MW WP Formの使い方詳細解説・WordPressの確認画面付フォーム
2018/04/28
MW WP Formを使って確認画面があるお問い合わせフォームを作ろう
MW WP Formとは?
WordPressでお問い合わせフォームと言えば、「Contact Form 7」と言われるくらいに「Contact Form 7」は非常に有名で利用者も多いプラグインです。
2014.06.07追記
Contact Form 7使い方の詳細解説については「Contact Form 7使い方詳細解説・WordPressメールフォーム」に書いていますので、そちらを参照してください。
ですが、このプラグインの唯一で決定的な欠点は「入力の確認画面がない」ということです。
海外では入力確認画面が出ない方がスタンダードな仕様のため、このプラグインもそのような作りになっています。
そもそも、WordPress自体も確認画面も登録完了画面もありませんから。
管理画面については、「WordPressはそういうものなんだ」と割り切ることもできますが、お問い合わせフォームは広く一般的なユーザが利用する部分ですので、「それは仕様です」と言い切ってしまうわけにはいきません。
そこで、「Contact Form 7」に入力確認画面が付けられないかと「Contact Form 7」のプラグインを開発されている方もいらっしゃいます。
ですが、そもそも確認画面があるのお問い合わせフォームのプラグインを開発してしまおう、として開発されたものが「MW WP Form」なのです。
そんなわけで、「MW WP Form」は日本人が開発した初めから入力確認画面が付いているお問い合わせフォームなのです。
MW WP Formのインストール方法
WordPressのプラグインのインストールの解説は「WordPressプラグインの3つのインストール方法解説」に記事を書いていますので参考にしてください。
MW WP Formの設定の仕方
簡単なフォームを作ってみよう
まず最初に、基本的な使い方を理解するために、最小限の項目のお問い合わせフォームを作ってみましょう。
「MW WP Form」をインストールすると「MW WP Form」というメニューが追加されますので「MW WP Form」-「新規追加」をクリックして入力画面に遷移します。
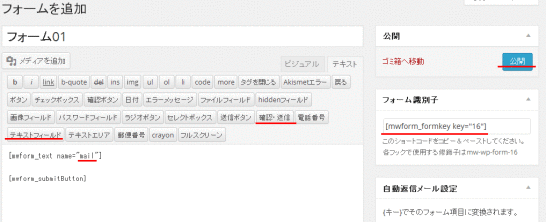
まず、タイトルを入力します。ここで入力したものは、管理用のタイトルで公開されるものではありませんので、分かりやすいものを入力しましょう。
続いて、フォームの部分になる部分を入力しますが、まず最初と言うことで簡単に「テキストフィールド」と「確認・送信」を設置します。
それぞれのボタンをクリックすると必要なコードが追加されます。
また、テキストフィールドを追加したあと、そのテキストフィールドに名前を付けておきます。ここでは、メールアドレスの項目として利用するため、「mail」と名称を付けます。
「公開」(一度押すと「更新」に変わります)をクリックし、その下のフォーム識別子「[mwform_formkey key=”16″]」をコピーします。
続いて、固定ページを作成します。
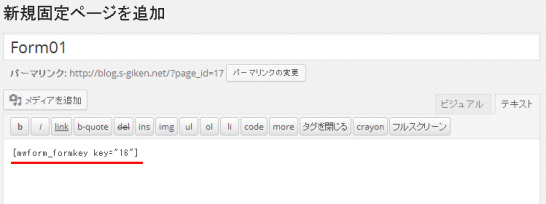
左メニューの「固定ページ」-「新規追加」をクリックし、固定ページの入力画面を表示します。
タイトルを入力し、本文に先ほどコピーしたフォーム識別子「[mwform_formkey key=”16″]」を貼り付けます。
ここで入力するタイトルは、メニューに表示されるタイトルとなりますので慎重に入力します。
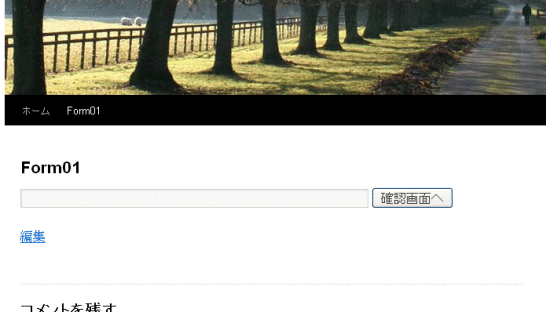
入力したら「固定ページを表示」などから固定ページを表示してみましょう。
