Custom Post Type UIでカスタムタクソノミーを設定・バージョン1.4対応解説
2017/03/12
Custom Post Type UIでタクソノミーを設定
Custom Post Type UIとは?
WordPressの機能を拡張する仕組みに「3大カスタム」と呼ばれる機能があります。
- カスタムフィールド
- カスタム投稿(カスタムポスト)
- カスタムタクソノミー(カスタム分類)
このうち、「カスタム投稿」「カスタムタクソノミー」を管理するためのプラグインが「Custom Post Type UI」です。
この記事では、「Custom Post Type UI」の「カスタムタクソノミー」の設定方法についての解説をしています。「カスタム投稿」の内容は親記事の「Custom Post Type UIでカスタム投稿を設定・バージョン1.4対応解説」に記事を書いていますので、そちらを参考にしてください。
カスタムフィールド、カスタム投稿、カスタムタクソノミーそのものの解説は、下記に記事を書いていますので、そちらを参考にしてください。
WordPressのカスタムフィールド、カスタム投稿、カスタムタクソノミーとは?
また、カスタムフィールドに関しては、Advanced Custom Fields(ACF)、Custom Field Templateのプラグインを紹介する記事を下記に書いていますので参考にしてください。
お勧めは「Advanced Custom Fields(ACF)」の方ですね。
Advanced Custom Fields管理画面の全項目完全解説・カスタムフィールド決定版!
Advanced Custom Fieldsの全項目解説・公開側表示編集編
WordPressのカテゴリやタクソノミーにカスタムフィールド項目を追加する方法
Custom Field Templateで簡単にカスタムフィールドをフル活用
※下記に Custom Post Type UIの旧バージョン(1.3くらいまで)の記事を書いていますが、1.4になって大きく画面のインターフェイスが変わりましたので、記事を書き直しました。
Custom Post Type UIでカスタム投稿を設定し編集する方法解説
Custom Post Type UIでカスタムタクソノミーを設定し編集する方法解説
Custom Post Type UIのインストール方法
WordPressのプラグインのインストール方法は、「WordPressプラグインの3つのインストール方法解説」に記事を書いていますので、そちらを参考にしてください。
Custom Post Type UIでカスタムタクソノミーを設定
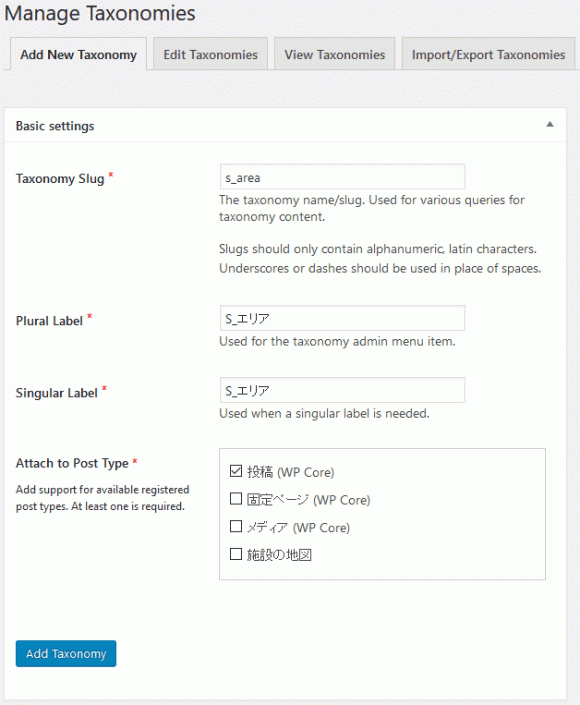
Add New Taxonomy(タクソノミーの新規追加)
Basic settings(基本設定)
