P3(Plugin Performance Profiler)で負荷が高いプラグインを調査し表示スピードアップ!
2016/04/02
負荷が高いプラグインを調査するP3(Plugin Performance Profiler)
P3(Plugin Performance Profiler)とは?
WordPressのプラグインの負荷状況を調べるプラグインです。
WordPressのプラグインは非常に便利で、インストールするだけでいろいろな機能を拡張できますので、ついついプラグインを入れたくなりますが、プラグインを入れると遅いと言われている WordPressのスピードをさらに悪化させてしまう可能性があります。
でも、だからといってせっかく便利なプラグインプラグインがあるのにどうすれば!!??
そんなとき、本当にスピードに悪影響を与えているプラグインを見極めることが出来れば、ピンポイントで対処が出来ます。
その、悪影響を与えているプラグインがどれなのかを調べることが出来るプラグインが P3(Plugin Performance Profiler)なのです。
使い方も簡単でインストールしてボタンをクリックすれば、プラグイン毎にかかる処理時間がグラフとして分かりやすく表示されます。
P3(Plugin Performance Profiler)のインストール方法
WordPressのプラグインのインストール方法は、「WordPressプラグインの3つのインストール方法解説」に記事を書いていますので、そちらを参考にしてください。
P3(Plugin Performance Profiler)の使い方
P3(Plugin Performance Profiler)をインストールをすると、左ナビゲーションの「ツール」の中にメニューが追加されます。
「ツール」-「P3 Plugin Profiler」をクリックすると下記の画面が表示されます。
「Start Scan」をクリックします。
ダイアログが表示されますので「Auto Scan」をクリックします。
「Scan name」は、スキャンした結果をリストに残す際の名称ですので、必要に応じて変更してください。変更する必要性はほぼ感じませんが。
スキャンにかかる時間は、入っているプラグインの数、種類によりますが、このエス技研ブログでは 3分ほどかかりました。
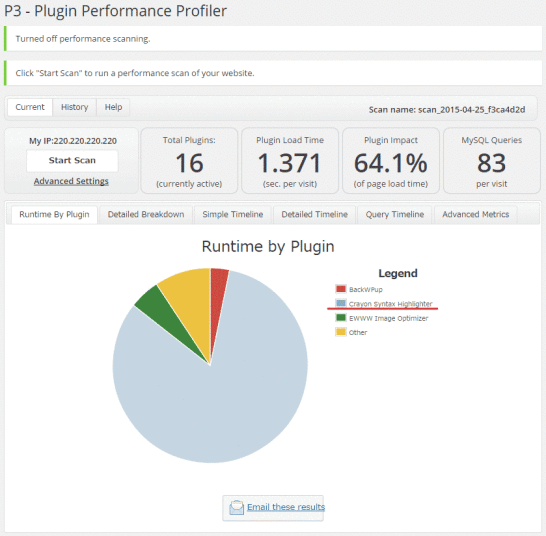
「View Results」をクリックすると結果が表示されます。
