Captchaを使って WordPressのコメントスパム対策をする
2014/10/05
WordPressのコメントスパム対策
全般的なコメントスパム対策についての説明は、「WordPressのコメントスパム対策 3つのプラグイン」にありますので、まだ読まれていない方は参考にいかがでしょうか?
ここでは、コメントスパム対策のうち、コメントスパムの投稿そのものを減らすための対策のプラグインとして、「Captcha」を紹介します。
「SI CAPTCHA Anti-Spam」という「Captcha」よりメジャーなプラグインに関しては「SI CAPTCHA Anti-Spamを使って WordPressのコメントスパム対策をする」をご覧ください。
Captchaとは?
Captchaは、WordPressのコメントを入力する際に、画面に表示された情報を入力させることで、機械的なコメントスパムを排除するためのプラグインです。
同様にコメントスパムを排除する仕組みとしては「SI CAPTCHA Anti-Spam」が有名です。
「SI CAPTCHA Anti-Spam」は、英数字が表示された画像を表示し、それを入力させるという方式です。
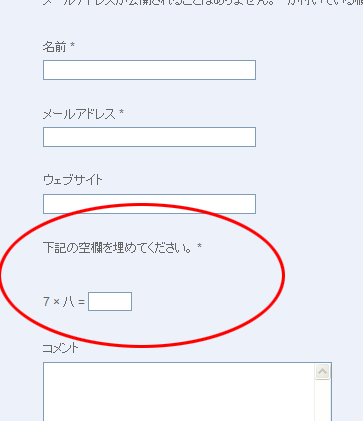
「Captcha」は、下記のように数字と漢数字の四則計算をさせて、その結果が正しい場合にコメント投稿ができる、という方式です。
そのため、漢数字が理解できない方、四則計算ができない方はコメントができなくなりますので注意が必要です。
とはいえ、「SI CAPTCHA Anti-Spam」の方は、色覚に異常がある方には読みにくい場合もありますので、日本人を対象にしたサイトの場合は、こちらの方がいいのかもしれませんね。
Captchaのインストール方法
WordPressのプラグインのインストールの解説は「WordPressプラグインの3つのインストール方法解説」に記事を書いていますので参考にしてください。
Captchaの設定方法
「BWS Plugins」-「Captcha」から設定画面に移動します。
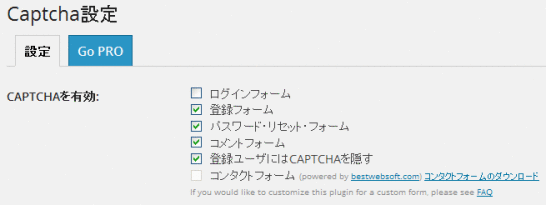
「CAPTCHAを有効」で、どの画面に「Captcha」の処理を表示させるか、を選択します。
「ログインフォーム」は、ログインの度に入力を求められて面倒だと感じられる場合は外してもいいと思います。
このブログは「WordPressのログイン画面 URLを変更する 管理画面に Basic認証を設定する (http://blog.s-giken.net/74.html)」で説明してあるように、ログインページを Basic認証でアクセス制限をしていますので、さらに Captchaで防御するよりもログインの面倒さをなくす方を優先し、チェックを外しています。
一人で運用しているブログなどであれば「コメントフォーム」だけにチェックが入っていれば問題ないでしょう。
また、「登録ユーザにはCAPTCHAを隠す」にチェックを入れている場合は、キャプチャの画像が出てきませんので、焦らないようにしてください。
一度ログアウトするか、違うブラウザを立ち上げてから確認してください。
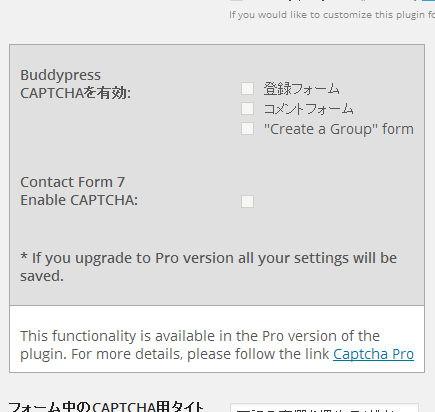
上記の部分は、プロ版の設定項目ですので、無料版を利用している場合は無視します。
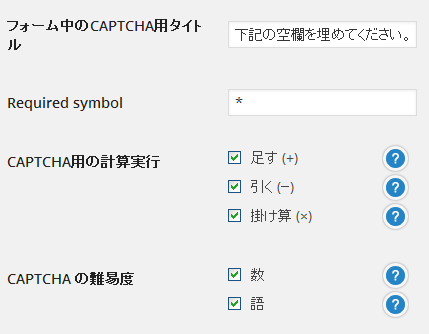
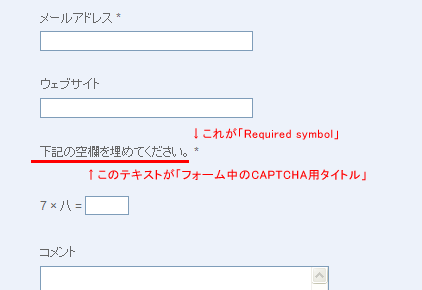
「フォーム中のCAPTCHA用タイトル」は、最低限入力する必要がある項目です。
ここに入力されたテキストが、キャプチャの説明書きとして表示されます。
入力しなくても機能的には動作しますが、コメントを残そうとしている来訪者に対してのフォローとして、設定しておかなくてはいけない項目です。
「Required symbol」は、必須項目としての印の指定です。
