Comment Rating FieldでWordPressのコメントに口コミサイト機能を追加
2017/03/11
Comment Rating Fieldで口コミサイトを簡単構築
Comment Rating Fieldとは?
Comment Rating Fieldは口コミサイトを作る上で必須機能である、評価点を投稿する仕組みを提供するプラグインです。
このプラグインの特徴は、タイトルにもある通り、コメント機能(Comment)に評価点を投稿する項目(Rating Field)を追加する方式で評価点の投稿を可能とする仕組みを提供しているところです。
そのため、通常のコメントに関する機能をそのまま利用します。
例えば、投稿されたレビューの「承認/否認」もコメントの機能を使って行います。
また、投稿ごとのレビューフォームの「表示/非表示」も投稿の「ディスカッション」の中にあるコメントの表示/非表示を使って管理を行います。
そのため、WordPressのコメント機能を使っている方にとっては分かりやすいプラグインになっています。
また、管理画面から「承認・否認」の処理が行えますので、いたずら防止の対応も行えます。
また、コメントスパム対策のプラグインなどと共存もできますので、コメントスパムにも強さを持ちます。
コメントスパムに対応する方法については「WordPressのコメントスパム対策 3つのプラグイン」に記事を書いていますので参考にしてみてください。
より具体的には「Captchaを使って WordPressのコメントスパム対策をする」のプラグインがおススメです。
また、コメントの投稿数が一覧に表示されるテーマを使っている場合は、その機能も有効に働き、レビューの投稿に伴って一覧ページに件数が表示されますので、処理を追加しなくてもにぎわいをアピールできます。
また、簡易的ながら投稿された評価点を集計し、平均点を出す機能は実装されています。
ただ、評価点のランキングを表示する機能や、ウィジェットに一覧を表示する機能などは用意されていません。
口コミサイト構築に必要な評価投稿プラグインについては「評価点投票プラグイン10個を比較!WordPressで口コミサイトを構築」にまとめ記事を書いていますので、こちらも参考にしてみてください。
評価投稿プラグインはいろいろな仕組みのプラグインが出ていますので、いくつか試してみるのもいいでしょう。
Comment Rating Fieldのインストール方法
WordPressのプラグインのインストール方法は、「WordPressプラグインの3つのインストール方法解説」に記事を書いていますので、そちらを参考にしてください。
Comment Rating Fieldの設定方法
左メニューにある「Comment Rating Field Plugin」をクリックすると「Comment Rating Field」の設定画面に遷移します。
投稿そのものの機能は、コメント機能を利用しますので、設定する項目はシンプルです。
ここではどのページに採点する項目を追加するかを設定します。
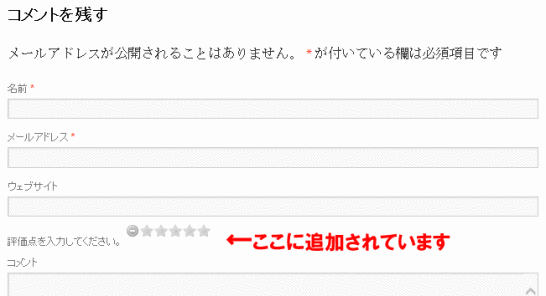
この「Comment Rating Field」は、プラグインを有効化しただけでは公開側には反映されず、「この管理画面でチェックを入れた項目に表示されるようになる」という方式ですので、採点項目が必要な項目にチェックを入れていきましょう。
チェックを入れると下記のような形で「☆」の入力項目が追加されます。
Enable on Pages
「Enable on Pages」にチェックを入れると「固定ページ」に採点項目を追加します。
Enable on Posts
「Enable on Posts」にチェックを入れると「投稿ページ」に採点項目を追加します。
Enable on Categories
「Enable on Categories」の欄に編集されているカテゴリにチェックを入れると選択されたカテゴリーに属する「投稿ページ」に採点項目を追加します。
