Never Let Me Goで会員制サイトの退会機能を実装
2017/03/11
Never Let Me Goで会員制サイトの退会機能を実装しよう
Never Let Me Goとは?
WordPressの機能の中には「退会する」という機能がありません。
その「退会する」という機能を実現するプラグインが「Never Let Me Go」です。
より具体的には、
WordPressには、権限があるユーザがユーザ情報を削除する機能はあるのですが、ログインしているユーザが自らのログイン権限を破棄するという機能がないのです。
そのため、会員制サイトを構築するプラグイン、例えば「Theme My Login」にもユーザ登録をする機能は付いているのですが、退会する機能は付いていないのです。
なので、登録したユーザが自ら退会をしたいという時に退会してもらうための機能を実現するには「Never Let Me Go」を利用する必要があるのです。
※Theme My Loginについては「Theme My Loginでメール認証、管理者承認付の会員管理・基本編」に記事を書いています。
Never Let Me Goのインストール方法
WordPressのプラグインのインストール方法は、「WordPressプラグインの3つのインストール方法解説」に記事を書いていますので、そちらを参考にしてください。
Never Let Me Goの設定方法
「Never Let Me Go」をインストールすると、左ナビゲーションの「設定」の中に「退会設定」というメニューが追加されます。
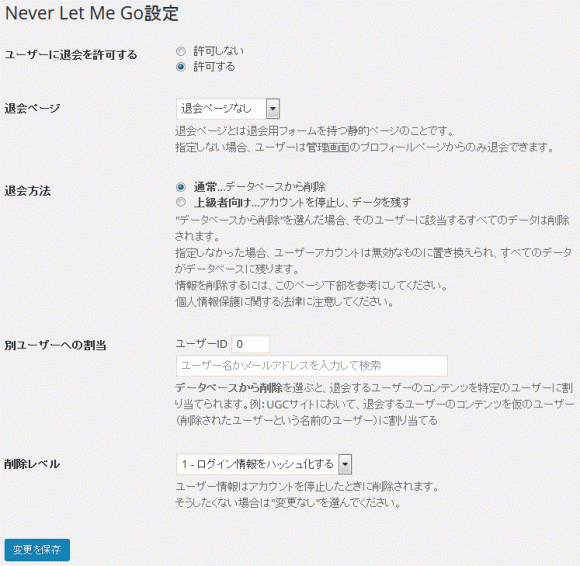
ここをクリックして表示される下記の画面で設定を行います
ユーザーに退会を許可する
許可しない
許可する
この項目は見ての通り「ユーザに退会を許可するか、許可しないか」を設定する項目です。
プラグインを有効にした途端、退会が可能になると困りますからね。プラグインを機能させる際に「許可する」に切り替えます。
退会ページ
前項の「ユーザーに退会を許可する」で「許可する」を選択すると、管理画面のプロフィール画面に退会するためのボタンが追加されます。
この退会するためのボタンをプロフィールページにのみ追加したい場合は、「退会ページなし」を選択します。
ですが、ユーザには管理側のプロフィールページを利用させない場合は、別途退会用のページを設ける必要がありますので、プルダウンから退会用のページを選択します。
ここで選択肢として出てくるのは、固定ページです。
そのため、退会用のページを作成する場合は、まず先に固定ページの新規追加をしておきましょう。
退会ページの作り方は、後述の「Never Let Me Goで会員制サイトの退会機能を実装/退会ページの作り方」に書いています。
退会方法
「退会方法」は、退会したユーザの情報を「通常」の「物理削除」か、「上級者向け」の「論理削除」かを選択する項目です。
「物理削除」「論理削除」はいずれもデータベースのレコードの削除方法を表す言葉で、「物理削除」はレコードを実際に消去する方法で、「論理削除」は削除フラグなどを利用して消去したように見せかける方法です。
WordPressのユーザ削除の標準的な方法は「物理削除」の「通常」の方です。
「論理削除」が「上級者向け」とあるように、一般的には「通常」の方を選択しておきましょう。
別ユーザーへの割当
前項の「退会方法」で「通常(データベースから削除)」を選択した場合に、退会するユーザをそのまま消してしまうと、そのユーザが投稿した情報が利用できなくなりますのでそれを防ぐための設定です。
「上級者向け(アカウントを停止し、データを残す)」を選択した場合はこの設定は関係ありません。
退会するユーザの情報が消えても大丈夫なように、そのユーザが投稿した情報を別の指定したユーザの情報として付け替えを行うのですが、その付け替えを行うユーザを指定しておく場所で、そのユーザの IDを指定します。
「ユーザー名かメールアドレスを入力して検索」は、テキストを入力すると該当するユーザ情報の候補を表示してくれますので、選択すると「ID」にそのユーザの IDが編集されます。
退会ユーザが投稿していた記事は必要ないからすべて消す、という運用をしているサイトであっても、カテゴリなどを登録できる権限を持つユーザである場合などもあるため、そういう場合でも不具合が起こらないようにするための仕組みですね。
私は、退会したユーザの情報を付け替えるための管理者ユーザを一つ作成し、そこに付け替えるようにしています。
削除レベル
前項の「別ユーザーへの割当」とは逆に、「上級者向け(アカウントを停止し、データを残す)」を選択した場合の設定内容です。
「0 – 変更なし」とすると、何も変更されません。
そのため、「退会」の手続きを行っても何も変わりません。ログインも問題なくできます。見ようによってはバグなのか?と思えてしまいます。
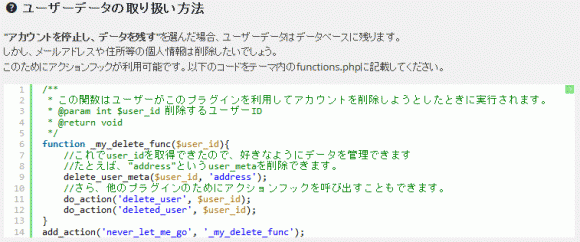
下記の「ユーザーデータの取り扱い方法」に書いてあるような処理を利用して、オリジナルの削除処理を構築したい場合に使うものなのではないかと思います。