コメントの名前やメールアドレスを必須としている場合は、必須マークが表示されていると思いますが、表示側の設定を変更していなければ必須項目のマークは「*」ですので、特に変える必要はないでしょう。
違うものに変えている方は、その必須項目に合わせて対応する必要があります。
「CAPTCHA用の計算実行」「CAPTCHA の難易度」は、どのような入力をさせるかを決めるところですが、特に変更する必要を感じませんので、そのままで問題ありません。
小学生低学年向けのブログを開設している方などは設定変更も検討する必要があるかもしれませんが。
Captchaについてのまとめ
Captchaは、コメントスパムの入力を減らすための仕組みです。
これだけでも十分に効果はありますが、コメントスパムをさらに減らすためには、アプローチが違う仕組みの「Akismet」を合わせて使うことも重要なコメントスパム対策になります。
「Akismet」と「Captcha」を併用してより高いセキュリティを目指しましょう。
「Akismet」について、もしくは、コメントスパム全般については「WordPressのコメントスパム対策 3つのプラグイン」に書いていますので参考にしてください。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
WordPressの一般設定 投稿設定 表示設定 ディスカッション メディア
基本的な設定を行う「設定」の解説です。ブログサイトを構築する際に必要な設定内容を一般設定、投稿設定、表示設定などの各項目を説明しながら設定内容を提示しています。
-
-
WordPress記事のまとめ一覧・インストール、プラグイン、カスタマイズの記事
WordPress記事のまとめ。WordPressの記事が多くなってきたので記事の説明を追加した一覧記事を作成しました。各設定から機能のカスタマイズ、運用ノウハウまで参考に!
-
-
WordPressのアップグレードの英語版と日本語版の公開のタイムラグは?
WordPressのアップグレードの英語版と日本語版の公開のタイムラグについて説明しています。
-
-
BJ Lazy LoadでWordPressを高速化!SEO効果絶大でPVもアップ!
Lazy Load系の処理を使い画像だけでなくiframe等表示スピードに影響があるものを総合的に対策。入れるだけで高速化するので使わない手はない!
-
-
自サイト内のリンクをショートコードで指定する・アンカーリンク対応版
自サイト内の記事にショートコードで自動リンクを設定する関数のソースコードを提供。Post ID、slugで指定でき、アンカーリンクを設定する場合も対応。
-
-
アクセス5倍増!FC2、seesaaからWordPressに引越結果をレポート
FC2、seesaaからWordPressに引越しでアクセス数がどう変わるかのレポート。canonical、meta refresh設定とWordPressの集客力の検証しています。
-
-
Google Code Prettifyの設定方法を解説。 Syntax Highlighterから乗換え、高速化にも最適
Google Code Prettifyでソースコードをきれいに編集する方法の解説。簡単設置とカスタマイズ設置の2つの方法を解説し、カスタマイズするポイントも解説。
-
-
Contact Form 7使い方詳細解説・WordPressメールフォーム
WordPressの標準お問い合わせメールフォームである Contact Form 7の詳細な使い方の解説です。
-
-
Advanced custom Fieldsの条件判定活用方法・フィールドグループ複製より便利
Advanced custom Fieldsの条件判定を使ってカテゴリごとに入力項目を変化させる方法を実例を用いて解説します。投稿フォーム構築が格段にレベルアップします。
-
-
XAMPP環境で WP-DBMANAGERでの復元でDBが壊れる
XAMPP環境で WordPressの WP-DBMANAGERを利用して DBの復元をしたら DBが壊れた。