Custom Post Type UIでカスタム投稿を設定・バージョン1.4対応解説
2017/08/03
Custom Post Type UIでカスタム投稿(カスタムポスト)を設定
Custom Post Type UIとは?
WordPressの機能を拡張する仕組みに「3大カスタム」と呼ばれる機能があります。
- カスタムフィールド
- カスタム投稿(カスタムポスト)
- カスタムタクソノミー(カスタム分類)
このうち、「カスタム投稿(カスタムポスト)」「カスタムタクソノミー」を管理するためのプラグインが「Custom Post Type UI」です。
この記事では、カスタム投稿(カスタムポスト)、カスタムタクソノミーを管理するプラグイン「Custom Post Type UI」について解説を行います。
カスタム投稿(カスタムポスト)、カスタムタクソノミーを使いこなすと、WordPressの可能性が格段に広がるのですが、ただ WordPressを使っているときと違ってぐっとハードルも上がりますので、プラグインを使う前に、一度カスタム投稿(カスタムポスト)、カスタムタクソノミーについて確認をしておく方がいいでしょう。
カスタムフィールド、カスタム投稿(カスタムポスト)、カスタムタクソノミーそのものの解説は、下記に記事を書いていますので、そちらを参考にしてください。
WordPressのカスタムフィールド、カスタム投稿、カスタムタクソノミーとは?
また、カスタムフィールドに関しては、Advanced Custom Fields(ACF)、Custom Field Templateのプラグインを紹介する記事を下記に書いていますので参考にしてください。
お勧めは「Advanced Custom Fields(ACF)」の方ですね。
Advanced Custom Fields管理画面の全項目完全解説・カスタムフィールド決定版!
Advanced Custom Fieldsの全項目解説・公開側表示編集編
WordPressのカテゴリやタクソノミーにカスタムフィールド項目を追加する方法
Custom Field Templateで簡単にカスタムフィールドをフル活用
また、この記事では「Custom Post Type UI」の使い方について解説をしていますが、「Custom Post Type UI」を使ってカスタムタクソノミーを設定する解説については、記事が長くなりすぎた関係で下記に記事を分けています。併せて参考にしてください。
Custom Post Type UIでカスタムタクソノミーを設定・バージョン1.4対応解説
※下記に Custom Post Type UIの旧バージョン(1.3くらいまで)の記事を書いていますが、1.4になって大きく画面のインターフェイスが変わりましたので、記事を書き直しました。
Custom Post Type UIでカスタム投稿を設定し編集する方法解説
Custom Post Type UIでカスタムタクソノミーを設定し編集する方法解説
Custom Post Type UIのインストール方法
WordPressのプラグインのインストール方法は、「WordPressプラグインの3つのインストール方法解説」に記事を書いていますので、そちらを参考にしてください。
Custom Post Type UIの使い方
「Custom Post Type UI」をインストールすると、「CPT UI」というメニューが追加され、そのサブメニューとして各機能のメニューが追加されます。
- Add/Edit Post Types(カスタム投稿の新規登録・更新)
- Add/Edit Taxonomies(タクソノミーの新規登録・更新)