これが基本的な編集の流れです。
入力ボックスに文字列を入力し、「確認画面へ」をクリックすると入力確認画面に遷移します。
ただ、この状態では何も設定されていませんので、「送信する」をクリックしても完了画面に遷移はしますがメールは送信されません。
フォームの詳細な条件を設定してみましょう
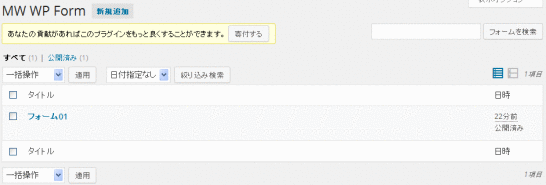
「MW WP Form」でフォームを設置する基本的な流れを理解したところで、「MW WP Form」-「MW WP Form」をクリックし一覧画面から、先ほど登録をした「フォーム01」をクリックして、フォームを完成させるために必要な詳細な条件を設定してみましょう。
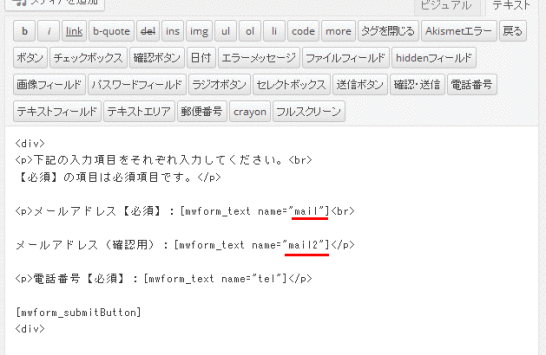
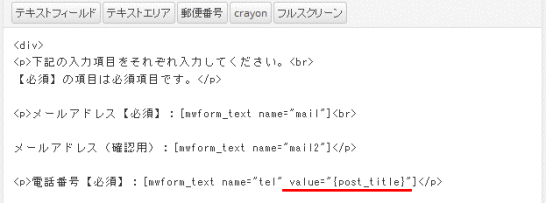
その他の設定を始める前に、入力の説明と入力項目を増やしておきましょう。
また、入力ボックスは、メールアドレスの入力確認用のものと電話番号の入力用のものを追加しておきます。
また、この入力エリアで「テキスト」を選択して入力する場合は、改行は「<br>」として入力していかないと処理されないようですので注意しましょう。
完了画面メッセージの設定
続いて、お問い合わせフォームを入力した後の入力完了画面のメッセージを設定します。
入力フォーム同様、「テキスト」を選択して入力する場合は、改行などのタグも忘れずに編集します。
入力した情報は、下記のように完了画面に表示されます。
バリデーションルール(入力チェックルール)の設定
次に、バリデーションルール(入力チェックルール)を設定します。
真ん中の列の一番下に「バリデーションルール」というタイトルをクリックすると設定画面が表示されます。
「バリデーションを適用する項目」は、入力ボックスとして設定した「name」の値を記述することでどの項目なのかを指定します。
ここでは先ほど入力した画面(2上の画像)で設定した「name」の値「mail」を入力します。
その下にある「必須項目」「必須項目(チェックボックス)」...などはどのようなバリデーションを行うかの指定を行います。
今設定している「mail」はメールアドレスを入力するさせる項目ですので「必須項目」「メールアドレス」にチェックを入れ、「メールアドレス」と「メールアドレス(確認用)」が一致しない場合はエラーになるようにするために「一致する項目」に「mail2」を入力します。
「バリデーションルールを追加」をクリックすることで新しいルールを追加する入力エリアを追加することができます。
メニューの右側にある「▼」「▲」をクリックすることで入力エリアを開閉できます。
「文字数の範囲」「最小文字数」などは、IDやパスワードを入力させる場合などに文字数制限をする際に使用します。
「拡張子制限」「サイズ制限」は、ファイルをアップロードする処理を作成する場合に利用します。
管理者宛メール、自動返信メールの設定
次に、管理者宛メールと、自動返信メールの設定を行います。
右目ニューの真ん中あたりに上記のような入力エリアがあります(記事の都合上、上記の画像は横に並べていますが、実際には縦に並んでいます。)
設定を行うのに必要な項目は、管理者宛が「件名」「本文」で、自動返信が「件名」「本文」「自動返信メール」です。
設定を行わなくてもエラーにはなりませんが、設定がない場合はメールが送信されません。
それ以外の項目は、入力がない場合は「未入力の場合」に表示されている内容がデフォルトとして設定されます。
メールの本文にフォームに入力された値を編集したい場合は、「{}」で囲みます。
ここでは設定を行った「mail」「tel」の項目を「{mail}」「{tel}」として設定しています。
