WordPress管理画面のメニューに項目を追加する方法解説
2015/06/15
WordPressの管理画面のメニューに項目を追加する方法
管理画面のメニューは menu-header.phpだけども...
WordPressの管理画面のメニューは、「/wp-admin/menu-header.php」ファイルで処理されていますので、直球勝負ならこのファイルを変更することで対応できます。
このファイルの下の方にある
|
1 2 |
do_action( 'adminmenu' ); ?> |
の下あたりに、下記のような感じで HTMLを追加すれば、メニューを追加することができます。
—————
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="wp-menu-toggle"><br /></div> <li class="wp-has-submenu menu-top menu-top-last" id="menu-settings"> <div class='wp-menu-image'><a href='options-general.php'><br /></a></div> <div class="wp-menu-toggle"><br /></div> <a href='index2.php' class="wp-has-submenu menu-top menu-top-last" tabindex="1">親メニュー</a> <div class='wp-submenu'> <div class='wp-submenu-head'></div> <ul> <li class="wp-first-item"><a href='index2.php' class="wp-first-item" tabindex="1">子メニュー</a></li> <li class="wp-first-item"><a href='index3.php' class="wp-first-item" tabindex="1">子メニュー</a></li> </ul> </div> </li> |
—————
ですが、このファイルは、WordPressのバージョンアップを行うと、差し替えられてしまうファイルですので、基本的には修正を行わないファイルです。
(上記の HTMLを追記しても、バージョンアップの度に消えてしまいますので、その都度対応が必要になってきます。)
「add_action ( ‘admin_menu’, ‘function名’ );」でメニューを追加する
ではどうするか?
WordPressには、管理画面のメニューに項目を追加する機能も用意されていますのでそれを使って項目を追加します。
具体的には「functions.php」に
————-
add_action ( ‘admin_menu’, ‘function名’ );
————-
の関数を用いて、メニューを追加していきます。
※functions.phpがある場所
/{WordPressがインストールされている場所}/wp-content/themes/{テーマ名}/functions.php
詳細は「WordPressの functions.phpがある場所」を参照
「add_action ( ‘admin_menu’, ‘function名’ );」のサンプルコード
—————————-
|
1 2 3 4 5 6 7 8 9 |
add_action ( 'admin_menu', 'artist_add_pages' ); function artist_add_pages () { add_menu_page('テストタイトル', 'テストメニュー', 8, 'index2.php', 'test_page'); add_submenu_page('index2.php', 'テストタイトルサブ', 'テストメニューサブ', 8, 'index3.php', 'test_page');} function test_page() { echo '<h2>メニュー追加テストページ</h2>'; } |
—————————-
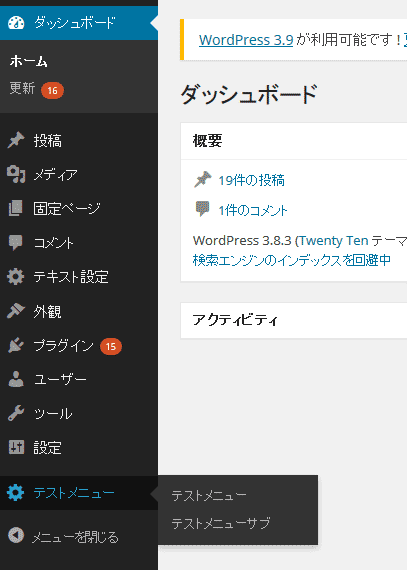
上記のコードを「functions.php」にコピペすることで、下記の様にメニューが追加されます。
また、リンク先の URLは「http://*******/wp-admin/admin.php?page=index2.php」となり、リンク先のページのタイトルは「<title>テストタイトル ‹ テスト — WordPress</title>」となっています。
add_menu_page関数、add_submenu_page関数の解説は、以下の通りです。
add_menu_page関数は、トップレベルのメニュー追加(メニューの一番下に追加)の際に利用します。
add_submenu_page関数は、上記で追加した親メニューの子メニューとして追加する際に利用します。
引数の順番と意味は、下記の通りとなっています。
|
1 2 3 |
add_menu_page('HTML のページタイトル', 'メニュータイトル', 'ユーザレベル', 'リンク先', 'リンクの引数'); add_submenu_page('親メニューのリンク先', 'HTML のページタイトル', 'メニュータイトル', 'ユーザレベル', 'リンク先', 'リンクの引数'); |
HTML のページタイトル:リンク先のページの titleタグに編集される値
メニュータイトル:管理画面のメニューに表示されるテキスト
ユーザレベル:ユーザの管理権限によって表示する、しないの条件設定
「ユーザーの種類と権限」については、オフィシャルサイトを参照してください。
http://wpdocs.sourceforge.jp/%E3%83%A6%E3%83%BC%E3%82%B6%E3%83%BC%E3%81%AE%E7%A8%AE%E9%A1%9E%E3%81%A8%E6%A8%A9%E9%99%90
リンク先:リンク先のファイル名
リンクの引数:リンク先のファイル名に引数を指定する場合に指定
親メニューのリンク先:リンク先のファイル名に引数を指定する場合に指定
※add_menu_page関数は /wp-admin/includes/plugins.php 893 行目で定義されています。
※add_submenu_page関数は /wp-admin/includes/plugins.php 998 行目で定義されています。