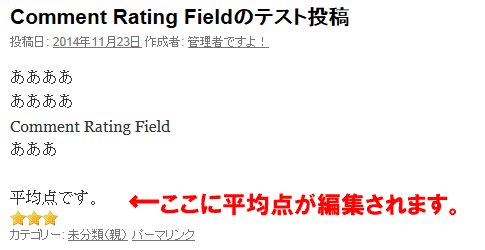
Display Average
「Display Average」にチェックを入れると、平均値を計算して平均評価を表示します。
Average Rating Text
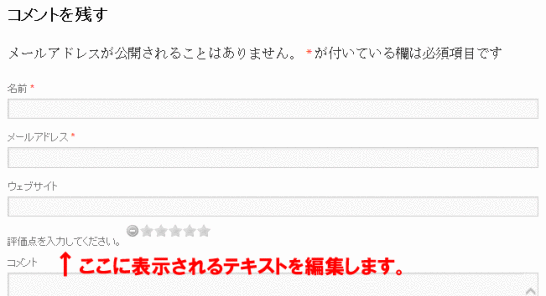
Rating Field Label
下記の通り、採点項目を入力する場所に、項目のラベルとして表示するテキストを編集します。
Comment Rating Fieldの管理機能
Comment Rating Fieldは、コメント機能を利用していますので、管理機能もコメントの管理機能を利用します。
ただし、評価点の投稿は編集できません。
また、管理画面の左メニューの「設定」-「ディスカッション」の設定で、「コメント表示条件」の項目で「すでに承認されたコメントの投稿者のコメントを許可し、それ以外のコメントを承認待ちにする」のチェックを入れている場合は、1回承認されたユーザのコメントは 2回目以降は承認なしに公開されてしまいます。
このComment Rating Fieldを使う際には、この設定が問題ないか改めて確認をしておく方がいいでしょう。
ディスカッションの設定については「WordPressの一般設定 投稿設定 表示設定 ディスカッション メディア」に記事を書いていますので参照してください。
Comment Rating Fieldの問題点
Comment Rating Fieldは、非常に分かりやすく使い勝手がいいプラグインです。
ですが、下記の点は気になる点です。
※コメント投稿を複数回投稿することに対する制限がない
※コメントの管理は管理画面で行えるが、評価点の項目は編集できない
上記の項目は、いずれもコメント機能を利用しているが故の問題ですが、コメント機能を利用していますので、何度でも投稿することが可能です。
あとは、それを管理画面でチェックして承認、否認と分けていくしかありません。
また、この Comment Rating Fieldはコメントの管理機能の機能追加までは実装されていないようで、コメントと一緒に投稿された評価点を編集することができません。
Comment Rating Fieldで投稿後の評価点を修正する方法
上記で説明した通り、Comment Rating Fieldにはコメントの管理側への追加機能がないため、追加した評価点の項目の編集が行えません。
評価点を変更したいという要望がどれだけあるのだろうか?ということで、なくても大丈夫なような気がしますが、いざという場合の対処療法がないかを検討してみました。
対処療法としては 2つあります。
・データベースを直接更新
・コメントを再投稿
一つ目の「データベースを直接更新」は、評価点としてデータベースに登録されている情報を直接更新するという方法です。
保存されているテーブルは「wp_commentmeta」です。
この説明だけで対処ができる方はこの方法が楽でしょう。
評価点を変更するという機会はめったにないのであればこれで十分ではないでしょうか。
もう一つの方法は、「コメントを再投稿」です。
公開側からコメントを再投稿すればOK。単純な話です。
コメントの管理画面ではコメントの投稿日時も編集できますので、再投稿しても問題はなくなります。
Comment Rating Fieldで平均点が表示されない
「Display Average」で平均点を表示する設定にしたにもかかわらず、平均点が表示されない、もしくは、表示していた平均点が表示されなくなった、という不具合が起こる場合がありました。
不具合が起こらない環境もありましたので、原因までは調査しきれていませんが、
採点のコメントを投稿した後に
記事の投稿を更新した場合に
平均点が表示されなくなる
という不具合であるような心証です。
その場合は、コメントを一度「承認しない」にした上で改めて「承認」とすることで平均点が表示されるようになりました。