「Basic settings(基本設定)」では、カスタムタクソノミーを設定するために必要な最低限の設定を行います。
タクソノミーの設定項目がよくわからない場合は、この「Basic settings(基本設定)」だけ設定しておけば使うことができます。
画面の下の方にある「Settings(設定)」は、詳細設定を行う項目ですが、ここはデフォルトのままでも問題ありません。
Taxonomy Slug(タクソノミースラッグ)
タクソノミーとして設定するスラッグを指定します。
タクソノミー一覧ページの URLなどにも使われますので、慎重に決めましょう。
利用できる文字は、アルファベットの英数字です。また、スペース使えませんので、アンダースコアやハイフンなどを使用します。
もちろん、重複して付けることはできません。
Plural Label(複数形ラベル)
管理画面のメニューなどに使われるラベル名称です。
日本語でも問題ありません。
Singular Label(単数形ラベル)
特殊なラベルが必要な際に使用される単数形のラベルです。
日本語のラベルを作成する際は、「Plural Label(複数形ラベル)」と同じものを設定しておきましょう。
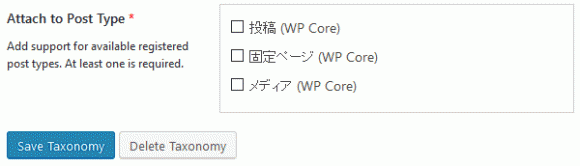
Attach to Post Type(対象の投稿タイプ)
追加するカスタムタクソノミーをどこで使うかを指定します。少なくとも 1つを選択する必要があります。
ちなみに、選択肢のリストには、標準では「投稿」「固定ページ」「メディア」のみですが、カスタム投稿の項目を増やした場合は、そのカスタム投稿もリストに追加されます。
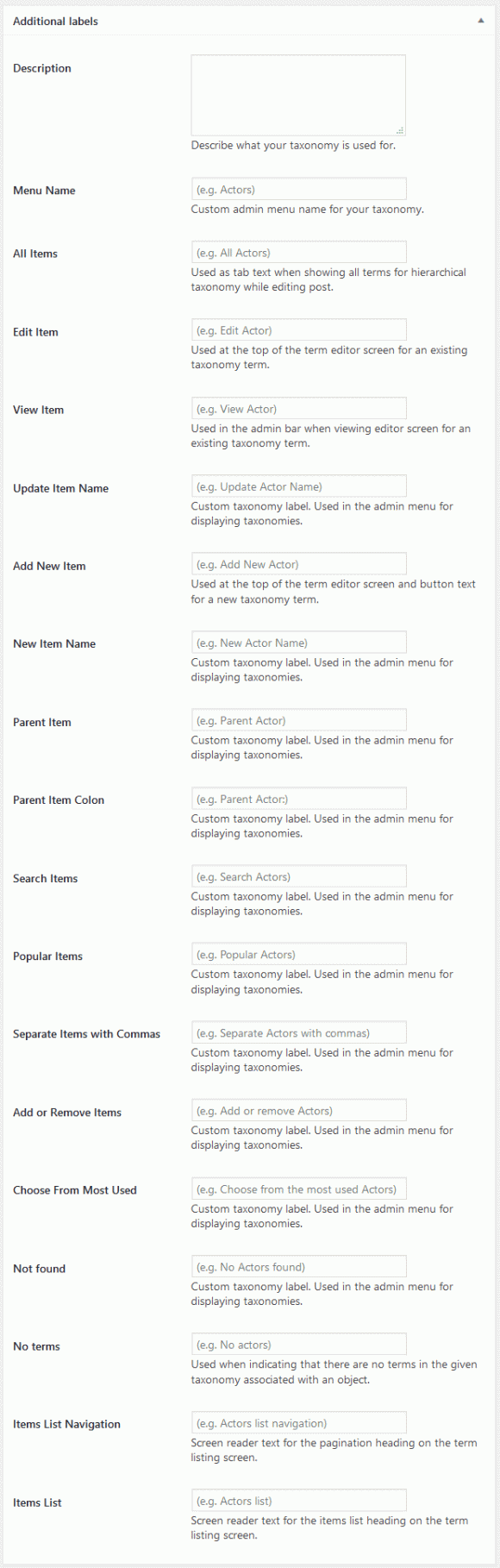
Additional labels(追加のラベル)
管理画面のタイトル項目や、説明項目などに編集される文言を指定します。
自分自身で使うブログであればあえて変更する必要はない項目ですが、お客さんに納品するようなサイトであれば、十分な対応を検討するべき項目でしょうね。
Description(説明)
カスタムタクソノミーを何に使うかの説明を記載します。
Menu Name(メニューの名称)
カスタムタクソノミーの管理画面のメニュー名として使用します。
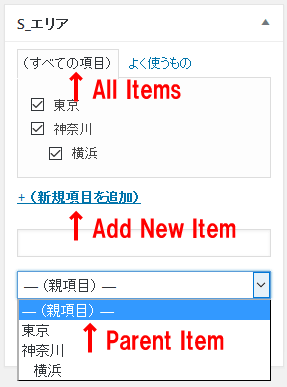
All Items(すべての項目)
編集中の投稿画面で、タクソノミー一覧ですべての項目を表示する際に使われます。
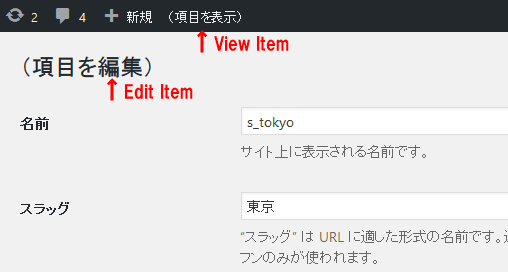
Edit Item(項目を編集)
既存のタクソノミーのタームを編集する画面の一番上のタイトルに使われます。
View Item(項目を表示)
既存のタクソノミーのタームを表示する画面の管理バーに使われます。
Update Item Name(更新項目名)
カスタムタクソノミーのラベルです。タクソノミーを表示する管理メニューで使われます。
