WordPressの管理画面と公開画面を別のドメインに分離して運用する方法
2017/03/08
WordPressの管理画面と公開画面を別ドメインにする
WordPressの管理画面と公開画面を別ドメインにするとは?
WordPressは、一般的には下記の様に管理側と公開側のドメインは同じで、公開側の URLに対して「wp-login.php」を付けるとそこに管理画面のログイン画面があり、「wp-admin」に管理画面に関するファイルが置いてある、という構成になっています。
公開側 http://www.example.com
管理側 http://www.example.com/wp-login.php
これに対して、下記の様に管理側のプログラムと公開側のプログラムを分離し、別々のドメイン、サブドメインなどを設定して運用する方法を解説します。
公開側 http://www.example.com
管理側 http://admin.example.com/wp-login.php
管理画面と公開画面を分離するメリット
標準的な設置方法では WordPressの管理画面の URLは決まっています。
また、管理機能のファイルが設置してある「wp-admin」のフォルダ名称は変更できませんので、WordPressの管理機能に不正アクセスをしようとする方にとっては非常に分かりやすい構成となっています。
ですが、管理側の URLを公開側の URLと違うドメイン、サブドメインにしてしまうことで、公開側の URLからは管理側のファイルの場所を推測することができなくなりますので、セキュリティレベルを大きく向上させることができるようになります。
この方法は、プラグインなどが必要なわけではなく、WordPressの標準機能として搭載されている機能を利用し設定を変更するだけの有用性が高い方法です。
あまりネットでは見かけない情報ですが、オフィシャルサイトにも解説がある方法の応用で、新規構築の時だけでなく、現在運用中のサイトでも実施できる方法です。
また、今回はサブドメインで設置することを想定していますが、別ドメインであっても IPで設定する方法であっても対応できます。
WordPressの管理画面と公開画面を別ドメインにする仕組み
技術的な理解は下記のオフィシャルサイトをご覧ください。
この機能を利用して実現しています。
https://wpdocs.osdn.jp/WordPress を専用ディレクトリに配置する
このページは、管理画面の「設定」-「一般」で遷移する「一般設定」画面の「サイトアドレス (URL)」の説明の場所に記載があるリンクで、WordPressの管理機能を含め、WordPress関連のファイルをドキュメントルート以外のフォルダにまとめ、WordPress以外のファイルと混ざらないようにするための解説です。
この手法は、WordPress以外のファイルも設置するサイトには有効な方法です。
今回は、この仕組みを利用して、管理側と公開側を完全に分離する方法を実現します。
WordPressの管理画面と公開画面を別ドメインにする方法の解説
管理側と公開側の URLを別のものにするための WordPressの設置方法ですが、新規に WordPressを設置する際にその設定をする方法と、すでに設置してあるサイトの管理画面を分離する際の設定方法の 2パターンがありますので、それぞれ解説します。
WordPressを新規で設置する場合
新規に WordPressを設置する場合は比較的簡単です。
1.WordPressのインストール
管理画面の URLとなる場所に WordPressをインストールします。
インストール方法は通常の方法と同じようにインストールを行います。
例として「http://admin.example.com」となる場所にインストールを行うとします。
2.管理画面から「パーマリンク」を変更
インストールが終わると、管理画面、公開画面ともに正しく動作するかを確認します。
動作確認ができたら、パーマリンク設定をする場合は、まず最初にパーマリンク設定を行います。
管理画面の「設定」-「パーマリンク設定」から「パーマリンク設定」の画面に遷移し、パーマリンクの設定を行います。
パーマリンクを「基本」のままでいい場合は対応をする必要はありません。
3.ファイルのコピー
管理画面をインストールしたルートフォルダにある「index.php」と「.htaccess」を、公開側のルートフォルダにコピーします。
「2.管理画面から「パーマリンク」を変更」を行っていない場合は、「.htaccess」がない場合も多いでしょう。その場合は「index.php」のみで OKです。
例では、「http://www.example.com」のドキュメントルートフォルダに「index.php」と「.htaccess」をコピーします。
4.ファイルの移動
公開側からも利用する「wp-content」フォルダを、管理側の領域から公開側の領域へ移動させます。
場所は、公開側の領域にあればどこでも問題ありません。
また、「wp-content」のフォルダ名を変更することも可能です。
例では、
「http://admin.example.com」にある「wp-content」を「http://www.example.com」のルート直下に「wp-content-2」というフォルダ名に変更して設置します。
新パス /home/example.com/public_html/www/wp-content-2
