WordPressのメディアの設定解説・uploadsフォルダの変更方法
2017/03/12
アップロードする画像の基本設定をするメディアの設定
WordPressのメディアの設定とは?
WordPressでは画像や動画などをメディアと呼んでいて、「メディア」ではそれらのメディアのファイルをサーバにアップロードし、管理する機能を持っています。
そのメディアで画像ファイルをアップロードするときに、どのように画像をアップロードするかを設定するのが「メディアの設定」です。
「メディア」に関しては「WordPressの画像ファイルアップロード・メディアの使い方解説」に記事を書いていますので、参考にしてください。
メディアの設定
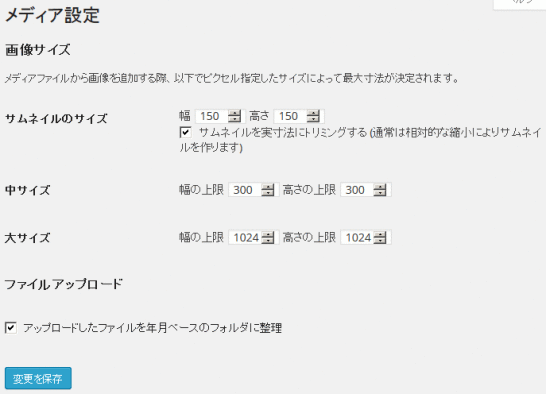
「設定」-「メディア」をクリックします。
画面はシンプルですが、ここの設定次第ではサーバの HDDの使用量に大きくかかわってきますので、画像を多用する投稿記事を書かれる方、サーバの容量が気になる方は設定を見直してみるといいでしょう。
また、利用するテーマによっては、テーマに合ったサイズを編集するため、この数値が指定されている場合もありますのでそちらも確認してみてください。
テーマを変更する際は、新、旧のテーマでどのサイズの画像が自動生成されるのかを確認し、新しいテーマでもそのまま使えるかどうか、確認しておく必要があるでしょう。
メディアで画像をアップロードするときのファイルの生成について
「メディア」で画像をアップロードすると、1つの画像につき複数のファイルが生成されます。
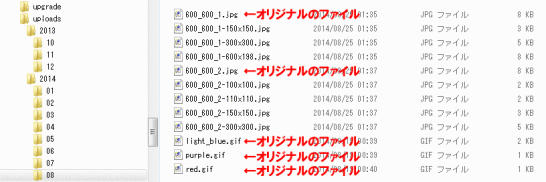
上記の一覧は「600_600_1.jpg」「600_600_2.jpg」をアップロードした時のフォルダの中身です。
アップロードしたファイルは、いずれも「600px×600px」のファイルなのですが、「600_600_1.jpg」「600_600_2.jpg」はもともとのオリジナルのファイルです。
そして、「600_600_1-150×150.jpg」「600_600_1-300×300.jpg」「600_600_1-600×198.jpg」「600_600_2-100×100.jpg」「600_600_2-110×110.jpg」「600_600_2-150×150.jpg」「600_600_2-300×300.jpg」はアップロードの際に自動生成されたファイルです。
「600_600_1.jpg」と「600_600_2.jpg」で生成されているファイルが違うのは、アップロードをしたときに設定しているテーマが違うためです。
先にも書きましたが、テーマによってはサイズの指定があるものもありますので、確認をしてから設定しましょう。
ただ、「メディアの設定」の設定に関して詳しく説明してあるテーマはほとんどありませんので、実際にテスト用の画像をアップロードしてみて、公開側の一覧ページ、詳細ページにどのサイズの画像が表示されているのか、を確認しながら自分で想定するサイズを探してみるのもいいでしょう。
テーマに説明がない場合はデフォルトのまま触る必要がないということでしょう。
このように、テーマによって記事の本文を編集するところに必要な画像のサイズ、一覧ページに表示する画像のサイズが違いますので、メディアの設定では場合によってはそれに合わせて設定をしていく必要があります。
テーマ所定のサイズから変更したい場合もここの数値を変更することで対応を行います。
また、これらの要因のため、途中でテーマを切り替えた場合、画像のサイズが合わなくなり、過去の記事の画像のサイズがおかしい、もしくは、表示されないという場合も出てくるかと思いますので、テーマを切り替える際には十分に注意が必要でしょう。
また、小さいサイズの画像をアップロードした場合は、画像を作られない場合もあります。
例えば、200px×200pxの画像をアップロードした場合、300px×300pxの画像などは生成されません。
サムネイルのトリミング方法について
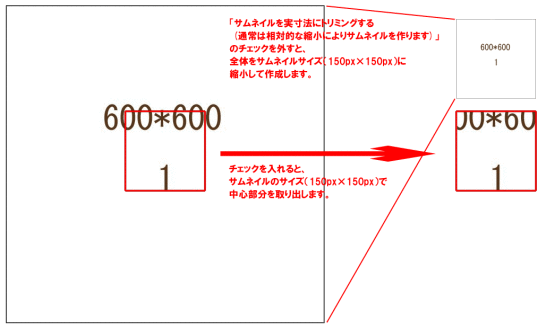
「サムネイルを実寸法にトリミングする (通常は相対的な縮小によりサムネイルを作ります)」のチェックの有無による違いについてです。
これは、サムネイル用の画像を作成する際に
A.縮小してサムネイルを作成(チェックを外す)
B.一部を切り取ってサムネイルを作成(チェックを入れる)
のどちらかを選択することができます。
「通常は相対的な縮小によりサムネイルを作ります」とありますので、Aの方が「通常」ですが、デフォルトではチェックが入っているところが不思議ですね。
アップする画像を想定し、好みで決めればいいでしょう。
年月別のフォルダに整理
「アップロードしたファイルを年月ベースのフォルダに整理」は、デフォルトでチェックが入っていますが、チェックを入れた状態では、下記のフォルダ構成でファイルがアップロードされていきます。
