テキストエディタ秀丸で正規表現による置換の方法の解説
2017/03/11
WordPressデータを作成する際の正規表現による置換
親記事「FC2からWordPressに引越。インストールなど必要な全てを解説」について
この記事は、FC2から引越しをして WordPressをブログとして利用する際の設定手順の記事「FC2からWordPressに引越。インストールなど必要な全てを解説」の関連記事として書いていますので、置換する例題文字列がそれ用の文字列になっていますが、秀丸による正規表現の置換の記事としては一般的にも利用できる内容になっています。
また、WordPress全体の設定については、親記事をご覧ください。
正規表現とは?
正規表現の詳細を書こうとすると、それだけで 1冊の本を書けてしまうくらいなので、詳細を知りたい方はググってもらうしかないわけですが、ここでは簡単に説明します。
正規表現は、ある特定の規則(パターン)を持った文字列を表現する方法、制御記号を表現する方法といった感じでしょうか。
例えば、A、B、Cのいずれかは「A|B|C」、0~9の数値は「¥d」で表現します。
また、改行は「¥n」(もしくは「¥r」「¥r¥n」)、タブは「¥t」で表現します。
より具体的には、検索を行う際に「WordPress3」という特定のキーワードではなく「WordPress2」「WordPress4」なども一緒に検索したい、という場合に「WordPress¥d」で検索することで「WordPress」+「数値」の文字列をまとめて検索することができるようになります。
その他、正規表現ではない検索ではできない表現として「改行が 2個つながっている(空行がある)」行を探したい場合は「¥n¥n」で検索するといったことや、「行の最初(行頭)に改行がある(空行がある)」行を探したい場合は「^¥n」で検索するといった感じです。
秀丸の正規表現を使った置換方法
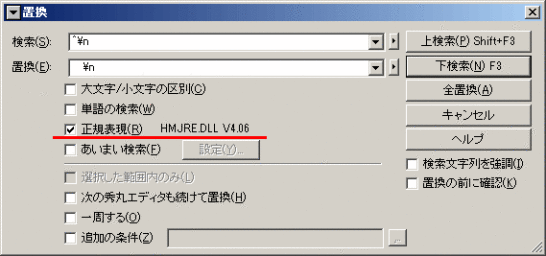
メニューの「検索」-「置換」、もしくは「Ctrl+R」で置換の入力画面が表示されます。
「正規表現」にチェックを入れることで正規表現による置換ができるようになります。
また、チェックを入れた状態で「検索」「置換」の入力エリアの右にある、右向きの三角のボタンを押すことで利用できる正規表現が表示されます。
正規表現は、基本的にどのプログラムでも同じようにできていますので、「正規表現」でググっていただいて出てくるサイトも参考になります。
改行の調整をする
データの加工を行った際に、改行のみの行にスペース入れていったと思いますが、その解説を行います。
「検索」に
^¥n
「置換」に(□は全角スペースのことですので実際には全角スペースを入れてください。)
□¥n
を編集して置換を行いました。
「^」は行頭の意味で「¥n」は改行の意味ですので、「^¥n」では「行頭」に「改行」という意味になり、改行しかない行のことを表します。
それを、「□¥n」(□は全角スペースのことです。全角スペースは見えませんので便宜的に□を入れています。)に置換することで、改行だけの行を「全角スペース+改行」にすることができますので、これで改行のみの行もきちんと改行してくれます。
WordPressは連続改行を受け付けない
WordPressは HTMLのソースをキレイにするために、連続改行が入力されても自動的に排除するようにできています。
そのため、連続改行を有効にするために、昔ながらの方法として、改行の前に全角スペースを編集します。
HTMLを正しく記述するという意味では、空行を編集する場合は、「<p>~</p>タグ」で囲むべきですので、新規で記事を書くときは段落ごとに「<p>~</p>タグ」を編集することをおススメします。
...とはいっても、このブログの記事は「<p>~</p>タグ」は使っていませんが。
また、「brBrbr」といったプラグインを紹介しているサイトもありますが、これは WordPressのコアプログラムを修正するため、非常にリスクが大きいプラグインのため、使用は避けるべきです。
サイト内のリンクを調整する
サイト内のリンクを修正するときは、下記の様に修正をする必要がありました。
変更前(FC2の投稿)
http://□□.blog□.fc2.com/blog-entry-45.html
↓
変更後(WordPressの記事)
http://WordPressのURL/45
の様な感じで修正を行います。
この場合の特殊性は、「45」の記事 IDの部分はそのまま変更後のテキストに編集する必要がある点ですが、こんな場合も正規表現を使うことで対応できます。
具体的には
「検索」に下記のように検索前の URLを記述します。
http://□□.blog□.fc2.com/blog-entry-(¥d+).html
「置換」に下記のように置換後の URLを記述します。
http://WordPressのURL/¥1
「検索」の「¥d+」の部分が、正規表現で「数値の列」のという意味です。また、「¥d+」を「()」カッコで囲み「(¥d+)」とすることでその文字列を置換結果に利用できるようにします。
そして「置換」側の「¥1」は、「検索文字列のタグ」のことで、検索にヒットした部分を張り付ける際に使います。
ここでは「(¥d+)」には URL元になる数値が入っていますので、それを数値の部分だけを取り出して、新しい URLに置き換えつつ数値の部分は取り出したものを貼り付ける、という処理になります。
「検索」の「(¥d+)」の部分と「置換」の「¥1」の部分が大事な部分ですので間違わないようにしましょう。
ちなみに「¥1」は「¥0」以降「¥1」「¥2」...とあります。
