WordPressのサイドバー(サイドナビ)はウィジェットで編集
2017/03/11
WordPressのウィジェットでサイドバーを編集する
WordPressのウィジェットとは?
WordPressのウィジェットとは、サイドバー(サイドナビ、サイドナビゲーション)に表示するメニューの一つ一つのことです。(ざっくりと、サイドバーのことをウィジェットと言ってしまっても問題は起きません。)
また、ウィジェットエリアは、サイドバー、フッターエリアなどに表示するウィジェットをグルーピングする入れ物です。
(内部処理としては、ウィジェットエリア単位で表示処理を記述します。)
ウィジェットをウィジェットエリアに設置する方法
ここでは、そのサイドバー、ウィジェットを編集する方法を説明します。
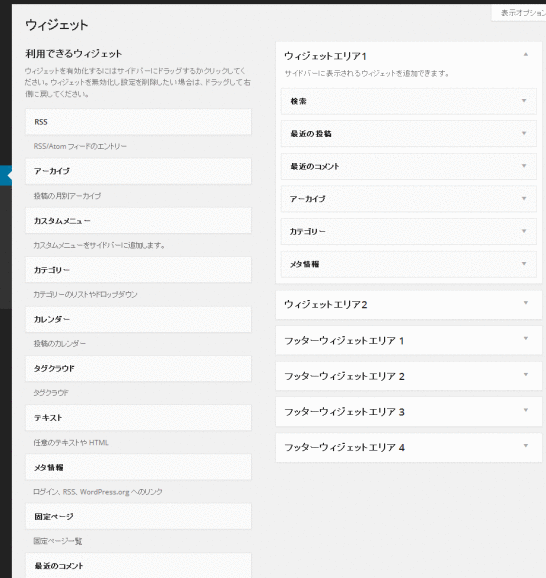
「外観」-「ウィジェット」からウィジェットの管理画面に遷移します。
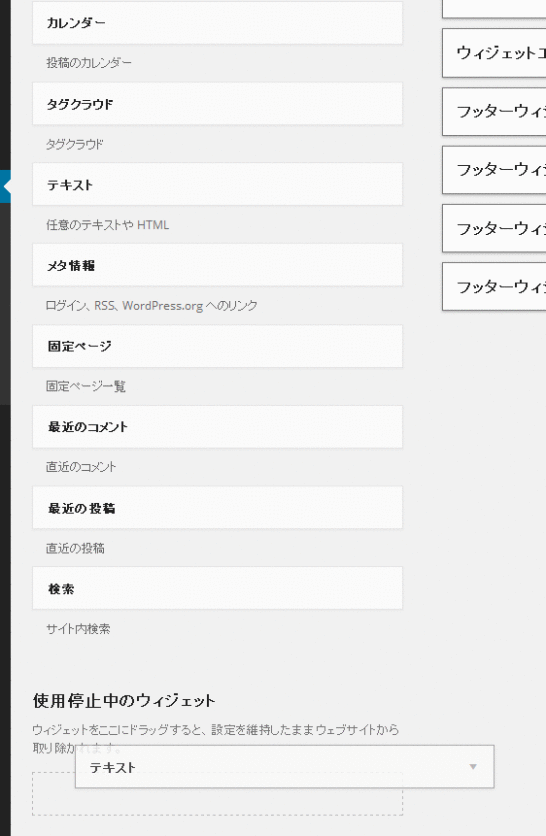
右側がサイドバーに表示されるウィジェットです。
左側がサイドバーに追加することができるウィジェットです。
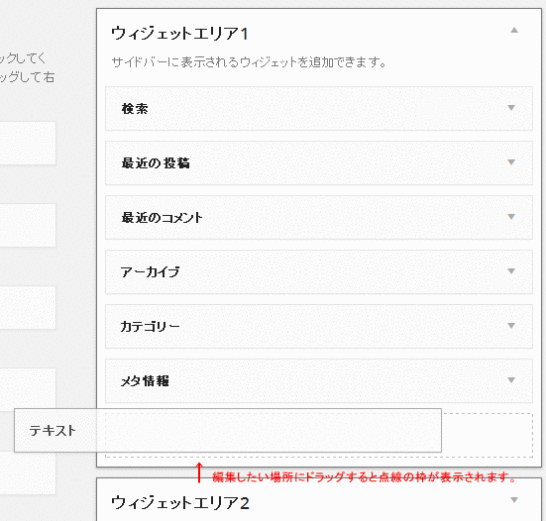
基本的な使い方は、表示したいウィジェットを下記の様にドラッグ&ドロップで左から右に移動させることでウィジェットエリアに追加します。
ウィジェットエリアは、選択したテーマによって数が変わります。
場合によってはウィジェットを使わないテーマもありますし、4つ、5つあるテーマ、フッターエリアにもウィジェットを設定できるテーマなど様々です。
どのようなナビゲーションを提供したいかを想定しながらテーマを選ぶことも必要でしょう。
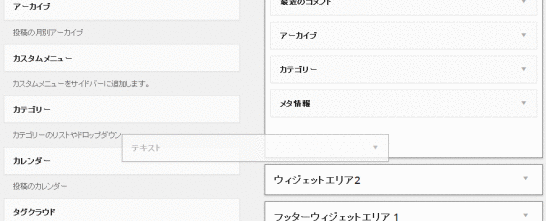
また、場合によっては下記のようにたたまれたウィジェットエリアもあります。
この状態では、ウィジェットをドラッグ&ドロップしようとしても動作しません。タイトルをダブルクリックしてウィジェットエリアを開いてから行いましょう。
ウィジェットエリアに入っているウィジェットを取り外したい場合は、先ほどと逆で、右から左にドラッグ&ドロップします。
(もしくは、「削除」のリンクをクリックする方法でも削除できます。)
ただし、上記の通り、単純に右から左に移動させると設定していた情報が消えてしまいます。
設定を消したくないけど、一時的にサイドバーには表示させたくない、という場合は、左側のウィジェットのリストの一番下に「使用停止中のウィジェット」というエリアがありますので、そこにドラッグ&ドロップします。
ウィジェットの各設定をする方法
