SI CAPTCHA Anti-Spamを使って WordPressのコメントスパム対策をする
2017/03/12
WordPressのコメントスパム対策
全般的なコメントスパム対策についての説明は、「WordPressのコメントスパム対策 3つのプラグイン」にありますので、まだ読まれていない方は参考にいかがでしょうか?
ここでは、コメントスパム対策のうち、コメントスパムの投稿そのものを減らすための対策のプラグインとして「SI CAPTCHA Anti-Spam」を紹介します。
「Captcha」という「SI CAPTCHA Anti-Spam」とは違った入力をさせるプラグインに関しては「Captchaを使って WordPressのコメントスパム対策をする」をご覧ください。
SI CAPTCHA Anti-Spamとは?
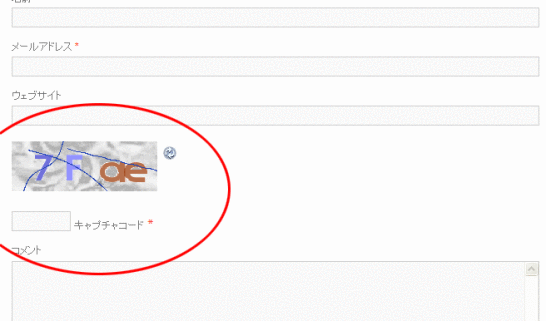
SI CAPTCHA Anti-Spamは、WordPressのコメントを入力する際に、画面に表示された情報を入力させることで、機械的なコメントスパムを排除するためのプラグインです。
この手のプラグインの中では、この「SI CAPTCHA Anti-Spam」が非常に有名で、多くのサイトで運用されていますので安心して使えます。
ただ、あまりにも有名なため、これを破るための仕組みも研究されているようですので注意が必要です。
また、よく分かりませんが、もしかすると色覚に異常がある方には読みにくい場合もあるのかもしれませんので、注意が必要かもしれません。
SI CAPTCHA Anti-Spamのインストール方法
WordPressのプラグインのインストールの解説は「WordPressプラグインの3つのインストール方法解説」に記事を書いていますので参考にしてください。
SI CAPTCHA Anti-Spamの設定方法
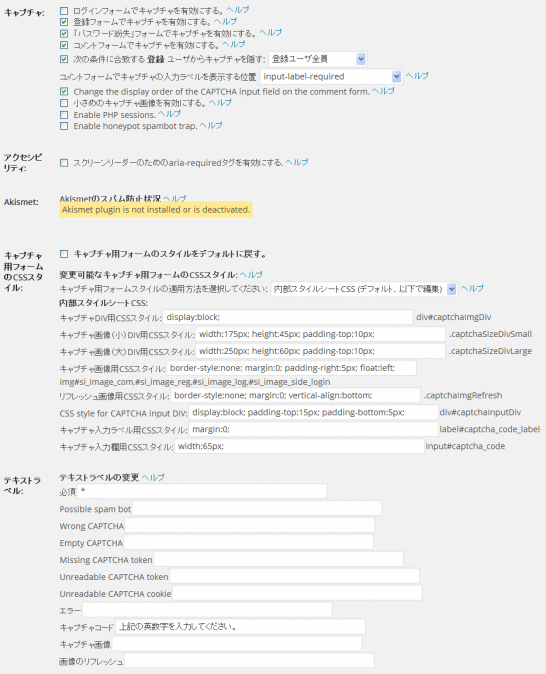
「プラグイン」-「SI Captchaオプション」から設定します。
基本的にデフォルトのままで問題ありません。
ただ、最低限入力しないといけない項目は、「テキストラベル」の「キャプチャコード」です。
これは、キャプチャの画像の下に入力を促すテキストを入力する箇所で「上記に表示される英数字を入力してください。」といった説明文を入れるといいでしょう。
これも入力しなくても動作に支障はありませんが、これがないとコメントを入力してくれる方に対しては不親切だから、という意味で設定する必要がある項目です。
また、その他の項目も中途半端ですが、日本語訳が付いていますし、ヘルプをクリックすると追加の説明も出てきますので、読めばなんとなくわかると思います。
「キャプチャ」の項目は、どの画面にこのキャプチャの処理を追加するかを選択したり、どのように表示をするかを選択することができます。
「次の条件に合致する 登録 ユーザからキャプチャを隠す」にチェックが入っている場合は、コメント入力画面などにもキャプチャの画像が出てきませんので、焦らないようにしてください。
一度ログアウトするか、違うブラウザを立ち上げてから確認してください。
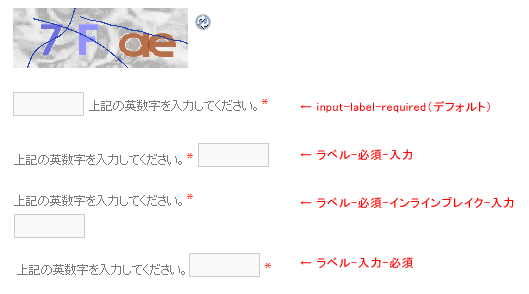
「コメントフォームでキャプチャの入力ラベルを表示する位置」は、下記の様に「ラベル」「必須マーク」「入力ボックス」の位置を選択できます。(細かく調整するには「キャプチャ用フォームのCSSスタイル」の部分で cssの調整を行います。)
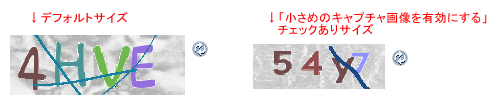
「小さめのキャプチャ画像を有効にする。」は、キャプチャの画像のサイズを調整できます。
「キャプチャ用フォームのCSSスタイル」では、キャプチャの部分の CSSのカスタマイズが行えます。