メールアドレスの項目に「aaa@aaa.com」と入力された場合、「{mail}」と設定した箇所が「aaa@aaa.com」に自動的に置換されてメールが届きます。
また、自動返信メール設定の一番下にある「自動返信メール」では、入力項目のうちどの項目を返信メールを送信する先の値として利用するのか、の指定を行います。
注意書きで書かれているように、ここには「{}」なしで「mail」と記述します。
ここまでで基本的なお問い合わせフォームとしての機能を満たすことができます。
フォームの項目を設定してみよう
これまで一通り設定方法を説明しましたが、入力フォームの項目の設定を行っていませんので、ここでまとめて説明を行います。
入力フォームの項目設定は、「Contact Form 7」によく似ていますので、「Contact Form 7」を使っていた方には馴染みある設定の仕方だと思います。
フォーム各項目の設定方法
テキストフィールド
size、maxlengthを指定することもできます。
[mwform_text name=”mail” size=”20″ maxlength=”20″]
テキストエリア
cols、rowsでサイズを指定することができます。
[mwform_textarea name=”comment” cols=”20″ rows=”3″ ]
郵便番号
項目を分けなくても自動的に分割した入力エリアが表示されます。
項目を分けたくない場合は、テキストフィールドを使いましょう。
その上で、バリデーションルールで「郵便番号」を選択すれば問題ありません。
[mwform_zip name=”zipcode”]
電話番号
項目を分けなくても自動的に分割した入力エリアが表示されます。
項目を分けたくない場合は、テキストフィールドを使いましょう。
その上で、バリデーションルールで「電話番号」を選択すれば問題ありません。
[mwform_tel name=”tel”]
日付
日付を入力する入力エリアを指定する場合に使用します。
入力エリアをクリックするとカレンダーが表示されます。
[mwform_datepicker name=”birthday”]
ラジオボタン
選択肢は、「children」の項目として記述し、「,」で区切ります。
[mwform_radio name=”sex” children=”男性,女性,その他”]
チェックボックス
選択肢は、「children」の項目として記述し、「,」で区切ります。
[mwform_checkbox name=”contact” children=”電話,メール,手紙”]
セレクトボックス
選択肢は、「children」の項目として記述し、「,」で区切ります。
[mwform_select name=”prefecture” children=”東京,神奈川,千葉,埼玉,静岡”]
※「name」の値は、上記ではアルファベットで指定していますが、日本語(2バイト文字)での設定も問題ありません。
例:[mwform_text name=”メール” size=”30″ maxlength=”30″]
ボタンの設定方法
実行ボタン
このボタンを実行ボタンとして設置することで、確認画面は表示されることなく処理します。
ボタンのテキストは、valueで指定します。デフォルトは「送信する」です。
[mwform_submit value=”送信する”]
確認・送信
このボタンを実行ボタンとして設置することで、確認画面が表示されます。
ボタンのテキストは、入力画面を preview_value、確認画面を submit_valueで指定します。
指定しない場合は下記の「確認画面へ」「送信する」がデフォルトで表示されます。
[mwform_submitButton preview_value=”確認画面へ” submit_value=”送信する”]
