EWWW Image Optimizerで画像の圧縮でWordPressを高速化
2017/03/11
画像を圧縮してWordPressの高速表示を実現するEWWW Image Optimizer
EWWW Image Optimizerとは?
EWWW Image Optimizerは、画像ファイルを圧縮することで WordPressの画面表示を速くすることができるプラグインです。
WordPressの唯一の欠点とも言われる欠点としては、画面表示が遅くなりがちだという点が挙げられます。
WordPressは画面表示の度にプログラムで画面を生成していますので、遅くなりがちな点は仕方がないのですが、それを少しでも早くする方法の一つとして画像ファイルを軽量化するという方法があります。
例えば、テキストで 10,000文字の長大な記事を書いたとしても 30kbにしかなりません(Unicodeで 1文字 3Byteで計算。「日本語は2バイト文字?3バイト文字?」を参照。)。
しかし、画像の場合はこの記事のアイキャッチの画像でも 50kbほどあり、さらには複数の画像を貼っている記事の場合は画像だけで 1MB近くになる記事も少なくありません。
そのため、この容量が大きな画像ファイルを圧縮することで画面表示を高速化しよう、というのがこの「EWWW Image Optimizer」プラグインなのです。
そして、EWWW Image Optimizerは下記の特徴があり、非常に便利なプラグインとなっています。
・すでにアップロードされている画像はボタン一つで圧縮
・これからアップロードする画像は自動で圧縮
欠点としては管理画面のメニューが日本語化されていないところでしょうか...
EWWW Image Optimizer と WP Smush.itとの比較
EWWW Image Optimizerと同じような機能を提供しているプラグインとして WP Smush.itというプラグインがありますが、どのように違うかの比較をしてみました。
先に書いた、下記の特徴はどちらのプラグインも備えています。
・すでにアップロードされている画像はボタン一つで圧縮
・これからアップロードする画像は自動で圧縮
EWWW Image Optimizerだけの特徴としては以下があります。
・テーマフォルダの中に入っている画像も圧縮
・JPEGファイルの EXIFデータを削除することもできる
・画像の圧縮処理を内部で行っている
EWWW Image OptimizerとWP Smush.itを比較すると下記の違いがあります。
・EWWW Image Optimizerの方が圧縮率が高い場合が多い
・EWWW Image Optimizerの方が内部処理のため圧縮スピードが速い
といった感じになります。
「EWWW Image Optimizerの方が圧縮率が高い場合が多い」に関しては、圧縮率が高ければそれだけ画像が劣化する可能性がありますので、写真のキレイさが重要なサイトの場合は、実際に圧縮をやってみて耐えられるレベルかどうかの確認は必要でしょう。
また、JPEGの EXIFデータとは、デジカメなどが付与する撮影データです。
撮影した写真(JPEG)に対して、撮影したカメラのメーカー名、カメラの型番、撮影日時、コメントなどの情報が EXIFデータとして保存されています。
ブログに表示する際にはこれらの情報が不要であるならば、これらを削除することで少しでもファイル容量を軽くすることができます。
EWWW Image Optimizerのインストール方法
