WordPressの画像ファイルアップロード・メディアの使い方解説
2017/03/12
画像ファイルアップロード機能・メディア
WordPressのメディアとは?
WordPressでは画像や動画などを「メディア」と呼んでいまして、「メディア」機能ではそれらのメディアのファイルをサーバにアップロードし、管理する機能を提供しています。
そして、「メディア」を利用してアップロードしたファイルを投稿の記事の中に編集したり、アイキャッチ画像を登録する際に利用します。
「メディア」の設定に関しては「WordPressのメディアの設定解説・uploadsフォルダの変更方法」に記事を書いていますので、参考にしてください。
WordPressのメディアを使ってファイルをアップロード
左メニューの「メディア」-「ライブラリ」をクリックすると「メディアライブラリ」が表示されます。
ここにはアップロードされたファイルが一覧表示されています。
「メディア」を使ってファイルをアップロードする方法は 2つあります。
一つは、左メニューの「メディア」-「新規追加」からファイルをアップロードする方法。
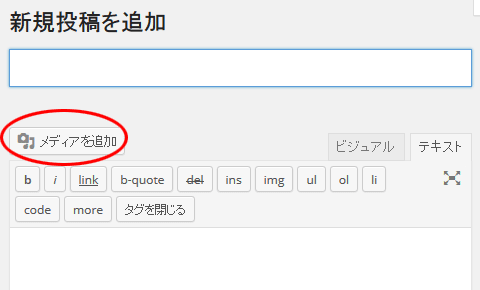
もう一つは、投稿や固定ページの入力画面にある「メディアを追加」からファイルをアップロードする方法。
最初に、左メニューの「メディア」-「新規追加」からファイルをアップロードする方法から説明します。
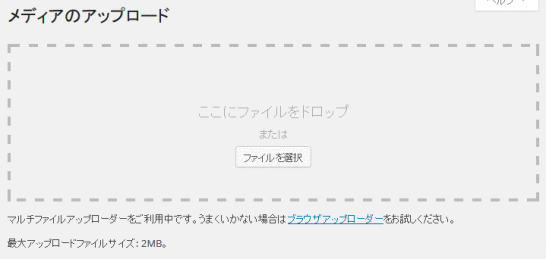
「メディア」-「新規追加」をクリックすると上記のような画面が表示されます。
「ここにファイルをドロップ」と書かれている場所にアップロードするファイルをドラッグ&ドロップしてファイルをアップロードする方法と、昔ながらの「ファイルを参照」をクリックしてファイルを選択する方法があります。
いずれの方法も複数のファイルをまとめてアップロードすることもできます。
ただし、画像の左下に「最大アップロードファイルサイズ:2MB」と書かれています通り、一回のアップロードでアップロードできるファイルサイズには制限がありますので注意が必要です。この最大ファイルサイズは、サーバの設定によって異なりますので、サーバの設定をご確認ください。
続けて、投稿や固定ページの入力画面にある「メディアを追加」からファイルをアップロードする方法の説明です。
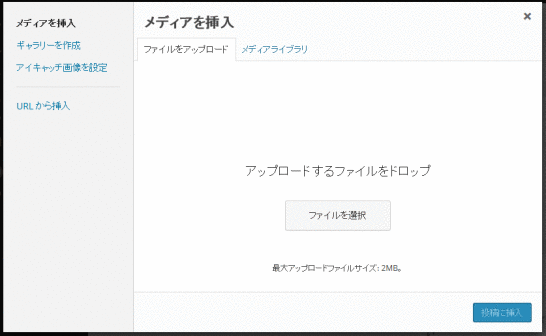
「メディアを挿入」の「ファイルをアップロード」の画面からファイルをアップロードすることができます。
こちら側は、記事を書きながら、記事に必要な画像をその都度アップロードして編集する、という方法でファイルをアップロードすることができます。
「メディアを挿入」の「メディアライブラリ」をクリックすると、すでにアップされているファイルの一覧が表示されますので、その中から選択することもできます。
メディアでアップロードしたファイルの編集
WordPressにはアップロードしたメディアのファイルを編集する機能が実装されています。
メディアライブラリの該当の画像にマウスカーソルを合わせると「編集」のリンクが表示されますのでその「編集」をクリックします。
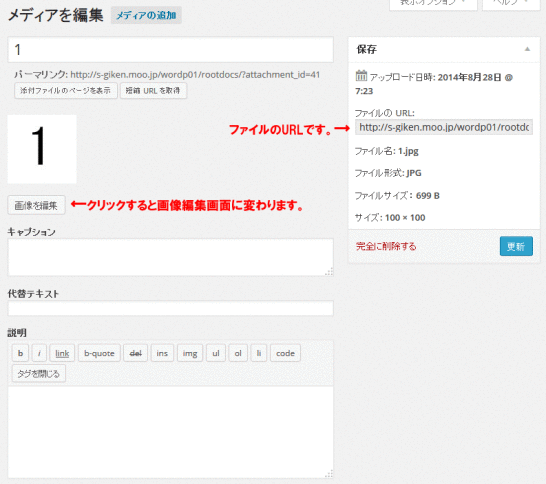
メディアの編集画面に遷移しますので、各情報を編集したり、画像の編集を行うことができます。
それぞれ下記の情報を登録しておくことで、実際に投稿の記事に画像を編集する際にあらかじめ入力された状態で編集することができます。
タイトル・ファイル名
デフォルトではアップロードした時のファイル名が編集されています。
公開される際のファイル名に合わせて変更することもできます。
キャプション
テーマ側が対応している場合、画像の下にキャプションを編集することができます。
代替テキスト
altの値として編集され、画像が表示されない場合の画像の説明として表示されます。
また、altは HTMLの文法上必須の項目となっていますので、極力編集した方がいいでしょう。
説明文
何に利用するのかが分かりませんでした。
また、アップロードした画像の URLは「ファイルの URL」の部分に書かれています。
必要に応じて、ここの値をコピペします。