/wp-content/uploads/{年}/{月}/
チェックを外した場合は、
/wp-content/uploads/
のフォルダにすべての画像がアップロードされます。
ファイルの整理の観点からみるとデフォルトのチェックが入ったままで、年月ごとのフォルダに分けて入れられた方がいいと思いますが、こちらも好みで好きな方を選んでいただければ、と思います。
メディアで利用するフォルダの設定方法
「メディア」で利用するフォルダを指定する場合は、WordPress 3.5からは wp-config.phpに設定を書くように変更になりました。
WordPress 3.4まではこの「メディア」の設定画面にメディアを利用してファイルをアップロードする場合にどのフォルダにアップロードするかを指定する項目が存在しました。
しかし、WordPress 3.5になるときにこの機能は削除され、デフォルトで「uploads」にアップロードされるようになりました。
そして管理画面からは変更できなくなりました。
具体的には、下記が所定のフォルダです。
/{WordPressがインストールされている場所}/wp-content/uploads/
通常の使用ではこれを変更するニーズがないということで管理画面から削除されたのだと思いますが、アップロードするフォルダを変更する場合は、wp-config.php記述します。
対象ファイルは、以下のファイルです。
/{WordPressがインストールされている場所}/wp-config.php
記述する内容は下記の様に定数を記述します。
定数「UPLOADS」として指定している「s-giken/uploads」の部分を適当なフォルダ名を指定します。
|
1 |
define('UPLOADS', 's-giken/uploads'); |
これに関しては、オフィシャルサイトに詳しく載っています。
http://codex.wordpress.org/Editing_wp-config.php#Moving_uploads_folder
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
Advanced custom Fieldsのフィールドグループを簡単に複製する方法
Advanced custom Fieldsのフィールドグループの複製の方法の解説。XMLのExport、インポートする機能を利用して複製します。
-
-
SMTP Mailerでスパム判定回避。WP Mail SMTPで発生する送信エラーも対応
WordPressからのメールをスパム判定されずに送信する「SMTP Mailer」の解説。SMTP MailerはPHP 5.6、7.0になってもSMTP接続でエラーにならない設定を搭載しているのが特徴。
-
-
WordPressで指定カテゴリにnoindexをプラグインなしで設定。特定の記事は外す処理も
指定したカテゴリのみnoindexをプラグインなしで設定する関数を解説。指定したカテゴリの中でも指定した記事はnoindex設定しないオプションを装備。その処理とnoindexを設定すべき理由を解説。
-
-
WordPressのインストール方法・セキュリティ重視 3つのポイント
WordPressのインストールをセキュリティ重視の視点から3つのポイントの解説と設定方法です。
-
-
get_categories、get_termsでカテゴリとタクソノミーのターム一覧の編集方法
get_categories()関数やget_terms()関数を使ってタクソノミーのタームを取得し検索処理の部品を作るプログラム作りその解説をしています。
-
-
WordPressのアップグレードの英語版と日本語版の公開のタイムラグは?
WordPressのアップグレードの英語版と日本語版の公開のタイムラグについて説明しています。
-
-
Theme My Loginの旧バージョン(V6.4.17)のダウンロード場所の紹介
Theme My Loginのバージョンアップ(V6.4系→V7.0系)で不具合が発生!問題を解消するには元バージョンにダウングレードだ!そんな時に必要となるV6.4系をダウンロードできるURLを紹介!
-
-
BackWPupでバックアップ・エラー発生の具体的対処方法事例6
BackWPupその6。エラーが起こったときの対処方法の具体例紹介です。
-
-
WordPressでダブルクォートなどの文字が自動変換?原因と対処方法
ダブルクォート、シングルクォート、HTMLタグなどが自動変換関数によって入力と違う形で表示されます。原因を2つの関数ごとに説明し、対応方法を3パターン提示します。
-
-
Throws SPAM Awayでコメントスパム対策を完璧に。自動削除で運用の手間ゼロ
コメントスパム対策の決定版ともいうべきプラグイン。簡単な設定で自動的にスパムコメントを削除してくれるので煩わしい作業はゼロに。細かな設定も可能。