- Registered Types/Taxes(登録されているカスタム投稿・タクソノミーの情報)
- Import/Export(インポート・エクスポート)
- Help/Support(ヘルプ・サポート)
- About CPT UI(Custom Post Type UIについて)
上記のリンクをクリックすると、ページ内の各説明の項目に遷移しますが、「Add/Edit Taxonomies(タクソノミーの新規登録・更新)」は別ページに遷移します。
Add/Edit Post Types(カスタム投稿の新規登録・更新)
Add New Post Type(カスタム投稿の新規登録)
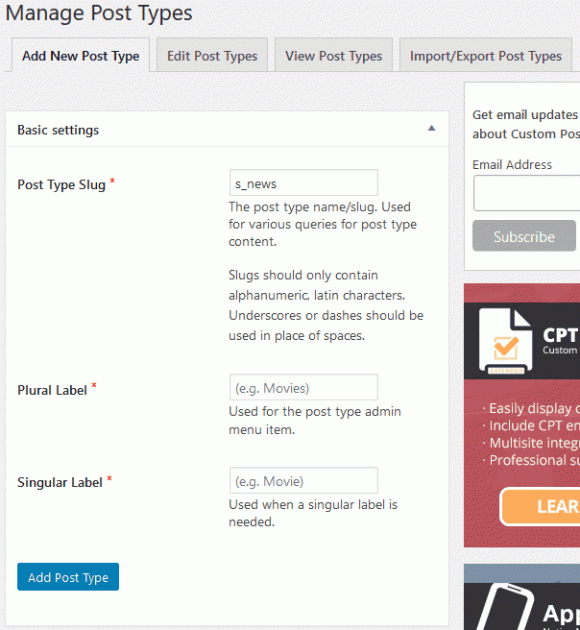
Basic settings(基本設定)
「Basic settings(基本設定)」では、カスタム投稿(カスタムポスト)を設定するために必要な最低限の設定を行います。
カスタム投稿(カスタムポスト)の設定項目がよくわからない場合は、この「Basic settings(基本設定)」だけ設定しておけば使うことができます。
画面の下の方にある「Settings(設定)」は、詳細設定を行う項目ですが、ここはデフォルトのままでも問題ありません。
各情報を入力し、「Add Post Type」をクリックすると、右メニューに「Plural Label(複数形ラベル)」で設定した名称が追加されます。
Post Type Slug(投稿タイプスラッグ)
タクソノミーとして設定するスラッグを指定します。
タクソノミー一覧ページの URLなどにも使われますので、慎重に決めましょう。
利用できる文字はアルファベットの英数字で、20文字以内です。また、スペース使えませんので、アンダースコアやハイフンで代用します。
もちろん、重複して付けることはできません。
Plural Label(複数形ラベル)
管理画面のメニューなどに使われるラベル名称です。
日本語でも問題ありません。
Singular Label(単数形ラベル)
特殊なラベルが必要な際に使用される単数形のラベルです。
日本語のラベルを作成する際は、「Plural Label(複数形ラベル)」と同じものを設定しておきましょう。
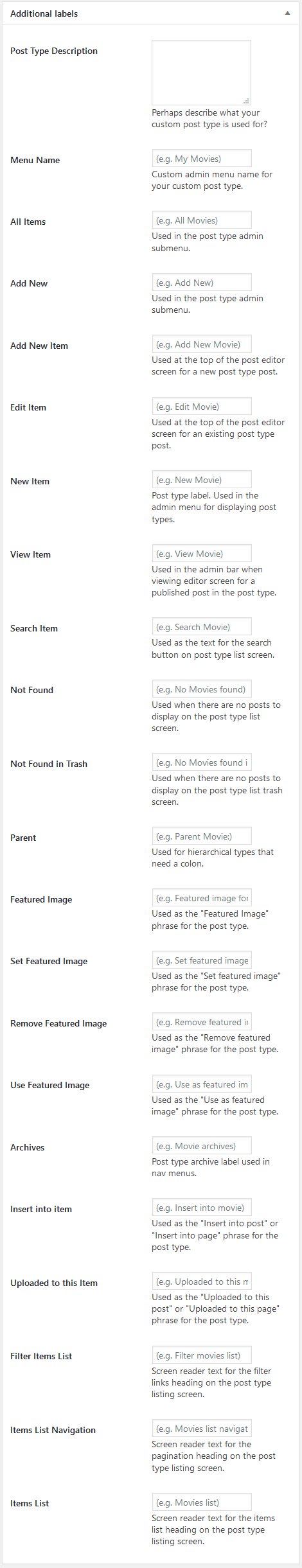
Additional labels(追加のラベル)
管理画面のタイトル項目や、説明項目などに編集される文言を指定します。
自分自身で使うブログであればあえて変更する必要はない項目ですが、お客さんに納品するようなサイトであれば、日本語への対応とともに十分な対応を検討するべき項目でしょう。
Post Type Description(投稿タイプの説明)
投稿タイプを何に使うかの説明を記載します。
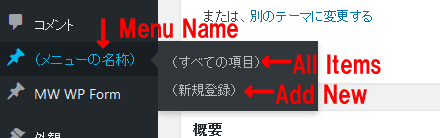
Menu Name(メニューの名称)
投稿タイプの管理画面のメニュー名として使用します。
All Items(すべての項目)
編集中の投稿画面で、投稿タイプ一覧ですべての項目を表示する際に使われます。
Add New(新規登録)
管理画面のサブメニューとして使われます。
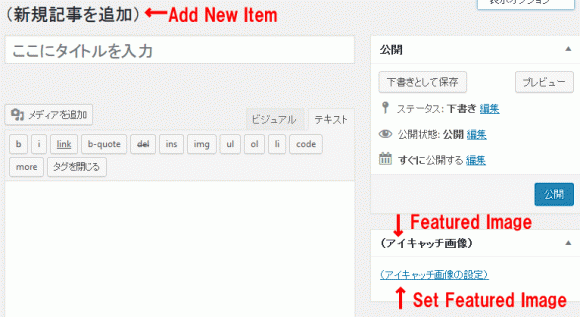
Add New Item(新規記事を追加)
新しい投稿タイプの記事を追加する際の入力画面の上部に使われます。
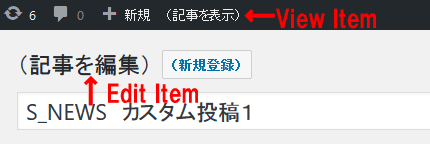
Edit Item(記事を編集)
既存の投稿タイプの記事を編集する画面の一番上のタイトルに使われます。
New Item(新規記事)
投稿タイプのラベル。投稿タイプを表示するために管理メニューで使用されます。
