WordPressのフォームプラグイン「MW WP FORM」でメールが送信できない不具合の対応方法
2019/03/02
MW WP FORMで「There was an error trying to send your message. Please try again later.」のエラーが出てメールが送信できない!ときの対応方法
MW WP Formはメールフォームを作るのに最適なプラグイン
MW WP FORMは、WordPressのプラグインで、管理画面とお問合せ内容の管理をする仕組みがあるお問い合わせフォームを設置しようとする際に利用するプラグインです。
よく練られた機能が搭載されていて、拡張性も高く、多様な仕組みのお問い合わせフォーム構築に対応できるプラグインです。
そんな便利なプラグインなのですが、やっぱり、設定を間違ってしまうとエラーが出てしまいます。当たり前ですが。
そのエラーの一つに、「メールが送信されない」というものがあります。
お問合せフォームを作っても、メールが送信されないのでは全く役に立ちません。
この記事ではそんな「メールが送信されない」というエラーが出たときの対処方法のいくつかを紹介します。
MW WP Formの使い方に関しては下記に記事を書いていますので、参考にしてください。
MW WP Formの使い方詳細解説・WordPressの確認画面付フォーム
「自動返信メール設定」の「本文」に何も入力がない場合
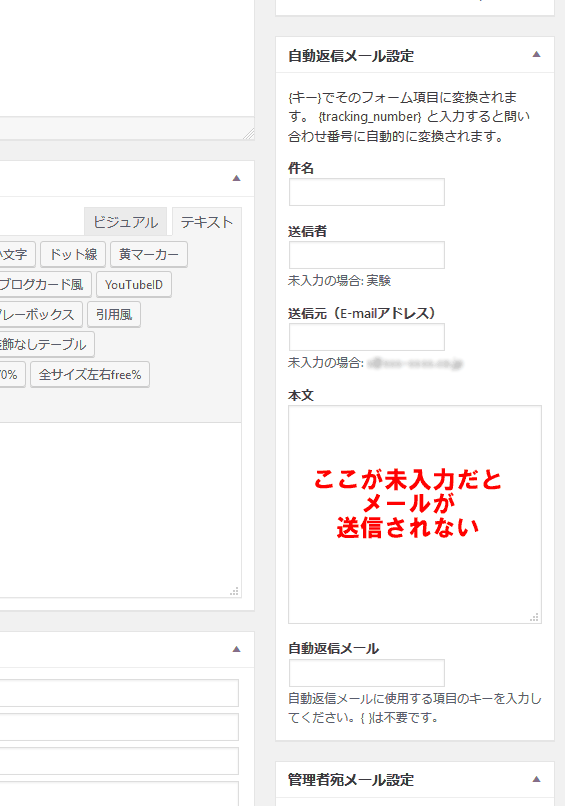
フォームの設定画面の右側には、お問い合わせフォームから自動返信メールを送信するための設定をする項目が並んでいます。
上の方が「自動返信メール設定」で、フォームに入力を行ったユーザ宛に送信するメールに関する設定を行うエリアです。
その下にあるのが「管理者宛メール設定」では、管理者宛に送信するメールに関する設定を行うエリアです。
このうち「自動返信メール設定」の「本文」に何も入力がない場合は、「There was an error trying to send your message. Please try again later.」のエラーが表示され、データベースにも値が保存されません。
下記のオフィシャルサイトにも説明がありますが、「本文」に何も入力がない場合は、「メールを送信する必要がない」と判断し、エラーメッセージを表示するようになっています。
https://plugins.2inc.org/mw-wp-form/faq/
MW WP Formの動作検証などで、まずは動作させることを目的としている場合などは、最低限の設定だけをして、「本文」を入力していない場面などもあるでしょう。
そんな時は「本文」を入力すると動作するようになるかもしれません。
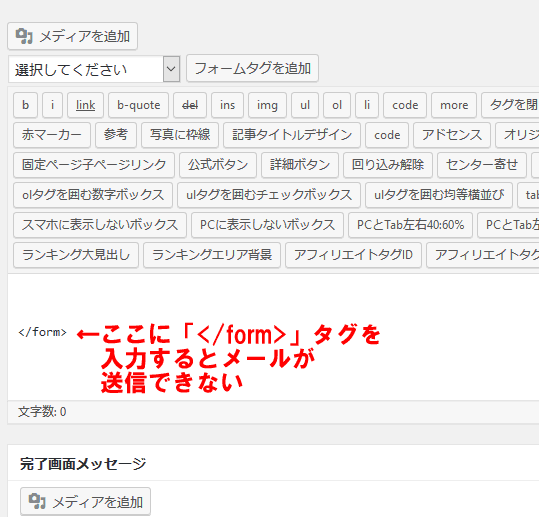
</form>タグを記述するとメールが送信されない
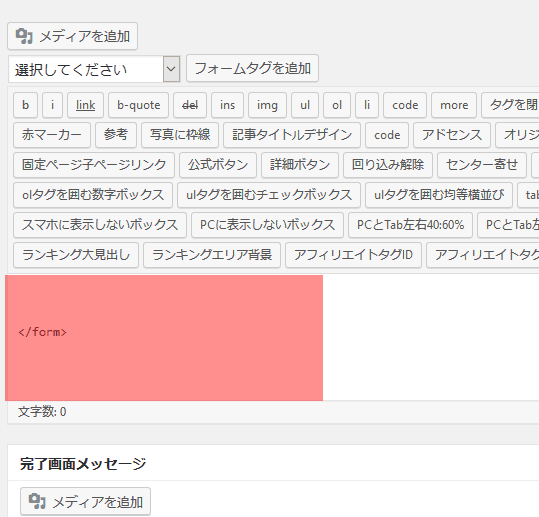
上記のように、フォームの編集エリアに「</form>タグ」を記述するとエラーでメールが送信できなくなります。
理由は、上記の赤の網掛けのエリアに入力した情報に対して、その前後に「<form>」「</form>」タグが自動的に編集されます。
加えて、フォームで使用する「トークン」と「リファラー」の情報を hiddenの値として編集しています。
|
1 2 3 4 5 6 7 |