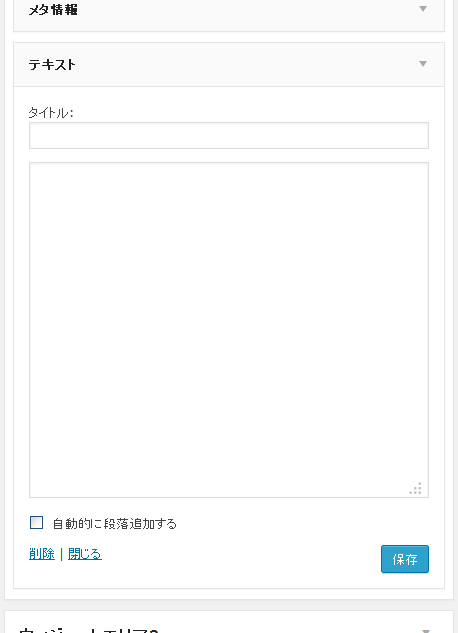
ウィジェットエリアにドロップされたウィジェットは設定画面が表示され、表示された設定画面で設定を行います。
タイトルをダブルクリックすることで設定画面を閉じたり、開いたりすることができます。
編集する内容は、ウィジェットによって全く違いますので、その都度試してみてください。
また、ほとんどのウィジェットに共通して存在する項目は「タイトル」で、「タイトル」に入力されたテキストは、公開側のサイドバーに表示されます。
ただ、この部分もウィジェットによって動作が違います。入力がない場合は何も表示されないものや、デフォルトのテキストが表示されるもの、タイトルを変更できないものなどいろいろあります。
また、入力や変更を行った場合には必ず「保存」ボタンを押す必要があります。
ウィジェットの並び替えには保存ボタンを押す作業は要らないため、忘れがちですので注意しましょう。
概要だけではあまりにも漠然とした説明になりますので、WordPressをブログ的に利用する際に必要な項目のいくつかを具体的に見ていきましょう。
アーカイブ、カテゴリの投稿件数を表示させる設定
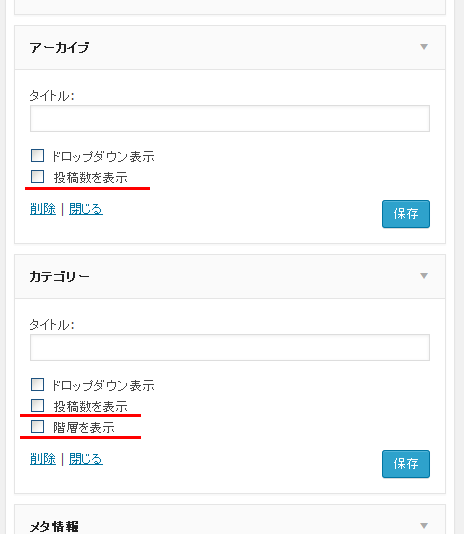
ウィジェットで表示されるアーカイブやカテゴリにはデフォルトでは投稿件数表示される設定にはなっていません。
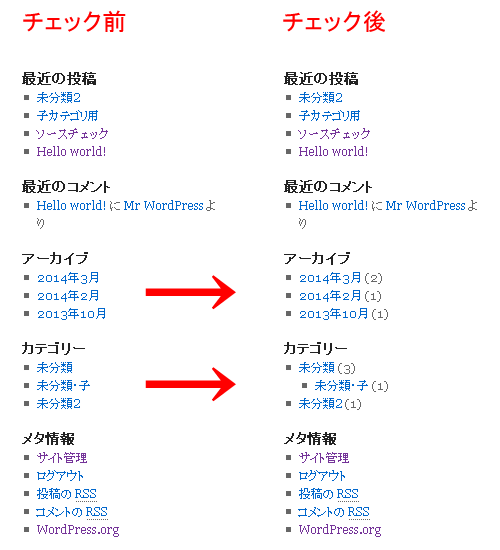
ウィジェットの設定画面で「投稿数を表示」にチェックを入れることで件数が表示されるようになります。(チェックを入れたら忘れずに「保存」をクリックしましょう。)
ちなみに、「階層を表示」にチェックを入れると階層化されたカテゴリが階層化されて表示されます。
もう一つちなみに、カテゴリは、カテゴリに属する記事がない場合は表示されません。
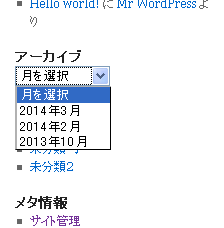
また、「ドロップダウン表示」を選択すると、下記の様に一覧表示からドロップダウン(プルダウン)の表示に変わります。
ブログを始めて間がないころは特にチェックを入れる必要はありませんが、3年、5年と続けているとアーカイブが長くなりすぎる場合がありますので、そういう場合はここにチェックを入れて対応することもできます。
リンクの編集について
FC2ブログを始め、多くの無料ブログなどについている「リンク集」などのリンク一覧を編集したい場合の方法は 2つあります。
※「リンク」の設定は、バージョン 3.5より古いバージョンまではデフォルトで付いている機能でしたが、3.5からは機能が削除され、利用する場合はプラグイン「Link Manager」のインストールが必要になりました。
