Contact Form 7使い方詳細解説・WordPressメールフォーム
2017/06/04
WordPressのお問い合わせフォーム Contact Form 7
Contact Form 7とは?
Contact Form 7は、WordPressのお問い合わせフォームと言えば、「Contact Form 7」と言われるくらいメジャーで非常に多くの方に利用されているお問い合わせフォーム(メールフォーム)のプラグインです。
簡単な設定でお問い合わせフォームを作成することができます。
ここではその設定方法の解説をしながら使い方を説明していきます。
Contact Form 7のインストール方法
WordPressのプラグインのインストールの解説は「WordPressプラグインの3つのインストール方法解説」に記事を書いていますので参考にしてください。
Contact Form 7の設置の流れ
まず最初に、設定の手順を説明します。
1.「Contact Form 7」でフォームの条件を設定
2.そのフォームのショートコードが生成される
3.ショートコードを表示させるページ(場所)に貼る
→完成!
という流れです。
表示する場所と、フォームとしての機能が分離されていますので、フォームを設置したいところにショートコードを貼るだけでフォームを設置することができます。
一般的には固定ページにショートコードを貼ってお問い合わせページとしますが、ショートコードを貼るだけですので、投稿ページにも、ウィジェットにも貼ってお問い合わせフォームを設置することができます。
Contact Form 7のサンプルフォームの設置の手順
「Contact Form 7」には、「コンタクトフォーム 1」というあらかじめ用意されたサンプルのフォームがありますので、具体的にまずこれを設置して見ましょう。
「お問い合わせ」-「コンタクトフォーム」で、下記の一覧に遷移します。
ここに表示されている「コンタクトフォーム 1」があらかじめ用意されているフォームです。
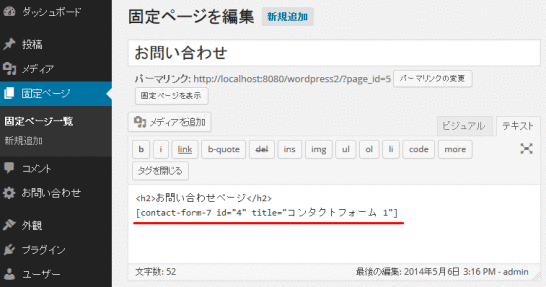
これのショートコードと書かれている「[contact-form-7 id=”4″ title=”コンタクトフォーム 1″]」をコピーします。
ここの「id=”4″」の部分は、設置しているサイトごとに変わってきますので、自身のサイトの値を編集してください。