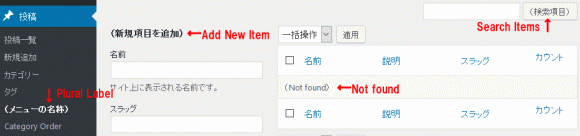
Add New Item(新規項目を追加)
新しいタクソノミーのタームを追加する際の入力画面の上部とボタンに使われます。
New Item Name(新規項目名)
Parent Item(親項目)
Parent Item Colon(親項目コロン)
Search Items(検索項目)
Popular Items(よく利用されている項目)
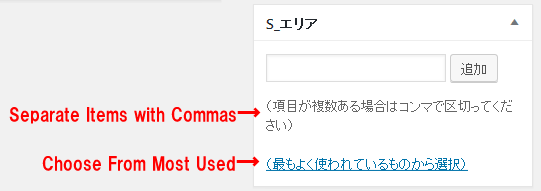
Separate Items with Commas(項目が複数ある場合はコンマで区切ってください)
Add or Remove Items(項目の追加もしくは削除)
Choose From Most Used(最もよく使われているものから選択)
Not found(Not found)
上記 9項目は同じ説明が書かれています。
カスタムタクソノミーのラベルです。タクソノミーを表示する管理メニューで使われます。
No terms(項目がありません)
指定された条件に合致するタームがないことを示す場合に使われます。
Items List Navigation(項目一覧ナビゲーション)
Items List(項目一覧)
ターム一覧を表示する際に見出しとして使われます。
上記の説明では、日本語であっても何を言っているのか分かりませんので、下記の実際に表示されている画面を見ながら確認をしてください。
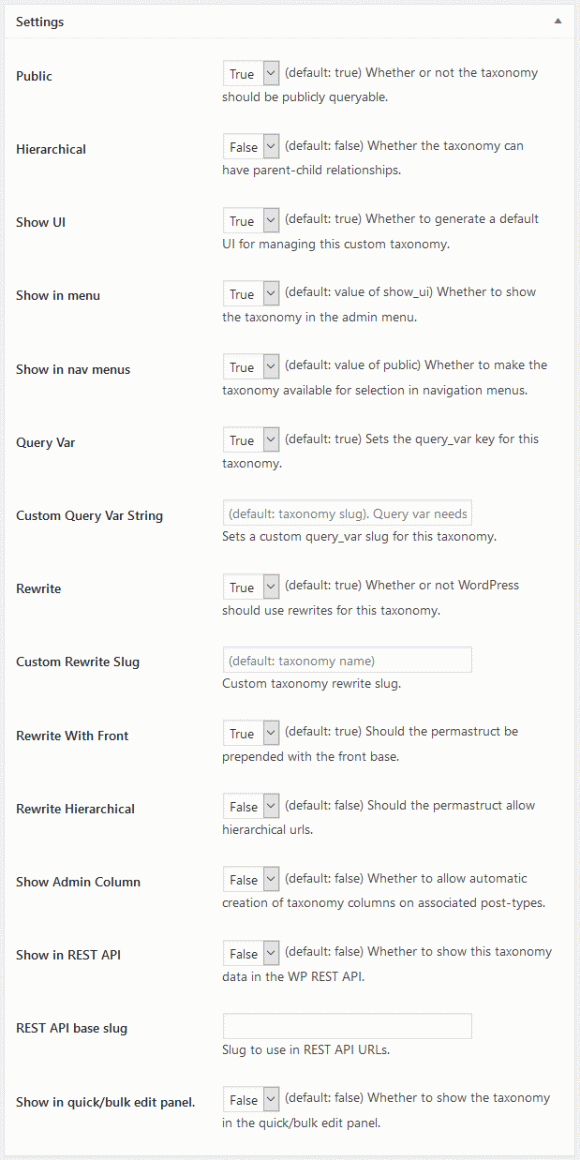
Settings(設定)
カスタムタクソノミーの各設定を行います。
カスタムタクソノミーの設定が難しく感じるのは、カスタムタクソノミーそのものが多様なニーズを想定して多様な設定ができるように設計されているからなのですが、項目を読んで何に使うものかわからない場合は、デフォルトの設定のままで問題ありません。
タクソノミーを使っていて、こういう設定ってできないのかなぁ、と思った時に改めて設定項目を見てみるといいでしょう。
デフォルトの設定から変更される可能性が高い項目としては「Hierarchical(階層)」くらいでしょうか。
また、設定の中には、「Query Var(query_varキー設定)」「Rewrite(リライト)」などパーマリンク設定を変更する項目もあります。
これらパーマリンクについての設定を変更した場合は、WordPressの基本設定である「設定」-「パーマリンク設定」の画面からパーマリンクの設定を空更新(特に設定を変更せずに「更新を保存」をクリックすること)を実行する必要があります。
これを行わないと、リダイレクトの処理が上手くいかず、ページが正しく表示されない場合があります。
Public(公開)
タクソノミーを公開するか、否かを指定します。