WordPressのプラグインのインストール方法は、「WordPressプラグインの3つのインストール方法解説」に記事を書いていますので、そちらを参考にしてください。
EWWW Image Optimizerの設定
Basic Settings
「設定」-「EWWW Image Optimizer」をクリックすると設定画面に遷移します。
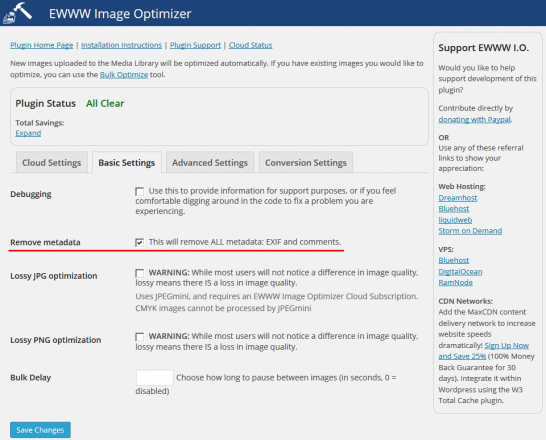
まず表示されるのは「Basic Settings」です。
タイトル通り、基本的な設定を行います。
ここでは、「Remove metadata」だけにチェックを入れれば OKです。
その他は、以下のような内容になっています。
内容を読んでいただいて、必要だと思うものがあれば好みでチェックを入れてください。
Debugging
「サポートのために不具合の情報を提供します。」という内容で、プラグインを使う上で特に関係ないのでチェックは必要ありません。
Remove metadata
「EXIFとコメントを削除します。」という内容です。
EXIFについては先に説明していますが、EXIFの情報はブログの画像としては必要ありませんのでチェックを入れて削除しましょう。
Lossy JPG optimization
「JPEGを不可逆圧縮をします。」「圧縮の際には JPEGminiを使います。」という内容です。
多少画像が荒くなってでも少しでも画像サイズを小さくしたい、という場合にはチェックを入れてもいいと思いますが、画像が粗くなる可能性がありますのでまずはチェックをしないで試してみるといいでしょう。
Lossy PNG optimization
「PNGを不可逆圧縮をします。」という内容で、上の JPEGと同じです。
Bulk Delay
「処理をする際に Delayを入れますか?」という内容です。
画像処理を一気に行うとサーバに負荷がかかりすぎるため、一つの画像処理が終わった後に Delay(処理の間)を入れるかどうかの設定です。
数値を入れるとその秒数分だけ Delayが入ります。デフォルトは 0で Delayなしで処理を行います。
デフォルトの 0のままで特に問題ありません。
Advanced Settings
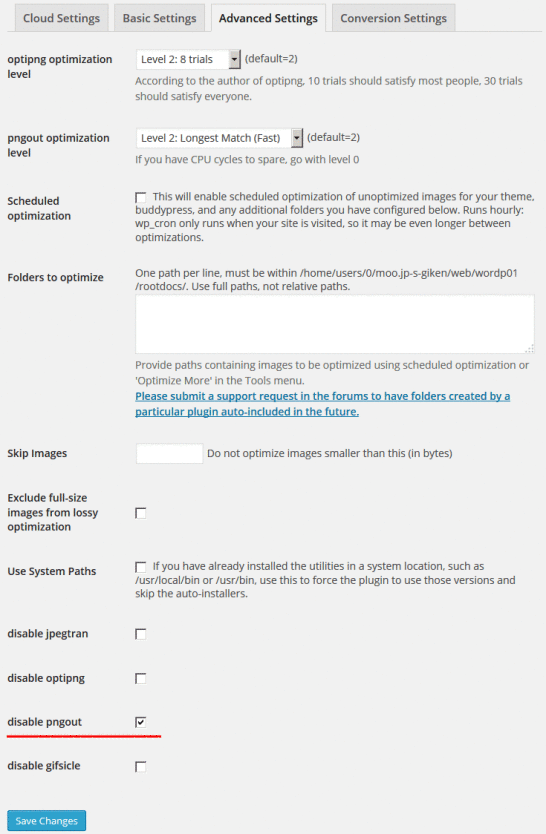
続いて、「Advanced Settings」の設定を行います。
タイトル通り、詳細設定の画面です。
ここでは、「disable pngout」だけにチェックを入れれば OKです。
その他は、以下のような内容になっています。
内容を読んでいただいて、必要だと思うものがあれば好みでチェックを入れてください。
optipng optimization level
OptiPNGによる PNGファイルの圧縮回数を設定します。
圧縮回数が増えると圧縮率は高くなります。そして、説明では「10回圧縮すればほとんどの人は満足できます。30回も圧縮すればほぼすべての人が満足できるでしょう。」ということですが、現実問題としてデフォルトの Level2の 8回より多い回数を指定しても処理時間が長くなるだけで、ほとんど圧縮率は変わりませんでしたので、デフォルトの Level2のままで問題ありません。
pngout optimization level
Pngoutによる PNGファイルの圧縮レベルを設定します。
ここでのおススメとして「Pngout」は使わない設定にしますので、ここでの設定は意味がありません。
Scheduled optimization