新URL http://www.example.com/wp-content-2
5.公開側の index.php の設定変更
「3.ファイルのコピー」でコピーした公開側「http://www.example.com」フォルダにある index.phpファイルを開き各種設定情報を記載します。
5-1.wp-blog-header.phpまでのパスの変更
|
1 2 3 |
変更前:require( dirname( __FILE__ ) . '/wp-blog-header.php' ); ↓ 変更後:require( '/home/example.com/public_html/admin/wp-blog-header.php' ); |
変更後のファイルのパスは、管理画面の「http://admin.example.com」にある「wp-blog-header.php」ファイルまでのパスになります。
実際の値は各自のサーバに合わせて変更をしてください。
「dirname( __FILE__ )」のように動的な指定をしたいところですが、なかなか難しい場合もありますので、ここでは「wp-blog-header.php」までのパスを直接指定する方法にしています。
5-2.定数「WP_HOME」「WP_SITEURL」の追加
管理画面の URLと公開側の URLが違うものになっていますので、公開側では公開側の URLになるよう定数を指定します。
|
1 2 |
define('WP_HOME', 'http://www.example.com'); define('WP_SITEURL','http://www.example.com'); |
上記の定数は、「define('WP_USE_THEMES', true);」のすぐ下に追記をします。
前項で説明した「wp-blog-header.php」のパス指定より下に書いても反映されませんので注意が必要です。
6.公開側の .htaccess の設定変更
「3.ファイルのコピー」で .htaccessもコピーした場合は、.htaccessの記述内容も確認しておきましょう。
下記の内容は WordPressのパーマリンク設定に必要な記述です。
管理画面側の Basic認証の設定などの情報が記載されている場合は、必要に応じて削除しておきましょう。
|
1 2 3 4 5 6 7 8 9 10 |
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPress |
上記の URLリライトの設定が必要なのは公開側の方ですので、例では「http://www.example.com」のドキュメントルートにある「.htaccess」の内容を確認します。
(管理側と公開側のフォルダ構成が違う場合はパスの修正も必要です。)
7.メディアのファイルの保存先を変更
メディア(ファイルアップローダー)からファイルをアップロードする際にアップロードされるフォルダを公開側の領域のフォルダを指定をします。
詳細は「WordPressのメディア設定でアップロードするファイルの保存場所を変更する方法」で解説していますので読んでください。
7-1.画像をアップロードするフォルダの作成
画像をアップロードするフォルダを作成します。
パーミッションは「/wp-content/themes」のフォルダと同じものを設定します。
7-2.「upload_path」「upload_url_path」を指定
下記の URLにアクセスします。
http://admin.example.com/wp-admin/options.php
7-1.で作成したフォルダまでのファイルのパスを「upload_path」に、表示する際の URLを「upload_url_path」に記述します。
例:「upload_path」 /home/example.com/public_html/www/images
「upload_url_path」 http://www.example.com/images
8.管理側の wp-config.phpの設定変更
「4.ファイルの移動」で「wp-content」フォルダを公開側に移動させましたので、この情報を設定します。
設定する対象のファイルは、管理側にある wp-config.phpです。
記述する場所は、「define('WP_DEBUG', false);」のすぐ下に追記をします。
ファイルの一番下に追加しても正常に動作しませんので注意してください。
8-1.定数「WP_CONTENT_DIR」「WP_CONTENT_URL」の追加
「4.ファイルの移動」でテーマやプラグインファイルが入っている「wp-content」フォルダを管理画面側から公開側に移しましたので、それに合わせて公開側の「wp-content」フォルダを指定します。
|
1 2 |
define( 'WP_CONTENT_DIR', '/home/example.com/public_html/www/wp-content-2' ); define( 'WP_CONTENT_URL', 'http://www.example.com/wp-content-2'); |
8-2.定数「WP_PLUGIN_DIR」「WP_PLUGIN_URL」の追加
「4.ファイルの移動」移動した「wp-content」フォルダの中には、プラグインが入っている「plugins」フォルダがありますが、これも場所を変更したい場合は変更することが可能です。
