WP jQuery LightBoxでWordPressの画像を簡単に見やすくする方法解説
2017/03/09
WP jQuery LightBoxで簡単にLightBoxを設置しページの見やすさを向上
WP jQuery LightBoxとは
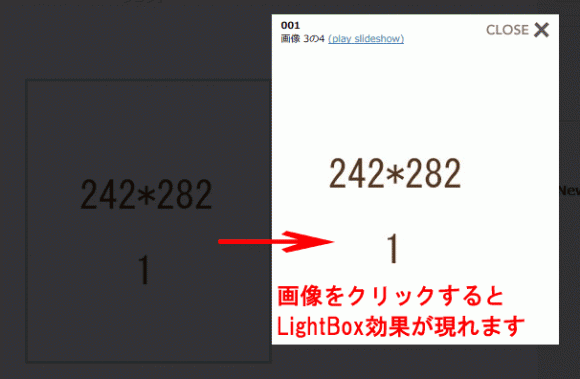
WP jQuery LightBoxは、記事内に編集された画像を拡大表示する際に LightBoxを利用して表示する仕組みを簡単に提供するプラグインです。
WordPressの標準的な機能では、記事内に編集された画像をクリックすると、画面遷移して、画像だけが表示されます。
その際、画面遷移して、HTMLが記述されていない画像だけのページに遷移しますので、ブラウザの「戻る」ではなく、「閉じる」をクリックしてしまうと、そのままページ閉じてしまうことになるため、ブログからの離脱になってしまうことがあります。
そのような使い勝手がよくない WordPressの標準的な画像のリンクを、LightBoxを利用して使い勝手を良くするためのプラグインが「WP jQuery LightBox」です。
「WP jQuery LightBox」は、LightBox効果を、プラグインをインストールするだけで利用できるようにしてくれる簡単設置のプラグインです。
WP jQuery LightBoxのインストール方法
WordPressのプラグインのインストール方法は、「WordPressプラグインの3つのインストール方法解説」に記事を書いていますので、そちらを参考にしてください。
WP jQuery LightBoxの設定方法
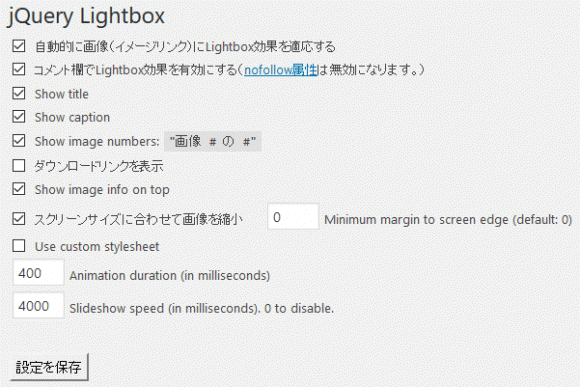
WP jQuery LightBoxの設定は、管理画面の左メニューの「設定」-「jQuery LightBox」から遷移します。
設定画面は、1画面の簡単設定です。
設定項目は、中途半端に日本語になっていますが、英語の個所も問題ないレベルの英語だと思います。
自動的に画像(イメージリンク)にLightbox効果を適応する
「自動的に画像(イメージリンク)にLightbox効果を適応する」にチェックを入れることで、自動的に画像(imgタグ)に LightBox効果を適用します。
このチェックを外すとプラグインを利用する意味がなくなります。
コメント欄でLightbox効果を有効にする
「コメント欄でLightbox効果を有効にする」にチェックを入れると、コメント欄に編集された画像にも LightBox効果を適用します。
nofollow属性は無効になります。
Show title
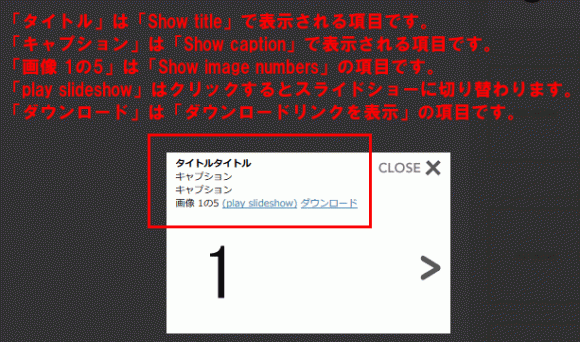
チェックを入れるとタイトルを表示します。
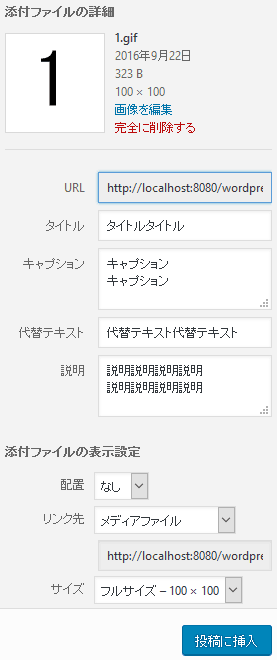
画像に対して下記のように設定をしたとして説明をします。
※ここでポイントとなるのは「添付ファイルの表示設定」の「リンク先」を「メディアファイル」に設定しておく必要があります。