View Item(記事を表示)
既存の投稿タイプの記事を表示する画面の管理バーに使われます。
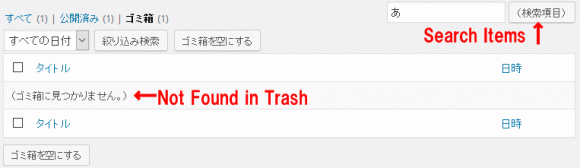
Search Items(検索項目)
投稿タイプの一覧画面で検索ボタンのテキストとして使用されます。
Not found(Not found)
投稿タイプの一覧画面に表示する記事がない場合に使用されます。
Not Found in Trash(ゴミ箱に見つかりません。)
投稿タイプの一覧画面にゴミ箱に表示する記事がない場合に使用されます。
Parent(親)
コロンを必要とする階層型の投稿タイプに使用します。
Featured Image(アイキャッチ画像)
投稿タイプに「Featured Image(アイキャッチ画像)」というフレーズとして使用します。
Set Featured Image(アイキャッチ画像の設定)
投稿タイプに「Set Featured Image(アイキャッチ画像の設定)」というフレーズとして使用します。
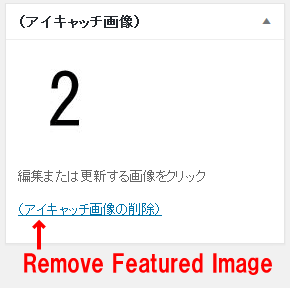
Remove Featured Image(アイキャッチ画像の削除)
投稿タイプに「Remove Featured Image(アイキャッチ画像の削除)」というフレーズとして使用します。
Use Featured Image(アイキャッチ画像の使用)
投稿タイプに「Use as featured image(アイキャッチ画像として使用)」というフレーズとして使用します。
Archives(アーカイブ)
ナビゲーションメニューの投稿タイプのアーカイブラベルとして使用されます。
Insert into item(記事の挿入)
投稿タイプの「Insert into post(記事の挿入)」「Insert into page(固定ページの挿入)」のフレーズとして使用します。
Uploaded to this Item(この記事をアップロードしました)
投稿タイプの「Uploaded to this post(この記事をアップロードしました)」「Uploaded to this page(この固定ページをアップロードしました)」のフレーズとして使用します。
Filter Items List(フィルタ記事一覧)
投稿タイプ一覧画面でフィルタリンクのための見出しのテキストとして使用されます。
Items List Navigation(アイテム一覧ナビゲーション)
投稿タイプ一覧画面でページネーションの見出しのテキストとして使用されます。
Items List(記事一覧)
投稿タイプ一覧画面で記事一覧の見出しのテキストとして使用されます。
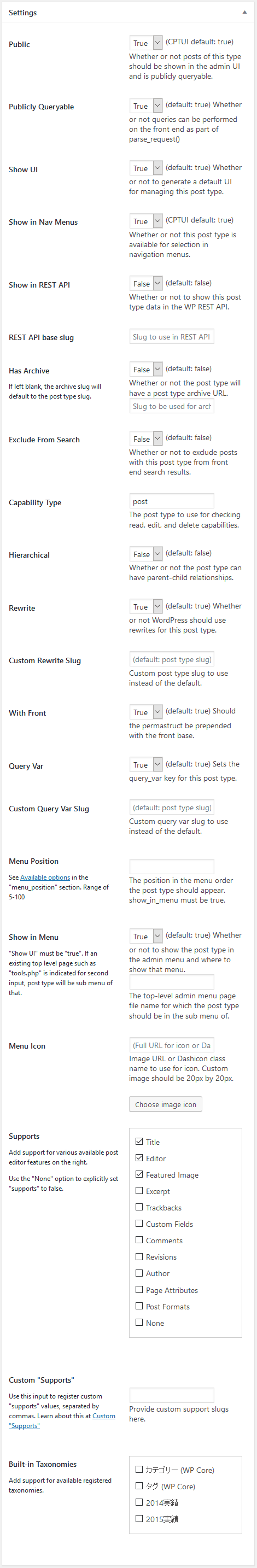
Settings(設定)
カスタム投稿(カスタムポスト)の各設定を行います。
カスタム投稿(カスタムポスト)のこの「Settings(設定)」で設定する項目は、説明を読んでも分かりにくいものが多くあります。
それは、それだけ WordPressがより多様なニーズにこたえるために、カスタム投稿の機能の拡張性が多くあることを意味しています。
ただ、機能の内容を読んで意味が分からなければ、あなたはそれを必要としていないということですので、デフォルトの設定のままで問題ありません。
カスタム投稿(カスタムポスト)を使っていて、こういう設定ってできないのかなぁ、と思った時に改めて設定項目を見て、試してみるといいでしょう。
デフォルトの設定から変更される可能性が高い項目としては「Supports」「Built-in Taxonomies」くらいでしょうか。