戻るボタン
確認画面から入力画面に戻るボタンを置く場合に指定します。
このボタンは確認画面だけに表示され、入力画面には表示されません。
ボタンのテキストは、valueで指定します。デフォルトは「戻る」です。
[mwform_backButton value=”入力画面へ戻る”]
確認ボタン
入力画面にだけ表示されるボタンです。
通常は、「確認・送信」ボタンで足りますのであまり使う場面が思いつきませんが。
[mwform_confirmButton value=”確認画面へ”]
フォーム項目のデザインの調整方法
しっかりとしたフォームを作る場合は、CSSを使って各設定を行う方が自由度が高いのですが、そこまでせずともちょっとだけ調整したい、という場合もあるでしょう。
そんな場合のちょっとしたトピックスを「WordPress・Contact Form7、MW WP Form共通 細かなデザイン調整方法」に書いていますので、こちらも参考にしてください。
便利な機能も設定してみましょう
URL設定を設定
URL設定は、コンバージョン測定などを行う時などに利用します。
コンバージョンを測定するために、入力画面、確認画面、完了画面とそれぞれ違う URLが必要になる場合があると思いますが、そのような場合にそれぞれの URLを指定することで URLを変えることができます。
コンバージョンの測定をしない場合など、URLを気にする必要がない場合は特に設定する必要はありません。
設定・データベースにデータを保存する設定
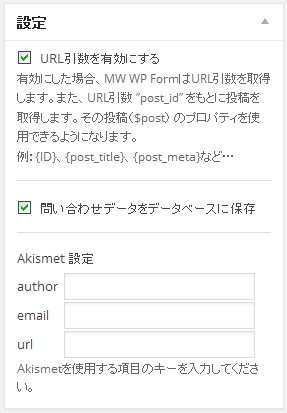
お問い合わせフォームから登録があった内容をデータベースに保存したい場合は、右側のメニューの一番下にある「設定」にある「問い合わせデータをデータベースに保存」のチェックを入れます。
チェックを入れることで、左ナビゲーションの「MW WP Form」メニューの配下にフォームの名称が表示されます。
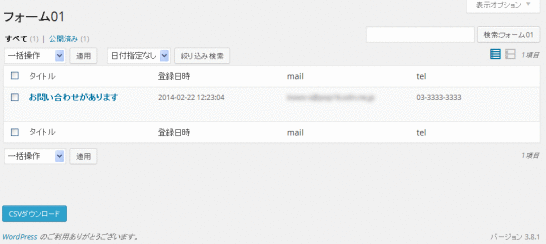
フォーム名称をクリックすると下記のような一覧が表示されます。
日付での絞り込み検索やタイトルでの検索を行うことができます。
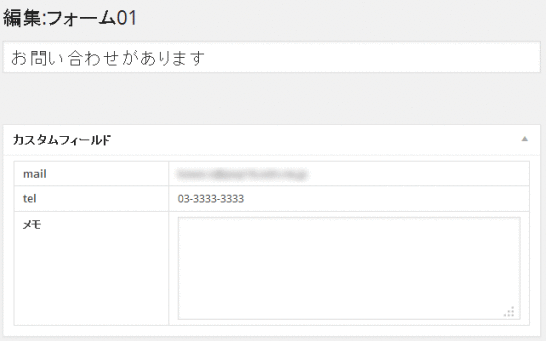
さらにタイトルをクリックするとその中のデータの詳細情報が表示されます。
詳細画面では、メモを記入することができるようになっていますので、問い合わせの対応を行ったかどうか、どのような対応を行ったのかと行った内容を記入することもできます。
設定・URL引数を有効にする設定
お問い合わせフォームにあらかじめ特定の情報を入力した状態で表示したい、という処理を実現するための項目です。
例えば、商品のお問い合わせフォームがあるとして、商品ページから問い合わせページに来たときにはあらかじめその商品名を編集しておきたい、という場合などが想定されます。
まず、3つ上の画像にある「設定」の「URL引数を有効にする」にチェックを入れます。
次に、本文入力エリアに戻って、値を編集する項目に「value=”{post_title}”」のように値を編集します。
続けて、値を受け渡すページの情報を設定します。
渡し方は、下記のように記述します。
フォームのページに「post_id=21」のようにページの post_idを付けて記述します。
具体的には以下のような感じです。
フォームのページが下記のような場合
http://……………/form/
↓
http://……………/form/?post_id=21
フォームのページが下記のような場合
http://……………/?page_id=17
↓
http://……………/?page_id=17&post_id=21