圧縮されていない画像をスケジュールの設定を行って定期的に圧縮処理を行う場合にチェックを入れます。
Folders to optimize
圧縮対象のフォルダを指定します。設定するときは、WordPressのルートフォルダから相対パスで指定します。
ただ、メディアで利用する「uploads」フォルダ、テーマのフォルダはデフォルトで対象になっていますので、特に指定する必要はありません。
Skip Images
最適化するファイルサイズを指定します。
もともとの画像ファイルサイズが小さい画像は圧縮しても大差がない場合が多いため、圧縮の対象にしない場合に指定します。
ここもデフォルトの 0のままで問題ありません。
Exclude full-size images from lossy optimization
フルサイズの画像(WordPressでリサイズしない元画像)を圧縮しない場合にチェックを入れます。
Use System Paths
各種プログラムなどのおいてある場所が特殊なパス設定の場合などに利用しますが、特殊なサーバでない限りチェックを入れる必要はありません。
disable jpegtran
JPEGファイルを圧縮する処理の「jpegtran」を使わない場合にチェックをいれます。
disable optipng
PNGファイルを圧縮する処理の「optipng」を使わない場合にチェックをいれます。
disable pngout
PNGファイルを圧縮する処理の「pngout」を使わない場合にチェックをいれます。
「pngout」を利用するにはやや面倒な設定が必要なため、ここにはチェックを入れます。
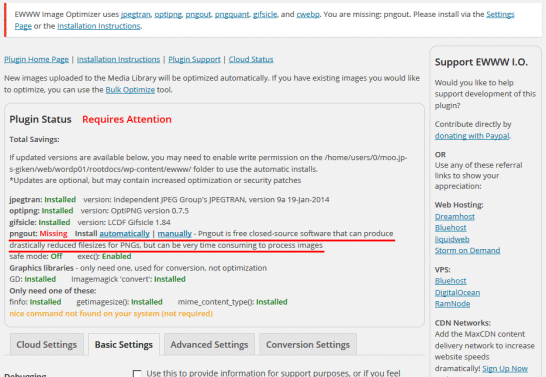
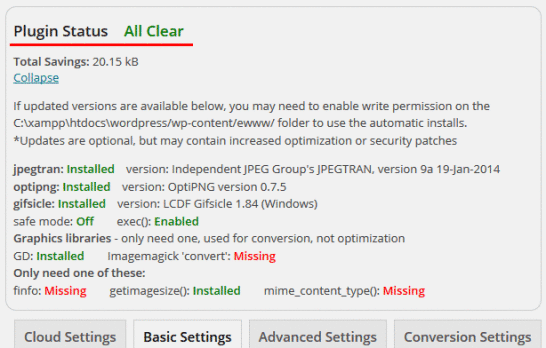
チェックを入れない場合は、上記のようなエラーメッセージが出る場合があります。
この場合は、「pngout」を使うためには必要なアプリケーションをインストールする必要があります。
しかし、「pngout」に関連する設定はかなり面倒なのですが、その手間をかけて設定してみても PNGの圧縮率の改善はほとんどなかったため、設定の手間を考えると「pngout」を利用しないと言う判断をしてもいいのではないかと思います。
PNGを多用しているサイトの場合は再考の必要があるかもしれませんが。
disable gifsicle
GIFファイルを圧縮する処理の「gifsicle」を使わない場合にチェックをいれます。
Conversion Settings
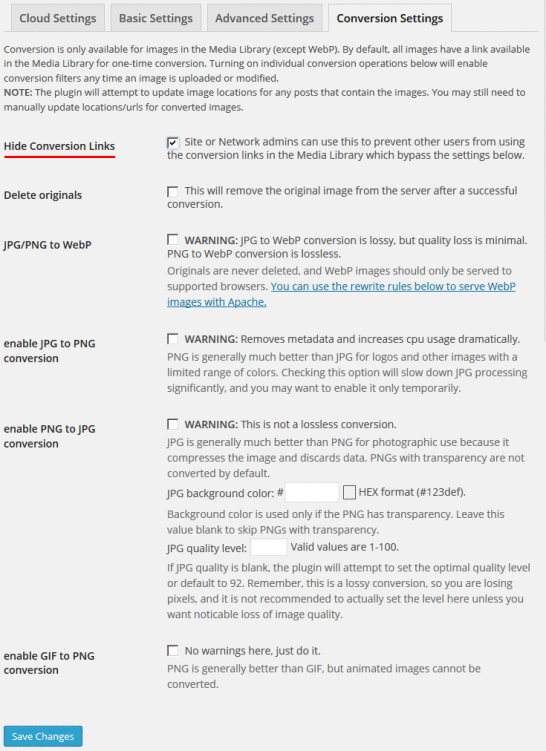
続いて、「Conversion Settings」の設定を行います。
タイトル通り、変換の設定を行う画面です。
ここでは、「Hide Conversion Links」だけにチェックを入れれば OKです。
その他は、以下のような内容になっています。
内容を読んでいただいて、必要だと思うものがあれば好みで変更してみてください。
まず、注意文の要約は以下の通りです。
「メディアライブラリとして管理されているファイルを対象に変換処理をしています。ファイルが更新されれば再度変換します。しかし、メディアを使わずに手動で変更した場合は処理されません。」
Hide Conversion Links
EWWW Image Optimizerにはデフォルトの機能として PNGを JPEGに変換したり、JPEGを PNGに変換する機能がありますが、これを利用しない場合にチェックを入れます。この画面は、この変換機能についての設定画面です。