また、設定の中には、「Rewrite」「Custom Rewrite Slug」などパーマリンク設定を変更する項目もあります。
これらパーマリンクに関する設定を変更した場合は、WordPressの基本設定である「設定」-「パーマリンク設定」の画面からパーマリンクの設定を空更新(特に設定を変更せずに「更新を保存」をクリックすること)を実行する必要があります。
これを行わないと、リダイレクトの処理が上手くいかず、ページが正しく表示されない場合があります。
Public(公開)
カスタム投稿を公開するか、否かを指定します。
「false」を選択すると、公開側からは見ることができなくなります。ただし、表示されなくなるのは詳細ページだけで、一覧ページなどでは表示されますのでその理解は必要です。
また、「false」を選択しても管理画面には変わらず表示されており、管理、更新することができます。
Publicly Queryable(Publicly Queryable)
カスタム投稿を公開するか、否かを指定します。
前項目の「Public(公開)」は、詳細ページを公開するか、否かの指定でしたが、「Publicly Queryable」を「false」にすると、公開側には一切表示されなくなります。
プレビューもできなくなります(投稿画面の「プレビュー」ボタンもなくなります。)
Show UI(UIを表示)
カスタム投稿を管理画面に表示するか、否かを指定します。
「false」にすると、管理画面に表示されなくなります。
また、URLが分かっていてもカスタム投稿の一覧や入力などの機能も利用することができなくなります。
Show in Nav Menus(ナビメニューに表示)
ナビゲーションメニューでタクソノミーが選択可能か、否かを指定します。
(と、書いてありますが、「false」にしてもメニューには表示されたままで、何が変わるのかの確認ができませんでした。)
Show in REST API(REST APIに表示)
このタクソノミーデータを WP REST APIに表示するか、否かを指定します。
REST API base slug(REST APIのベーススラッグ)
REST API URLsで使うスラッグを指定します。
Has Archive(アーカイブの保持)
投稿タイプの一覧ページの URLを持つかどうかを指定します。
デフォルトは「false」ですが、以下の両方に該当する場合は「true」を設定します。
・該当の投稿タイプの一覧ページを表示したい場合
・パーマリンクの設定がデフォルトではない場合
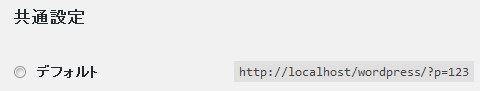
パーマリンクの設定がデフォルトの場合で、カスタム投稿の slugが「store」の場合は、一覧ページの URLは下記になります。
http://example.com/?post_type=store
ですが、下記のような設定にしたい場合は、「カスタム構造(値は『/%postname%/』など)」を選択し、この「Has Archive」を「true」にする必要があります。
http://example.com/store
また、この「Has Archive」を「true」にした場合は、「設定」-「パーマリンク設定」の画面からパーマリンクの設定を空更新(特に設定を変更せずに「更新を保存」をクリックすること)を実施する必要があります。
これを行わないと、リダイレクトの処理が上手くいかず、一覧ページが正しく表示されない場合もあります。
空白にすると、一覧の slugは投稿タイプの slugをデフォルトとして使用します。
一覧ページの URLは、デフォルトでは「Post Type Slug」で設定した値を使用しますが、これを別のものに設定したい場合は、テキストボックスにその値を指定します。