続いて、「固定ページ」-「新規追加」の入力画面から、先ほどコピーしたショートコードとページに作成に必要な情報を入力し、保存します。
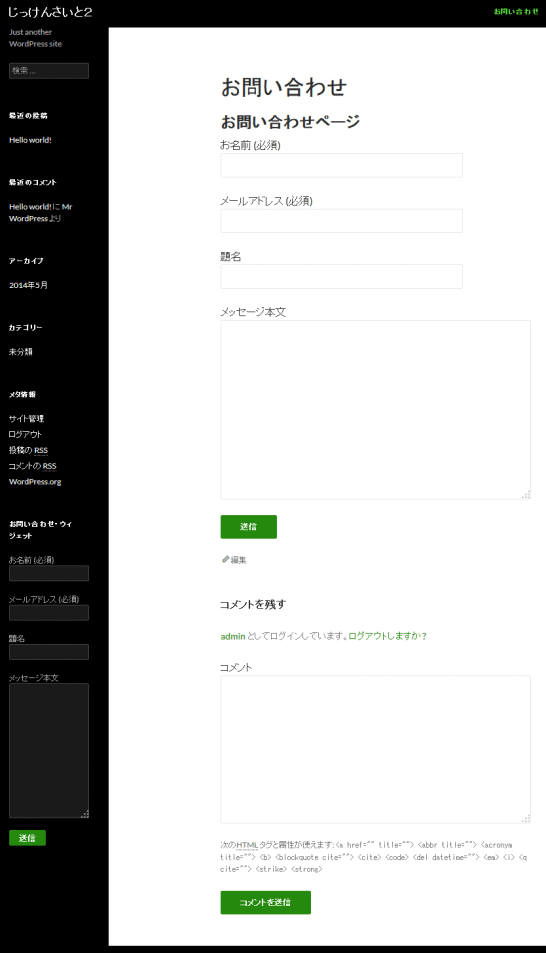
そして、該当の固定ページを表示すると、フォームが編集されていることが確認できます。
ちなみに、左のナビゲーションのところにもフォームがありますが、これは、ウィジェットの「テキスト」にショートコードを編集することで可能になります。
Contact Form 7のフォームの項目設定について
具体的なフォームの設置方法が分かったところで、フォームの項目などの設定をしていきましょう。
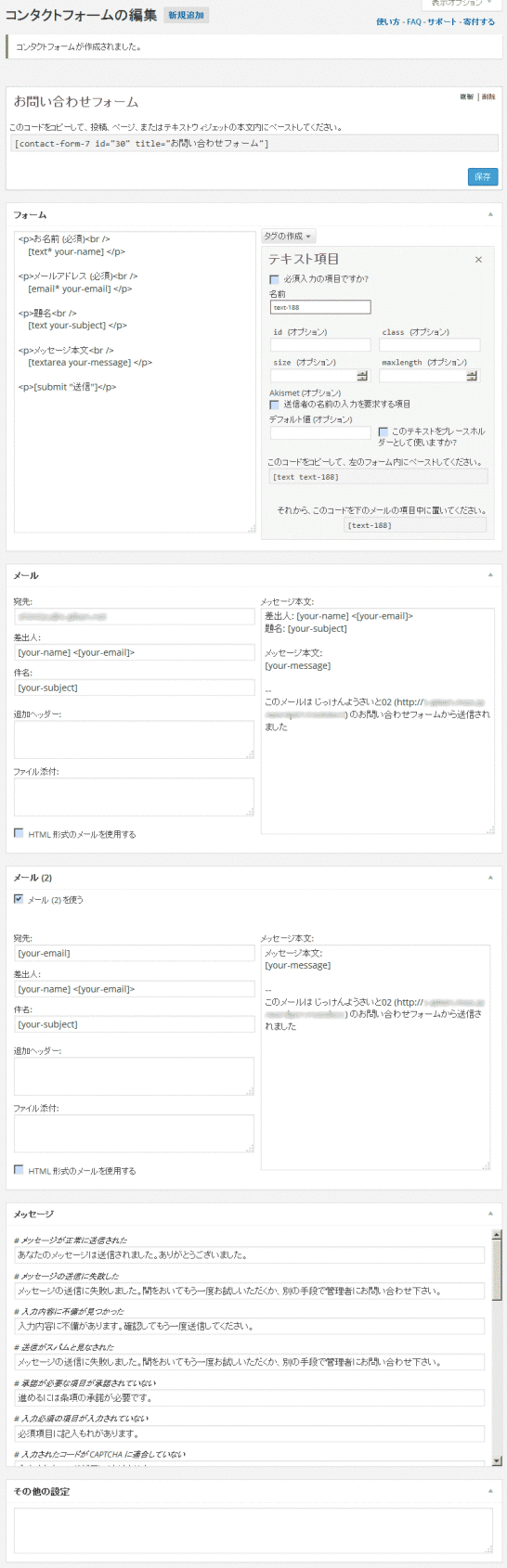
「お問い合わせ」-「コンタクトフォーム」の画面からサンプルの「コンタクトフォーム 1」を選択し、入力画面に遷移します。
フォームの設定について
「フォーム」の入力エリアに、HTMLとショートコードを利用して入力フォームの各項目を設定していきます。
サンプルとして、「お名前」の項目です。
|
1 2 |
<p>お名前 (必須)<br /> [text* your-name] </p> |
上記の意味としては、最初の「text」は入力形式が「テキスト形式(type=”text”)」の入力フォームを作成し、「*」は必須項目であることを示し、「your-name」は項目の名称として「name=”your-name”」として設定します、という指定をしていることになります。(「type=”text”」「name=”your-name”」は HTMLのフォームの設定際の設定内容の意味です。)
これらのテキストをコピーしていくことで簡単に項目を追加していくことができます。
単純な設定の項目であればこれで項目を増やしていくこともできますが、サンプルとして設定されている項目は最低限の条件しか設定してありません。
そのため、もっと細かな条件を設定したい、という場合は、「フォーム」の右側にある「タグ作成」をクリックして表示される入力項目のリストから各条件を入力して設定していくことが出来ます。
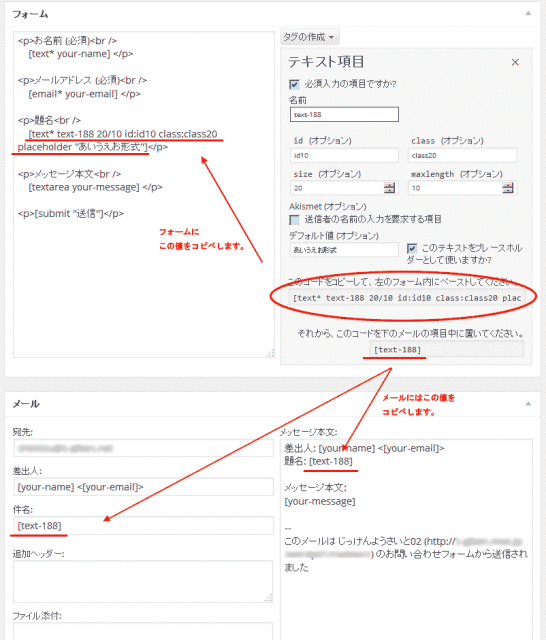
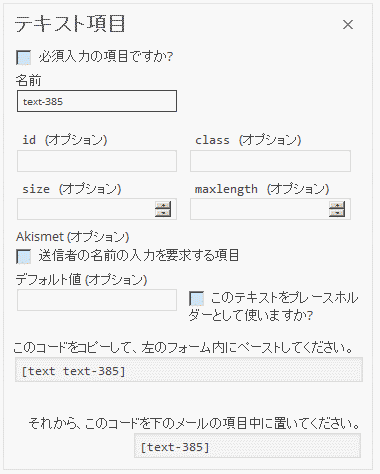
ここでは、「テキスト項目」を選択してみます。そうすると、下記の入力エリアが表示されます。
表示されている各項目の条件を設定することで、「このコードをコピーして、左のフォーム内にペーストしてください。」の部分に値が編集されていきます。