Runtime By Plugin
Total Plugins:使用されているプラグインの総数
Plugin Load Time:1訪問者あたりのプラグインの実行にかかった総秒数
Plugin Impact:ページ表示時間のうちプラグインの実行にかかった時間の割合
MySQL Queries:1訪問者あたりのデータベースへのクエリー数
円グラフの上にある「Runtime By Plugin」「Detailed Breakdown」「Simple Timeline」「Detailed Timeline」「Query Timeline」「Advanced Metrics」のタブを切り替えることでそれぞれのグラフが表示されます。
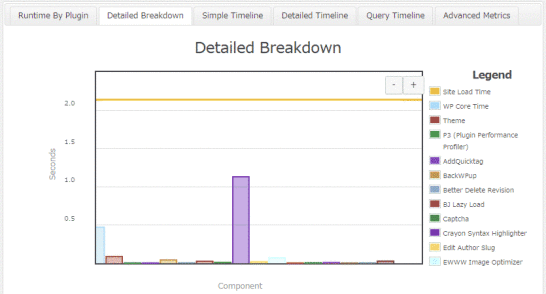
Detailed Breakdown
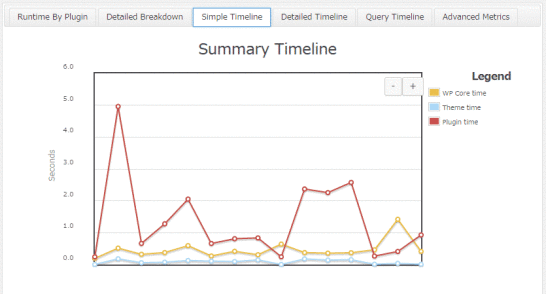
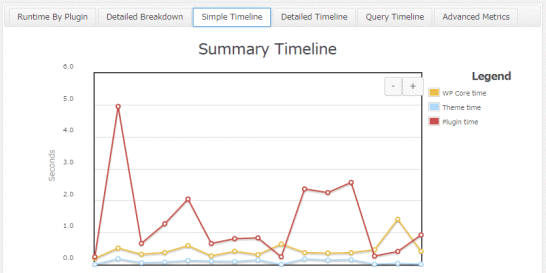
Simple Timeline
Detailed Timeline
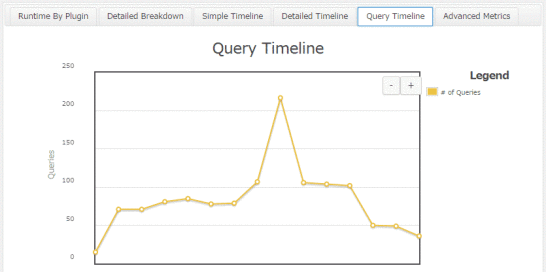
Query Timeline
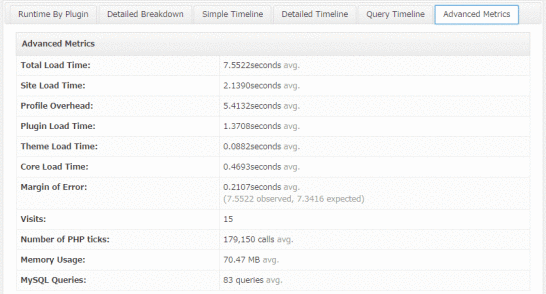
Advanced Metrics
プラグインのスピードの調査だけであれば、「Runtime By Plugin」「Detailed Breakdown」の 2つのグラフを見ればどのプラグインを対処すればいいか確認できます。
このエス技研ブログの場合は、Crayon Syntax Highlighterの影響が大きすぎて、それを対処すればいいことが一目瞭然な結果となりました。
それ以外のプラグインの影響は、Crayon Syntax Highlighterの対処をしてみないと分からないくらい負荷の差が大きすぎます。
Crayon Syntax Highlighterの対策は、近日中に公開します!
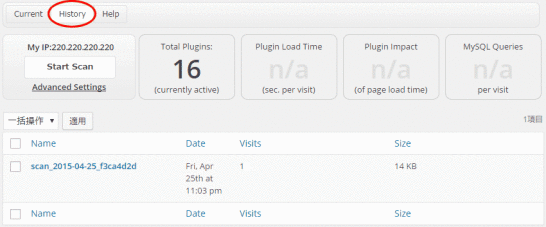
スキャンした履歴を見る History
「History」をクリックするとスキャンした履歴が表示されます。
新しくプラグインを入れたときや、プラグインの設定を変更したり、記事が増えてきたときなど定期的にチェックをして負荷状況の変化を見るときなどに使いましょう。
といいつつ、過去の履歴を見る必要性がピンと来ませんが...