Exclude From Search(検索からの除外)
公開側の検索結果からこの投稿タイプの投稿を除外するかどうかを指定します。
「true」にすると検索対象から除外されます。
Capability Type(投稿タイプ/利用タイプ)
ポストタイプは、読み込み、編集、削除の権限を指定します。
デフォルトは「post」で「投稿」と同じように扱えるタイプです。「post」「page(固定ページ)」以外の設定を選ぶことはほぼないのではないかと思います。
その他の投稿タイプに関しては下記のオフィシャルサイトを参照してください。
https://wpdocs.osdn.jp/投稿タイプ
※以前のバージョンの「Custom Post Type UI」では「利用タイプ」という日本語訳が付けてありましたので、非常に調べにくい項目でした。
Hierarchical(階層)
投稿タイプが親子関係を持つことができるかどうかを指定します。
デフォルトの「投稿」は、投稿の記事自体が「固定ページ」のような親子関係を持つことはできませんが、カスタム投稿タイプではここを「true」にすることで親子関係を持つ「投稿」を構築することができるようになります。
Rewrite(リライト)
WordPressが投稿タイプをリライトすることができるかどうかを指定します。
カスタム投稿の詳細記事ページの URLは、下記の様になります。(カスタム投稿の slugが「store」で、投稿IDが「store-10」の場合。)
http://example.com/?store=store-10
これを下記のような URLにしたい場合は、「リライト」を「true」にします。
http://example.com/store/store-10/
この「リライト」と次の「カスタムリライトスラッグ」の値を変更した場合は、「Has Archive」の時と同じく、パーマリンクの設定を空更新をする必要があります。
Custom Rewrite Slug(カスタムリライトスラッグ)
デフォルトの設定の代わりにカスタム投稿タイプの slugを指定します。
カスタム投稿の slugが「store」の場合は、「store」がデフォルトで指定されますが、この文字列を変更したい場合は、この項目で指定をします。
With Front(With Front)
パーマリンク構造は、フロントベースで先頭に追加されます。
パーマリンクの設定画面で下記の様に設定している場合、
下記のような URLになります。
http://example.com/blog/store/store-10/
「/blog」の部分を削除したい場合は「false」を指定します。
Query Var(Query Var)
投稿タイプの query_varキーを設定します。
URLの表記方法を設定することができます。パーマリンクがデフォルトの場合は、trueと falseで下記の様に変わります。(カスタム投稿の slugが「store」で、投稿IDが「store-10」の場合。)
trueの場合
http://example.com/?store=store-10
falseの場合
http://example.com/?post-type=store=&name=store-10
Custom Query Var Slug(Custom Query Var Slug)
カスタムクリエのスラッグとしてデフォルトの設定を変更することができます。
例えば、カスタム投稿の slugが「store」の場合、利用するテンプレートファイルは、「archive-store.php」「single-store.php」となりますが、この slugを別のテキストに変更することができます。