上記の設定をした場合は、下記のような内容になります。
|
1 |
[text* text-188 20/10 id:id10 class:class20 placeholder "あいうえお形式"] |
この情報を「フォーム」の中に記述することで、フォームの入力項目に設定することができます。
id(オプション)、class(オプション)は、JavaScriptを実装する際に利用する入力エリアの IDを設定したり、cssで利用するための classを設定するために指定する項目です。
それらを利用しない場合は、特に入力する必要はありません。
この「タグの作成」で入力する項目は、「このコードをコピーして、左のフォーム内にペーストしてください。」のコピペするテキストを生成するための仕組みで、コピペするテキストだけでフォームの各項目は管理されています。
タグ作成のフォームで設定した条件が保存されて、それをフォーム利用時に利用されるというような仕組みではありませんので、各項目の設定方法が分かっている方は「タグの作成」のツールを利用する必要はありません。
近くにある項目をコピペして項目を増やしていくこともできます。
その際、「text-188」の部分がその項目の「name」になりますので、ここだけ数字を変えるなどしてフォームの中でユニークになるように設定してください。
タグの作成のバリエーション
上記では「テキスト項目」の項目を設定しましたが、タグの作成には以下のものがありますので、必要に応じて項目を設定します。
テキスト項目
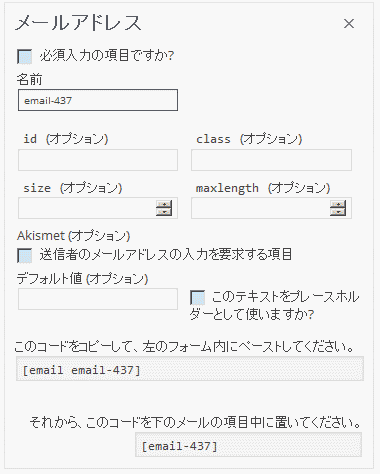
メールアドレス
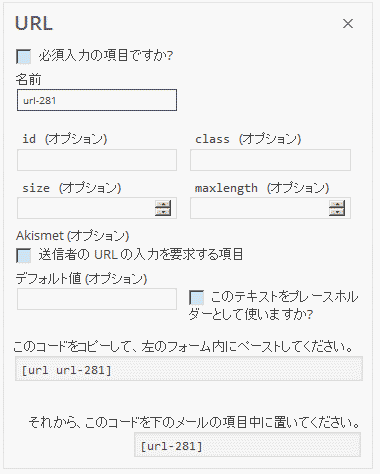
URL
電話番号
数値 (スピンボックス)
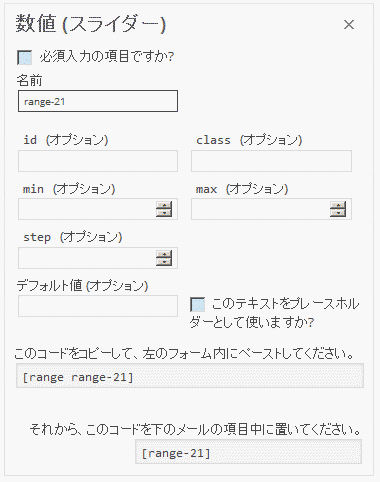
数値 (スライダー)
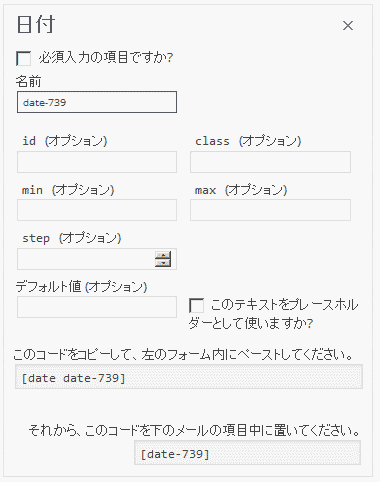
日付
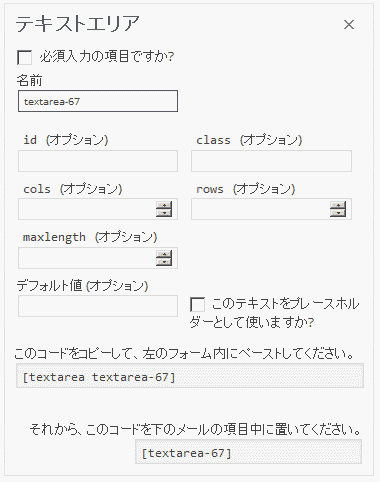
テキストエリア
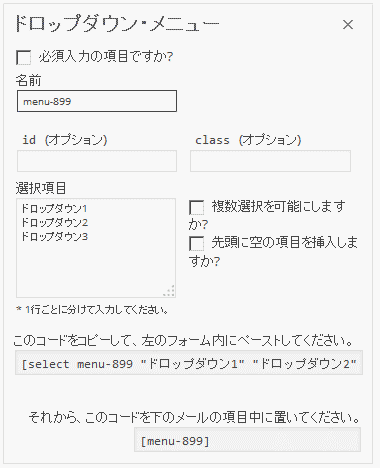
ドロップダウン・メニュー
チェックボックス

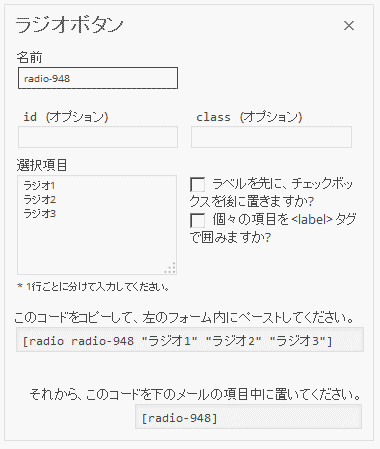
ラジオボタン
