自サイト内のリンクをショートコードで指定する・アンカーリンク対応版
2017/03/12
自サイト内のリンクをショートコードで指定する
ショートコードの自動リンクを作った経緯
本文中に関連記事として、自サイト内の投稿を指定することがたびたびあるわけですが、この設定が結構面倒なのです。ページのタイトルと URLをコピペして...
しかも、ページタイトルは時々見直しをするので、そうなるとリンク設定をしている記事を探して変更を...となるワケです。
そんなある日「これってショートコードで指定するようにすればいいんじゃね?」と思い至ったわけです。
検索してみると同じように考えた方は多いようで、相応の数がヒットしましたね。
なので、わざわざ自分で作るほどのものでもなかったわけですが、投稿の URLへのリンクだけではなく、投稿内のアンカーへのアンカーリンクも設定したいなぁと思うことがありまして、自分で作ってみることにしました。
自サイト内の自動リンクのソースコード
下記のソースコードを functions.phpに追記をします。
functions.phpについては「WordPressの functions.phpがある場所」で解説をしていますので参照してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
// 内部リンクをショートコードで指定する function shortcodeFunc ( $arg ) { extract ( shortcode_atts ( array ( 'id' => 0, 'slug' => '', 'postpage' => 'post', 'anchorlink' => '', 'anchortext' => '', ), $arg ) ); $html = ""; $post_object = ""; if ( $slug ) { $post_object = get_page_by_path ( $slug, OBJECT, $postpage ); } elseif ( $id != 0 ) { $post_object = get_post ( $id ); } if ( $post_object ) { if ( $anchorlink ) { $anchorlink = "#" . $anchorlink; } if ( $anchortext ) { $anchortext = "/" . $anchortext; } $html = '<a href=' . get_permalink ( $post_object -> ID ) . $anchorlink . ' target="_blank">' . $post_object -> post_title . $anchortext . "</a>"; } return $html; } add_shortcode('get_postlink', 'shortcodeFunc'); |
自動リンクを指定するショートコード設定方法
投稿に編集をするショートコードは以下のようになります。
|
1 |
[get_postlink id=postid slug=slug postpage=post anchorlink=aaa anchortext=あああ] |
引数は、それぞれ以下の通りです。
リンク対象のページは、「id」と「slug」はどちらかで指定します。
両方を指定した場合は、slugが優先されます。
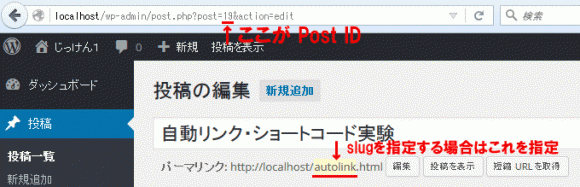
id
リンク対象を Post IDを指定します。デフォルトは「0」。
slug
リンク対象を slugで指定します。
ただし、正確にはページのパスを指定します。詳細は後述しています。
デフォルト値はなく、slugに入力がある場合は、idより優先的に処理を行います。
postpage
リンク対象の投稿タイプを指定します。
投稿は「post」、固定ページは「page」、カスタム投稿は「カスタム投稿の slug」を指定します。
デフォルト値は「post」。
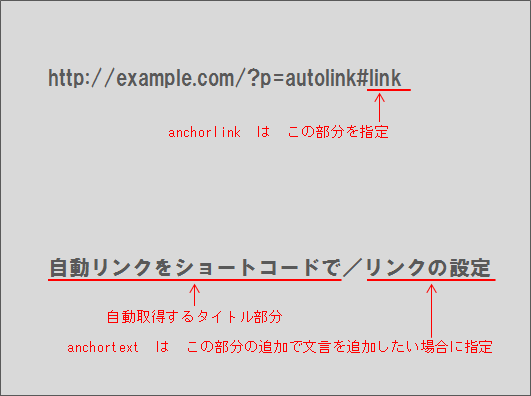
anchorlink
アンカーリンクを設定する場合は、アンカーのテキストを指定します。
anchortext
アンカーリンクを設定するときにタイトルに追加するテキストを指定します。
自動リンクを指定するショートコード設定の例
一番簡単な指定方法(リンク先を Post IDで指定する方法)