そして「¥0」は「検索」の中に入っていた「http://□□.blog□.fc2.com/blog-entry-45.html」全体を表します。
もう少し例を上げますと
Aさんは Bさんと一緒に Cさんに会いに行きます。
という文章の A→B、B→C、C→Aに置換する場合は、
「検索」に下記のように検索前の URLを記述します。
(¥c)さんは (¥c)さんと一緒に (¥c)さんに会いに行きます。
「置換」に下記のように置換後の URLを記述します。
¥2さんは ¥3さんと一緒に ¥1さんに会いに行きます。
の様に記述します。
「¥c」は「¥w」のことで、アルファベットを表します。(「¥d」が数値を表すように、「¥w」はアルファベットを表します。ただし、秀丸は「¥w」の代わりに「¥c」を使用するようです。)
そして、1つ目にヒットした Aを ¥1で、Bを ¥2で、Cを ¥3で表し、ヒットした順番に数値を入れた「¥」で編集していく、という方法で必要な情報を置換後の文字列に編集することができるようになっています。
コメントの調整をする(不要なコードの削除)
コメントの不要高度を削除した部分の「PASS:」の部分についてです。
下記のような形で「PASS:」の後ろに数値が連続して連なっている場合の対応です。
PASS: 12345678901234567890123456789012
「検索」
PASS: .+¥n
「置換」
なにも編集しない
のような形で置換(削除)を行います。
「.」(ピリオド)は、改行を除く任意の 1文字を表します。
そして「+」は直前のものが 1回以上繰り返すという意味になります。
そのため、「.+」で「何かしらの文字が 1文字以上連なっている」を表すことになります。
似たような表現として「*」(アスタリスク)があり、これは 0回もある場合に使い、「.*」で「何かしらの文字が 0文字以上連なっている」を表すことになります。
PASSに続く文字列が、数値と分かっている場合は「¥d+」と表現しても問題ありません。
文字列だと分かっている場合は、「¥c+」という表現になります。
また、上記では「.+¥n」としていますが「.」は改行は含まれませんので「.+」だけでも問題はありません。
正規表現のまとめ
このような表現を使って単純な文字列の置換だけではなく、文字ではない改行やタブ、もしくは、複数の文字列をまとめて置換したり、値を取得しながら置換していったりといううまく使うことで多彩な検索、置換を行うことができるのが正規表現なのです。
秀丸の正規表現も広く一般的に使われる正規表現も基本的には同じものです。
一部秀丸専用に変更、拡張されたものもありますが、正規表現を覚えると秀丸の利用用途は格段に広がり、作業効率も飛躍的にアップしますので、ぜひとも使ってみてください。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
WordPressの記事編集で文字が自動変換される要注意な文字列
記事を編集する際、入力した文字とは違う表示のされ方をする文字、アポストロフィ、ダブルクォート、円マーク、三点リーダ(…)など、その解説と対応方法です。
-
-
AddQuicktagを使って WordPressの投稿を楽にする
投稿時にタグの入力を楽にしてくれるプラグイン「AddQuicktag」の使い方の説明です。クリック一つでタグを編集できます。
-
-
Rich ReviewsでWordPressに口コミサイトを簡単に構築する方法
口コミサイトに必要なレビュー投稿機能を提供するプラグインです。独自のフォームをショートコードで編集する自由度が高い設計で、平均点の表示も用意されています。
-
-
BackWPupでWordPress以外のファイル、データベースをバックアップ
BackWPupその10。BackWPupはWordPressのバックアップ用のプラグインですが、WordPress以外のテーブルやファイルをバックアップする方法の解説です。
-
-
WordPressのPing・更新情報サービス設定方法とPingサーバ
WordPressのPing機能、更新情報サービスの設定方法の解説と Pingサーバのリストを提供しています。
-
-
wp_mail()関数でWordPressのスパム対策済のメールフォーム作成
WordPressでメール送信フォームを作成するための関数「wp_mail()」の使い方の解説。CC、BCC、添付ファイルも HTMLメールも設定可能。
-
-
タクソノミーの一覧をショートコードで編集・ソート機能付き・wp_list_categories
カスタムタクソノミーのターム一覧をショートコードで編集する方法の解説です。Category Order and Taxonomy Terms Orderを利用してソート機能を追加したバージョンです。
-
-
WordPressのフォームプラグイン「MW WP FORM」でメールが送信できない不具合の対応方法
WordPressでメールフォームと言えば MW WP Form!そのMW WP Formでフォームを作成したものの、エラーでメールが送信できない!その原因と対処方法を解説。エラーが発生する意外な盲点もある。
-
-
Basic認証をファイル単位・URL単位で設定する方法の解説
Basic認証はフォルダ単位だけでなくファイル単位での設定もできるためログイン画面だけにBasic認証を設定することもできます。その解説です。
-
-
WordPressの Link Managerでブックマーク(リンク)の管理を行う
ウィジェットのブックマーク(リンク)はプラグイン化された「Link Manager」を使って設定します。その使い方の解説です。