WordPressの Link Managerでブックマーク(リンク)の管理を行う
2017/03/11
Link Managerでブックマーク(リンク)の管理を行う
Link Managerとは?
WordPressのウィジェットで管理をするサイドバー(サイドナビ)の中に編集をするブックマーク(リンク)の管理を行うプラグインです。
このプラグイン「Link Manager」は、バージョン 3.5より古いバージョンまではデフォルトで付いている機能でしたが、3.5にバージョンアップする際に機能が削除され、利用する場合はプラグイン「Link Manager」をインストールして使うことになりましたので注意が必要です。
ただ、プラグイン化されてはいるものの、インターフェイスや機能は以前のものと変わりませんのでご安心ください。
Link Managerのインストール方法
WordPressのプラグインのインストールの解説は「WordPressプラグインの3つのインストール方法解説」に記事を書いていますので参考にしてください。
Link Managerのリンク設定
「Link Manager」をインストールすると、左側のナビゲーションに「リンク」が追加されます。
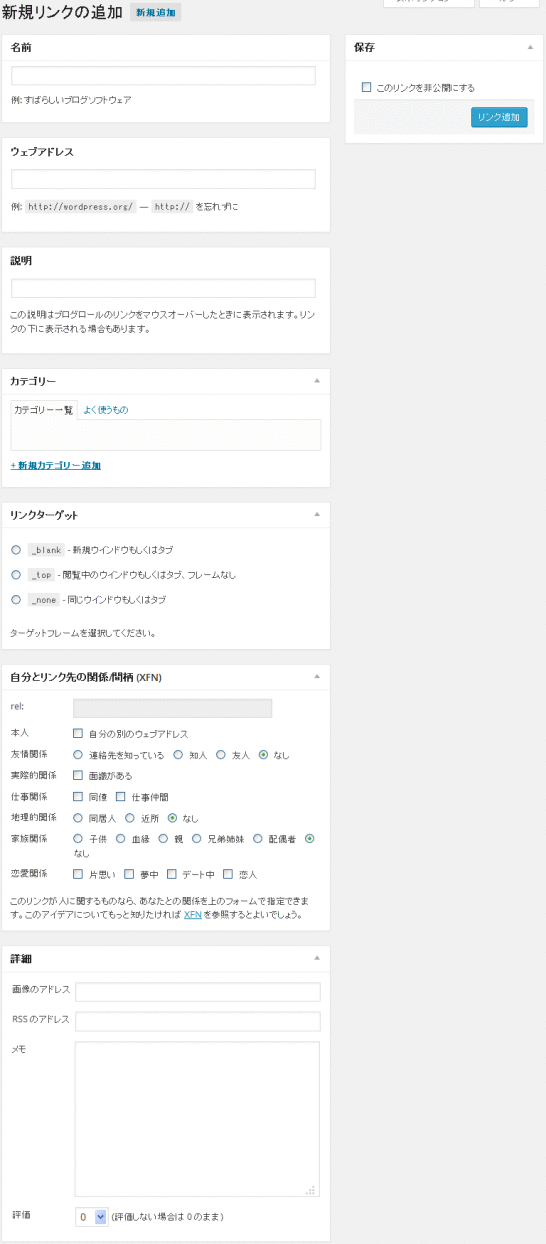
「すべてのリンク」をクリックするとリンクの一覧が表示され、「新規追加」をクリックすると入力画面へ遷移します。
名前:表示されるテキストを入力します。入力がない場合は、「ウェブアドレス」が編集されます。
ウェブアドレス:リンク先を入力します。入力がない場合は、エラーは表示されませんが保存もされません。
説明:入力エリアの下記に説明がある通り、リンクをマウスオーバーしたときに表示されるテキストです。必須ではありません。表示項目にすることもできます。
カテゴリー:リンクをカテゴリ分けして表示することができます。ここではそのためのカテゴリを設定し、選択します。ここのカテゴリは、投稿のカテゴリとは全く別物として処理されます。
リンクターゲット:選択肢にある通り、aタグの targetで指定する値を選択します。
自分とリンク先の関係/間柄(XFN):リンク先のサイトの著者・製作者とリンク元のサイトの著者・製作者との間柄を設定することができます。
それによって、検索エンジンや SNSなどがその関係を理解して適切な対応をしてくれます。
ただ、具体的にどんな対応をしてくれるのかは分かりません。また、特に指定しなくても何の問題もありません。
※XFNについては、下記のサイトが参考になります。
http://wpdocs.sourceforge.jp/XFN%E3%82%92%E4%BD%BF%E7%94%A8%E3%81%97%E3%81%9F%E9%96%A2%E4%BF%82%E3%81%AE%E5%AE%9A%E7%BE%A9
詳細・画像アドレス:リンクのところにバナー画像などを置きたい場合に記載します。
詳細・RSSアドレス:RSSの URLを編集します。
詳細・メモ:メモです。表示されませんので覚書の項目として利用します。
詳細・評価:リンク先のサイトをどのように評価をしているかを設定します。表示する際に表示項目として利用することもできます。また、表示させずにソートキーとして利用することもできます。
Link Managerのリンクをウィジェットに設定
上記画面でリンクの設定を行ったリンクの情報を表示するウィジェットの設定を行います。
ウィジェットの設定に関して確認したい場合は「WordPressのサイドバー(サイドナビ)はウィジェットで編集」を参照してください。
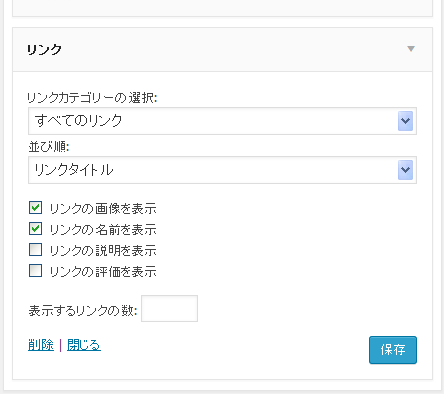