それ以外の設定では、LightBox効果は適用されません。
【注意】
WordPressのメディアの仕様は、先の画像のように「タイトル」と「代替テキスト」の両方を入力して「投稿に挿入」を実行すると、imgタグには「代替テキスト」のみが編集されます。
ですが、手作業で「タイトル」と「代替テキスト」の両方を編集した場合は、WP jQuery LightBoxの処理としては「タイトル」が編集されます。「タイトル」がない場合は「代替テキスト」が編集されます。
Show caption
チェックを入れるとキャプションが表示します。
Show image numbers: “画像 # の #”
チェックを入れると「画像 # の #(画像 1の 5)」の部分が表示します。
ダウンロードリンクを表示
チェックを入れると「ダウンロード」のリンクが表示します。
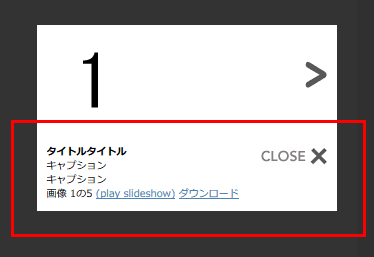
Show image info on top
タイトルや、キャプションなどの情報を出す場所を上にするか、下にするかを指定します。
チェックを外すと下記のように画像の下に情報が表示されるようになります。
スクリーンサイズに合わせて画像を縮小
「スクリーンサイズに合わせて画像を縮小」スマホなど画面が小さな端末で見た場合、画面サイズに合わせて自動的に縮小するか、しないかを設定します。
チェックを入れておきましょう。
また、「Minimum margin to screen edge」は、縮小する場合の画面の端からどれくらいマージンを取るか、という設定です。
デフォルトではマージン 0ですが、好みに合わせて設定しましょう。
Use custom stylesheet
自分用のスタイルシートが使えるようですが、どのようにして使うものなのか、確認をしていません。
Animation duration
LightBoxを表示する際のアニメーションとして、画面の上部から LightBoxが下りてくるのですが、これのスピードを設定することができます。
標準設定は 400で、0.4秒になるのですが、画像を読み込むスピードにも影響を受けますので、標準設定の 400くらいが無難なんじゃないかと思います。
Slideshow speed
「play slideshow」をクリックしてスライドショーを表示する場合の画面の切り替わりのスピードを指定します。
単位は「ミリ秒」なので、「4000」を指定した場合は「4秒」となります。
また、「0」を指定するとスライドショーを無効化することができます。
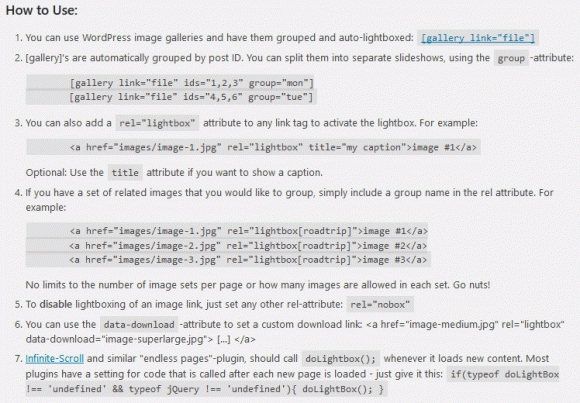
WP jQuery LightBoxの便利な使い方(How to Use)
WP jQuery LightBoxには、管理画面からは設定できない便利な使い方も用意されています。
1.下記のように記述することで、WordPressの画像ギャラリーを使用して、グループ化して自動的に LightBox効果を得ることができます。
|
1 |
[gallery link="file"] |
いまいち使い方が分かりませんでした...
