プラグインが原因で起動しないWordPressを復旧させる方法解説
2017/03/12
Smart Update Pingerをインストールしたら WordPressが動かなくなった
Smart Update Pingerとは?
Smart Update Pingerについては「Smart Update PingerでWordPressのPing・更新情報サービスを拡張する」に詳しく記事を書いています。
また、WordPressの Ping機能・情報更新サービスについては「WordPressのPing・更新情報サービス設定方法とPingサーバ」に記事を書いていますので、それぞれご覧ください。
今回の不具合に至った経緯
とあるサイトでサーバを移転するということで WordPressの引っ越しをすることになりました。
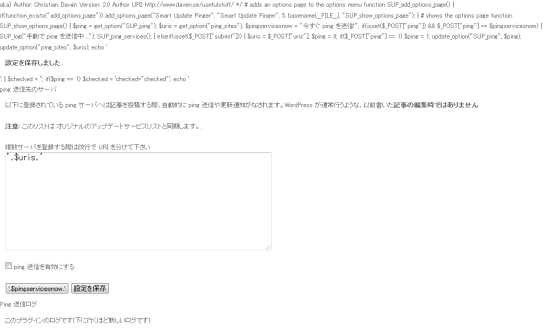
移転作業として、ファイルをコピーして、データベースをコピーして、各種設定の変更をして画面を表示したらそれぞれ下記の様になりました。
単純にサーバを移転しただけだったのですが、上記のような画面になりました。
公開側の画面は、下の方にスクロールすると普通に画面は表示されていましたが、管理側の方は、ログイン画面は表示されましたが、ログインすると上記の画面の下にはエラーメッセージが表示され、それ以降の画面の表示はされていませんでした。
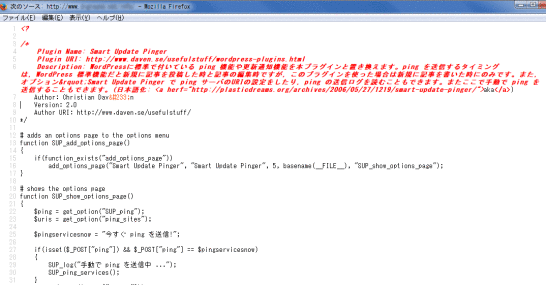
エラーのメッセージが表示されている画面の HTMLソースを表示させたものが上記の画像ですが、「Plugin Name: Smart Update Pinger」とありましたので、プラグインの「Smart Update Pinger」が影響しているのだろうと考えるに至りました。
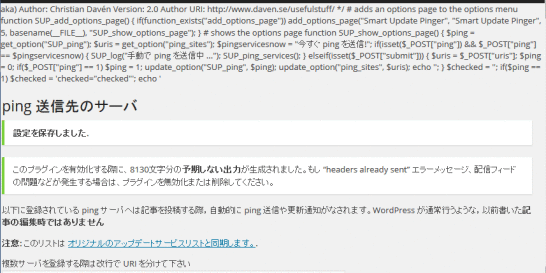
そして、次に「Smart Update Pinger」がどんなプラグインなのかを調べるために、ローカル環境である XAMPP環境にインストールをしてみましたが、下記のような画面になり、うまく動作させることができませんでした。(表示のされ方は違いますが、表示されている内容は上記のものと同じ内容ですね。)
インストールした環境としては、↓こんな感じです。
■ OS:Windows7
■ XAMPP:3.1.0
■ PHP:5.4.7
■ MySQL:5.5.27
ただ「Smart Update Pinger」が不具合の原因になっていることだけははっきりしました。
プラグインによって起こった不具合の対応方法
上記のローカル環境である XAMPPにインストールした際は、エラーが出るとはいえ、その下には管理画面が表示されており、管理機能も動作しましたので、「Smart Update Pinger」プラグインの「停止」をクリックすることで問題を解除することができました。
ですが、ログアウトしてしまったり、最初の環境の様にそもそもログインできない状況がある場合はどうするのか?
対応方法:プラグインをフォルダごと削除する
WordPressの管理画面にアクセスできなくなってしまっていますので、FTPなどのサーバに直接アクセスする方法でしか対処することができません。
FTPなどサーバに直接アクセスできない環境での構築の方はあきらめるしかないかもしれません。
FTPなどのツールを使ったことがない方はこれを機に勉強するか、使える方が近くにいないか探す必要があるでしょう。
で、下記のフォルダが「Smart Update Pinger」のフォルダになります。
{WordPressが設置されているフォルダ}/wp-content/plugins/smartupdate_ppinger
「WinSCP」であればフォルダの移動もできますので、削除しなくても「plugins」の外に移動させてしまえば解消されます。
FFFTPは子供の階層への移動はできるようですが、親の階層への移動の方法が分かりませんでした...