これが有効だと意図しない形で画像が変換されて画像が粗くなったり、管理するファイルが増えるなどの問題があるため、チェックを入れて利用しないようにします。
これ以下の「Delete originals」「JPG/PNG to WebP」「enable JPG to PNG conversion」「enable PNG to JPG conversion」「enable GIF to PNG conversion」の設定は、この画像変換するための機能の設定ですので、ここにチェックを入れている場合は、これ以下の設定は不要になります。
Delete originals
画像の変換ができた場合はオリジナルの画像を削除する場合にチェックを入れます。
JPG/PNG to WebP
JPEG、PNGから WebPに変換する場合にチェックを入れます。
enable JPG to PNG conversion
JPEGから PNGに変換する場合にチェックを入れます。
enable PNG to JPG conversion
PNGから JPEGに変換する場合にチェックを入れます。
enable GIF to PNG conversion
GIFから PNGに変換する場合にチェックを入れます。
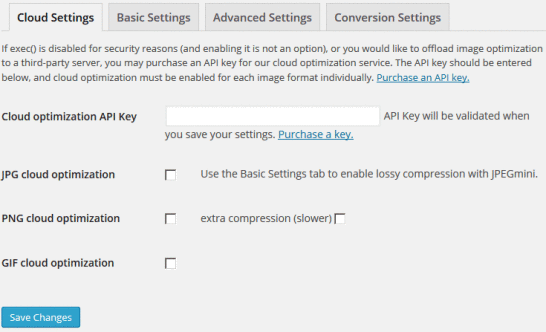
Cloud Settings
「Cloud Settings」の設定を行う画面ですが、ここは有料のオプションに関する設定ですので、素通りします。
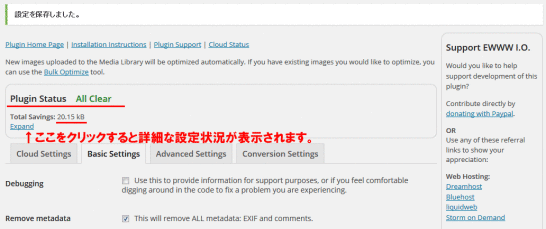
設定を保存して想定結果を確認
全ての設定を終えたら「Save Changes」をクリックしましょう。
各種設定が保存されると、設定された内容で処理を行った場合の結果が「Total Savings: 20.15 kB」の様に表示されます。
圧縮されるファイルサイズが表示されますので、ココを見ながら設定の調整をしてみるのもいいでしょう。
ちなみに、「Advanced Settings」の「disable pngout」のところで説明しましたが、処理を行うにあたってライブラリなどが足りない場合は、エラーメッセージが表示されます。
表示された内容を確認し、設定を解除するのか、必要なライブラリをインストールするのかを決めていくといいでしょう。
EWWW Image Optimizerの使い方
EWWW Image Optimizerの使い方は以下の 3つです。
・すでにメディアにある画像を圧縮
・テーマで使用されている画像を圧縮
・新規に画像をアップロードした画像を圧縮
このうち、3項目目の「新規に画像をアップロードした画像を圧縮」は、画像をアップロードすると自動的に処理されるものですので、インストール時に対応する内容は、上から 2項目です。
その説明をしていきます。
すでにメディアにある画像を圧縮
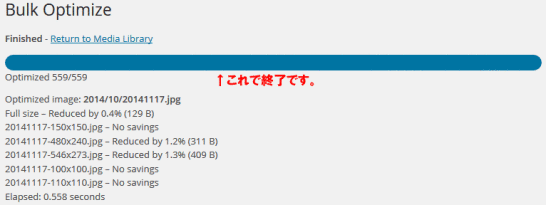
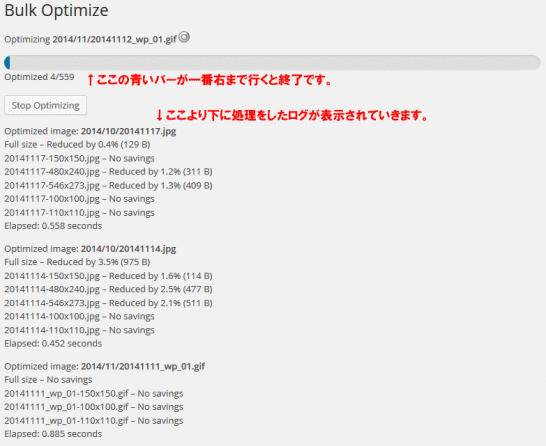
「メディア」-「Bulk Optimize」をクリックすると上記の画面が表示されます。
「Optimize Media Library」の「Start optimizing」をクリックすると、メディアの中にある画像の圧縮が開始され、圧縮されている処理が下記の様にログとして表示されていきます。