これによって、フォームに値を自動的に編集することができます。
もう少し説明します。
フォームの引数として指定したページのタイトルやカスタムフィールドの値を valueの値に指定することで編集するこことができる、と言う仕様です。
引数に埋め込む値を直接記述するということではありません。
逆に、引数に直接記述することなく、ページの post_idを記述するだけでいろいろな値を編集することができます。
編集する post_idは、リンク元のページのものを編集しても問題ありませんが、引数を編集するためのページを用意してもいいでしょう。
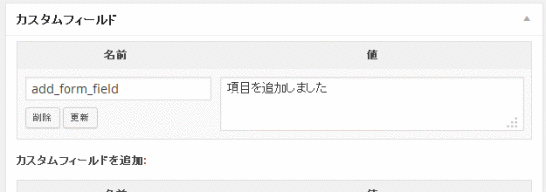
用意するページは、投稿ページでも固定ページでもどちらでも問題ありませんが、編集したい値を入力したページを 1ページ作成し、編集する項目が多い場合は、下記のようにカスタムフィールドを設定していくことでいくつでも項目を設定することができます。
受ける側の valueの値は、カスタムフィールドの名称を記述します。
上記の場合は「value=”{add_form_field}”」と記述します。
また、値を編集するためように作成したページは公開されてしまうと問題がある場合もあるでしょうから、「公開状態」を「非公開」にしておきましょう。
※非公開でも値は取得できます。
※管理者でログインしている状態では、非公開の場合でも表示されますので、非表示になっていることの確認はログアウトしてからか、別のブラウザで確認しましょう。
MW WP Formまとめ
MW WP Formは、日本人の日本人による日本人のためのフォームのプラグインといったところでしょうか。
海外ではあまり使われないプラグインかもしれませんが、日本人向けのサイトを作るためには「MW WP Form」があれば「Contact Form 7」は要らなくなる優れものです。
確認画面があるだけでなく、入力データの保存や、自動的に値を編集する機能まで全て実装されているプラグインですので、オススメです。
最後になりましたが、下記がオフィシャルサイトになります。
良くある質問などもありますので、分からないことがあればさらに理解が深まると思います。
http://plugins.2inc.org/mw-wp-form/
また、下記にメール送信処理がエラーになる場合の原因と対処方法のパターンをまとめましたので、メール送信の処理でエラーになる場合は参考にしてみてください。
WordPressのフォームプラグイン「MW WP FORM」でメールが送信できない不具合の対応方法
WordPressから送信したメールがスパム判定される場合の対応方法
WordPressから送信したメールがスパム判定されるサーバがときどきあります。
そういう場合の対応方法としては、SMTPサーバ経由でメールを送信する方法がありますが、WordPressの場合は、プラグインを利用して簡単に対応することができます。
その対応方法を下記に書いていますので、合わせて参考にしてみてください。
Phpmailerでスパム回避!Gmail等のSMTPを経由するPHPのメールフォーム解説
WP Mail SMTP、WP SMTP、Easy WP SMTPでWordPressのメールのスパム判定を回避
SMTP Mailerでスパム判定回避。WP Mail SMTPで発生する送信エラーも対応
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
EWWW Image Optimizerで画像の圧縮でWordPressを高速化
ページ表示の高速化に使うEWWW Image Optimizerの紹介です。英語で書かれているために取っつきにくいですが設定は3カ所。画像の圧縮もワンクリック。超簡単!