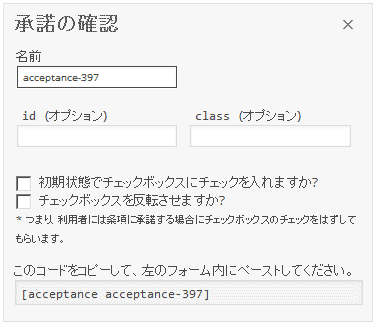
承諾の確認
クイズ
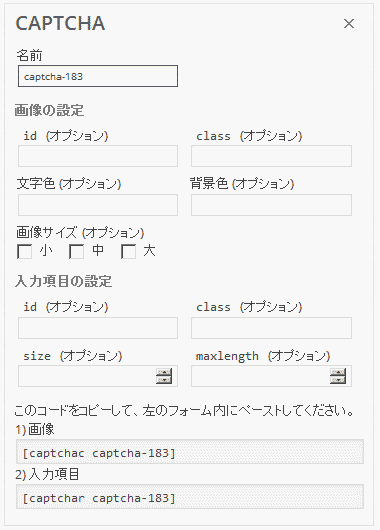
CAPTCHA
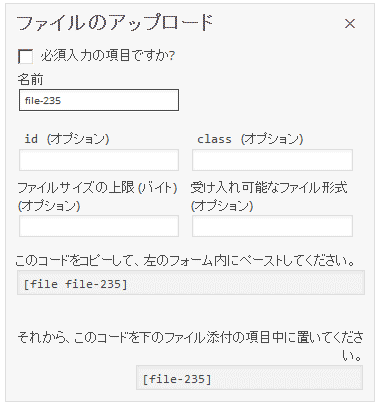
ファイルのアップロード
※「受け入れ可能なファイル形式 (オプション)」は、受け入れするファイルに制限をする場合に設定を行います。
また、複数ある場合は、「png,jpg,jpeg,bmp,gif」の様に「,(カンマ)」で区切って入力します。
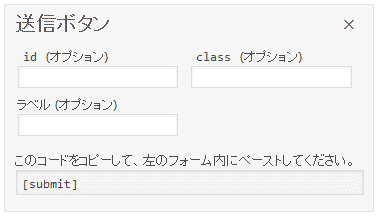
送信ボタン
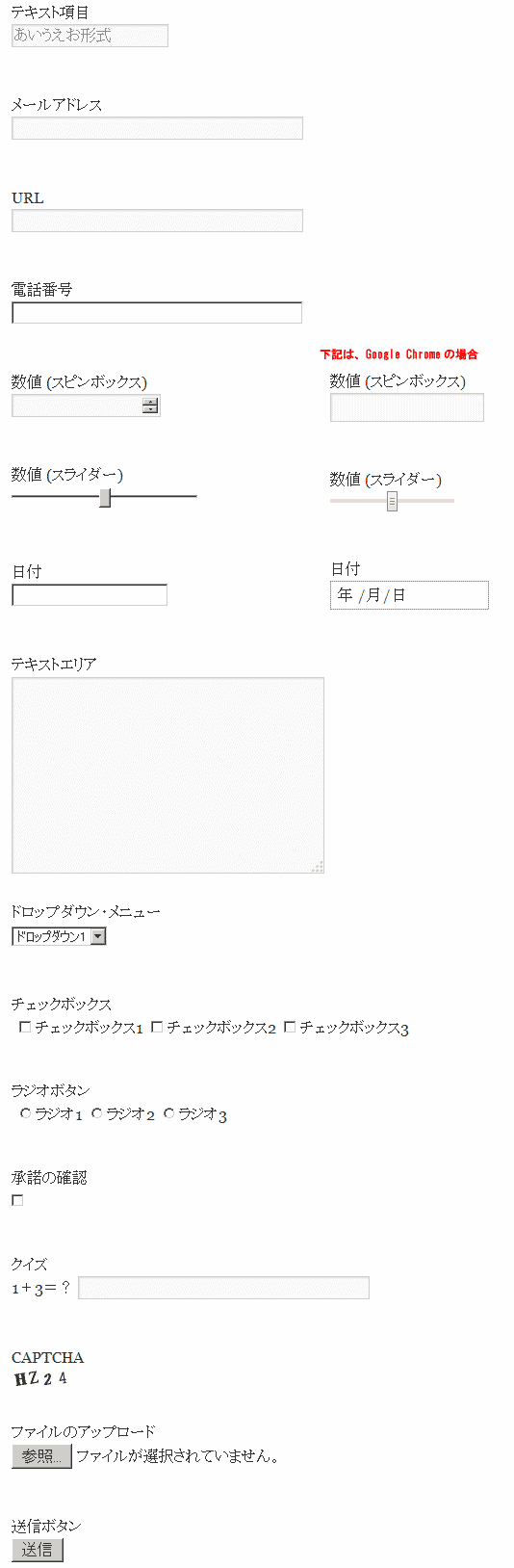
また、各項目をそれぞれ入力すると、下記のようなフォームが編集されます。
下記の画像は、ベースは Firefoxを利用していますが、数値(スピンボックス)、数値(スライダー)、日付の項目は、Google Chromeと見え方が違いますので、別途表示をしています。
これに関しては、HTML5で実装された FORMに関する新機能についてブラウザによって実装のされ方が違いますので、見え方が違うだけではなく、処理のされ方も違いますので、その違いを理解して利用する必要があるでしょう。
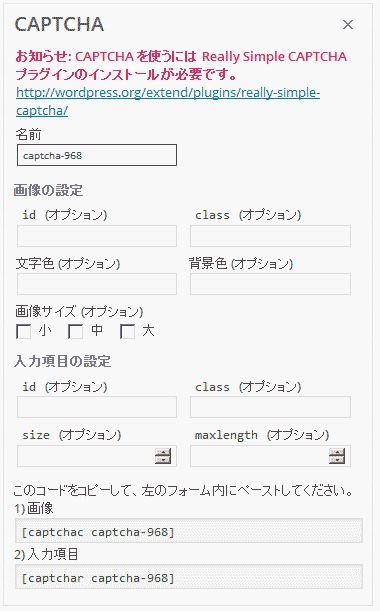
CAPTCHAに関する補足
CAPTCHAは「Really Simple CAPTCHA」(作成者は、Contact Form 7と同じ Takayuki Miyoshi氏)をインストールしない状態では、下記の画面が表示されます。
CAPTCHAを利用する場合は、表示されているリンクからプラグインをインストールしましょう。
CAPTCHAは、フォームスパム対策のために入力させるランダムに表示される文字列の画像を入力させるものです。
CAPTCHA全般に関しては、コメントスパムに関する記事として書いていますが、下記が参考になると思います。
WordPressのコメントスパム対策 3つのプラグイン
Captchaを使って WordPressのコメントスパム対策をする
SI CAPTCHA Anti-Spamを使って WordPressのコメントスパム対策をする
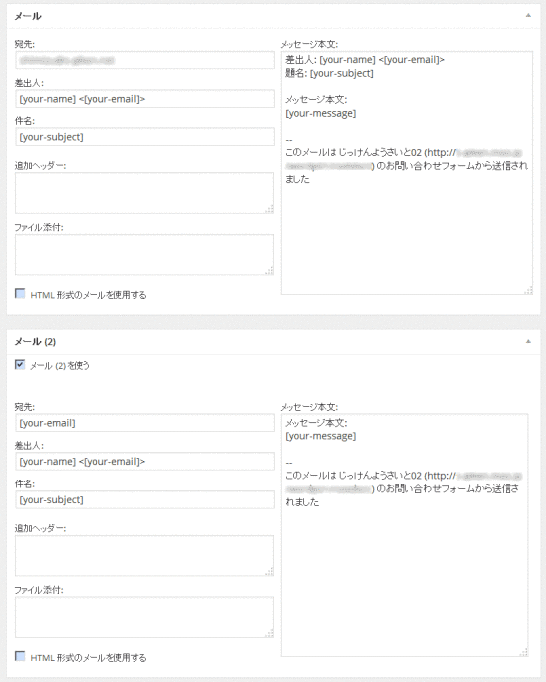
メールの設定について
ここでは、メールの設定を行います。
