WordPressのテーマ管理方法とテーマのHTML編集のポイント解説
2017/03/07
WordPressのテーマについて
WordPressのテーマとは?
WordPressのテーマは、公開側のデザイン関連のファイル一式のことを言います。
WordPressはこのテーマを変更することで、サイトのデザインと機能を変えることができるようになっています。
テーマに入っているデザイン関連のファイル一式の中には、HTMLファイルのもとになるテンプレートファイル(HTMLの部品ファイル。ヘッダーの部分、ボディの部分、フッターの部分など部分ごとに HTMLのファイルに分かれています)、CSSファイル、画像ファイル、言語ファイルなどが入っています。
デザインを変更する際は、テーマのファイル一式を変更取り替える方法と、テーマの中のテンプレートファイルなどを改修する方法とあります。
また、テーマの中で利用する関数をまとめた functions.phpも入っていますので、何かしらの機能を追加、変更したい場合はテーマの中の functions.phpを変更することで機能の追加、変更なども行えるようになっています。
テーマの変更の方法
テーマの変更方法は、プラグインをインストールする方法と似ていています。
違う点は、プラグインは複数のものを同時に使用するものですが、テーマは 1つだけを選択して使用するのが違うところでしょうか。
変更方法は以下の 4つ(実際には 1+3ですが)。
・デフォルトでインストールされているテーマを選択する
・オフィシャルサイトに登録されいてるテーマを選択する
・外部のサイトで提供されているテーマを選択し管理画面からアップロードする
・外部のサイトで提供されているテーマを選択しFTPを使ってアップロードする
デフォルトでインストールされているテーマを選択する
まず、インストールされているテーマから選択する方法を説明します。
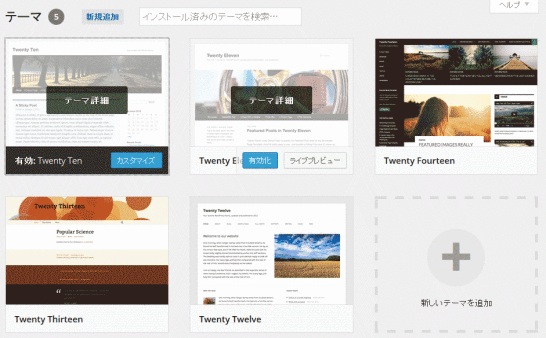
「外観」-「テーマ」をクリックすると、テーマの一覧画面が表示されます。
ここには既にインストールされているテーマが一覧表示されます。
テーマの追加などをしていない場合は、WordPressをインストールするときに一緒にインストールされた 3~4テーマが表示されていると思います。
その中でよさそうなものがあれば、マウスカーソルを合わせることで「有効化」ボタンが表示されますので、それをクックすることでテーマを切り替えることができます。
テーマを切り替えたら、公開側の画面を表示させることで新しいテーマが設定されていることが確認できるでしょう。
「テーマ詳細」をクリックすると、テーマのバージョン、作成者の名前、説明文などが表示されます。
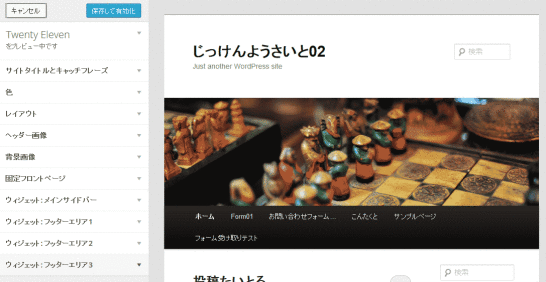
「ライブプレビュー」をクリックすると、そのテーマを反映させた場合の実際の表示イメージが表示されます。
「ライブプレビュー」は確認用として仮表示させているだけですので、公開側の画面には反映されていません。
ライブプレビューで表示している内容で問題ないときは、左上の方にある「保存して有効化」を選択します。
また、このライブプレビューの画面は「カスタマイズ」画面と同じで、サイトのタイトルやキャッチフレーズ、背景色、ヘッダー画像なども変更できるようになっています。
それらを変更し「保存して有効化」をクリックすると設定している内容で保存され、公開側にも反映されます。
これ以降の方法は、このテーマ一覧にテーマを表示させる(テーマをインストールする)手順が違うだけで、このテーマ一覧に表示させた後の選択方法は、いずれの場合もこの方法で行います。
オフィシャルサイトに登録されているテーマから変更する方法
あらかじめインストールされているテーマに望みのものがない場合は、外部のテーマを利用することになります。
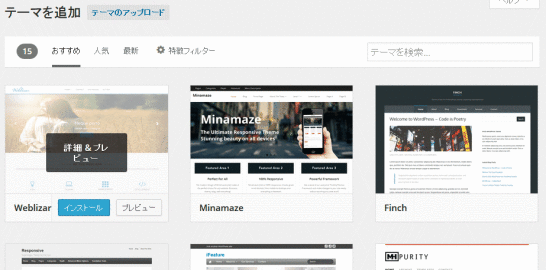