上記サンプルの 4行目の add_menu_pageの 5番目の引数を nullにして下記の様に設定することで、リンク先の URLを「http://*******/wp-admin/index2.php」にすることもできます。
|
1 |
add_menu_page('テストタイトル', 'テストメニュー', 8, 'index2.php', ''); |
項目ごとにメニューを追加する方法
WordPressの管理画面メニューには、add_menu_page関数、add_submenu_page関数以外にも多くの関数が用意されています。
それぞれの項目で、サブメニューを設定したい場合は、上記で説明した「add_submenu_page」を使うことで設定することができます。
—————————-
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
function artist_add_pages () { // トップレベルメニュー追加(メニューの一番下に追加される) add_menu_page('テストページタイトル', 'テストメニュー', 8, 'sample.php', 'test_page'); // 「テストメニュー」にサブメニューを追加 add_submenu_page('sample.php', 'テストページタイトル', 'サブメニュー', 8, 'sub_test.php', 'test_page'); // トップレベルメニュー追加(コメントの下に追加される) add_object_page('テストページタイトル', 'テストメニュー2', 8, 'sample2.php', 'test_page'); // トップレベルメニュー追加(設定の下に追加される) add_utility_page('テストページタイトル', 'テストメニュー3', 8, 'sample3.php', 'test_page'); // 「ダッシュボード」の項目にサブメニュー追加 add_dashboard_page('テストページタイトル', 'ダッシュボードメニュー', 8, 'test', 'test_page'); // 「投稿」の項目にサブメニューを追加 add_posts_page('テストページタイトル', '投稿メニュー', 8, 'test', 'test_page'); // 「ページ」の項目にサブメニューを追加 add_pages_page('テストページタイトル', 'ページメニュー', 8, 'testpage', 'test_page'); // 「メディア」の項目にサブメニューを追加 add_media_page('テストページタイトル', 'メディアメニュー', 8, 'test', 'test_page'); // 「コメント」の項目にサブメニューを追加 add_comments_page('テストページタイトル', 'コメントメニュー', 8, 'test', 'test_page'); // 「プラグイン」の項目にサブメニューを追加 add_plugins_page('テストページタイトル', 'プラグインメニュー', 8, 'test', 'test_page'); // 「ユーザー」の項目にサブメニューを追加 add_users_page('テストページタイトル', 'ユーザーメニュー', 8, 'test', 'test_page'); // 「設定」の項目にサブメニューを追加 add_options_page('テストページタイトル', '設定メニュー', 8, 'test', 'test_page'); // 「ツール」の項目にサブメニューを追加 add_management_page('テストページタイトル', 'ツールメニュー', 8, 'test', 'test_page'); // 「外観」の項目にサブメニューを追加 add_theme_page('テストページタイトル', '外観メニュー', 8, 'test', 'test_page'); } |
—————————-
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
Advanced Custom Fields(ACF)のアドオン・繰り返しフィールドの使い方解説
Advanced Custom Fieldsのアドオン・繰り返しフィールドについて解説。繰り返しフィールドは投稿者が入力フィールドを追加しながら情報を入力できるフィールドを提供。
-
-
WordPress プラグインのアップデート失敗でデータが消える事態が!
プラグインのアップデート失敗でデータが消失。不具合が起こる原因はあちこちにありますので常に慎重にバックアップをしましょう。
-
-
AddQuicktagを使って WordPressの投稿を楽にする
投稿時にタグの入力を楽にしてくれるプラグイン「AddQuicktag」の使い方の説明です。クリック一つでタグを編集できます。
-
-
WordPressで WPtouchを入れてモバイルテーマを「OFF」にしたら元に戻れなくなった
WPtouchを入れてモバイルテーマを「OFF」にしたら元に戻れなくなった。これは「wp_footer」の設定に問題があるからだった。
-
-
WordPressの一般設定 投稿設定 表示設定 ディスカッション メディア
基本的な設定を行う「設定」の解説です。ブログサイトを構築する際に必要な設定内容を一般設定、投稿設定、表示設定などの各項目を説明しながら設定内容を提示しています。
-
-
Autoptimizeで簡単設定!HTML、JS、cssを圧縮しWordPress高速化!
Autoptimizeを使って簡単にHTML、JavaScript、CSSを圧縮しサイトの表示を高速化しよう!基本設定、拡張設定とあり柔軟な設定で多彩な環境に対応出来ます。
-
-
BackWPupでバックアップ・Jobの設定・保存先の情報設定
BackWPupその3。Jobのバックアップファイルの保存先の設定についての解説。
-
-
Meta ManagerでWordPressのキーワード、ディスクリプションを編集
WordPressの基本機能にないキーワード、ディスクリプションを編集するプラグインMeta Managerの解説です。
-
-
WordPressで使うおススメ FTP、テキストエディタ、圧縮解凍ソフト
WordPressサイトを構築、運用するために必要となるFTPソフト、テキストエディタ、圧縮解凍ソフトのオススメソフトを紹介。
-
-
DuplicatorでWordPressを簡単引越し!インストーラー付のバックアップにも
WordPressの引越しや開発環境から本番環境への移行など他の環境に移す作業を簡単にしてくれるプラグインの紹介。インストーラー付のバックアップツールとしても使る。