メールの設定は、「メール」と「メール(2)」とあります。
「メール」は必須で、「メール(2)」は任意となっています。
「メール」と「メール(2)」の設定する項目は同じですが、Contact Form 7は、フォームからの入力情報をデータベース等に保存する機能がありませんので、「メール」の方は、管理者向けのメールを送信するものとして必須の設定となります。
それぞれの項目に設定する値は「それから、このコードを下のメールの項目中に置いてください。」に書かれている値です。
これは、フォームの「name」に設定する値だけを「[ ]」で囲んだものになります。
件名や、メッセージ本文など、必要に応じて入力された値を差し込みたい場合は、それぞれの値を設定します。
上記にも書きましたが、Contact Form 7には入力情報をデータベースに保存する機能がありませんので、入力された情報は基本的にメッセージ本文にすべて記載する必要があります。
「追加ヘッダ」の項目は、CCや BCCを追加したい場合に使います。
下記の様に、「CC:」「BCC:」の様に記述することで設定することができます。
|
1 2 |
CC:[your-email] BCC:aaa@aaa.com |
「追加ヘッダ」の項目は、フォームからファイルを送信してもらう場合に値を記述します。
また、「追加ヘッダ」は、そのままメールとして送信されますので、「メール(2)」の方は、署名(シグネチャ)をしっかり書いておく方がいいでしょう。
メッセージの設定について
「メッセージ」の項目は、入力完了のメッセージや、入力チェックで発生したエラーなどのメッセージを変更したい場合に編集を行います。
デフォルトのままでも問題ありませんが、サイト全体を通して表記の統一を図る必要がある場合には見直しが必要でしょう。
その他の設定
「その他の設定」の項目は、フォームの処理を作成するにあたって関連する追加のオプションを設定できる機能のようです。
具体的には、コンバージョンタグを設定するときに利用します。
その設定に関しては、下記のサイトを参照してみてください。
http://bizvektor.com/plugins/contactform7/
また、コンバージョンした後に違うページにリダイレクトさせたい、という場合にもこの項目を利用します。
その設定に関しては、下記のサイトを参照してみてください。
http://contactform7.com/ja/redirecting-to-another-url-after-submissions/