ただし、slugですので、日本語は利用できません。
Menu Position(メニューの位置)
カスタム投稿のメニューの中の位置を指定します。
管理画面の左メニューの中に編集されるカスタム投稿の位置を 5~100の範囲で指定します。
「5」は「投稿」の下に、「10」は「メディア」の下になります。既存のメニューは 5刻みで設定されています。
Show in Menu(メニューに表示)
投稿タイプを管理メニューに表示するか否か、メニューをどこに表示するかを指定します。
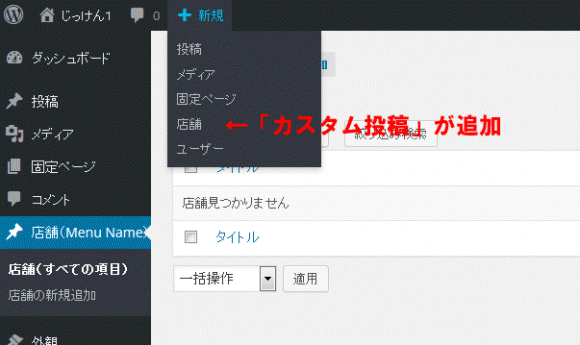
「true」にすると下記の管理メニューの「新規」に投稿タイプが追加されます。
「Show in Menu」が「true」の場合に設定できます。
投稿タイプのメニューを「ツール」のサブメニューとして表示したい場合は、既存のトップレベルページの項目「tools.php」を指定してください。
「true/false」の選択肢の下のテキストボックスに「tools.php」を指定すると「ツール」のサブメニューとして追加されます。
「投稿」のサブメニューにする場合は「edit.php」とします。
Menu Icon(メニューアイコン)
アイコンとして使用する画像の URL、もしくは、Dashiconのクラス名を指定します。
オリジナルの画像を利用する場合は、20×20ピクセルの画像を用意します。
Supports(サポート)
カスタム投稿でどの機能を使用するかを指定します。使用する機能にチェックを入れていきます。
デフォルトのままでも問題ありませんが、使ってみて足りない機能がある場合はここを確認する、ということでいいでしょう。
Title タイトル
Editor 本文
Featured Image アイキャッチ画像
Excerpt 抜粋
Trackbacks トラックバック送信
Custom Fields カスタムフィールド
Comments コメント
Revisions リビジョン
Author 作成者
Page Attributes ページ属性
Post Formats 投稿フォーマット
None 利用しない
Custom “Supports”(カスタムサポート)
他のプラグインからのパラメータのサポートをカスタマイズするための設定です。
カンマで区切って値を登録します。
「Custom “Supports”」については下記を参照。
http://docs.pluginize.com/article/28-third-party-support-upon-registration
Built-in Taxonomies(ビルトインタクソノミー)
カスタム投稿で使用するカテゴリーやタグを指定します。
カスタムタクソノミーを設定した場合はここの選択肢として出現します。
Show in menu(メニューに表示)
管理者メニューにタクソノミーを表示するか否かを指定します。
「true」にすると、管理画面の左メニューに設定したタクソノミーが表示されるようになります。
前項の「Show UI(UIを表示)」は、管理画面全体を通して表示しなくなりますが、「Show in menu(メニューに表示)」を「false」にすると、メニューに項目が表示されなくなります。
ただ、「false」にしてもメニューに表示されなくなるだけで、URLが分かっているとタクソノミーを編集することはできますので、機能を使わせたくない場合はしっかり権限管理をする必要があります。
Registered Types/Taxes(登録されているカスタム投稿・タクソノミーの情報)
Post Types and Taxonomies registered by Custom Post Type UI.