一番簡単な方法は、「テーマの追加」をクリックして表示されるテーマの一覧から選ぶ方法です。
「テーマを追加」の画面で表示されるテーマの一覧は、WordPressのオフィシャルサイトに登録されているテーマです。
非常に数多く登録されていますので、「特徴フィルター」の検索機能などを利用して決めるのもいいでしょう。
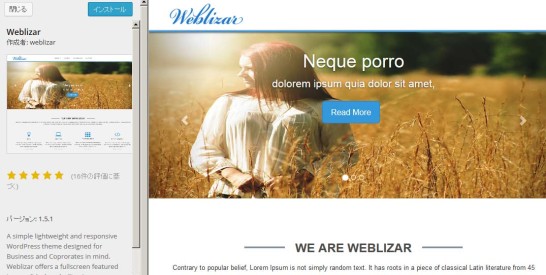
一覧の中から、マウスカーソルを合わせることで表示される「詳細&プレビュー」をクリックし、より具体的なデザインの確認をしながら興味を引くものを選ぶといいでしょう。
興味を引くものがあれば、「インストール」をクリックすると、自動的にダウンロードが始まり、インストールされます。
インストールすることで「ライブプレビュー」ができるようになりますので、自身のサイトではどのように表示されるのかを確認することができます。
「有効化」をクリックして公開ページに反映させることもできます。
また、「テーマインストーラーへ戻る」をクリックすると先ほどの「テーマを追加」の一覧ページに戻ります。
また、左メニューの「外観」-「テーマ」をクリックすると、インストールされているテーマの一覧が表示されますが、先ほどインストールしたテーマも一覧に編集されていると思います。
ここから「有効化」を選ぶこともできます。
外部のサイトで提供されているテーマを選択し管理画面からアップロードする
オフィシャルサイトにも望みのテーマがない場合は、外部のテーマを探します。
WordPressのテーマは多くの方が作成し、無料のもの、有料のもの含めて多様なデザイン、多様な機能を持ったものが提供されていますので、テーマ探しだけで十分楽しめます(場合によっては苦痛ですが)。
ただ、オフィシャルサイト以外のサイトからテーマを取得する場合には注意が必要です。
悪意を持ってテーマを作成している方もいらっしゃいますので、無料だからと言って素性の分からないサイトからテーマをダウンロードしてきて使うことは避けましょう。
また、テーマ選びの基準として、そのテーマの設置方法やカスタマイズ方法について詳しく説明してあるものを選ぶ方がいいでしょう。
選択したテーマに全く手を入れずにそのまま使えればいいのですが、もうちょっとここをこうしたいなぁ、なんて思う場面も出てくると思いますので、その時の解説があるのとないのとでは大きな違いが出てきます。
利用者が多いかどうかも選ぶ基準としてあってもいいでしょう。
利用者が多ければ、利用者のブログでカスタマイズの方法が紹介されていたり、トラブルの際の対応方法が紹介されていることなどもありますので、利用の幅が広がります。
さて、WordPressのテーマですが、ZIPファイルとして提供されていますので、それをダウンロードしてきます。
WordPressには、そのテーマ ZIPファイルを取り込んでインストールする機能が備わっています。
(WordPressに ZIP形式のテーマをインストールする機能があるために、ZIP形式でテーマが提供されているわけですが。)
「参照」からダウンロードした ZIPファイルを選択し、「いますぐインストール」をクリックすることでインストールすることができます。
この後は、先ほどのオフィシャルサイトからダウンロードしてインストールした時と同じです。
外部のサイトで提供されているテーマを選択しFTPを使ってアップロードする
先ほどは、ZIPファイルをダウンロードしてきて、管理画面のファイルアップロード機能を利用してサーバにアップしましたが、管理画面を利用せず FTPでテーマのファイルをアップロードする方法も用意されています。
テーマを自作する場合などはこの方法を利用します。
まず、ダウンロードしてきた ZIPファイルを解凍します。
解凍されたフォルダをテーマのフォルダごと FTPでサーバにアップロードします。
アップロードするフォルダ名は、テーマに影響しませんので編集し直しても問題ありません。