Contact Form 7の拡張について
Contact Form 7の見た目を整える方法
ここまで説明してきた内容だけで十分にお問い合わせフォームとして利用できますが、もう少しデザインの見栄えをよくしたい、といった要望もあるかと思います。
とくに、ラジオボタン、チェックボックスについては「細かな調整ができない!」とお思いの方は、下記に書いた記事が参考になるかもしれません。
WordPress・Contact Form7、MW WP Form共通細かなデザイン調整方法
他のページから引数を受け取り処理する方法
Contact Form 7には、引数付でフォームを呼び出す方法も用意されています。
例えば、商品紹介サイトで、商品Aのページから来たときは「商品Aについてのお問い合わせ」、商品Bのときは「商品Bについて…..」といった感じで、あらかじめフォームに値を設定しておきたい場合などに利用します。
詳しくは、下記ページに書いていますので、併せてご覧ください。
Contact Form 7の使い方・引数で情報を受け渡す方法
フォームから送られてきた内容を保存したい場合
Contact Form 7は、単体ではフォームから入力があった情報をデータベースに保存する機能を持っていません。
そのため、それを実現するためには Contact Form 7に機能を追加するためのプラグインが必要です。
それが「Contact Form DB」です。
プラグインの新規追加画面から「Contact Form DB」を追加すると、メニューに「Contact Form DB」が追加され、Contact Form DBが利用できるようになります。
フォームから入力された情報の一覧を表示させたい場合は、メニューの「Contact Form DB」-「Contact Form DB」から移動します。
詳しい使い方についてはまたいずれ記事にしようと思います。
Contact Form 7以外のお問い合わせフォーム
確認画面付お問い合わせフォーム
Contact Form 7は、多くのユーザが使っているプラグインですが、企業が WordPressを CMSとして利用してサイトを構築している場合はやや趣が違ってきます。
なぜなら、Contact Form 7は、確認画面が存在しないからです。