処理が終われば終了です。

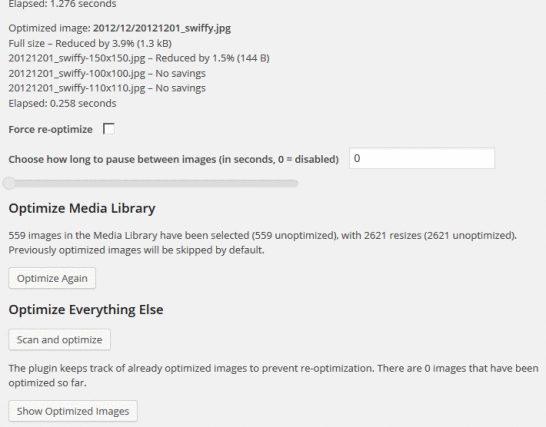
画面の一番下には改めて一括処理の画面が現れます。

テーマで使用されている画像を圧縮
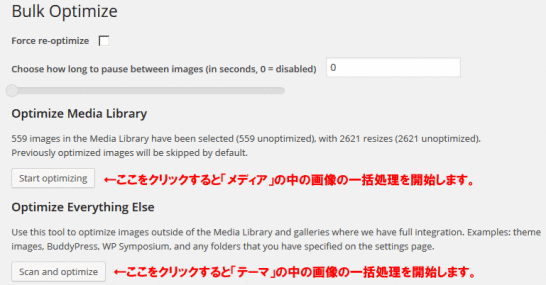
先の項目の「すでにメディアにある画像を圧縮」と同じ画面ですが、「メディア」-「Bulk Optimize」をクリックする表示される下記画面で行います。