変更しない場合はこの設定は不要です。
|
1 2 |
define( 'WP_PLUGIN_DIR', '/home/example.com/public_html/www/plugins-2' ); define( 'WP_PLUGIN_URL', 'http://www.example.com/plugins-2'); |
これで設定完了です。
管理画面、公開画面とそれぞれの URLでアクセスしてみてください。
既存の WordPressの管理画面を分離する場合
既存の WordPressの管理画面を分離する方法は、新規にインストールする場合に比べて少し手間がかかります。
例として、以下のような想定で解説を進めます。
変更前
公開側 http://www.example.com
管理側 http://www.example.com/wp-login.php
変更後
公開側 http://www.example.com
管理側 http://admin.example.com/wp-login.php
1.管理画面の場所に環境を引越し
まず初めに、WordPressの環境を、公開側の場所から管理画面を設置する URLの場所に引越しをします。
最終的には「変更前」の環境にあるファイルはすべて削除しましょう。
WordPressの環境引っ越しに関しては、下記に記事を書いています。
WordPress環境を引越し、複製、バックアップ、リストアの手順解説
例としては、公開側の URLから管理側の URLにファイルを移動させて、そちら側で動作するように変更します。
公開側 http://www.example.com
管理側 http://admin.example.com
2.以降は、「WordPressを新規で設置する場合」と同じですのでそちらを参考にしてください。
また、「7.メディアのファイルの保存先を変更」を行う場合は「WordPressのメディア設定でアップロードするファイルの保存場所を変更する方法」に記事を書いていますのでそちらを参考にしてください。
公開側と管理側とを分離した際に発生する不具合の追加対応
セキュリティ面では有利な方法ですので、今後新規で WordPressを設置する場合は、これを基本の設置方法とした方がいいと思えるくらいです。
ですが、残念ながらこの対応を行うことにより発生する不具合もあるのです。
具体的には、下記の問題が発生します。
・管理画面からプレビューするリンクが公開側のためプレビューが表示されない
・管理画面にログインしている情報は公開側に引き継がれない
そのため、これらの対応方法も解説していきます。
管理画面からプレビューするリンクを変更する
管理画面の「プレビュー」をクリックすると「下書きをプレビューする権限がありません。」などのメッセージが出る場合があります。
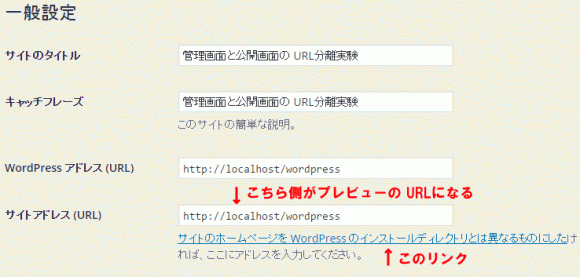
この不具合は、公開側と管理側の URLを分離することにより発生する不具合ではなく、「一般設定」の「WordPress アドレス (URL)」と「サイトアドレス (URL)」が違う場合に発生する不具合です。
「プレビュー」のリンクは、「サイトアドレス (URL)」に関連付けられていますが、このページにログインしている情報が引き継がれないため、プレビューが見られない、という不具合につながります。
そのため、これを管理側の URLの「WordPress アドレス (URL)」になるように変更します。

具体的な対応内容は、下記の関数を functions.phpに追記します。
|
1 2 3 4 5 6 |
// プレビューのリンクの修正 function replace_preview_post_link ( $url ) { $replace_url = str_replace('http://www.example.com', 'http://admin.example.com', $url); return $replace_url; } add_filter('preview_post_link', 'replace_preview_post_link'); |
URLの部分は、各自の環境に変更してください。
また、functions.phpについては、「WordPressの functions.phpがある場所」を参照してください。
詳細な解説は「WordPressの投稿プレビューのURLを変更する方法」に記事を書いていますので参考にしてください。
管理画面にログインしている情報は公開側にも引き継げるようにする
「管理画面にログインしている情報は公開側に引き継がれない」不具合は、「Theme My Loginでメール認証、管理者承認付の会員管理・基本編」などを利用して、会員制サイトを構築する場合などに問題が発生します。
具体的には、最近公開した「月極駐車場検索エース」のサイト構築は無理ですし、「コメントを書くにはログインが必要です」といった仕様にする場合も問題になります。
ただ、公開側のコンテンツでログイン機能を利用するということは管理機能を一般ユーザに提供するということであり、今回紹介した管理側と公開側の URLを分離することと相反する内容になり、分割する意味がなくなります。
どうしても対応したい場合は、下記の 2つの手順で不具合は解消しますが...