ウィジェットの「リンク(リンクを表示 )」を表示させるウィジェットエリアにドラッグ&ドロップすると上記の設定画面が表示されます。
ここの入力画面も基本的に難しい内容はないでしょう。
リンクカテゴリーの選択:表示するリンクカテゴリを選択します。リンクカテゴリを設定していない場合は、「すべてのリンク」しかありません。
並び順:並び順を指定します。リンクの設定で「評価」を入力し、この並び順で「リンク評価」を選択することで任意の並び順を実現することができます。ただし、10件をこえる場合は「評価」だけでは並び替えきれません。同じ評価の中では「リンクID(表示されません)」順に並びます。
「リンクの画像を表示」「リンクの名前を表示」「リンクの説明を表示」「リンクの評価を表示」は表示する項目を選定することができます。
表示するリンクの数:表示する件数を設定できます。
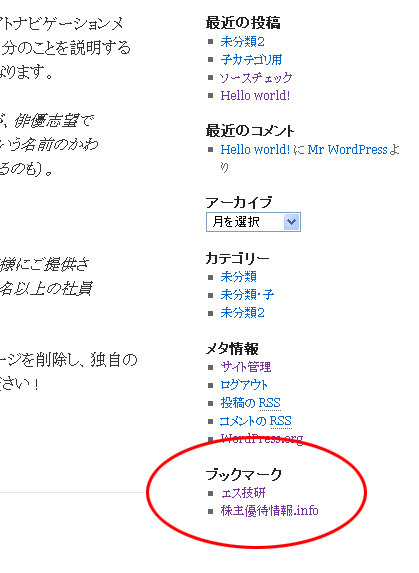
各設定を行い、「保存」をクリックすると公開ページにリンクが表示されます。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
WordPressのPing・更新情報サービス設定方法とPingサーバ
WordPressのPing機能、更新情報サービスの設定方法の解説と Pingサーバのリストを提供しています。
-
-
FC2からWordPressに引越しの際のデータ加工方法の解説
FC2からWordPressに引越しの際にデータを加工する必要がありますが、その加工方法の詳細を解説。秀丸の正規表現による置換を使い作業時間も軽減する方法や加工のポイントも解説。
-
-
WordPressのユーザ名を後から変更する方法。adminの使用は危険。
運用中のユーザ名を変更する方法を解説。かつてのデフォルト設定だった「admin」は誰もが使うIDのため非常に危険です。今からでも変更しましょう。
-
-
BackWPupでバックアップ・Jobの設定・保存先の情報設定
BackWPupその3。Jobのバックアップファイルの保存先の設定についての解説。
-
-
WordPressのカテゴリやタクソノミーにカスタムフィールド項目を追加する方法
WordPressのカテゴリやタクソノミーに編集する項目を追加する方法の解説。Advanced Custom Fieldsを使うと簡単。テンプレートに記述する方法も解説。
-
-
BJ Lazy LoadでWordPressを高速化!SEO効果絶大でPVもアップ!
Lazy Load系の処理を使い画像だけでなくiframe等表示スピードに影響があるものを総合的に対策。入れるだけで高速化するので使わない手はない!
-
-
Contact Form 7の使い方・引数で情報を受け渡す方法
Contact Form 7で引数の情報をフォームに編集する方法を解説します。
-
-
WordPressのカスタムフィールド、カスタム投稿、カスタムタクソノミーとは?
WordPressのカスタムフィールド、カスタム投稿、カスタムタクソノミーの基本的な内容を解説。お薦めのプラグインと編集方法も解説しサンプルソースなども紹介。
-
-
カスタムフィールドの検索処理をget_posts()関数のmeta_queryで作成しそれを解説
カスタムフィールドを条件検索・抽出する機能開発の解説。サンプルソースをコピペすればOK。詳細解説もあるのでカスタマイズもできる!
-
-
WordPress 任意のファイルを読み込むショートコードの処理
投稿ページにショートコードを利用して任意のファイルを読み込む処理の解説です。