Author hReviewでWordPressに構造化されたレビューサイトを構築
2015/01/29
Author hReviewでレビューサイトを簡単構築
Author hReviewとは?
Author hReviewは、「Author hReview」の名の通り「サイト管理者(Author)」によるレビュー記事を書くためのプラグインです。
レビューサイトを構築するために必要な入力フォームの機能と、評価点を入力する機能があり、入力した情報は構造化データとして編集し、Googleの検索エンジンに最適な結果を編集してもらえるような HTMLを編集します。
管理者によるレビューサイトを構築する上では必要な機能を備えていますが、訪問者に口コミ情報を投稿してもらうためのプラグインとは目的が違いますので、訪問者に評価点を投票してもらう機能はありません。

そのため、訪問者に評価点を投票してもらうことを目的としている場合は別のプラグインを探す必要があります。
口コミサイト構築に必要な評価投稿プラグインをお探しの方は「評価点投票プラグイン10個を比較!WordPressで口コミサイトを構築」にまとめ記事を書いていますので、こちらを参考にしてみてください。
Google SERP用構造化データとは?
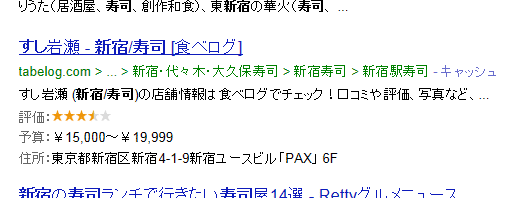
Googleの検索結果ページ(SERP:Search Engine Result Pages)には下記の「食べログ」の検索結果の様にディスクリプションのテキストが表示されずに、「評価」「予算」「住所」といった項目が編集されている検索結果があります。
これを実現するものが構造化データです。
評価には評価のタグ、予算には予算のタグ、住所には住所のタグを記述した HTMLを編集することで、Googleが検索結果を表示する際にその構造化データのタグの通りに結果を編集してくれることが期待できます。
ただ、構造化データを編集していても Googleが構造化データの通りに検索結果を編集してくれるかどうかは Google次第です。検索されたキーワードなどの影響も受けます。
Author hReviewのインストール方法
WordPressのプラグインのインストール方法は、「WordPressプラグインの3つのインストール方法解説」に記事を書いていますので、そちらを参考にしてください。
Author hReviewの基本設定
Author hReviewをインストールすると、「Author hReview」がメニューに追加されます。
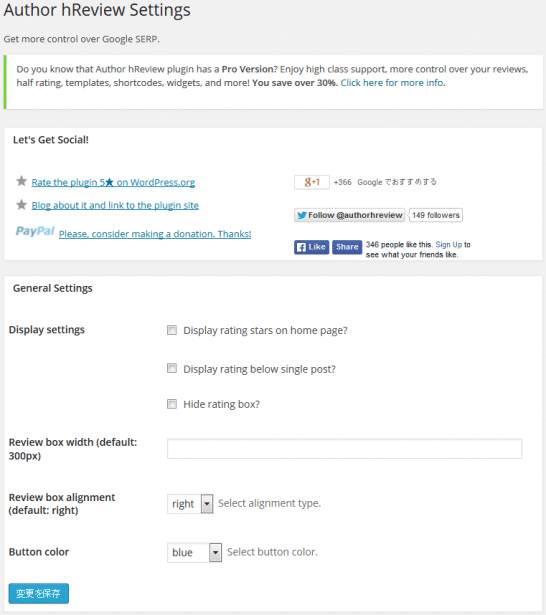
「Author hReview」-「Settings」をクリックすると設定画面に遷移します。
この画面では、Author hReviewの基本的な設定を行います。
Display settings
レビューフォームを表示する位置を設定します。
Display rating stars on home page?
サイトのホームページ、および、アーカイブ(月別一覧)、カテゴリ一覧に表示する場合にチェックを入れます。
ただし、各一覧ページに表示されるのは評価点のみです。
Display rating below single post?
デフォルトで表示されるレビューボックスとは別に、記事の下部にレビュー記事を表示する際にチェックを入れます。
Hide rating box?