「false」を選択すると、投稿画面でタクソノミーを選択することはできますが、タクソノミーの一覧ページなどは作成されなくなります。
Hierarchical(階層)
タクソノミーが親子関係を持てるか否かを指定します。
WordPressの分類においては、親子関係を持つ分類が「カテゴリ」で、親子関係を持たない分類が「タグ」という設定になっています。
ですので、タグのように親子関係がない設定ならば「false」、カテゴリのように親子関係が必要ならば「true」を指定します。
Show UI(UIを表示)
カスタムタクソノミーを管理画面に表示するか、否かを指定します。
「false」にすると、管理画面に表示されなくなります。
管理画面の左メニューにある項目や、投稿画面の右メニューに表示されるタクソノミー選択エリアなどが表示されなくなります。
一般的な使い方では「true」のまま使うものですが、管理画面の入力インターフェイスをカスタマイズする場合などには「false」にすることもあるのでしょう。
Show in menu(メニューに表示)
管理者メニューにタクソノミーを表示するか否かを指定します。
「true」にすると、管理画面の左メニューに設定したタクソノミーが表示されるようになります。
前項の「Show UI(UIを表示)」は、管理画面全体を通して表示しなくなりますが、「Show in menu(メニューに表示)」を「false」にすると、メニューに項目が表示されなくなります。
ただ、「false」にしてもメニューに表示されなくなるだけで、URLが分かっているとタクソノミーを編集することはできますので、機能を使わせたくない場合はしっかり権限管理をする必要があります。
Show in nav menus
ナビゲーションメニューでタクソノミーが選択可能か、否かを指定します。
「Public(公開)」の項目と連動するようです。
Query Var(query_varキー設定)
タクソノミーの query_varキーを設定します。
カスタムタクソノミーの一覧ページの URLは、下記の様になります。
「true」の場合
http://example.com/?s_genre=italian
「false」の場合
http://example.com/?taxonomy=s_genre&term=italian
※カスタムタクソノミーの slugが「s_genre」で、その中のタームが「italian」で、パーマリンク設定は「デフォルト」の場合。
※パーマリンク設定が「カスタム」の場合は、「true」「false」いずれの設定でも変化がありません。
Custom Query Var String(query_varキーのカスタム設定)
タクソノミーのカスタム query_var slugを設定します。
カスタムタクソノミーの slugを書き換えたいときにここに値を編集します。ただし、前項の「Query Var(query_varキー設定)」が有効の時のみ反映されます。