2.下記の記述で、簡単に画像ギャラリーを設置することができます。
|
1 |
[gallery link="file" ids="1,2,3" group="mon"] |
「ids」は、画像の PostIDを指定します。複数指定するときは上記のようにカンマで区切ります。
「group」は、何に使うのかがよくわかりませんでした。
複数のギャラリーに分ける場合は、複数のショートカットを記述することで別々のギャラリーとして指定できます。
3.下記のように、画像へのリンクに「rel="lightbox"」を追加することで、LightBox効果を付与することができます。
オプションとして「title」属性でタイトルを指定することもできます。
|
1 |
<a href="images/image-1.jpg" rel="lightbox" title="my caption">image #1</a> |
4.上記の対応に関して、下記のように「rel」属性の値を統一することで、グループ化することができます。
「rel」の値を複数設定すると、同一のものだけがグループ化されます。
ページごとの上限はありません。グループもいくつでもOK!
|
1 2 3 |
<a href="images/image-1.jpg" rel="lightbox[roadtrip]">image #1</a> <a href="images/image-2.jpg" rel="lightbox[roadtrip]">image #2</a> <a href="images/image-3.jpg" rel="lightbox[roadtrip]">image #3</a> |
5.自動的に設定される LightBoxを個別に無効にするには、リンクの属性に「rel="nobox"」を設定します。
6.「ダウンロード」をクリックしてダウンロードさせるファイルをカスタマイズする場合は、下記のように「data-download」属性を指定します。
|
1 |
<a href="image-medium.jpg" rel="lightbox" data-download="image-superlarge.jpg">[...]</a> |
7.無限スクロール(類似の無限スクロールプラグイン)を使用する場合は、新しいコンテンツを呼び出す際に、下記のように「doLightbox()」関数も呼び出す必要があります。
ほとんどのプラグインには、新しくページが呼び出される際に呼び出されるコードの設定を持っています。
|
1 |
if(typeof doLightBox !== 'undefined' && typeof jQuery !== 'undefined'){ doLightBox(); } |
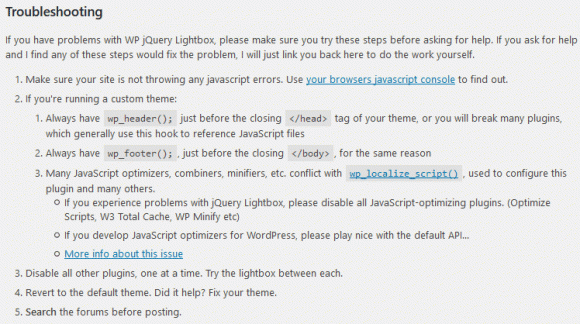
WP jQuery LightBoxのトラブルシューティング(Troubleshooting)
WP jQuery LightBoxを使っていてトラブルが発生した場合は、助けを求める前に次の 3つのステップを試してみてください。
と書いてあります。
1.Make sure your site...
...ここは、実際にトラブルが起こった場合に翻訳をしてみたいと思います!
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
Custom Post Type UIでカスタム投稿を設定し編集する方法解説
カスタム投稿を追加、管理するプラグインCustom Post Type UIの使い方の解説です。プラグインの解説ではあるものの、カスタム投稿の仕様の解説でもあります。
-
-
WordPressで月極駐車場検索サイトを構築し無料公開・使ったプラグインの紹介も
月極駐車場を検索するシステムをWordPressで構築。そのアナウンスと構築するために利用したプラグインの紹介。構築にどれくらいの期間がかかるのかの紹介。
-
-
自サイト内のリンクをショートコードで指定する・アンカーリンク対応版
自サイト内の記事にショートコードで自動リンクを設定する関数のソースコードを提供。Post ID、slugで指定でき、アンカーリンクを設定する場合も対応。
-
-
WordPressのSEOタイトル、キーワード、ディスクリプション編集解説
ヤフーやグーグルの検索結果を見ながらSEO視点でタイトル、ディスクリプションを書く際の基準を解説!スマホ対策も解説!
-
-
30分でWordPressを引越し・他のサーバに引越しや開発環境の構築手順
WordPressを他のサーバに引っ越しするとき、テスト環境を作るときなどの作業手順をまとめました。プラグインを使う方法もありますが手作業でも簡単です。
-
-
AddQuicktagを使って WordPressの投稿を楽にする
投稿時にタグの入力を楽にしてくれるプラグイン「AddQuicktag」の使い方の説明です。クリック一つでタグを編集できます。
-
-
WP Customer ReviewsでWordPressにオリジナルの口コミサイトを構築
口コミサイトを構築するためのプラグイン。独自フォームによるレビュー、評価点を投稿でき、入力項目の追加もできます。
-
-
BackWPupでバックアップ・リストア(復元)の具体的手順
BackWPupその9。バックアップファイルからのリストア(復元)の手順です。
-
-
Multi RatingでWordPressの口コミサイトを構築
口コミの評価点を投稿する機能に特化。評価点を複数設定することができ、投稿後の評価点を編集することができる数少ないプラグイン。日本語にも対応。おススメ。
-
-
シンタックスハイライトの5システム比較のまとめ・WordPressでも使える
シンタックスハイライト5種の比較検討のまとめ記事。WordPressで使う目的だがプラグインの比較検討ではないのでどのサイトでも導入可能。