「1 – ログイン情報をハッシュ化する」は、レコードを残しつつ、WordPressのユーザ情報が保存される「wp-users」テーブルにあるログイン情報をハッシュ化しますので、ユーザがログインすることはできなくなります。
また、メールアドレスは削除され、displaynameは「削除されたユーザー」に変更になります。
ただ、それ以外の項目は変更されませんので、ユーザの登録情報として項目追加をしている情報などは、「0 – 変更なし」の時と同じように、項目追加分の情報を削除する独自のカスタマイズが必要になります。
Never Let Me Goの退会ページの作り方
「Never Let Me Goで会員制サイトの退会機能を実装/退会ページ」で設定する「退会ページ」の作り方を解説します。
固定ページを「新規追加」をします。
ページ名や slugは自由に設定して OKです。
そこに、「Never Let Me Go設定」ページの下の方にある下記のテキストを編集します。
|
1 2 3 4 5 6 |
Webマガジンを退会しようとしています。 アカウントを削除してよろしいですか? あなたのデータはすべて削除され、元に戻すことはできません。 <!--nextpage--> アカウントは削除されました。 またのご利用をお待ちしています。 |
<!--nextpage--> の前と後とで文章が分かれていて、前半が「アカウントを削除する」のボタンをクリックするまでに表示されている文章で、後半がボタンをクリックしてユーザが削除された後に表示される文章です。
文章自体は、好みに合わせて、他のサイトなどを参考にしながら適宜編集してください。
退会ページを作成したら、「Never Let Me Goで会員制サイトの退会機能を実装/退会ページ」に戻って「退会ページ」に設定します。
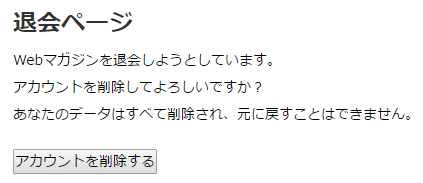
「退会ページ」の設定を行うと、下記のように変わります。
退会ページの最初の表示は以下のようになります。
「アカウントを削除する」ボタンをクリックすると、ダイアログが表示され「OK」をクリックすると、ユーザ情報が削除され、下記の画面に切り替わります。
また、「退会ページ」の設定をせずに退会ページを見ると、下記のように単にページ分割された投稿として表示されます。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
MW WP Formの使い方詳細解説・WordPressの確認画面付フォーム
WordPressの確認画面付お問い合わせフォームプラグイン「MW WP Form」の詳細解説をしています。
-
-
BackWPupでバックアップ・データベース保存の自動設定例
BackWPupその8。DBを毎日1回バックアップする具体的事例での説明です。
-
-
XAMPPのWordPressの更新でFatal error: Maximum execution time of 30 seconds exceededのエラーが発生して失敗する場合の対処方法
XAMPP環境のWordPressアップデート時に「Maximum execution time of 30 seconds exceeded」のエラーが出る。「max_execution_time」を変更して解決する方法の解説。
-
-
Broken Link Checkerのリンク生死チェックでサイトの品質向上!SEO対策!
Broken Link Checkerは記事内のリンクのリンク切れチェックをし自動的にリンク切れの対処をします。リンク切れは一覧表示されますので手動での処置も可能です。
-
-
BackWPupでバックアップ・機能の基本設定 Settings
BackWPupその5。バックアップ設定のベースになるBackWPup自体の設定解説です。
-
-
WP Mail SMTPはPHP5.6、7.0系ではメール送信時にエラーが発生。その対処方法。
PHPのバージョンを5.6(7系含む)にアップデートしたらプラグイン WP Mail SMTPを利用してSMTPサーバ経由して送信していたメールが送信できなくなった。その原因と対処方法を詳細解説。
-
-
ショートコードで簡単解決!カスタムフィールドでソート、抽出条件設定方法
ショートコードを使って固定ページや投稿に特定のカテゴリ一覧を編集する処理に、ソート条件、抽出条件も設定できる処理を作成。カスタムフィールドも条件に利用可。
-
-
WordPressの投稿データ(記事データ)の管理方法
投稿の登録の方法、投稿データの管理方法の解説。MetaManagerなどのプラグインを入れた場合の入力ボックスを表示させる方法についても解説します。
-
-
WP jQuery LightBoxでWordPressの画像を簡単に見やすくする方法解説
画像のリンクに対して LightBox効果を簡単に追加するプラグイン。インストールして数項目にチェックを入れるだけで設定完了。属性を追加することで機能も追加できる。
-
-
Advanced Custom Fields管理画面の全項目完全解説・カスタムフィールド決定版!
カスタムフィールドを設定する最高のプラグイン。設定できる項目を全て網羅して解説。投稿の項目だけではなく、カテゴリやユーザ情報の項目を増やすことにも使えます。