・「wp-admin」フォルダを作成
・ドキュメントルートにおいてある「index.php」をコピーして「wp-admin」に入れる
リンク先が 404 Not Foundになる場合
リンクをクリックすると「404 Not Found」のエラーになる場合は、「2.管理画面から「パーマリンク」を変更」がうまくいっていない場合が多いです。
あらためて、「パーマリンク設定」の画面からパーマリンクの更新を行い、管理画面側の「http://admin.example.com」に出力される「.htaccess」の「# BEGIN WordPress」~「# END WordPress」の部分を公開側の .htaccessに編集をし直します。
※パーマリンクに利用される .htaccessは、公開側の index.phpを置いたフォルダの中にある .htaccessになりますので、パーマリンク設定を変更した場合は、公開側の .htaccessも更新する必要があります。
WordPressの管理画面と公開画面を別ドメインにすることのまとめ
WordPressの管理画面と公開画面を別ドメインにする前提
管理画面と公開画面を別ドメインにする方法ですが、「5.公開側の index.php の設定変更」で「index.php」を編集する「require()」関数で「wp-blog-header.php」を呼び出すところが一番のポイントです。
そのため、今回の例でいえば「www.example.com」の領域から「admin.example.com」の領域のファイルを require()関数で読み込める権限があることが必要です。
サーバの構成、設定によっては、別のドメイン、サブドメインの領域のファイルへのアクセスを制限する仕様になっている場合もあり、今回紹介した管理側と公開側を分離する方法を設定できないサーバもあります。利用できないサーバの場合はあきらめるほかありません。
当ブログのサーバは「X Server」ですが、「X Server」では問題なく利用できます。
管理画面のファイルを別ディレクトリに置くメリット
最初にも書きましたが、管理画面のファイルを公開側の領域とは違う領域に置くメリットは、セキュリティ面においてです。
管理画面が置いてある場所(URL)を分からなくすることができますのでセキュリティの面で格段にレベルアップします。
例えば、公開側の URLが
http://www.example.com
だとすると、ログイン URLは
http://admin.example.com/wp-login.php
http://admin.example.com/wp-admin
となります。
これに対して、下記の記事で紹介している
WordPressの管理画面ログインURLの変更方法解説
WordPressの管理画面ログインURLファイルにBasic認証を設定する方法解説
などで、管理画面のファイルに極力アクセスさせないような対策を行うことで管理画面へのセキュリティ対策を行うことも可能です。
ですが、WordPressは「管理画面のファイルは『wp-admin』に入っている」ということは変えることができない周知の事実です。
そのため、管理画面へアクセスする方法がゼロではないワケです。
ですが、ここで紹介している方法を使うと、公開側のサイトの URLが「http://www.example.com」であっても「http://www.example.com/wp-admin」にはファイルの実体が存在しませんので、管理画面に直接アクセスすることできないワケです。
先に記事にしていた対策は、ファイルの実体はあるものの、プログラム的な処理においてアクセスさせないようにしていたのですが、今回の対策は、管理画面のファイル実体がそもそもそこにないので、不正アクセスのしようがないワケです。
これが今回紹介した施策との大きな違いです。
追加で行うセキュリティ対策
管理画面の領域全体にアクセス制限を実施しましょう。
例の環境ですと、「http://admin.example.com/」全体に Basic認証を設定します。
万に一つでも「http://admin.example.com/」の URLが外部に漏れたとしても Basic認証が守ってくれます。
さらに、IPによるアクセス制限などを設定してもいいでしょう。
追加で行うセキュリティ対策・おまけ
公開側
http://www.example.com/
に対して、
http://www.example.com/wp-admin
http://www.example.com/wp-includes
のフォルダを作成し、そこに Basic認証を設定しておく、というのも有効な手段になるでしょう。
「http://www.example.com/wp-admin」の中には空の index.htmlファイルを 1ファイルおいておき、たとえ Basic認証を破って「http://www.example.com/wp-admin」にアクセスできても何もない、という仕掛けです。
「http://www.example.com/wp-admin」に管理画面がある、と思わせておくことで、本当の「http://admin.example.com/」を探すことすらさせない方法としてこれまた有効な手段となるでしょう。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-

-
Unveil Lazy LoadでWordPressを高速化!SEO効果絶大でPVもアップ!