|
1 |
[get_postlink id=19] |
一番簡単な指定方法は、リンク先を Post IDで指定する方法です。
Post IDで指定する場合は、「id」の指定のみで OKです。
リンク先を slugで指定する方法
|
1 |
[get_postlink slug=autolink postpage=post] |
リンク先を slugで指定する場合は、postpageも指定します。
アンカーリンクを指定する方法
|
1 |
[get_postlink slug=autolink postpage=post anchorlink=aaa anchortext=あああ] |
アンカーリンクを指定してリンクを貼る場合は、anchorlinkと anchortextを指定します。
anchortextは、リンク先のページタイトルに追加するテキストです。上記のサンプルでは「/」で区切った後につなげる仕様になっています。
「/」を違うものに変えたい場合は、25行目を修正してください。
階層化されたページを指定する方法(固定ページ)
|
1 |
[get_postlink slug=sample-page/page-24 postpage=page] |
slugの項目で「正確にはページのパスを指定します」と書きました。
下記のように、親子関係がある固定ページの場合は、該当のページの「page-24」だけではなく、親のページも含めて「sample-page/page-24」と記述する必要があります。
idで Post IDを指定する場合は、該当ページの Post IDだけを指定します。
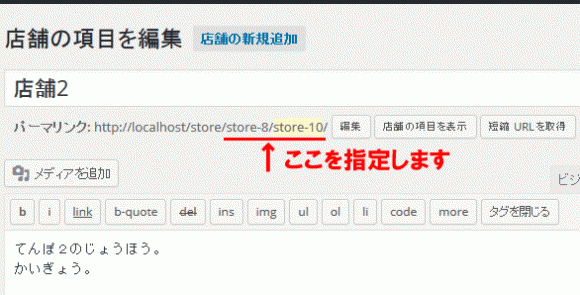
「store」というカスタム投稿のページを指定する方法
|
1 |
[get_postlink slug=store-8/store-10 postpage=store] |
リンク先がカスタム投稿の場合は、postpageにカスタム投稿タイプの slugを指定します。
また、前項と同じように、カスタム投稿タイプが階層化している場合は、slugの値には「store-8/store-10」を指定します。
自動リンクのソースコードの解説
最初にショートコードについての仕組みは「WordPress投稿にPHPを記述するショートコードの使い方add_shortcode」に記事を書いていますのでそちらを参考にしてください。
このサイト内のページを指定して、自動的にリンクを生成するショートコードは、
15行目の get_page_by_path()関数
17行目の get_post()関数
の 2つの関数でほぼすべてと言っていいでしょう。
いずれの関数も投稿(固定ページ含む)の情報を Object形式(もしくは配列)で取得できる関数です。
違いは、get_post()関数は「Post ID」を指定して取得し、get_page_by_path()関数は「slug(パス)」を指定して取得するという点です。
関数名でとどんな機能なのかが分かりやすくていいですね。
get_post()関数
「get_post()」関数は、IDを指定した IDに該当する投稿の情報を取得する関数です。
よく似た「get_posts()」関数がありますが、こちらは指定した条件に合致した投稿を取得するもので、取得レコードが複数件の場合もあるでしょう。
利用の方法は以下の通りです。
|
1 |
get_post ( $id, $output, $filter ); |
$id
取得したい投稿の IDを指定します。
初期値は「null」で現在の投稿が指定されている状態です。
$output
戻り値の型を指定します。
デフォルトは「object」で投稿オブジェクトで戻り値が出力されます。
その他、「array_a」で連想配列、「array_n」インデックス配列を指定することもできます。
$filter
文字列のサニタイズを指定します。
デフォルトは「raw」で数値フィールドの値のみがサニタイズされます。
詳しくは、下記のオフィシャルサイトを確認してください。
get_post()関数
https://wpdocs.osdn.jp/関数リファレンス/get_post
get_posts()関数
https://wpdocs.osdn.jp/テンプレートタグ/get_posts
WordPress 3.5までは、固定ページの情報は「get_page()」関数で取得していたようですが、3.5以降では「get_page()」関数は非推奨とされ、「get_post()」関数を使うことを求められています。