アップする場所は下記のフォルダになります。
/{WordPressをインストールしたフォルダ}/wp-content/themes/
このフォルダの中には他のテーマもフォルダに入ってインストールされていますので、それと同じようにフォルダごとアップロードします。
テーマのインストール作業はこれでおしまいです。
管理画面の左メニューの「外観」-「テーマ」をクリックして表示されるテーマ一覧に今アップしたテーマが編集されていると思います。
WordPressのテーマのインストールとは、要は解凍してアップロードする作業です。
そのテーマを「有効化」することで公開側にも反映されます。
テーマをカスタマイズ・編集する方法
テーマをカスタマイズする
テーマのカスタマイズとは、あらかじめ WordPressで用意されている機能を使って、インストールしたテーマを自分用のサイトとなるように変更することです。
具体的には、サイトタイトルや、キャッチフレーズや、背景色、ヘッダ画像、背景画像などを変更することができるようになっています。
「外観」-「カスタマイズ」を選択することで、プレビュー画面が表示され、変更した内容はリアルタイムで反映されますので、プレビュー画面を見ながら好みに合うように変更していきましょう。
同じように「外観」-「ヘッダー」でヘッダ画像を、「外観」-「背景」で背景色と背景画像を変更することができるようになっています。
テーマの HTMLファイルに直接手を加える方法
先ほどの「カスタマイズ」は、WordPressがあらかじめ用意している機能を使ってカスタマイズする方法でしたが、もっと大きく修正する方法もあります。
もっと大きく修正をする場合は、HTMLのテンプレートファイルや、CSSファイルを直接修正することで対応が可能です。
ただ、「カスタマイズ」では動かなくなる心配はありませんでしたが、HTMLファイルや CSSファイルを直接修正する方法は、設定の失敗によって動かなくなるリスクもありますので、十分注意して対応しましょう。
テーマの編集方法は
・「テーマの編集」画面で編集する
・FTPを使って更新したファイルをアップロードする
という 2つの方法が用意されています。
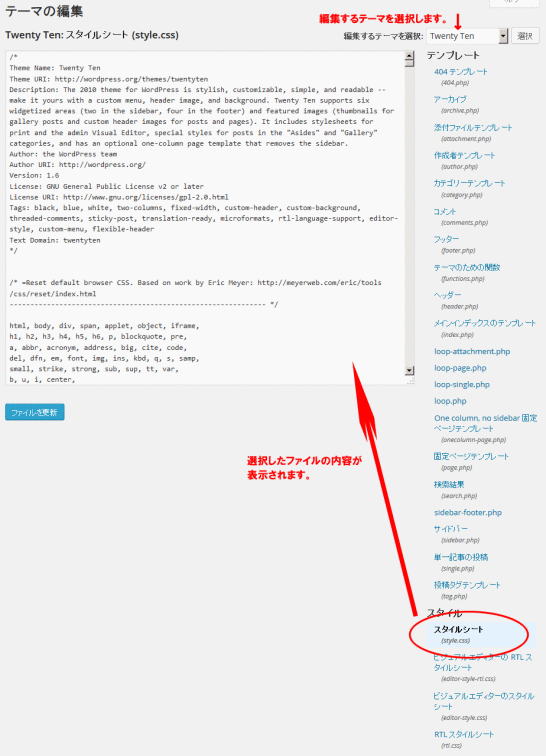
まず、左メニューの「外観」-「テーマ編集」をクリックすると「テーマの編集」画面が表示されますが、この画面で編集する方法です。
画面は、真ん中のソースコードのエディタと、右側のメニューにテーマのファイル一覧が表示されていますので、編集するファイルを選択し、真ん中のエディタでソースコードを編集します。
テーマファイルの並び順については「WordPressの 外観のテーマのための関数の並び順」という記事も書いていますので、参考にしてみてください。
もう一つは、FTPを使って更新したファイルをアップロードする方法です。
上記の「テーマの編集」画面で表示される内容は、
/{WordPressをインストールしたフォルダ}/wp-content/themes/{テーマ名}/
の各テーマフォルダの中に入っているファイルが一覧表示されています。
これを FTPを使ってダウンロードし、編集したのちアップロードをすることで編集を行っていく方法です。
1カ所、2カ所の細かな修正であれば管理画面の「テーマの編集」画面からでも問題ないと思いますが、複数ファイルにまたがる更新を行う場合は、一度 FTPでダウンロードしてきてから対応する方がいいでしょう。
万一の際のファイルのバックアップにもつながりますので。
メンテナンスするファイルについて
どのファイルをメンテナンスするかについては、「テーマの編集」画面の右ナビゲーションのテンプレート一覧にはファイル名の上にタイトルが表示されていますので、それを見ればだいたいわかると思いますが、メインのファイルは下記の 2ファイルです。
index.php メインのインデックスのテンプレート