WordPressの表示を高速化するUnveil Lazy Loadの紹介。利用するJSを見直し高速化を徹底的に追求したプラグイン。入れるだけで高速化するので使わない手はない!
-

-
WordPressグローバルナビ・メニューの編集の方法解説
グローバルナビであるメニューの編集方法の解説です。メニューの管理画面の使い方の解説と設定のポイント、テーマによって設定する項目が違う点などを解説します。
-

-
WordPressのメディア設定でアップロードするファイルの保存場所を変更する方法
メディアのアップロードするファイルの保存先を変更する方法の解説。現在はオプションとなっていますので、/wp-admin/options.phpから設定します。
-

-
CSV Importerで WordPressにcsvを取込む
WordPressに csvファイルを取り込む CSV Importerの使い方の解説です。
-

-
WordPress データベースを管理するための強い味方のプラグイン WP-DBMANAGER
データベースを管理するための強い見方のプラグイン「WP-DBMANAGER」の使い方の説明です。
-

-
WordPressで特定のURL、ページ、ファイル単位でBasic認証を設定する方法
WordPressはURLはmod_rewriteにより疑似的に作られていますが、特定のページ、特定のURL、ファイル単位でBasic認証を設定する方法を解説します。ツールも紹介。
-

-
WordPressのサイトマップ生成ツールPS Auto Sitemapの使い方
サイトマップを PS Auto Sitemapで自動生成する方法を説明します。このプラグインは Google用のサイトマップではなく一般ユーザが見るためのサイトマップページを作ります。
-

-
SyntaxHighlighterの設定、カスタマイズ方法を解説。Crayonから乗換え、高速化にも最適
SyntaxHighlighter 3の設置方法、各機能の設定方法、オプション、デフォルト設定の変更方法を解説。Crayonから乗り替えるならこれしかない。
-

-
BackWPupでバックアップ・設定したJobの実行、ファイル一覧
BackWPupその4。バックアップ設定した Jobを実行する方法、ログの一覧、保存されたファイル一覧の解説です。
-

-
WordPress 画面が真っ白になる対応の一つ デバッグモード
WordPressで画面が真っ白になる不具合があった場合などのために用意されているデバッグモードの解説です。






Comment
貴重な情報ありがとうございます。参考にさせていただいたのですが、
マルチサイトの状態で上記試してみたのですが、なかなかうまくいきません。
上記の記事はマルチサイト無効の状態で実施されたのでしょうか?
little さん、コメントありがとうございます。
参考になって良かった、と思いましたが、マルチサイトでは検証していないですね。
マルチサイトでサイトを構築することがほぼないためにマルチサイトの検証をすることは全く頭になかったですね...
マルチサイトで動かないというのも盲点でしたね。
折を見て検証をしてみたいと思いますが、試してみてうまくいかなさそうだったと言うことであれば、うまくいかないのかもしれないですね...申し訳ありません。
このページを参考に
2つのでメインで試しているのですが、
うまくいきません。
サブドメインではなく2つのドメインでもできるのでしょうか?
例)管理用:aaa.com
公開用:admin.aaa.com→bbb.comで実施
それと、
言葉だけでなく、図を入れていただけると、
よりわかりやすいです。
当方、経験が浅いもので、苦戦しております(汗)
例)
管理用②のフォルダを公開用④のフォルダへ移動する。
管理用④のファイルを編集する。
管理用 公開用
①■ ■
②├■ ├■
③├■ ├■
④│└□ ├■
④├■ └□
⑤└□
未熟者さん、コメントありがとうございます。
サブドメインではなく、違うドメインでも動きますよ。
例えば、管理側はドメインを当てずに、IPのままで、と言う設定でも問題ありません。
この対応は上級編だと思います。
業務で開発に使っているメンバーでもすんなりはいかない事が多いので、大変だと思いますがあれこれと試してみてください!