ここでは、Custom Post Type UIで登録したカスタム投稿とカスタムタクソノミーの詳細情報を一覧表示することができます。
技術情報ですので、必要がない場合がほとんどでしょう。
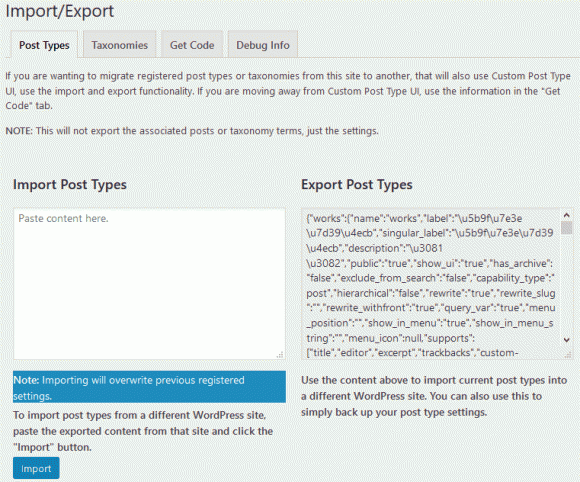
Import/Export(インポート・エクスポート)
Import/Export
Post Types
Custom Post Type UIを利用して、このサイトで作成したカスタム投稿やカスタムタクソノミーをほかのサイトに移行させたい場合は、または、取り込みたい場合は、Import/Exportの機能を利用することができます。
Custom Post Type UIを利用せずに、他のサイトに移行させたい場合は「Get Code」のタグから情報を取得します。
注意:この Export機能では、設定を Exportするだけで、関連記事やタクソノミーのタームは Exportしません。
Custom Post Type UIのまとめ
Custom Post Type UIは、頻繁に項目が追加され、バージョン 1.4になってからはインターフェイスも大きく変更されました。
項目が追加されることは、設定できる機能が追加されているわけですので、より柔軟な設定が可能になってきていることでですので喜ぶべきことです。
ですが、もともとカスタム投稿は、理解するためのハードルが低くないため、手を出しにくい分野であるうえに、プラグインのインターフェイスも頻繁に変わっていってしまうと、参考にするサイトの情報も古くて役に立たない場合もあります。
というわけで、今回、プラグインのバージョンアップに追いつくように、解説記事もバージョンアップしました。
基本的には、「Basic settings(基本設定)」の必須 3項目さえ設定すれば、標準設定で利用できるようになりますので、まず利用してみるといいでしょう。
また、カスタムタクソノミーについては「Custom Post Type UIでカスタムタクソノミーを設定・バージョン1.4対応解説」に記事を書いていますので、あわせて参考にしてください。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
WordPressのテーマ管理方法とテーマのHTML編集のポイント解説
テーマ変更で無限の可能性!テーマの選び方と設定方法、デザイン修正のためのHTML修正のポイントを解説。
-
-
WordPressでダブルクォートなどの文字が自動変換?原因と対処方法
ダブルクォート、シングルクォート、HTMLタグなどが自動変換関数によって入力と違う形で表示されます。原因を2つの関数ごとに説明し、対応方法を3パターン提示します。
-
-
BackWPupでバックアップ・Jobの設定・保存する情報の設定
BackWPupその2。Jobのバックアップの基本部分と対象の設定についての解説。
-
-
BackWPupでバックアップ・データベース保存の自動設定例
BackWPupその8。DBを毎日1回バックアップする具体的事例での説明です。
-
-
SyntaxHighlighterの設定、カスタマイズ方法を解説。Crayonから乗換え、高速化にも最適
SyntaxHighlighter 3の設置方法、各機能の設定方法、オプション、デフォルト設定の変更方法を解説。Crayonから乗り替えるならこれしかない。
-
-
wp_mail()関数でWordPressのスパム対策済のメールフォーム作成
WordPressでメール送信フォームを作成するための関数「wp_mail()」の使い方の解説。CC、BCC、添付ファイルも HTMLメールも設定可能。
-
-
BackWPupでバックアップ・機能の基本設定 Settings
BackWPupその5。バックアップ設定のベースになるBackWPup自体の設定解説です。
-
-
30分でWordPressを引越し・他のサーバに引越しや開発環境の構築手順
WordPressを他のサーバに引っ越しするとき、テスト環境を作るときなどの作業手順をまとめました。プラグインを使う方法もありますが手作業でも簡単です。
-
-
WordPressのおすすめプラグイン記事のまとめ一覧
WordPressプラグインのまとめ。WordPressのプラグイン紹介記事も多くなってきたため紹介コメント付のプラグインまとめ記事を作成しました。
-
-
Rich ReviewsでWordPressに口コミサイトを簡単に構築する方法
口コミサイトに必要なレビュー投稿機能を提供するプラグインです。独自のフォームをショートコードで編集する自由度が高い設計で、平均点の表示も用意されています。