015/09/011-100x100.jpg [thumb100-width] => 100 [thumb100-height] => 100 [thumb150] => http://localhost/wp-content/uploads/2015/09/011-150x150.jpg [thumb150-width] => 150 [thumb150-height] => 150 ) ) |
フィールドタイプ「画像」の取り扱いの詳しい説明は「Advanced Custom Fieldsの全項目解説・公開側表示編集編・フィールドタイプ・画像」を参照してください。
カテゴリ一覧ページに「説明」の値を編集
カテゴリのデフォルトの入力項目として存在する「説明」の項目は、基本的に公開側に表示する項目ではありません。
でも、「この説明を編集するだけでいい」という場合は「category_description()」関数で取り出すことができます。
これだけでよければ、Advanced Custom Fieldsも使わずに対処が可能ですね。
カテゴリ一覧ページであることの判定関数
先に説明したように情報を編集するファイルを、カテゴリ一覧用のテンプレートの「category.php」を対象にする場合は問題ありませんが、「archive.php」を対象に編集処理を追加する場合は、カテゴリ一覧を表示する場合と、そうでない場合とで振り分けをする必要があります。
そのカテゴリ一覧ページなのかを判定する関数が「is_category()」になります。
|
1 2 3 |
if ( is_category() ) { // カスタムフィールドの値編集処理 } |
タクソノミー一覧ページへの編集
これまでは、カテゴリ一覧について解説をしてきましたが、タクソノミーの場合も基本的に同じです。
タクソノミー一覧ページのファイル
対象となるファイル名もカテゴリと同じで、「category」の部分が「taxonomy」に代わっているだけです。
1.taxonomy-{slug}-{term}.php
特定のタクソノミーの中の特定のタームだけのテンプレート
2.taxonomy-{slug}.php
特定のタクソノミーだけのテンプレート
3.taxonomy.php
タクソノミー共通のテンプレート
4.archive.php
タクソノミー、アーカイブ一覧など一覧ページ共通
5.index.php
すべての共通テンプレート
ちなみに、「archive.php」に情報を編集する際、タクソノミーのページかどうかを判断する必要性もあるかと思いますが、その時に使う関数は「is_tax()」です。
タクソノミー一覧ページへの値の編集
値の編集方法は、以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 |
$posttax = get_the_terms ( 0, "genre" ); $taxid = $posttax[0]->term_id; $s_explanation = get_field ( "s-explanation", "genre_" . $taxid ); echo $s_explanation . "<br>"; $s_category_image = get_field ( "s-category-image", "genre_" . $taxid ); echo '<a href="' . $s_category_image[url] . '">'; echo '<img src="' . $s_category_image[sizes][thumb100] . '" width="' . $s_category_image[sizes][thumb100-width] . '" height="' . $s_category_image[sizes][thumb100-height] . '" alt="' . $s_category_image[alt] . '">'; echo '</a><br>'; |
カテゴリとタクソノミーで違うのは、1行目、2行目で IDを取得する方法も違います。
カテゴリ IDに当たるものは、タクソノミーでは「term_id」になります。
また、ここでは「genre」というタクソノミーを設定しています。
そのため、「get_field()」で取り出すときには「genre_」+ IDとして情報を取り出します。
(「タクソノミーのスラグ」+「_」(アンダースコア)+「タクソノミーのタームID」を指定します。)
Advanced Custom Fieldsの関連記事
Advanced Custom Fields管理画面の全項目完全解説・カスタムフィールド決定版!
Advanced Custom Fieldsの全項目解説・公開側表示編集編
WordPressのカテゴリやタクソノミーにカスタムフィールド項目を追加する方法
Advanced Custom Fieldsの関数の全部の使い方を調べてみた
Advanced Custom Fields(ACF)のアドオン・ギャラリーの使い方解説
Advanced Custom Fields(ACF)のアドオン・繰り返しフィールドの使い方解説
WordPressのカスタムフィールド、カスタム投稿、カスタムタクソノミーとは?
Advanced Custom Fieldsのカスタムフィールドの登録上限が max_input_varsに影響する問題の対処方法
Advanced custom Fieldsのフィールドグループを簡単に複製する方法
Advanced custom Fieldsの条件判定活用方法・フィールドグループ複製より便利
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
DuplicatorでWordPressを簡単引越し!インストーラー付のバックアップにも
WordPressの引越しや開発環境から本番環境への移行など他の環境に移す作業を簡単にしてくれるプラグインの紹介。インストーラー付のバックアップツールとしても使る。
-
-
CSV Importerで WordPressにcsvを取込む
WordPressに csvファイルを取り込む CSV Importerの使い方の解説です。
-
-
WordPressに Favicon(ファビコン)を設定する(プラグイン必要なし)
WordPressに Favicon(ファビコン)をプラグインなしで設定する方法をサンプルソース付きで説明します。
-
-
Meta ManagerでWordPressのキーワード、ディスクリプションを編集
WordPressの基本機能にないキーワード、ディスクリプションを編集するプラグインMeta Managerの解説です。
-
-
WordPress記事のまとめ一覧・インストール、プラグイン、カスタマイズの記事
WordPress記事のまとめ。WordPressの記事が多くなってきたので記事の説明を追加した一覧記事を作成しました。各設定から機能のカスタマイズ、運用ノウハウまで参考に!
-
-
WordPressの管理画面ログインURLファイルにBasic認証を設定する方法解説
管理画面のログインURLにBasic認証を追加することでさらなる極めて高いセキュリティ向上の方法を解説します。
-
-
Advanced custom Fieldsのフィールドグループを簡単に複製する方法
Advanced custom Fieldsのフィールドグループの複製の方法の解説。XMLのExport、インポートする機能を利用して複製します。
-
-
seesaaからWordPressに引越。インストールなど必要な全てを解説
seesaaブログからWordPressへの引越し解説。他のブログにはないseesaaブログからcanonicalとリダイレクトの設定方法を実装!
-
-
highlight.jsの設定方法を解説。 Syntax Highlighterから乗換え、高速化にも最適
Crayon Syntax Highlighterの代替案としてhighlight.jsを試してみた。highlight.jsは設置簡単で軽量なシンタックスハイライト。デザインもCSS変更だけの簡単変更。
-
-
評価点投票プラグイン10個を比較!WordPressで口コミサイトを構築
口コミサイトを作るために必要な評価点、レビューを投稿できるプラグインを探して評価。10プラグインをチェックし、8プラグインは詳細解説付き。