style.css メインの CSSファイル
その他、header.php(ヘッダー)、footer.php(フッター)、single(記事の詳細ページ)、archive.php(記事の一覧ページ)など、ファイル名とタイトルを見るとだいたい内容が類推できるんじゃないかと思います。
例えば、Google Analyticsのタグや OGP(Open Graph Protocol)のタグは「<head>~</head>」に編集する必要がありますが、header.php(ヘッダー)ファイルを開いて、その中に追記を行います。
ちなみに、WordPressのカスタマイズをする関連の記事には「functions.phpを修正します」と書かれているものがよくありますが、この「functions.php」ファイルは、テーマフォルダの中に入っています。
functions.phpがある場所
/{WordPressがインストールされている場所}/wp-content/themes/{テーマ名}/functions.php
詳しくは、「WordPressの functions.phpがある場所」にも書いていますので、併せて参考にしてみてください。
画像を編集する方法について
テーマの中に画像を記述する場合は
・テーマの中の「images」フォルダに入れる方法
・メディアを使ってアップロードする方法
があります。
どちらを使うかは完全に好みですが、テーマに合わせて作成するロゴマークや、ヘッダーバナーなどは「images」の中に入れて、テーマが変わっても同じものを使い続けるだろうプロフィール画像などは「メディア」を使ってアップロードする、ということでいいのではないか、と思います。
テーマの中の「images」フォルダに入れる方法
「images」フォルダはテーマフォルダの中に入っています。
具体的には下記になります。
/{WordPressがインストールされている場所}/wp-content/themes/{テーマ名}/images
そして、ここに入っているファイルを取り出したい場合は、下記の様に記述します。
|
1 |
<?php echo get_template_directory_uri(); ?>/images/rogo.jpg |
もしくは、直接 URLを記述する場合は、下記の様に記述します。
|
1 |
http://{WordPressのURL}/wp-content/themes/{テーマ名}/images/rogo.jpg |
「get_template_directory_uri()」は、テーマの URLを編集するときに使う関数で、テーマ(テンプレート)が入っているフォルダ付の URLを返してくれる関数です。
これを記述しておくことでテーマが変わった時もそのまま流用が可能です。
実際問題としては、テーマを変更する際は結局新しいテーマに書き換える必要が出てきますので、直接 URLを記述してもさほど問題になることはないでしょう。
メディアを使ってアップロードする方法
「メディア」を使って画像をアップロードする方法もあります。
その場合は、「メディア」の一覧からファイルの「編集」画面に遷移すると、編集画面に「ファイルの URL」が記載されていますので、それをコピペします。
「メディア」に関しては、下記に詳しい記事を書いていますので参考にしてみてください。
WordPressの画像ファイルアップロード・メディアの使い方解説
WordPressのメディアの設定解説・uploadsフォルダの変更方法
テーマの名称などを変更する方法
先ほど「アップロードするフォルダ名は何でも問題ありません」と書きましたが、その通りフォルダ名はどのような名前を付けてもテーマに影響しません。
では、どの部分を編集すればテーマ名、作成者などを変更できるかというと、
/{WordPressがインストールされている場所}/wp-content/themes/{テーマ名}/style.css
に書かれている内容を編集します。
