WordPressのユーザ名を後から変更する方法。adminの使用は危険。
2014/12/07
デフォルトのユーザ名「admin」を変更しよう
ユーザ名「admin」をそのまま使うことのリスク
WordPressのデフォルトのユーザ名は adminで設定されており、これをそのまま利用していると非常にリスクが高まります。
具体的には、WordPressの管理画面の URLは決まっているため、その管理画面に対して総当たり攻撃と呼ばれるブルートフォースアタックをすることが容易だからですが、攻撃を仕掛ける際に、すでに IDが分かっている状態で始められるのはさらに攻撃のハードルを下げることになるわけです。
また、adminを使わなかったとしても、ユーザの設定がデフォルトのままでは、下記の画面の様にログインIDが記事のところに表示されます。
表示される場所はテーマによって少しずつ違いますが、このままでは「IDはこれです。」「攻撃を仕掛けてみてください。」と言わんばかりの状況です。
そのため、最低限「ニックネーム」を IDとは違うものに設定し、それを表示するように設定すべきです。
ニックネームの設定方法
「ユーザ」-「ユーザ一覧」から登録されているユーザを選択し、「プロフィール」の入力画面を表示させます。
そこで、「ニックネーム(必須)」に公開側に表示させるニックネームを編集し、その下にある「ブログ上の表示名」の項目を入力した「ニックネーム(必須)」の項目に変更し、「プロフィールを更新」を押して保存します。
これでニックネームに変更されます。
※テンプレートを編集し、そもそも「作成者」を表示させないようにすることも一つの方法ですが、今回は割愛します。
管理者のユーザを adminから変える
この記事を読んでから新しく WordPressを構築する場合は、最初から「admin」ユーザを作成しなければいいのですが、すでに adminユーザで運用している場合は、ユーザ名は直接変更できないためにひと手間必要になります。
(プラグインで変更することも可能ですが、プラグインを使わなくても対応が可能です。)
管理者のユーザを adminから違うものに変える手順は、下記の 4ステップです。
- 新しい管理者ユーザを作成する
- 新しいユーザのニックネームを追加する
- 新しいユーザでログインし直す
- adminを削除し、新しい管理者ユーザに記事をアサインする
1.新しいユーザを作成する
「ユーザ」-「新規追加」から新しいユーザを登録してください。
2.新しいユーザのニックネームを追加する
「ニックネーム」「ブログ上の表示名」の設定は、1.の新しいユーザの作成の際に設定できればいいのですが、更新でしか設定できませんので、一旦1.ではユーザの作成だけを行い、改めて一覧から変更対応を行います。
その際、上記の「ニックネームの設定方法」で書きました「ニックネーム」「ブログ上の表示名」を設定してください。
また、権限グループは、「admin」と同じ「管理者」を選択してください。
3.新しいユーザでログインし直す
adminでログインしていると思いますので、いったんログアウトし、新しく作成したユーザでログインします。
4.adminを削除し、新しい管理者ユーザに記事をアサインする
「ユーザ」-「ユーザ一覧」の一覧画面で「admin」ユーザの「削除」をクリックします。
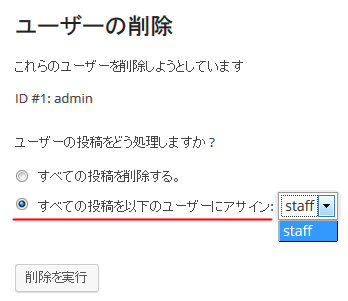
すると、下記の様に投稿されている情報をどうするか、確認されます。
ここで「すべての投稿を以下のユーザーにアサイン」と新しく登録したユーザを選択し、「削除を実行」を押します。
これで新しいユーザに投稿を引き継ぐことができました。
※投稿ページだけではなく、固定ページのユーザもすべて引き継がれます。
また、ログイン画面の URLを変更する方法については、下記に書いていますので合わせて参考にしていただければ、と思います。
「WordPressのログイン画面 URLを変更する 管理画面に Basic認証を設定する」
2014.08.04 追記
上記の記事ですが、記事中の参考サイトがなくなっていることもあり、改めて記事を書き直しましたので、下記の記事を代わりに参考にしてください。
WordPressの管理画面ログインURLの変更方法解説
WordPressの管理画面ログインURLファイルにBasic認証を設定する方法解説
Basic認証をファイル単位・URL単位で設定する方法の解説
Edit Author Slugを使ってさらなる強化を
2014.01.24 追記
この記事にある管理者の IDを変えただけではセキュリティの対策として不足していることが判明しました。
下記の記事も併せてご覧ください。
「WordPressの不正ログインを Edit Author Slugで回避」
2014.07.05 追記
ログインに絡むセキュリティ向上にはもう一つ、ログインIDに公開されない情報、メールアドレスを使ってログインをするという方法もあります。
それを実装することが出来るプラグインが「Force email login」です。
下記に記事を書いていますので、あわせてご覧ください。
「WordPressの不正ログインを Force email loginで回避」
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
ロリポップでWordPress+Basic認証で不具合発生!回避方法解説
ロリポップサーバでWordPressを使いBasic認証を設定する際には注意しないとWordPressが動かなくなる場合も!その回避方法を解説します。
-
-
WordPress データベースを管理するための強い味方のプラグイン WP-DBMANAGER
データベースを管理するための強い見方のプラグイン「WP-DBMANAGER」の使い方の説明です。
-
-
実測比較・レンタルサーバスピード選手権!WordPressが速いのは?
WordPressが一番速く動くレンタルサーバはどれだ!実際にこのエス技研ブログをコピーして8つのサーバを比較。結果はヘテムル、X10、さくらプレミアムが同レベルで優秀。
-
-
WordPressで ¥円マークが \ バックスラッシュになる原因と対処方法
円マークがバックスラッシュに変換される。その原因と対処方法を解説します。原因はCSSでのフォント指定に欧文フォントも含まれるため欧文フォントで表示されること。
-
-
WordPressに Favicon(ファビコン)を設定する(プラグイン必要なし)
WordPressに Favicon(ファビコン)をプラグインなしで設定する方法をサンプルソース付きで説明します。
-
-
SI CAPTCHA Anti-Spamを使って WordPressのコメントスパム対策をする
コメントスパム対策として入力させない対策の一つとしてCAPTCHAという方法がありそれを簡単に実装できるプラグインSI CAPTCHA Anti-Spamの解説です。
-
-
WordPressの一覧ページのテンプレートの種類とファイルの設定
ファイル名に従って一覧ページのテンプレートは選択される。ルールに従ってファイル名を付けることで任意のカテゴリ、タクソノミーごとのテンプレートを指定可能。
-
-
WordPress初心者向け講座・詳細解説データベースとは何か?
データベースとは何か?を言葉の意味の説明なども含めエクセルと比較しながら説明しています。
-
-
WordPress記事のまとめ一覧・インストール、プラグイン、カスタマイズの記事
WordPress記事のまとめ。WordPressの記事が多くなってきたので記事の説明を追加した一覧記事を作成しました。各設定から機能のカスタマイズ、運用ノウハウまで参考に!
-
-
BackWPupでバックアップ・データベース保存の自動設定例
BackWPupその8。DBを毎日1回バックアップする具体的事例での説明です。