「Optimize Everything Else」がそれに当たり、「Scan and optimize」をクリックすると、自動的にテーマなどのフォルダをスキャンして画像があれば圧縮処理をしてくれます。
Bulk Optimizeの画面の説明
改めて、「Bulk Optimize」の画面の説明をします。
Force re-optimize
すでに一度圧縮されているものを強制的に再圧縮する場合にチェックを入れます。
ですが、上記でも書きましたが、再圧縮をしても有効な結果が得られることはありません。
Choose how long to pause between images (in seconds, 0 = disabled)
「Basic Settings」の設定にあった「Bulk Delay」と同じ意味です。
百枚単位の画像であれば気にする必要はありません。
Show Optimized Imagesボタン
このプラグインは何度も再圧縮されることを防ぐためにすでに圧縮したファイルを記録しています。その一覧を表示したい場合にこのボタンをクリックします。
一覧が表示されるだけですので、興味がわいた時にクリックしてみてください(ファイル数が多いとかなり時間がかかりますが)。
新規に画像をアップロードした画像を圧縮
前項までの対応を行うと、すでにアップロードしている画像はすべて圧縮されている状態となっています。
これ以降は、メディアからアップロードされた画像は自動的に圧縮されるため、特に何か作業をする必要はありません。

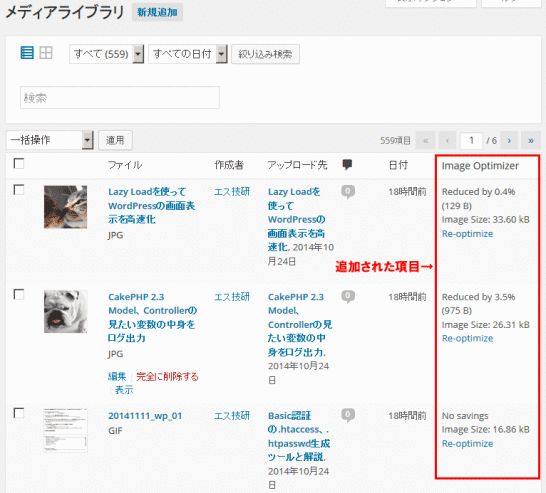
「メディア」-「ライブラリ」をクリックすると上記のような一覧が表示されますが、一番右に「Image Optimizer」という項目が追加されており、個別にどれくらいの圧縮がされたのかが確認することができます。
「Re-optimize」をクリックすると再度圧縮処理が行われますが、クリックしても意味がある程度の再圧縮が実行されることはありません。
これで設定は終了です。
いかがでしたでしょうか?
画面が英語で書いてあるので難しそうに感じますが、設定が必要な個所は 3カ所程度ですし、一括圧縮もワンクリックで対応できますので、簡単ですね。
これだけでユーザビリティが向上して Googleの評価が高まるのならやらない理由はないですね。
実録・EWWW Image Optimizerを使ってみた結果
実際に EWWW Image Optimizerを使ってみてどれくらい効果があったのか、それを検証してみました。
ファイルサイズ
まず画像のファイルサイズは 1.23%ほど軽量化されました。
このサイトで使っている画像ファイルは、1画像 50kb以下になるように配慮して作っていまして、ファイルサイズが大きな画像はもともと圧縮率が高めでした。
画像のサイズが大きいものは JPEGであれば圧縮率を高めて、GIFであれば色数を減らして、JPEGと GIFのどちらがファイルサイズが小さくなるかを比べて...と言うことをやっていましたので、その作業が間違いではなかったということになるのでしょうか。
そのため、思ったほど大きな変化には感じられませんでしたのは残念ですが、そういう場合もある、と言う結果ですね。
ちなみに、私が実践しているそもそも画像のサイズを軽く作る考え方については「WordPress、Webサイトの表示高速化!画像を軽くする基本的な考え方」に記事を書いていますので、参考にしてみてください。
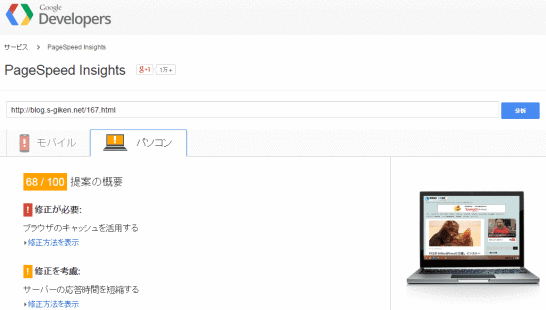
PageSpeed Insightsでの結果
また、PageSpeed Insightsでの結果は下記の様になりました。