P3(Plugin Performance Profiler)の設定を行う Advanced Settings
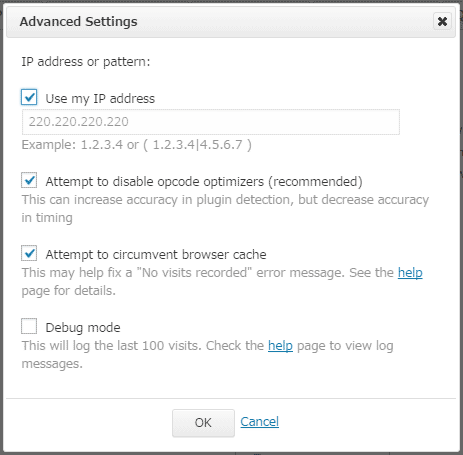
「Start Scan」のボタンの下にある「Advanced Settings」をクリックすると下記の設定画面が表示されます。
設定を変更する場面が思い浮かびませんので、デフォルトのままでなんにも問題ありません。
Use my IP address
P3(Plugin Performance Profiler)を使用する IPアドレスを指定して制限する場合に入力をします。
チェックが入っている場合は IPによる制限を行いません。
Attempt to disable opcode optimizers
チェックを入れることでプラグインの検出の精度を上げることが出来ます。しかし、処理のタイミングの精度はやや下がります。
推奨設定はデフォルトのチェックを入れたい状態です。
Attempt to circumvent browser cache
ブラウザのキャッシュを制限し、「No visits recorded」のエラーが出ないように処理をします。詳細な内容についてはヘルプを参照してください。
Debug mode
直近 100件のログを保存します。ログを表示するには、ヘルプページを見てください。
おまけ
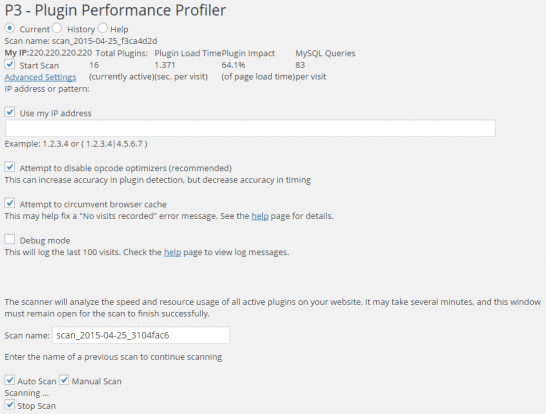
P3(Plugin Performance Profiler)の仕様とは全く関係ありませんが、「Current」「History」「Help」のタブを切り替えようとすると一瞬下記のような画面が表示されます。
よく見てみると分かりますが、そもそもの画面はこういう表示になっていると言うことですね。
これを CSSで装飾してあの画面を作っているってことですねぇ。画面を構築する際の参考になりますね。
また、WordPressの高速化施策として「WordPressの高速化でSEO対策!広告費も削減!高速化の施策のまとめ」にまとめ記事を書いていますので、あわせて参考にしてみてください。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
WP Mail SMTP、WP SMTP、Easy WP SMTPでWordPressのメールのスパム判定を回避
WordPressから送信したメールがスパム判定される!そんな悩みを解決するプラグインを紹介。3種類にプラグインを比較しオススメを紹介。なぜスパム判定されるかの解説も。
-
-
Search RegexでWordPress投稿の文字列を検索・置換する使い方解説
WordPressの投稿テキストを検索、置換するプラグイン Search Regexの使い方の詳細解説です。
-
-
BackWPupでWordPress以外のファイル、データベースをバックアップ
BackWPupその10。BackWPupはWordPressのバックアップ用のプラグインですが、WordPress以外のテーブルやファイルをバックアップする方法の解説です。
-
-
WordPressのカテゴリの編集の解説
WordPressのカテゴリって何?というところから説明し、カテゴリを登録、編集する方法を解説します。また、カテゴリの順番を自由に変える方法も解説します。
-
-
WordPressの投稿データ(記事データ)の管理方法
投稿の登録の方法、投稿データの管理方法の解説。MetaManagerなどのプラグインを入れた場合の入力ボックスを表示させる方法についても解説します。
-
-
WordPressのウィジェットにGoogle+ページのバッジ編集方法
Google+ページの特徴(Facebook、Mixiとの違い)や構築のメリット(Google対策)、登録、バッジの編集方法の解説。
-
-
WordPressでダブルクォートなどの文字が自動変換?原因と対処方法
ダブルクォート、シングルクォート、HTMLタグなどが自動変換関数によって入力と違う形で表示されます。原因を2つの関数ごとに説明し、対応方法を3パターン提示します。
-
-
WordPressのログイン画面 URLを変更する 管理画面に Basic認証を設定する
ログインURLは誰でも知っています。そのまま使うとリスクが高まりますのでログインURLを変更し Basic認証で二重チェックをする方法を解説。
-
-
自サイト内のリンクをショートコードで指定する・アンカーリンク対応版
自サイト内の記事にショートコードで自動リンクを設定する関数のソースコードを提供。Post ID、slugで指定でき、アンカーリンクを設定する場合も対応。
-
-
WordPressの送信メールが協定世界時(UTC・グリニッジ標準時)の問題対応
WordPressから送信されてくるメールが9時間ずれている。その不具合の解消方法と根本原因の解説です。date_default_timezone_set();の設定を変更で対応できます。