個人でブログサイトを立ち上げてそこでお問い合わせフォームを作成するのであれば、多少の不便があっても仕方がないか、と済ませられる場面もあるかもしれませんが、企業として作成するサイトではそうはいきません。
お問い合わせのフォームは、日本では広く一般的に入力確認画面が存在するものとして認識されていますので、必然的に入力確認画面が必要とされるのです。
そこで登場するのが、確認画面付のお問い合わせフォームプラグイン「MW WP Form」です。
このプラグインは、日本人が開発したもので、確認画面が付いているだけでなく、電話番号チェックやメールアドレスの二重チェックなど日本特有の実情に合った機能を実装したプラグインになっています。
また、最初から入力情報をデータベースに保存する機能も搭載しています。
機能が多い分若干設定する項目が多いですが、こちらのプラグインを使い慣れると Contact Form 7には戻れなくなってしまうのでは?とも思えるくらい魅力あるプラグインになっています。
詳しくは、「WordPressの確認画面付フォーム MW WP Formの使い方詳細解説」に記事を書いていますのでご覧ください。
また、確認画面付のフォームには「TrustForm」というものもあります。
こちらは、ドラッグアンドドロップでフォーム項目が設定されるなど初心者に対しての配慮もあります。
その簡単な紹介は「WordPressのおすすめの確認画面付きお問い合わせフォームプラグイン・MW WP Form」で触れていますので、併せてご覧ください。
WordPressから送信したメールがスパム判定される場合の対応方法
WordPressから送信したメールがスパム判定されるサーバがときどきあります。
そういう場合の対応方法としては、SMTPサーバ経由でメールを送信する方法がありますが、WordPressの場合は、プラグインを利用して簡単に対応することができます。
その対応方法を下記に書いていますので、合わせて参考にしてみてください。
Phpmailerでスパム回避!Gmail等のSMTPを経由するPHPのメールフォーム解説
WP Mail SMTP、WP SMTP、Easy WP SMTPでWordPressのメールのスパム判定を回避
SMTP Mailerでスパム判定回避。WP Mail SMTPで発生する送信エラーも対応
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
WordPressプラグインの3つのインストール方法解説
プラグインのインストール方法の特徴とおススメの方法を理由を含めて解説していきます。