get_page_by_path()関数
「get_page_by_path()」関数は、関数名の通り、パス、もしくは、slugを指定してページの情報を取得する関数です。
ですが、固定ページだけではなく、投稿もカスタム投稿の情報も取得することができます。
利用の方法は以下の通りです。
|
1 |
get_page_by_path ( $page_path, $output, $post_type ); |
$page_path
投稿ページの情報をパスで指定をします。
階層化されていない投稿の場合は、投稿の slugがそのままパスになります。
階層化されている場合は、下記の様に親の階層の slugも指定します。
|
1 |
get_page_by_path ( "parent-slug/child-slug" ); |
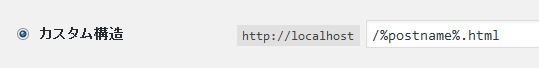
また、下記の様に「パーマリンク設定」で下記の様に設定している場合、
URLは下記の様になります。
http://localhost/269.html
ですが、この場合のパスに指定するのは「269」になります(「.html」の部分は不要です)。
$output
戻り値の型を指定します。
get_post()関数と同じです。
$post_type
投稿タイプを指定します。
デフォルトは「page(固定ページ)」ですが、「post(投稿)」やカスタム投稿の slugを指定することもできます。
詳細は、オフィシャルサイトを参照してください。
https://wpdocs.osdn.jp/関数リファレンス/get_page_by_path
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
WordPressの投稿プレビューのURLを変更する方法
プレビューを表示する際のURLを変更する方法の解説。「サイトアドレス (URL)」に基づいて編集されるURLを任意のURLに変更する場合の方法とその解説を行います。
-
-
wp_mail()関数でWordPressのスパム対策済のメールフォーム作成
WordPressでメール送信フォームを作成するための関数「wp_mail()」の使い方の解説。CC、BCC、添付ファイルも HTMLメールも設定可能。
-
-
WP jQuery LightBoxでWordPressの画像を簡単に見やすくする方法解説
画像のリンクに対して LightBox効果を簡単に追加するプラグイン。インストールして数項目にチェックを入れるだけで設定完了。属性を追加することで機能も追加できる。
-
-
ショートコードで簡単解決!カスタムフィールドでソート、抽出条件設定方法
ショートコードを使って固定ページや投稿に特定のカテゴリ一覧を編集する処理に、ソート条件、抽出条件も設定できる処理を作成。カスタムフィールドも条件に利用可。
-
-
WordPress初心者向け フォルダ構成・データベース構成解説
BackWPupその11。バックアップを取るために必要なファイル、データベースの解説をします。
-
-
WP Customer ReviewsでWordPressにオリジナルの口コミサイトを構築
口コミサイトを構築するためのプラグイン。独自フォームによるレビュー、評価点を投稿でき、入力項目の追加もできます。
-
-
BackWPupでバックアップ・全体バックアップ具体的設定例
BackWPupその7。ファイル、DB全体をバックアップする具体的事例での説明です。
-
-
WordPressのおすすめプラグイン記事のまとめ一覧
WordPressプラグインのまとめ。WordPressのプラグイン紹介記事も多くなってきたため紹介コメント付のプラグインまとめ記事を作成しました。
-
-
WordPressのおすすめの確認画面付きお問い合わせフォームプラグイン・MW WP Form
MW WP Formは確認画面が付いているオススメのフォームプラグインです。企業サイトを CMSとして構築する際にも利用できる実力派です。
-
-
WordPressの送信メールが協定世界時(UTC・グリニッジ標準時)の問題対応
WordPressから送信されてくるメールが9時間ずれている。その不具合の解消方法と根本原因の解説です。date_default_timezone_set();の設定を変更で対応できます。