デフォルトで表示されるレビューボックスを非表示にする際にチェックを入れます。
上の「Display rating below single post?」にチェックを入れる場合は、こちらにチェックを入れる方がいいかもしれません。
Review box width (default: 300px)
デフォルトで表示されるレビューボックスのサイズを指定します。
指定しない場合は、デフォルトの 300pxで設定されます。
Review box alignment (default: right)
レビューボックスをどの場所に編集するかを設定します。
デフォルトは、投稿記事の右側に表示されます。
Button color
「More Details」のボタンの色を設定します。
ちなみに、このボタンのリンク先は、記事ごとに設定する「URL」に入力した値になります。
Author hReviewの投稿ごとの設定
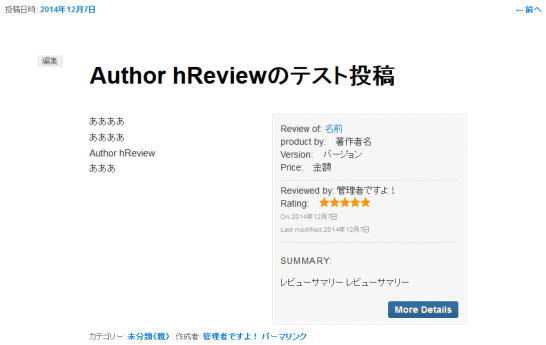
Author hReviewは基本設定を行った後は、投稿ごとに設置された「Review Settings」の各項目について入力を行うことでレビューボックスが完成します。
固定ページにはレビューを編集することはできません。
ここで入力する内容は、各投稿のアイテムのレビューの記事に加え、商品、ソフトウェアなどの名前や、制作者、バージョンといった構造化データを設定するために必要な情報入力になります。
必須項目は「Name」「URL」「Review Summary」になります。
Name
レビュー対象の名前を入力します。
Type
レビュー対象のもののタイプを入力します。
「product by」「software by」「plugin by」「book by」「author」といった形式で入力します。
Author Name
レビュー対象の著作者を入力します。
Version
商品のバージョンを入力します。
URL
URLを入力します。
レビュー対象の商品のオフィシャルページや ECサイト、アフィリエイトのリンクなどを入力します。
Price
金額を入力します。
Review Summary
レビュー記事を入力します。
Select Rating (out of 5)
5点満点で評価点を入力します。
Author hReviewの投稿一覧画面
「Author hReview」を有効にすると、「投稿」の一覧に「Rating」の項目が追加されます。
ここで評価点を一覧で確認が出来ます。
WordPressの一般的な投稿の管理については「WordPressの投稿データ(記事データ)の管理方法」に記事を書いていますので、参考にしてください。
Author hReviewのウィジェットの設定
Author hReviewには、レビューの一覧を表示するためのウィジェットも用意されています。非常にシンプルですが。
上記の通り、ウィジェットには、投稿、固定ページ、コメントのランキングを表示することができます。
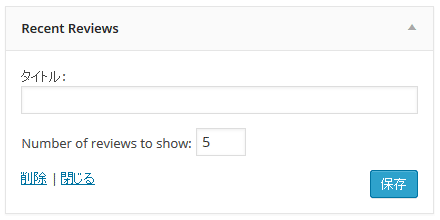
ウィジェットの編集ページに遷移すると「Recent Reviews」というウィジェットが追加されていますので、それを設置します。
ウィジェットの編集に関しては「WordPressのサイドバー(サイドナビ)はウィジェットで編集」に記事を書いていますので、参照してください。
設定できるのは、「タイトル」と「Number of reviews to show」の 2項目のみです。
表示されるのは、レビューを書いているもののみで、「投稿日」が新しいものから順番に表示されます。
並び替える基準を変更したりウィジェットに表示される項目を変更したりすることはできません。
タイトル
ウィジェットのタイトルを入力します。
Number of reviews to show
ウィジェットに表示させる件数を指定します。
Author hReviewの気になる点
Author hReviewは、レビューを投稿するプラグインですが、実際に利用するには下記の点が気になります。
※レビューフォームの入力項目を追加、変更することができません。
ただし、入力しない項目は項目ごと表示されません。
※項目名が英語で変更する方法が用意されていません。
日本語に変える場合は、プラグインフォルダ内のテンプレートファイルを修正する必要があります。
Author hReviewのプロ版
Author hReviewにはプロ版が用意されています。
プロ版になると下記の機能などが利用できるようです。
・サポート
・レビューを細かくコントロールする機能
・0.5点単位の投稿機能
・テンプレート
・ショートコード
・ウィジェット
などなど
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
WordPressの投稿プレビューのURLを変更する方法
プレビューを表示する際のURLを変更する方法の解説。「サイトアドレス (URL)」に基づいて編集されるURLを任意のURLに変更する場合の方法とその解説を行います。
-
-
BackWPupでWordPress以外のファイル、データベースをバックアップ
BackWPupその10。BackWPupはWordPressのバックアップ用のプラグインですが、WordPress以外のテーブルやファイルをバックアップする方法の解説です。
-
-
WordPressのメディアの設定解説・uploadsフォルダの変更方法
メディアの設定に関する解説。管理画面から変更できなくなったuploadsフォルダの変更方法についても解説。
-
-
XAMPP環境で WP-DBMANAGERでの復元でDBが壊れる
XAMPP環境で WordPressの WP-DBMANAGERを利用して DBの復元をしたら DBが壊れた。
-
-
WordPressのおすすめの確認画面付きお問い合わせフォームプラグイン・MW WP Form
MW WP Formは確認画面が付いているオススメのフォームプラグインです。企業サイトを CMSとして構築する際にも利用できる実力派です。
-
-
Contact Form 7の使い方・引数で情報を受け渡す方法
Contact Form 7で引数の情報をフォームに編集する方法を解説します。
-
-
WordPressで ¥円マークが \ バックスラッシュになる原因と対処方法
円マークがバックスラッシュに変換される。その原因と対処方法を解説します。原因はCSSでのフォント指定に欧文フォントも含まれるため欧文フォントで表示されること。
-
-
WordPressのスラッグとは?
WordPressのスラッグって何?それを解説している記事です。なんとなく分かっている気になっているものを改めてしっかり確認をしてみませんか?
-
-
Search RegexでWordPress投稿の文字列を検索・置換する使い方解説
WordPressの投稿テキストを検索、置換するプラグイン Search Regexの使い方の詳細解説です。
-
-
WordPressプラグインの3つのインストール方法解説
プラグインのインストール方法の特徴とおススメの方法を理由を含めて解説していきます。