同じように、移動させることができないツールの場合は、ローカルにバックアップを取って、その上で「smartupdate_ppinger」フォルダを削除するといいでしょう。
「plugins」フォルダから「smartupdate_ppinger」フォルダがなくなることで、たとえ「有効化」されているプラグインであっても停止させることができます。
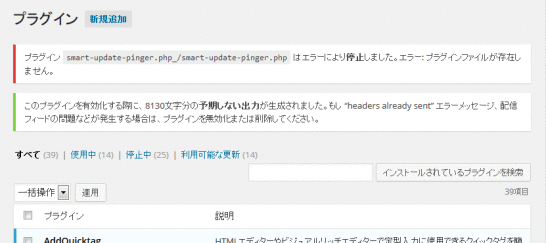
管理画面にログインしている場合は、リロードさせると下記のような画面が出てきて正常に戻ります。
「Smart Update Pinger」が動かない環境の方は「Smart Update Pinger」を使うことをあきらめる方がいいでしょう。
というか、そもそも「Smart Update Pinger」は問題点が多いため使うのを止めるべきです。
詳しくは「Smart Update PingerでWordPressのPing・更新情報サービスを拡張する」に書いていますので参照してください。
教訓:WordPressのプラグインが原因で動かなくなった場合の対処方法
今回の一連のトラブルで教訓として得たものは、プラグインをインストールして WordPressが動かなくなった場合は、そのプラグインを「plugins」フォルダから排除してしまえばいい!ということですね。
どのプラグインが原因なのかが分からない場合は、問題となっていそうなプラグインを一つずつ外していきながら、動くかどうかを確認してみる。
もしくは、すべてのプラグインを外してみて、一つ一つ戻しながら確認する。
といったことをやってみるといいでしょう。
プラグインをインストールしたり、他のサーバから WordPressの環境をお引越しさせようとしたりする際に、WordPressにエラーメッセージが表示されたり、ログイン画面からログインができなくなってしまったりする原因は無数にありますが、今回の様にプラグインを外してみるだけで動く場合もあるようですので、一度試してみるのもいいでしょう。
ただ、プラグインを外した場合、もともと設定していた設定情報がどうなるのかまでは確認していませんので、バックアップを取って、自己判断でご対応ください!
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
ショートコードで簡単解決!WordPress固定ページにカテゴリ一覧を編集する方法
ショートコードを使って固定ページや投稿に特定のカテゴリ一覧を編集する処理を作りました。プラグインなしで30行くらいのソースコピペで実現できます!
-
-
WordPressで月極駐車場検索サイトを構築し無料公開・使ったプラグインの紹介も
月極駐車場を検索するシステムをWordPressで構築。そのアナウンスと構築するために利用したプラグインの紹介。構築にどれくらいの期間がかかるのかの紹介。
-
-
WordPressの記事編集で文字が自動変換される要注意な文字列
記事を編集する際、入力した文字とは違う表示のされ方をする文字、アポストロフィ、ダブルクォート、円マーク、三点リーダ(…)など、その解説と対応方法です。
-
-
Advanced Custom Fieldsの全項目解説・公開側表示編集編
Advanced Custom Fieldsは現時点でカスタムフィールドを設定する最高のプラグイン。それで入力した情報を取り出す方法を全て網羅して解説しました。
-
-
WordPressのウィジェットでショートコードを使う方法add_filter
WordPressのウィジェットでショートコードを利用するには add_filter、do_shortcodeの関数を利用する必要があります。
-
-
WordPressのメディア設定でアップロードするファイルの保存場所を変更する方法
メディアのアップロードするファイルの保存先を変更する方法の解説。現在はオプションとなっていますので、/wp-admin/options.phpから設定します。
-
-
PoeditでWordPressの日本語対応方法。英語プラグインの日本語翻訳ファイル作成
プラグインの日本語化の手順のまとめ。.pot、.po、.moファイルの解説や便利ツールの Poeditの紹介を行いつつ、手順、ファイル設置場所、注意ポイントなども紹介。
-
-
WordPressのカテゴリやタクソノミーにカスタムフィールド項目を追加する方法
WordPressのカテゴリやタクソノミーに編集する項目を追加する方法の解説。Advanced Custom Fieldsを使うと簡単。テンプレートに記述する方法も解説。
-
-
WordPressに Favicon(ファビコン)を設定する(プラグイン必要なし)
WordPressに Favicon(ファビコン)をプラグインなしで設定する方法をサンプルソース付きで説明します。
-
-
WordPressは危険?最新バージョンにアップデートして利用しよう
WordPress最新バージョン使ってますか?WordPressのバージョンアップをしないリスクを説明し、バージョンアップの手順、バックアップの重要性を解説しています。