Rewrite(リライト)
WordPressがタクソノミーをリライトするようにするか、否かを指定します。
カスタムタクソノミーの一覧ページの URLは、下記の様になります。
「false」の場合
http://example.com/?s_genre=italian
「true」の場合
http://example.com/s_genre/italian/
※カスタムタクソノミーの slugが「s_genre」で、その中のターム(項目)が「italian」で、パーマリンク設定は「デフォルト」以外(「カスタム構造」など)の場合。
※パーマリンク設定が「デフォルト」の場合は、「true」「false」いずれの設定でも、前者の URLになります。
Custom Rewrite Slug(カスタムリライトスラッグ)
カスタムタクソノミーの slugを書き換えます。
カスタムタクソノミーの slugを書き換えたいときにここに値を編集します。ただし、前項の「Rewrite(リライト)」が有効の時のみ反映されます。
Rewrite With Front(フロントのリライト)
パーマリンク構造は、フロントベースで先頭に追加されます。
パーマリンクの設定画面で下記の様に設定している場合、
下記のような URLになります。
http://example.com/blog/s_genre/italian/
この場合の「/blog」の部分を削除したい場合に「false」を指定します。
Rewrite Hierarchical(リライトの階層化)
パーマリンク構造を階層化を許可するか、否かを指定します。
「階層」の項目を「true」にすると、タクソノミーを階層化することができますが、それに従い、タクソノミーの一覧ページの URLも階層化するか否かを設定することができます。
例えば、「イタリアン(italian)」-「パスタ(pasta)」という階層化されたタクソノミーがあったとします。
「true」の場合の URLは下記の様になります。
http://example.com/s_genre/italian/pasta/
「false」の場合の URLは下記の様になります。
http://example.com/s_genre/pasta/
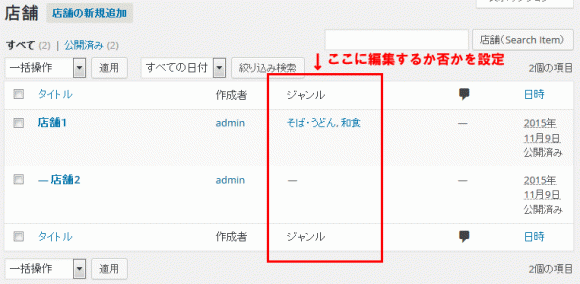
Show Admin Column(管理画面一覧への表示)
関連の投稿タイプの一覧に、タクソノミーの列を自動的に作成するかどうかを指定します。
Show in REST API(REST APIに表示)
このタクソノミーデータを WP REST APIに表示するか、否かを指定します。
REST API base slug(REST APIのベーススラッグ)
REST API URLsで使うスラッグを指定します。
Show in quick/bulk edit panel.