<form> </form> <input type="hidden" id="mw_wp_form_token" name="mw_wp_form_token" value="99a66a9a99" /> <input type="hidden" name="_wp_http_referer" value="/contact/" /> </form> |
具体的には、上記の 1行目、5~7行目の部分が追加されます。
(実際のソースの 5~7行目は改行されていませんが、見やすくするため改行を入れています。)
そのため、フォーム編集エリアに「</form>タグ」を編集すると、それ以降のトークンとリファラーの情報の受け渡しが行われず、「There was an error trying to send your message. Please try again later.」のエラーにつながります。
先に HTMLソースを制作し、それを WordPressに組み込んでいく、という作業をする場合に、「<form>」「</form>」タグの消し忘れは起こりえる可能性がありますので、改めて確認をしてみてください。
また、編集するとエラーになるのは「</form>」の終了タグ側だけで、「<form>」の開始タグを編集しても不具合にはなりません。(「<form>」タグが二重になりますので、「<form>」も入れていいわけではありませんが。)
ちなみに、トークン、リファラーは、セキュリティ関連のCSRF(cross-site request forgeries。クロスサイトリクエストフォージェリ)対策のための処理に使われます。
そもそもメール送信プログラムが設置されていない
上記 2つのメールが送信されない原因について解説しましたが、そもそもメールを送信する設定が正しくない、という場合もあります。
具体的には、WordPressを設置したサーバ環境にメールを送信するプログラム(sendmail)が設置されていない、ということが考えられます。
その場合は、「WP Mail SMTP」などのプラグインを利用して、まずは、メールが送信できる環境があるか、を確認してみましょう。
「WP Mail SMTP」については下記に記事を書いていますので参考にしてください。
WP Mail SMTP、WP SMTP、Easy WP SMTPでWordPressのメールのスパム判定を回避
「There was an error trying to send your message. Please try again later.」のメッセージは MW WP Form 3.2.0で実装
今回、この記事で紹介している、メールが送信されない場合に表示される「There was an error trying to send your message. Please try again later.」というメッセージですが、これは、MW WP Form 3.2.0で実装されたメッセージです。
ですが、これは、メール送信処理が大きく変わったということではなく、エラー時にメッセージを出すようにした、という変更です。
そのため、MW WP Formをアップデートしたらいきなり出るようになった、という場合は、もともとメールが送信できていなかった可能性がある、ということです。
3.2.0以前は、エラーがあってもメッセージを出していなかったのですが、3.2.0でエラーがある場合はメッセージを出すようにした、ということだそうです。