もともとのスコアが「67」ですので、「+1」という結果ですね。
先にも書きましたが、画像の圧縮率が 1.23%ほどでしたので、そもそも画像の圧縮で対応出来るスピードアップはすでに出来ていたと言うことで、ほとんどのページのスコアは変わらずでした。
ある意味残念ですが、そもそもの画像の作成の仕方がこの「EWWW Image Optimizer」を使わなくても十分なくらい高圧縮率のファイルを作成していたと言うことで、自分のファイル作成の仕方の方をほめたいという感じでしょうか。
「PageSpeed Insights」は、Google WebMaster Toolsの左メニューにある「その他のリソース」の中にある Webページの表示速度をチェックするツールで、表示スピードを速くするためのアドバイスもしてくれます。
Google WebMaster Toolsで表示スピードが遅いですよ、と警告が出ているページがある場合は、「PageSpeed Insights」を使ってチェックをしてみるといいでしょう。
WordPressの表示スピードを速くするメリット
そもそも「なぜ WordPressの表示スピードを速くする必要があるのか」を説明しておきましょう。
WordPressの表示スピードを速くするメリットは、ユーザビリティ向上のため。
より具体的には、Googleが評価するサイトの指標(ユーザビリティが高いサイトとして評価する指標)の一つとしてページの表示スピードを上げています。
そのため、ページの表示スピードを向上させることはユーザビリティを向上させ、Googleの評価を向上させることができるため、検索結果の上位に表示される可能性が高くなっていく、という SEO的な視点からも効果があることになります。
WordPressの表示スピード向上の方法は多様な方法がありますが、画像を圧縮することで表示スピードを向上させる方法は、簡単で確実な方法として非常に大きなメリットを享受することができます。
その中で「EWWW Image Optimizer」は、同種のプラグインの中でも優秀な結果を示しているプラグインですので、入れておいて損はないプラグインです。
また、WordPressの画像に絡む表示スピード向上のためのプラグインとして「Lazy Load」というプラグインがあります。
こちらは、画面に表示される画像だけを読み込み、それ以外は後から読み込むことで画面表示スピードを向上させるプラグインで、「SEO効果絶大!PVもアップするWordPressの高速化プラグイン元祖Lazy Load」に記事を書いていますので、あわせて参考にしてください。
EWWW Image Optimizerの運用のポイント
EWWW Image Optimizerは、記事を投稿する際にアップロードした画像を自動的に圧縮してくれます。
そのため、画像をアップロードする際に少し余計に時間がかかってしまいます。
その待つ時間が気にならなければ問題ありませんが、その時間が待てないという方は、通常は EWWW Image Optimizerを無効にしておいてアップロードの時に自動的に圧縮されないようにしておくといいのではないでしょうか。
そして、定期的に過去にアップしたデータをまとめて圧縮すればいいのではないでしょうか。
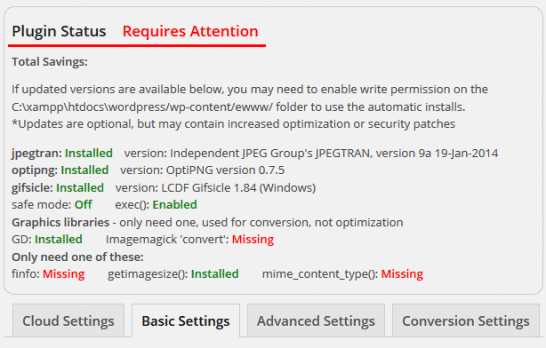
EWWW Image Optimizerの設定時のエラーについて