このファイルを開くと最初の部分に下記のような表記があります。
|
1 2 3 4 5 6 7 8 |
Theme Name: s-giken・Name Theme URI: http://s-giken.net Description: s-giken・Description Author: s-giken・Author Author URI: http://s-giken.net License: License URI: Version: 20140101 |
この部分を修正することで、テーマ一覧ページ、詳細ページに表示されるテーマ名、説明、作者、バージョンなどを変更することができます。
また、テーマの画像(スクリーンショット)を変更したい場合は、
/{WordPressがインストールされている場所}/wp-content/themes/{テーマ名}/screenshot.png
のファイルを差し替えてください。
テーマは、テーマフォルダを差し替えるだけで WordPressに大きな変化を与えてくれます。
そして、テーマによってアクセス数やコンバージョン率に大きな影響も与えます。
いろいろなテーマを見比べて、あなたにとって最適なテーマを見つけてください。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
Throws SPAM Awayでコメントスパム対策を完璧に。自動削除で運用の手間ゼロ
コメントスパム対策の決定版ともいうべきプラグイン。簡単な設定で自動的にスパムコメントを削除してくれるので煩わしい作業はゼロに。細かな設定も可能。
-
-
WP Reviewを使ってWordPressのレビューサイトを構築
レビューサイトを構築するプラグインです。複数の評価者による評価点投稿やページごとに配色を変更する機能、機能満載なウィジェットなどレビューサイト構築に最適です。
-
-
Custom Field Templateで簡単にカスタムフィールドをフル活用
カスタムフィールドを簡単に設定するプラグイン。簡単にカスタムフィールドが管理で来て作業効率が数倍にアップします!
-
-
Meta ManagerでWordPressのキーワード、ディスクリプションを編集
WordPressの基本機能にないキーワード、ディスクリプションを編集するプラグインMeta Managerの解説です。
-
-
WordPressのPing・更新情報サービス設定方法とPingサーバ
WordPressのPing機能、更新情報サービスの設定方法の解説と Pingサーバのリストを提供しています。
-
-
WordPress データベースを管理するための強い味方のプラグイン WP-DBMANAGER
データベースを管理するための強い見方のプラグイン「WP-DBMANAGER」の使い方の説明です。
-
-
Captchaを使って WordPressのコメントスパム対策をする
コメントスパム対策として入力させない対策の一つとしてCAPTCHAという方法がありそれを簡単に実装できるプラグインCaptchaの解説です。
-
-
Lazy LoadでWordPressの高速化!SEO効果絶大!PVもアップ!
Lazy Loadは、画像を最初にまとめて読み込むことで発生するスピードの遅延を防ぎ、必要な画像から順番に読み込むことでページの表示スピードを向上させるプラグインです。
-
-
ショートコードで簡単解決!WordPress固定ページにカテゴリ一覧を編集する方法
ショートコードを使って固定ページや投稿に特定のカテゴリ一覧を編集する処理を作りました。プラグインなしで30行くらいのソースコピペで実現できます!
-
-
Category OrderでWordPressのカテゴリを並替えよう
Category Orderは基本機能では並び替えができないカテゴリを並び替える機能を提供するプラグインです。ドラッグ&ドロップで並び替えができる簡単インターフェイスです。