詳しくは下記を参照。
https://ja.wordpress.org/support/topic/mw-wp-form%E3%81%AE%E9%80%81%E4%BF%A1%E3%82%A8%E3%83%A9%E3%83%BC%E3%81%AB%E9%96%A2%E3%81%97%E3%81%BE%E3%81%97%E3%81%A6/
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
Theme My Loginの旧バージョン(V6.4.17)のダウンロード場所の紹介
Theme My Loginのバージョンアップ(V6.4系→V7.0系)で不具合が発生!問題を解消するには元バージョンにダウングレードだ!そんな時に必要となるV6.4系をダウンロードできるURLを紹介!
-
-
WordPressプログラム全体で定数や変数を利用する場合の設定方法
WordPressで関数を追加するときなど、全体で同じ変数を使いたいと思う場面の対処方法です。変数を記述する関数はfunctions.php、wp-config.phpのいずれか。
-
-
WordPressのスラッグとは?
WordPressのスラッグって何?それを解説している記事です。なんとなく分かっている気になっているものを改めてしっかり確認をしてみませんか?
-
-
WordPressで特定のURL、ページ、ファイル単位でBasic認証を設定する方法
WordPressはURLはmod_rewriteにより疑似的に作られていますが、特定のページ、特定のURL、ファイル単位でBasic認証を設定する方法を解説します。ツールも紹介。
-
-
Lazy LoadでWordPressの高速化!SEO効果絶大!PVもアップ!
Lazy Loadは、画像を最初にまとめて読み込むことで発生するスピードの遅延を防ぎ、必要な画像から順番に読み込むことでページの表示スピードを向上させるプラグインです。
-
-
評価点投票プラグイン10個を比較!WordPressで口コミサイトを構築
口コミサイトを作るために必要な評価点、レビューを投稿できるプラグインを探して評価。10プラグインをチェックし、8プラグインは詳細解説付き。
-
-
Advanced Custom Fieldsのカスタムフィールドの登録上限が max_input_varsに影響する問題の対処方法
Advanced custom Fieldsには登録できるフィールド数に上限があります。php.iniのmax_input_varsによる制限ですが、フィールドグループを分割することで解決できます。
-
-
WP-PostRatingsでWordPressに自由度が高い口コミサイトを構築
口コミの評価点を投稿する機能に特化したプラグインで、多様なイメージと投稿方法が用意されていてサイトにあったイメージを選択できます。
-
-
BJ Lazy LoadでWordPressを高速化!SEO効果絶大でPVもアップ!
Lazy Load系の処理を使い画像だけでなくiframe等表示スピードに影響があるものを総合的に対策。入れるだけで高速化するので使わない手はない!
-
-
30分でWordPressを引越し・他のサーバに引越しや開発環境の構築手順
WordPressを他のサーバに引っ越しするとき、テスト環境を作るときなどの作業手順をまとめました。プラグインを使う方法もありますが手作業でも簡単です。