分かりやすいところでは「キャプチャ入力欄用CSSスタイル」の項目は、キャプチャ画像に表示された文字列を入力するテキストボックスの CSS設定ですが、「width:65px;」の数値を変えてみると入力ボックスのサイズが変わることが分かると思います。
この CSSの設定は、そもそものテンプレートのデザインにも影響されますので、必要に応じていろいろ値を変更しながら試してみるしかなさそうです。
設定を変更しすぎてデザインが崩れてしまっても「キャプチャ用フォームのスタイルをデフォルトに戻す。」にチェックを入れて「オプション更新」を実行することでデフォルトの値に戻りますので、最初は気にせずいろいろ触ってみるのもいいと思います。
SI CAPTCHA Anti-Spamについてのまとめ
設定項目の途中に「Akismet:Akismetのスパム防止状況」とあるように、「Akismet」を使うことはスパム対策の第一歩となります。
「Akismet」と「SI CAPTCHA Anti-Spam」を併用してより高いセキュリティを目指しましょう。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
カスタムタクソノミーのターム一覧をウィジェットにショートコードで編集
カスタムタクソノミーに属するターム(カテゴリ)の一覧を wp_list_categories()関数+ショートコードでウィジェットに編集するサンプルプログラムです。
-
-
WordPress プラグインのアップデート失敗でデータが消える事態が!
プラグインのアップデート失敗でデータが消失。不具合が起こる原因はあちこちにありますので常に慎重にバックアップをしましょう。
-
-
WordPressの送信メールが協定世界時(UTC・グリニッジ標準時)の問題対応
WordPressから送信されてくるメールが9時間ずれている。その不具合の解消方法と根本原因の解説です。date_default_timezone_set();の設定を変更で対応できます。
-
-
Rich ReviewsでWordPressに口コミサイトを簡単に構築する方法
口コミサイトに必要なレビュー投稿機能を提供するプラグインです。独自のフォームをショートコードで編集する自由度が高い設計で、平均点の表示も用意されています。
-
-
WordPressのおすすめの確認画面付きお問い合わせフォームプラグイン・MW WP Form
MW WP Formは確認画面が付いているオススメのフォームプラグインです。企業サイトを CMSとして構築する際にも利用できる実力派です。
-
-
WordPressのカテゴリやタクソノミーにカスタムフィールド項目を追加する方法
WordPressのカテゴリやタクソノミーに編集する項目を追加する方法の解説。Advanced Custom Fieldsを使うと簡単。テンプレートに記述する方法も解説。
-
-
WordPress初心者向け フォルダ構成・データベース構成解説
BackWPupその11。バックアップを取るために必要なファイル、データベースの解説をします。
-
-
WordPress データベースを管理するための強い味方のプラグイン WP-DBMANAGER
データベースを管理するための強い見方のプラグイン「WP-DBMANAGER」の使い方の説明です。
-
-
Theme My Loginの旧バージョン(V6.4.17)のダウンロード場所の紹介
Theme My Loginのバージョンアップ(V6.4系→V7.0系)で不具合が発生!問題を解消するには元バージョンにダウングレードだ!そんな時に必要となるV6.4系をダウンロードできるURLを紹介!
-
-
カスタムフィールドの検索処理をget_posts()関数のmeta_queryで作成しそれを解説
カスタムフィールドを条件検索・抽出する機能開発の解説。サンプルソースをコピペすればOK。詳細解説もあるのでカスタマイズもできる!