途中でミスをしてしまったのか、公開側と管理側が逆になってしまいました。
なので管理側のサブドメインを消して公開側のドメインだけのしようと思います。
公開側の方を元に戻す方法を教えていただけますでしょうか。
Japanese さん、コメントありがとうございます。
おそらく、「設定」-「一般設定」の「WordPress アドレス (URL)」と「サイトアドレス (URL)」の設定を間違えたのだと思います。
そのつもりで回答しますが、この値は、データベースの「wp_options」テーブルの「siteurl」と「home」の値がそれになります。
データベース管理ツールの phpMyAdminなどがあれば、それを利用してデータベースに接続していただいて、「wp_options」テーブルの値の一覧を表示させてみてください。
その中に「option_name」の値が「siteurl」と「home」のレコードがあると思います。
そのレコードの「option_value」の値が、それぞれ「設定」-「一般設定」の「WordPress アドレス (URL)」と「サイトアドレス (URL)」の設定値になっていますので、その値を修正してみてください。
あの、「サイトアドレス(URL)」と「WordPress アドレス(URL)」と「siteurl」の値と「home」の値がすべて一緒だったのですがどれをどう修正すればよいでしょうか。
すみません、本当に低能で理解できなくてすみませんでした。
大したデータも入ってないので全消去して1から作り直します。
最後までご丁寧にありがとうございました。
返信が遅くなりまして申し訳ありません。
Japaneseさんの質問の意図を取り違えていましたが、まだ新規で構築している途中であれば、公開側に新たにインストールし直す方が早いと思います。
基本的な考え方ですが、WordPressの本体は管理側にあります。
それを、公開側のファイルをカスタマイズすることで、管理側と違うドメインの場所でも公開側の画面を表示する機能を取り出す、という感じの対応の内容です。
そのため、管理画面の機能を公開側のドメインの領域に移すという作業は、WordPressの引っ越しをする作業と同じような作業が必要になりますので、かなりの手間になるかと思いますので。
ちなみに、WordPressの引越の作業は下記に記事を書いています。
https://blog.s-giken.net/282.html
貴重な記事、ありがとうございます。
上記対応にて、ドメインに分離して運用することができました。
1点、質問がございます。
ドメインの分離対応後、
管理画面の「外観」> 「カスタマイズ」にて画面をみたところ、
「Non-existent changeset UUID.」と表示され、
プレビュー画面が表示されませんでした。
上記対応にて、
もし何かご存知のことがございましたら、
教えて頂けないでしょうか。
KOMEさん、コメントありがとうございます。
申し訳ありませんが、現在、状況を検証できる環境がないため、正確な回答をすることができません。
ただ、言えることは、この公開側と管理側を分ける処理を行うと、管理画面でログイン認証をした情報が、公開側に伝わらない、という不具合が発生します。
それが原因で、記事のプレビューも不具合が発生します。
そのため、記事中の「公開側と管理側とを分離した際に発生する不具合の追加対応」のタイトルで書いてある箇所に、記事のプレビュー時に発生する不具合についての対応方法を書いていますが、同じような対応方法でプレビューの処理を記述することで、テーマのプレビューが表示されるのではないか、とも思ったりします。
全く未検証のため、どれくらい大変な処置なのかが分かりませんが...
こんにちは。
こちらの記事の設定をまさに求めており、試してみましたが、うまくいかなかったため質問させていただきました。
既存Wordpressが「aaa.com/wordpress」(仮)に入っており、そちらを管理側、別のドメイン「bbb.com/wordpress」(仮)を公開側として、
《2.管理画面から「パーマリンク」を変更》~《8-1.定数「WP_CONTENT_DIR」「WP_CONTENT_URL」の追加》までを行いました。(8-2は、プラグインの位置を変えていないので変更なし)
すると、「bbb.com/wordpress」がまっ白で何も表示されない画面となりました。
「aaa.com/wordpress」は、「403 Error 現在、このページへのアクセスは禁止されています。サイト管理者の方はページの権限設定等が適切かご確認ください。」と表示されます。
《6.公開側の .htaccess の設定変更》については、ベーシック認証などを入れていないため作業をしていないです。
「aaa.com/wordpress」と「bbb.com/wordpress」は同じサーバ内にあり、公開フォルダを別にしています。サーバはロリポップを使用しています。
最初は「bbb.com/wordpress」にWordpress一式を移動させようとしていたのですが、その時にはログイン画面や公開されているページは表示されていました。
(Wordpressを移動させようとした経緯としては、公開するページのURLを「bbb.com/wordpress」にさせたかったため。苦戦していたところにこちらの記事に行きつき、すべてを「aaa.com/wordpress」に戻して実践しました。)
どこを確認すれば原因が分かるかが分からないので、大変お手数をお掛け致しますが、原因解明のためにどうすれば良いかご教示いただけませんでしょうか。
一点、手順には管理画面から「サイトアドレス」を変更するとは書いていなかったため(書いていないと思ったため)、行っていないです。
変に設定をいじって戻らなくなると怖いと思って触ってないのですが、ここも変えるのでしょうか?