もしかしたら、これは正しい処理で、記事が更新された前に投稿されていた採点コメントは反映しない処理になっているのかもしれません。
平均点が表示されない場合は、一度「承認しない」にした上で改めて「承認」することで対応ができそうですので、試してみてください。
Comment Rating Fieldの無償版とプロ版(有償版)の違い
ここで説明した機能は無償版での機能です。
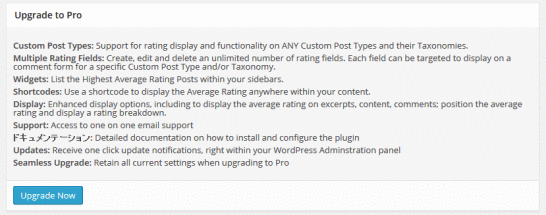
非常にシンプルながら最低限の機能を有していますので、これだけでも十分な場合もありますが、プロ版(有償版)も用意されているようですので、その説明をしておきます。
・任意のカスタムポストごとに採点項目を表示することができるようにする機能をサポートしています。
・ウィジェットとしてサイドバーに評価点が高い記事をランキング表示する機能を提供します。
・コンテンツの任意の場所に平均評価を編集するためのショートコードを用意しています。
・平均評価の位置や評価の内訳など拡張した表示オプションを提供します。
・メールでのサポートを提供します。
・プラグインを利用するための詳細ドキュメントを提供します。
・ワンクリックで更新情報を受け取れる機能を提供します。
・プロ版(有償版)にアップデートしても現在の設定は引き継ぎます。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
WordPressの Google XML Sitemapsで WebMaster Tools用の sitemap.xmlを生成
WordPressの Google XML Sitemapsで WebMaster Tools用の sitemap.xmlを生成する方法を説明しています。
-
-
WordPress環境を引越し、複製、バックアップ、リストアの手順解説
WordPress環境を引っ越し、複製、バックアップの手順書です。本番から開発、開発から本番、バックアップからのリストアなど環境を移す時の方法と手順の解説。
-
-
WordPress初心者向け フォルダ構成・データベース構成解説
BackWPupその11。バックアップを取るために必要なファイル、データベースの解説をします。
-
-
WordPressの管理画面と公開画面を別のドメインに分離して運用する方法
管理画面と公開画面のURLを違うドメインで設定・運用する方法を解説。管理画面と公開画面の場所を分離することでセキュリティ面でのメリットが大きくなります。
-
-
WordPressのテーマ管理方法とテーマのHTML編集のポイント解説
テーマ変更で無限の可能性!テーマの選び方と設定方法、デザイン修正のためのHTML修正のポイントを解説。
-
-
WordPressのログイン画面 URLを変更する 管理画面に Basic認証を設定する
ログインURLは誰でも知っています。そのまま使うとリスクが高まりますのでログインURLを変更し Basic認証で二重チェックをする方法を解説。
-
-
シンタックスハイライトの5システム比較のまとめ・WordPressでも使える
シンタックスハイライト5種の比較検討のまとめ記事。WordPressで使う目的だがプラグインの比較検討ではないのでどのサイトでも導入可能。
-
-
BackWPupでバックアップ・Jobの設定・保存する情報の設定
BackWPupその2。Jobのバックアップの基本部分と対象の設定についての解説。
-
-
BackWPupでバックアップ・Jobの設定・保存先の情報設定
BackWPupその3。Jobのバックアップファイルの保存先の設定についての解説。
-
-
P3(Plugin Performance Profiler)で負荷が高いプラグインを調査し表示スピードアップ!
まずは正確に現状把握を!P3(Plugin Performance Profiler)を使ってプラグインの処理時間を確認!簡単操作で対応すべきプラグインが一目瞭然になります!