EWWW Image Optimizerをインストールすると、サーバの環境によっては上記のようなエラーが発生します。
上記のエラーは、ローカルの XAMPP環境で発生しましたので、おそらく XAMPP環境ではよく見るエラーなのではないか、と思います。
エラーが出ていても、設定によっては使わないライブラリもありますので、「Plugin Status All Clear」となっていれば問題ありません。

上記のように「Plugin Status」が「Requires Attention」となっている場合は、ライブラリや設定に問題があり、設定された内容で EWWW Image Optimizerを実行することが出来ない状態になっています。
「disable pngout」の設定のところで説明しましたが、設定によってはライブラリのインストールが必要になる場合もありますので、その場合は、ライブラリをインストールするか、ライブラリを使用しない設定に変更するか、の選択が必要です。
ちなみに、「Imagemagick ‘convert’: Missing」と出ている箇所のライブラリをインストールしようと奮闘してみましたが、「Imagemagick ‘convert’」の部分の対処で必要と思われるライブラリの一つは既に消失しているようで、エラーを解消させることはできませんでした。
そんな場合は「disable pngout」の設定と同じく、まずはライブラリを使わなくても処理できるところだけやってみて、圧縮率を確認してみるというのもいいでしょう。
最後になりましたが、WordPressの高速化施策として「WordPressの高速化でSEO対策!広告費も削減!高速化の施策のまとめ」にまとめ記事を書いていますので、あわせて参考にしてみてください。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-

-
WordPressのウィジェットでショートコードを使う方法add_filter
WordPressのウィジェットでショートコードを利用するには add_filter、do_shortcodeの関数を利用する必要があります。
-

-
BackWPupでバックアップ・機能の基本設定 Settings
BackWPupその5。バックアップ設定のベースになるBackWPup自体の設定解説です。
-

-
Contact Form 7の使い方・引数で情報を受け渡す方法
Contact Form 7で引数の情報をフォームに編集する方法を解説します。
-

-
WP Customer ReviewsでWordPressにオリジナルの口コミサイトを構築
口コミサイトを構築するためのプラグイン。独自フォームによるレビュー、評価点を投稿でき、入力項目の追加もできます。
-

-
WordPressプラグインの3つのインストール方法解説
プラグインのインストール方法の特徴とおススメの方法を理由を含めて解説していきます。
-

-
Advanced custom Fieldsのフィールドグループを簡単に複製する方法
Advanced custom Fieldsのフィールドグループの複製の方法の解説。XMLのExport、インポートする機能を利用して複製します。
-

-
Meta ManagerでWordPressのキーワード、ディスクリプションを編集
WordPressの基本機能にないキーワード、ディスクリプションを編集するプラグインMeta Managerの解説です。
-

-
Rich ReviewsでWordPressに口コミサイトを簡単に構築する方法
口コミサイトに必要なレビュー投稿機能を提供するプラグインです。独自のフォームをショートコードで編集する自由度が高い設計で、平均点の表示も用意されています。
-

-
Advanced Custom Fieldsの関数の全部の使い方を調べてみた
Advanced Custom Fieldsに用意されている関数を全て調べてみた。よく使うget_field、the_field以外にも多くの関数が用意されていて、フォームを作成することも可能。
-

-
WordPress初心者向け講座・詳細解説データベースとは何か?
データベースとは何か?を言葉の意味の説明なども含めエクセルと比較しながら説明しています。