-
-
WordPress データベースを管理するための強い味方のプラグイン WP-DBMANAGER
データベースを管理するための強い見方のプラグイン「WP-DBMANAGER」の使い方の説明です。
-
-
WordPressで特定のURL、ページ、ファイル単位でBasic認証を設定する方法
WordPressはURLはmod_rewriteにより疑似的に作られていますが、特定のページ、特定のURL、ファイル単位でBasic認証を設定する方法を解説します。ツールも紹介。
-
-
WordPressのサイトマップ生成ツールPS Auto Sitemapの使い方
サイトマップを PS Auto Sitemapで自動生成する方法を説明します。このプラグインは Google用のサイトマップではなく一般ユーザが見るためのサイトマップページを作ります。
-
-
Custom Post Type UIでカスタム投稿を設定し編集する方法解説
カスタム投稿を追加、管理するプラグインCustom Post Type UIの使い方の解説です。プラグインの解説ではあるものの、カスタム投稿の仕様の解説でもあります。
-
-
WordPress csvインポート、エクスポートのプラグイン
WordPressから csvファイルをエクスポート、インポートする方法を紹介しています。
-
-
AdminerはWordPressのデータベース管理プラグインの決定版!
データベース管理プラグインはAdminerがあれば他に必要ありません。なぜならDB管理ツールAdminerと同じものをプラグインとして提供しているからです。
-
-
WordPressは危険?最新バージョンにアップデートして利用しよう
WordPress最新バージョン使ってますか?WordPressのバージョンアップをしないリスクを説明し、バージョンアップの手順、バックアップの重要性を解説しています。
-
-
WordPressの投稿プレビューのURLを変更する方法
プレビューを表示する際のURLを変更する方法の解説。「サイトアドレス (URL)」に基づいて編集されるURLを任意のURLに変更する場合の方法とその解説を行います。
-
-
WordPressのバージョンアップをしたら「the_content」でコンテンツが表示されなくなった
「the_content」でコンテンツが表示されないのは仕様が変更されたためでプログラムの修正が必要です。