なお、「aaa.com/wordpress」→「bbb.com/wordpress」へはファイルをコピーをしており、元ファイルはファイル名を変えることで疑似的に移動しています。
==================
このメッセージを送る際の「サイト」に入力したURLは、まっ白画面になった「bbb.com/wordpress」ページです。
大変申し訳ございませんが、よろしくお願い致します。
後藤さん、コメントありがとうございます。
ご連絡の件ですが、どのようなエラーが出ているか、確認をすることは可能でしょうか?
https://support.lolipop.jp/hc/ja/articles/360048379734
上記のページなどにログを取得する方法が記載されていますので、どのようなエラーが出ているのか、確認出来ますでしょうか?
エラーの内容が分かれば解決に近づけるかと思います。
ご返信ありがとうございます。
色々と試したのですが、一度「bbb.com/wordpress」へコピーしたファイルを削除・再度コピーをしたところ、画面が表示されるようになったため、正常にファイルがコピーされていなかった可能性があるかと思われます。
お騒がせ致しました。
いただいたURLの「ログを解析する方法」について、今後もページが表示されなくなった時に利用させていただきます。
ありがとうございます。
===========
もう一点、《管理画面からプレビューするリンクを変更する》について、作業を行ったのですが「プレビューを作成中」の画面のままずっとプレビュー画面が表示されない現象が起こります。
具体的に行った操作は、以下の通りです。
①「WordPress アドレス (URL)」を管理側「aaa.com/wordpress」、
「サイトアドレス (URL)」を公開側「bbb.com/wordpress」へ変更
②[wp-content]-[themes]-[使用しているテーマフォルダ]-[functions.php]のファイルを開き、最下部に以下を記載。
——————–
// プレビューのリンクの修正
function replace_preview_post_link ( $url ) {
$replace_url = str_replace(‘http://bbb.com/wordpress’, ‘http://aaa.com/wordpress’, $url);
return $replace_url;
}
add_filter(‘preview_post_link’, ‘replace_preview_post_link’);
——————–
記事にリンクしてある「WordPressの functions.phpがある場所」や「WordPressの投稿プレビューのURLを変更する方法」も確認しましたが、原因が分からなかったので、すみませんが解決方法をご教授ください。
はじめまして。
貴重な記事をありがとうございました。
おかげさまで無事に管理ドメインと公開ドメインを分けてリリースすることができました。
1点うまくいかないことがあり、頭を抱えています。
「公開側ドメインで表示されるFontawesome が 管理画面ドメインだと表示されない」です。
■公開側ドメイン:xxx.com
fontawesome を使ったアイコン表示:xxx.com/1.html → 表示される
■管理側ドメイン:yyy.net
fontawesome を使ったアイコン表示:yyy.com/1.html → 化ける(読み込まれずに表示がシカクのみ)
yyy.net/wp-admin/ 以下の管理画面でfontawesome を使ったアイコン表示:→ 化ける(読み込まれずに表示がシカクのみ)
fontawesome はwp-contents/templateで制御していて、公開側ドメインに移動してパスを切っているので、公開側では問題なく動作するが、管理側では読み込めないのではないかと予想していますが、どうすればよいのかわかりません。
何かよいアイデアはないでしょうか?
勝手なお願いで恐縮ですが、ご意見をいただけると幸いです。
sana さん、コメントありがとうございます。
状況が上手く理解できておりませんので、全く見当違いの回答をしているかも知れませんが、
Fontawesome は、サーバに設置して使用していますでしょうか?
それとも、CDNに設置されているものを使用していますでしょうか?
前者の場合は、公開側と管理側で、サーバに設置した Fontawesome までのパスが異なるために読み込めないという不具合になるかと思いますが、後者の設定にすると公開側と管理側との設定は同じでよくなるのではないかと思っておりますが、ご確認をお願いいたします。