ECCUBEでカード決済NGの受注情報をマイページ購入履歴に表示しない方法解説
2017/03/12
ECCUBEで購入履歴に表示される決済NGの受注情報の対処方法解説
ECCUBEのマイページで問題となる購入履歴一覧
ECCUBEのカード決済で NGになったレコードもマイページに表示されます。
その正常に注文が完了しなかった注文情報(購入情報)を表示させたくないときの対処方法について解説します。
上記の画像は ECCUBE 2.12.6です。
ECCUBE 2.12.6の場合は、決済処理が正しく処理されなかった注文情報(購入情報)は、上記のとおり「ご注文状況」という項目に「注文未完了」と表示されます。
ですが、確認したところ ECCUBE 2.11.5では、マイページの「購入履歴一覧」にこの「ご注文状況」という項目がそもそも存在しないため、決済処理が正しく行われていない「注文未完了」の状態の注文情報(購入情報)も正常に処理された注文情報と同じように表示されてしまいます。
そのため、この購入履歴一覧が原因でトラブルに発展することもあり、この「注文未完了」状態の注文情報を表示させない対応方法について解説します。
正常に決済処理が終了していない場合も正常に決済が終了した場合と同じように表示される、という仕様自体がどうかしているとしか言えませんが...
対応内容
修正を行う対象のファイルは、以下になります。
/data/class/pages/mypage/lc_page_mypage.php
対応内容は、2.12.6では 129行目、2.13系では 124行目にある、SQLの where句の指定箇所を下記のように修正を行います。
|
1 2 |
// $where = 'del_flg = 0 AND customer_id = ?'; $where = 'del_flg = 0 AND status <> 7 AND customer_id = ?'; |
「dtb_order」の「status = 7」が「注文未完了」の状態ですので、それを where句で排除する条件設定になります。
対応する箇所はこれだけのため、非常に簡単です。
ECCUBEのカード決済処理の解説
ECCUBEの受注情報の管理
ECCUBEの受注情報のメイン情報は、テーブル「dtb_order」に保存されます。
この「dtb_order」の中の「status」の値が受注のステイタスとなり、公開側は先ほどのマイページの「ご注文状況」として表示されます。
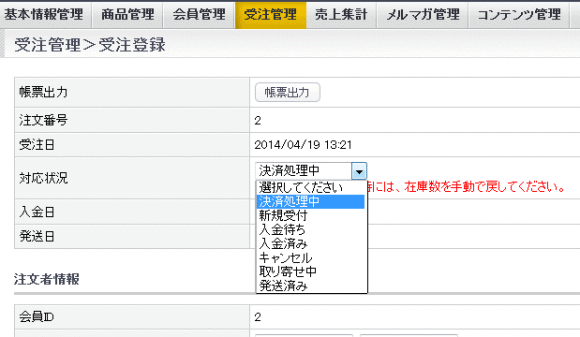
また、管理画面では下記のように受注管理の「対応状況」の項目として表示され、「注文未完了」は「決済処理中」として編集されます。
「dtb_order」の「status」に編集されるコードリストは、テーブル「mtb_order_status」に保存されており、コードの意味は下記のようになっています。
1 : 新規受付
2 : 入金待ち
3 : キャンセル
4 : 取り寄せ中
5 : 発送済み
6 : 入金済み
7 : 決済処理中
ECCUBEの受注処理の流れ
普通に注文が完了した場合の「status」は「1:新規受付」として処理されます。
では、どういう時に「status」が「7:決済処理中(注文未完了)」となるのしょうか?
それは、ステイタスのテキストと同じく、「決済の処理中」「カード決済の処理を行っている途中」に発生します。
具体的には、購入手続きの際にカード決済を選択し、カード決済に進みます。
カード決済の処理が始まった時点で「status = 7」の受注情報が作成されます。
そして、カード決済が正常に終了すると「status = 7」は「status = 1」に更新され、正常に購入の手続きが終了する、という流れになります。
そのため、カード決済を開始して「status = 7」の受注情報が作成されたものの、カード決済処理でエラーになったり、決済手続きを途中で止めたりすると、「status = 1」に更新されないため、「status = 7」のままのレコードが残ることになります。
これが「status = 7」の受注情報のレコードなのです。
なので、ECCUBEでカード決済を利用している場合は「status = 7」の受注レコードはある一定の頻度で発生すると思われますが、そのレコードはユーザのマイページの購入履歴にも表示されます。
購入履歴の情報を巡ってユーザとのトラブルを未然に防ぐためにも、マイページには「status = 7」のレコードは表示させない処理を追加する方がいいんじゃないかと思います。
ユーザ側にとってみても、決済に失敗した購入履歴がいつまでも残り続けるよりも、表示されない方がいいんじゃないかと思いますね。
決済の失敗履歴が残っていた方がいいと思える理由としては、
カード決済をしたけど、途中で失敗しちゃったなぁ。
今の注文、どう処理されたんだろう?