クイック/一括編集のパネル内にタクソノミーを表示するか、否かを指定します。
クイック編集や、一括編集の編集画面で、追加したカスタムタクソノミーも併せて編集したい場合は「true」にします。
「true」にする場合は、3項目前の「Show Admin Column(管理画面一覧への表示)」も「true」にしておく方が便利でしょうね。
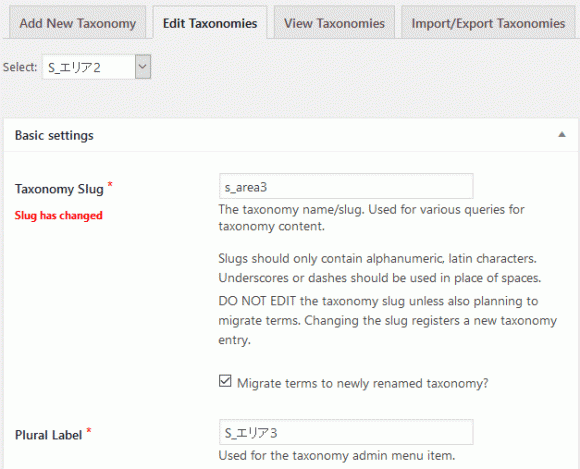
Edit Taxonomies(タクソノミーの更新)
登録したタクソノミーの更新を行います。
編集する項目は、新規登録の時と同じです。
ですが「Taxonomy Slug」については注意が必要です。
注意書きにも書かれていますが、「Taxonomy Slug」を書き換えても変更はされません。
変更前の「Taxonomy Slug」はそのままに、新しい「Taxonomy Slug」が追加される処理になっています。
変更前の「Taxonomy Slug」を削除したい場合は、「Delete Taxonomy」のボタンをクリックしましょう。
View Taxonomies(タクソノミーの表示)
登録されているタクソノミーの情報を一覧表示する画面に遷移します。
詳細は、下記のページに記載しています。
Custom Post Type UIでカスタム投稿を設定・バージョン1.4対応解説/Registered
Import/Export Taxonomies(タクソノミーのインポート・エクスポート)
登録されているタクソノミーの情報をエクスポートしたり、他で設定されているタクソノミーの情報をインポートする機能が提供されています。
詳細は、下記のページに記載しています。
Custom Post Type UIでカスタム投稿を設定・バージョン1.4対応解説/Import/Export(インポート・エクスポート)
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
BackWPupでバックアップ・機能の基本設定 Settings
BackWPupその5。バックアップ設定のベースになるBackWPup自体の設定解説です。
-
-
WordPressのインストール方法・セキュリティ重視 3つのポイント
WordPressのインストールをセキュリティ重視の視点から3つのポイントの解説と設定方法です。
-
-
WP Mail SMTPはPHP5.6、7.0系ではメール送信時にエラーが発生。その対処方法。
PHPのバージョンを5.6(7系含む)にアップデートしたらプラグイン WP Mail SMTPを利用してSMTPサーバ経由して送信していたメールが送信できなくなった。その原因と対処方法を詳細解説。
-
-
Smart Update PingerでWordPressのPing・更新情報サービスを拡張する
WordPressの Ping機能、更新情報サービスのプラグイン Smart Update Pingerの使い方と問題点。
-
-
XAMPP環境で WP-DBMANAGERでの復元でDBが壊れる
XAMPP環境で WordPressの WP-DBMANAGERを利用して DBの復元をしたら DBが壊れた。
-
-
BackWPupでバックアップ・全体バックアップ具体的設定例
BackWPupその7。ファイル、DB全体をバックアップする具体的事例での説明です。
-
-
BackWPupでバックアップ・Jobの設定・保存する情報の設定
BackWPupその2。Jobのバックアップの基本部分と対象の設定についての解説。
-
-
XAMPPのWordPressの更新でFatal error: Maximum execution time of 30 seconds exceededのエラーが発生して失敗する場合の対処方法
XAMPP環境のWordPressアップデート時に「Maximum execution time of 30 seconds exceeded」のエラーが出る。「max_execution_time」を変更して解決する方法の解説。
-
-
カスタムタクソノミーのターム一覧をウィジェットにショートコードで編集
カスタムタクソノミーに属するターム(カテゴリ)の一覧を wp_list_categories()関数+ショートコードでウィジェットに編集するサンプルプログラムです。
-
-
WordPressのサイドバー(サイドナビ)はウィジェットで編集
サイドバー(サイドナビ)を編集するウィジェットの利用方法の解説です。カテゴリ一覧、アーカイブ、リンク集などを設定する方法を解説しています。