・「テキスト」を使ってアナログ的にリンクを設定する
・プラグイン「Link Manager」を使って設定する
「テキスト」を使ってアナログ的にリンクを設定する
HTMLを記述するスキルがある方は、こちらの方法をお勧めします。
理由は、WordPressの表示スピードはもともと早くないのですが、プラグインを入れることでそのスピードが少しずつ遅くなっていきますので、少しでもスピードを犠牲にしたくない方は、プラグインを使わずに実現できるところはプラグインを使わない方法を選択する方がよさそうです。
設定方法は、「テキスト(任意のテキストや HTML )」と書いてあるボックスをドラッグ&ドロップで表示したい位置に設置します。
この「テキスト」は、自由に記述できる部分ですので、リンクの設定をしたい場合は、リンクの設定を行います。
具体的には下記のような記述を追加していけばいいでしょう。
————
|
1 2 3 |
<ul class='xoxo blogroll'> <li><a href="http://yahoo.co.jp" title="Yahooです" target="_blank">リンクテスト1</a></li> </ul> |
————
※上記ソースは「Link Manager」で生成される HTMLと同じ記述です。
プラグイン「Link Manager」を使って設定する
HTMLの記述をしたことがない方や、もっと手軽に管理したい、という方は「Link Manager」というプラグインを利用する方法があります。
Link Managerの詳しい使い方は「WordPressの Link Managerでブックマーク(リンク)の管理を行う」に書いていますの参照してください。
「テキスト(任意のテキストや HTML )」を使って自由に編集
「テキスト」は、任意のテキストや HTMLを編集できるエリアです。
Amazonやその他アフィリエイト、Google Adsenseの広告バナーを貼る場合や、自身のプロフィール情報を書く場合や、ブログサイトなどで提供されているランキングのボタンを貼る場合や、Google Analyticsのタグを貼る場合も「テキスト」を利用して設置することができます。
Google Analyticsのタグは、プラグインを利用して設置したり、テンプレートファイルに直接書く方法も多いですが、ウィジェットとして記述することもできます。
自由に設定をすることができますので、アイデア次第で用途は広がります。
サイドバーこぼれ話
WordPressでは「サイドバー」と表記されるこのナビゲーションメニューは何と呼ぶべきものなのでしょう?