失敗した処理になってるのかな?
それとも注文だけは通っちゃってるのかな?
もう一度決済し直すと重複の注文になったりしないかな?
なんてことを思う方に対しては、購入履歴に「注文未完了」が表示されていた方が親切かもしれませんが。
※注意※
最初の購入履歴一覧の画像は、「支払い方法」が「現金書留」となっていますが、これはテスト環境のため、「現金書留」のレコードの「Status」の値だけを変更している実験用のレコードになります。
ECCUBEの受注情報の意味不明な設定
今回の処理のために、マイページの購入履歴のテンプレートを確認している際に気が付きましたが、ECCUBEの 2.12.6では「システム設定」-「パラメータ設定」の画面の設定項目に「MYPAGE_ORDER_STATUS_DISP_FLAG」という項目が一番下に追加されています。
これは、最初に説明した、マイページにある「ご注文状況」の項目を表示するか、否かの設定を行う項目です。
デフォルトは「true」で表示する設定になっていますが、「false」に変更すると「ご注文状況」を非表示にすることができます。
こんな項目を追加するくらいなら、「status」が「7:決済処理中(注文未完了)」のものを表示しないようにする、というフラグを実装する方がよっぽど利用価値があると思うのですが。
ちなみに、マイページのテンプレートファイルは下記になります。
/data/smarty/templates/default/mypage/index.tpl
「MYPAGE_ORDER_STATUS_DISP_FLAG」で検索するとこの追加仕様が確認できます。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
リダイレクトループが原因で「ERR_TOO_MANY_REDIRECTS」「このページを表示できません」が出たときの対策12事例+α
リダイレクトループ、自動転送設定ループの原因の解説とその対応方法を含め事例 12例を挙げて説明。
-
-
CentOS6、7のPHPを5.3から5.6、7.0、7.1にバージョンアップする手順の解説
CentOS6系、7系のPHPバージョンを5.3から5.6、7.0、7.1にアップする作業手順と解説。yum updateコマンドを使い作業時間は約10分。コマンドの解説や引数の意味なども解説しているので役に立つはず。
-
-
ECCUBEの管理画面のSSL設定をインストール後に変更する方法
ECCUBEをインストールした後から管理画面のSSL設定を変更する方法を解説します。config.phpファイルのHTTPS_URLとADMIN_FORCE_SSLの値を変更すればOK。
-
-
ob_start、ob_get_contents関数でPHPの標準出力をバッファリング・変数に代入
標準出力をバッファリングし変数に代入することができるob_start()関数の解説。include()の処理をバッファリングすることで自由な場所に処理を記述することが可能。
-
-
ECCUBE2.13.3で商品規格の在庫数が無制限から変更できないバグがある
2.13.3固有のバグである商品規格の在庫数の入力エリアがアクティブにならない不具合を解消する解説です。product_class.tplの2行を修正するだけの簡単対応です。
-
-
PHPで正規表現の検証には preg_match_allが便利
PHPで正規表現の検証には preg_match_allが便利です。その便利さの使い方の解説です。
-
-
XML形式の値を配列形式に変換・PHPでは simplexml_load_string()
XMLとは「Extensible Markup Language」の略でテキストベースのデータフォーマット。XMLをPHPで配列に変換するWebツールの紹介とその処理「simplexml_load_string()」関数についての解説。
-
-
PHPのスクレイピングライブラリ「PHP Simple HTML DOM Parser」の使い方
PHPのスクレイピングライブラリ「PHP Simple HTML DOM Parser」の使い方を解説。要素を取得する方法、そこから属性を取得する方法を解説。また、マニュアルにはない注意点なども解説。
-
-
AdminerはphpMyAdmin代替のデータベース管理ツール
AdminerはphpMyAdminとほぼ同機能のデータベース管理ツール。PHP 1ファイルのため設置が非常に簡単で軽快に動作し、phpMyAdminの置き換えで使うのも問題なし。
-
-
PHPのcURLでAPIやWebサイトへのアクセス方法。file_get_contentsとの比較
PHPからWebサイトにアクセスしてHTMLを取得、APIにアクセスして情報を取得する場合は、cURLがオススメ。file_get_contentsでも可能だがエラー制御に難がありトラブルのもとになる。