-
-
WordPressのサイトマップ生成ツールPS Auto Sitemapの使い方
サイトマップを PS Auto Sitemapで自動生成する方法を説明します。このプラグインは Google用のサイトマップではなく一般ユーザが見るためのサイトマップページを作ります。
-
-
Crayon Syntax Highlighterでソースコードをキレイに編集する設定方法
PHP、HTMLなどのソースコードを紹介する際に見やすく編集してくれる Crayon Syntax Highlighterの設定の方法、利用方法の解説です。
-
-
WordPress記事のまとめ一覧・インストール、プラグイン、カスタマイズの記事
WordPress記事のまとめ。WordPressの記事が多くなってきたので記事の説明を追加した一覧記事を作成しました。各設定から機能のカスタマイズ、運用ノウハウまで参考に!
-
-
WordPressの管理画面ログインURLの変更方法解説
管理画面のログインURLの変更は極めて有効なセキュリティ向上の方法ですので、その解説を行います。
-
-
Throws SPAM Awayでコメントスパム対策を完璧に。自動削除で運用の手間ゼロ
コメントスパム対策の決定版ともいうべきプラグイン。簡単な設定で自動的にスパムコメントを削除してくれるので煩わしい作業はゼロに。細かな設定も可能。
-
-
WordPressのメディアの設定解説・uploadsフォルダの変更方法
メディアの設定に関する解説。管理画面から変更できなくなったuploadsフォルダの変更方法についても解説。
-
-
Theme My Loginでメール認証、管理者承認付の会員管理・基本編
会員管理をするプラグインTheme My Loginの解説。メール認証、管理者認証、reCAPTCHAによるいたずら登録を防止し、ログイン攻撃対応のセキュリティも備わっている。
-
-
FC2からWordPressに引越。インストールなど必要な全てを解説
FC2からWordPressへの引越し解説。内容は引越しメインではなくこれからWordPressでブログを構築する方向けのブログ構築の解説記事です。
-
-
WordPressの管理画面と公開画面を別のドメインに分離して運用する方法
管理画面と公開画面のURLを違うドメインで設定・運用する方法を解説。管理画面と公開画面の場所を分離することでセキュリティ面でのメリットが大きくなります。



























Comment
とありますが、Contact Form 7は国産ですよ(゚∀゚)三好隆之さんの作品です。
連絡ありがとうございます。
そうなんですよね。この記事を書いた後確認したときに知ったんですけども、修正漏れがあったんですね。ありがとうございます、修正しました。
こんにちは。
MW WP Formを検索してこのサイトを発見しました。
所属する協会のHPを作ることになり、ワードプレスである程度できましたが
最後の、問い合わせページを作成するのに苦労しています。
こういうサイトがあるのは助かります。
浜矢洋一さん、コメントありがとうございます。
少しでもお役に立てると嬉しいですね。
MW WP Formは比較的バージョンアップが速いので、このページの記事はやや最新版とは合わない箇所もありますが、この記事がいいサイトを作る上で少しでも貢献できたらいいなと思っています。
サイト作成の初心者です。今日初めてダウンロードし勉強しています。
解らない事ばかりですが、もう少し勉強してから質問させていただきますのでその節はよろしくお願いします。
科野克維 さん、コメントありがとうございます。
WordPressでフォームを作るなら、この MW WP Formは欠かせないですね。
カスタマイズまで含めると、かなりの使い勝手がありますね。
問合せフォームつくりましたが、ラジオボタンで、こちたからの回答の選択ボタンを作りましたが、管理者宛メール設定しても
その答えが入ってきません。
[mwform_radio name=”lettr” children=”メール,電話,どちらでも”]
科野克維さん
管理者宛のメールの文面には「{lettr}」の様な感じで指定します。
ちなみに、上記のテキストだと「lettr」となっていまして「letter」の綴り間違えなんかもあるかも知れないですね。
ありがとうございます。
確認して再度挑戦します。