サイドバー?
サイドナビ?
サイドメニュー?
サイトの構造にもよりますが、上の方にあるメインのナビゲーションメニューのことを「グローバルナビ」「グローバルメニュー」と呼ぶことが多いので、同じようにそれがサイドにあるものなので、「サイドナビ」「サイドメニュー」となるワケですが、「サイドメニュー」だとレストランでのメニューのように聞こえるので「サイドナビ」なのかと思っていました。
でも、Google Trendsで検索件数を見る限りだと「サイドバー」の方が圧倒的に多いわけです。
サイドナビ:サイドバー = 1:100
くらいの割合で。
でも、Googleトレンドで検索されている件数を見ると「サイドナビ」の方が多いわけです。
なんでですかね?
WordPressが「サイドバー」と表記しているけども、すでに Web制作者にとっては「サイドナビ」という表現が浸透していた、ってことなんですかね?
そんでもって、WordPressを使ってサイトを作っている人はそれなりに多いので、検索結果としては「サイドバー」の方が件数が多いように見える、と...??
2014.06.07 追記
ウィジェットでショートコードを使う場合の解説記事を「WordPressのウィジェットでショートコードを使う方法add_filter」に書きましたので、併せて参照ください。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
Rating-Widgetは超簡単設定のWordPress口コミサイト構築プラグイン
口コミの評価点を投稿する機能に特化したプラグインで、多様なイメージの投稿方法や一覧ページ、コメントなどにも投稿機能を追加することができます。
-
-
FC2からWordPressに引越でcanonicalとmeta refreshで転送設定
FC2からWordPressに引越する際の転送設定はcanonicalとmeta refreshの設定でユーザへもGoogle検索エンジンにも引越し情報を伝えられます。
-
-
Theme My Loginの日本語翻訳ファイル Ver.6.4.5対応
Theme My Loginの日本語翻訳ファイルのダウンロードページ。WordPressの翻訳ファイルの設置方法、注意点、翻訳ファイルの作成方法なども解説。
-
-
Theme My Loginでメール認証、管理者承認付の会員管理・基本編
会員管理をするプラグインTheme My Loginの解説。メール認証、管理者認証、reCAPTCHAによるいたずら登録を防止し、ログイン攻撃対応のセキュリティも備わっている。
-
-
BackWPupでバックアップ・Jobの設定・保存先の情報設定
BackWPupその3。Jobのバックアップファイルの保存先の設定についての解説。
-
-
Throws SPAM Awayでコメントスパム対策を完璧に。自動削除で運用の手間ゼロ
コメントスパム対策の決定版ともいうべきプラグイン。簡単な設定で自動的にスパムコメントを削除してくれるので煩わしい作業はゼロに。細かな設定も可能。
-
-
WordPressのインストール方法・セキュリティ重視 3つのポイント
WordPressのインストールをセキュリティ重視の視点から3つのポイントの解説と設定方法です。
-
-
Advanced Custom Fields(ACF)のアドオン・繰り返しフィールドの使い方解説
Advanced Custom Fieldsのアドオン・繰り返しフィールドについて解説。繰り返しフィールドは投稿者が入力フィールドを追加しながら情報を入力できるフィールドを提供。
-
-
ショートコードで簡単解決!WordPress固定ページにカテゴリ一覧を編集する方法
ショートコードを使って固定ページや投稿に特定のカテゴリ一覧を編集する処理を作りました。プラグインなしで30行くらいのソースコピペで実現できます!
-
-
WordPress 任意のファイルを読み込むショートコードの処理
投稿ページにショートコードを利用して任意のファイルを読み込む処理の解説です。