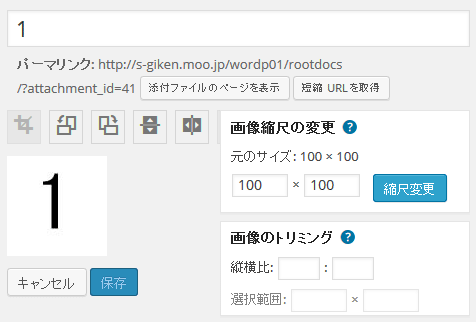
画像を編集ボタン
画像編集ボタンをクリックすると上記の画面に切り替わり、画像をトリミングしたり、回転させたりすることができます。
アップロードしたファイルの削除
「編集」と同じく、メディアライブラリの該当の画像にマウスカーソルを合わせると「削除」のリンクが表示されますのでその「削除」をクリックすることで削除することができます。
「メディア」の「削除」は「ゴミ箱に移す」ことなく完全に削除してしまいますので注意が必要です。
アップロードしたファイルは「uploads」に保存
メディアを使ってアップロードしたファイルは「uploads」フォルダに保存されます。
具体的には、下記の場所です。
/{WordPressがインストールされている場所}/wp-content/uploads/
WordPress 3.5からはデフォルトで「uploads」にアップロードされるようになり、管理画面からは変更できなくなりました。
この「uploads」フォルダの変更方法も含めて、「メディア」の設定変更については「WordPressのメディアの設定解説・uploadsフォルダの変更方法」に書きましたので参考にしてください。
また、FTPを使って「uploads」フォルダに直接アップロードしたファイルや、アップロードしたファイルのファイル名を変更してもそれは反映されませんのでご注意ください。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
Unveil Lazy LoadでWordPressを高速化!SEO効果絶大でPVもアップ!
WordPressの表示を高速化するUnveil Lazy Loadの紹介。利用するJSを見直し高速化を徹底的に追求したプラグイン。入れるだけで高速化するので使わない手はない!
-
-
Custom Post Type UIでカスタムタクソノミーを設定・バージョン1.4対応解説
カスタムタクソノミーをプラグインCustom Post Type UIを使って設定する方法の解説。バージョンアップにより設定する項目も増え続け、より柔軟な設定が可能に。
-
-
WordPressのウィジェットでショートコードを使う方法add_filter
WordPressのウィジェットでショートコードを利用するには add_filter、do_shortcodeの関数を利用する必要があります。
-
-
Throws SPAM Awayでコメントスパム対策を完璧に。自動削除で運用の手間ゼロ
コメントスパム対策の決定版ともいうべきプラグイン。簡単な設定で自動的にスパムコメントを削除してくれるので煩わしい作業はゼロに。細かな設定も可能。
-
-
WordPressの投稿プレビューのURLを変更する方法
プレビューを表示する際のURLを変更する方法の解説。「サイトアドレス (URL)」に基づいて編集されるURLを任意のURLに変更する場合の方法とその解説を行います。
-
-
ショートコードで簡単解決!カスタムフィールドでソート、抽出条件設定方法
ショートコードを使って固定ページや投稿に特定のカテゴリ一覧を編集する処理に、ソート条件、抽出条件も設定できる処理を作成。カスタムフィールドも条件に利用可。
-
-
WordPressのPing・更新情報サービス設定方法とPingサーバ
WordPressのPing機能、更新情報サービスの設定方法の解説と Pingサーバのリストを提供しています。
-
-
WordPressで特定のURL、ページ、ファイル単位でBasic認証を設定する方法
WordPressはURLはmod_rewriteにより疑似的に作られていますが、特定のページ、特定のURL、ファイル単位でBasic認証を設定する方法を解説します。ツールも紹介。
-
-
WordPressプラグインの3つのインストール方法解説
プラグインのインストール方法の特徴とおススメの方法を理由を含めて解説していきます。
-
-
WordPressのウィジェットにGoogle+ページのバッジ編集方法
Google+ページの特徴(Facebook、Mixiとの違い)や構築のメリット(Google対策)、登録、バッジの編集方法の解説。