WordPressのサイトマップ生成ツールPS Auto Sitemapの使い方
2014/11/09
PS Auto Sitemapでサイトマップを自動生成
PS Auto Sitemapとは?
PS Auto Sitemapは、サイトマップページを自動的に生成してくれる WordPressのプラグインです。
このプラグインが生成するサイトマップとは、実際に私たちが見るためのサイトマップページで、Google WebMaster Tools用の「sitemap.xml」ファイルを生成するものではありません。
「sitemap.xml」ファイルを生成する「Google XML Sitemaps」プラグインについては、「WordPressの Google XML Sitemapsで WebMaster Tools用の sitemap.xmlを生成」に書いていますので、そちらを参考にしてください。
また、サイトマップページを作る目的としては、来訪者にサイト全体の構成や、ボリュームを理解してもらうためのページになります。
SEO対策としては、WebMaster Toolsで「sitemap.xml」を管理することが主流になっていますので、SEOを目的とするなら、「sitemap.xml」ファイルの生成を優先しましょう。
PS Auto Sitemapのインストール方法
WordPressのプラグインのインストールの解説は「WordPressプラグインの3つのインストール方法解説」に記事を書いていますので参考にしてください。
PS Auto Sitemapの設定方法
手順は、下記の通りです。
・固定ページを作成(1、2)
・PS Auto Sitemapの設定ページで設定(3)
下記画像の説明は、PS Auto Sitemapの設定ページの一番下に掲載されています。
固定ページを作成(1、2)
左メニューの「固定ページ」-「新規追加」から固定ページの新規追加を追加を行います。
タイトルはメニューに表示されるテキストですので、好みのものを付けましょう。
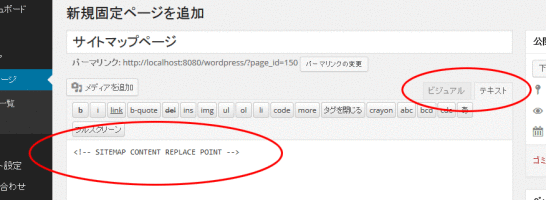
続けて、本文エリアの入力ですが、まず「テキスト」形式を選びましょう。(古い WordPressの場合は「HTML」になっている場合もあります。)
そして、「<!– SITEMAP CONTENT REPLACE POINT –>」を編集します。
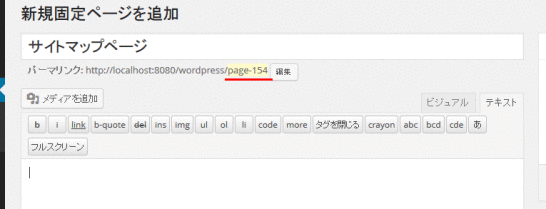
編集画面で「タイトル」を入力し、数秒待つと「パーマリンク」が表示されます。
ここで表示される「page」に続く番号「記事ID」になり、設定の際に必要になりますので書き留めておきます。
パーマリンクの設定を書き換えてしまった場合は、URLを見ましょう。
一度保存をすると、URLに「記事ID」が表示されますので、その番号を確認しましょう。「…post.php?post=」に続く番号です。
(他の画面に移った後も、改めて編集画面を表示させた場合には URLに「記事ID」は表示されていますので、あとからでも確認できます。)

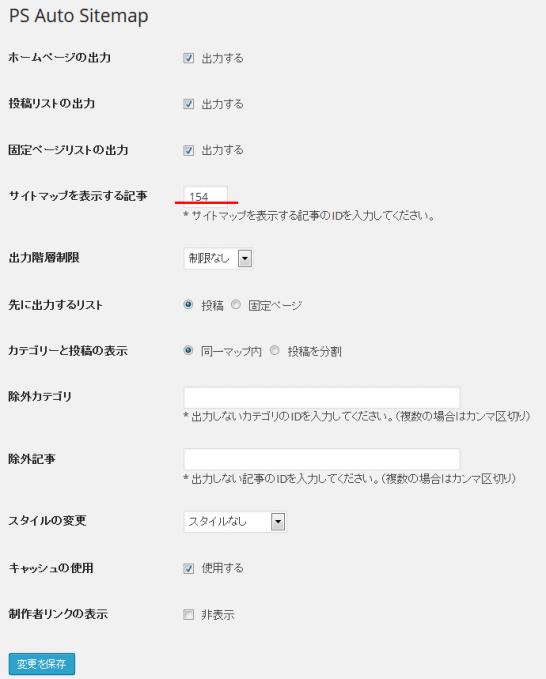
PS Auto Sitemapの設定ページで設定(3)
「設定」-「PS Auto Sitemap」を選択し画面を表示させます。
必須設定項目
サイトマップを表示する記事:ここに上記で取得した記事IDを編集します。
その他の項目
ホームページの出力:ホームページ(トップページ)を編集するかを選択。好みの問題なのでどちらでもOK。
投稿リストの出力:出力するにチェック。
固定ページリストの出力:出力するにチェック。
出力階層制限:「制限なし」を選択。
先に出力するリスト:好みの問題なので、どちらでもOK。
カテゴリーと投稿の表示:「同一マップ内」を選択。コンテンツが増えすぎた場合は「投稿を分割」を選択してページを見栄えよくすることも可能。
除外カテゴリ:掲載しないカテゴリを入力。
除外記事:掲載しない記事を入力。
スタイルの変更:表示されるページのイメージを変更できる。好みで選択。
キャッシュの使用:通常は「使用する」でOK。ただし、これを使用すると記事の増減がない場合などはサイトマップが作り変えられないことがある。そんな場合は一時的にチェックを外そう。
制作者リンクの表示:ページ下に表示される「Powered by Prime Strategy Co.,LTD.」の製作者表示を表示するか、否かのチェック。
カテゴリの順番を並び替える方法
PS Auto Sitemapのカテゴリは、並び替えることができません。
というか、そもそも、WordPressはデフォルトの機能ではカテゴリを自由に並べ替える機能が提供されていません。そのため、PS Auto Sitemapでも並び替えることができません。
そんな時は、「My Category Order」というプラグインがありますので、そちらを利用しましょう。
この「My Category Order」は、インストールすれば、特に設定することなくドロップアンドドラッグでカテゴリを並び替えられますので、わざわざ説明するほどのこともないとも思いますが、「Category OrderでWordPressのカテゴリを並替えよう」に記事を書いていますので参考にしてください。
また、カテゴリの管理について「WordPressのカテゴリの編集の解説」に記事を書いています。
(上記の設定項目の「キャッシュの使用」にチェックが入っていると更新されない場合もあるので注意。)
そしてまた「My Category Order」で並び替えた情報は「PS Auto Sitemap」にも反映されるという嬉しい機能もありますので、併せて利用してみてはいかがでしょうか。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
Crayon Syntax Highlighterでソースコードをキレイに編集する設定方法
PHP、HTMLなどのソースコードを紹介する際に見やすく編集してくれる Crayon Syntax Highlighterの設定の方法、利用方法の解説です。
-
-
Category OrderでWordPressのカテゴリを並替えよう
Category Orderは基本機能では並び替えができないカテゴリを並び替える機能を提供するプラグインです。ドラッグ&ドロップで並び替えができる簡単インターフェイスです。
-
-
WordPressのサイドバー(サイドナビ)はウィジェットで編集
サイドバー(サイドナビ)を編集するウィジェットの利用方法の解説です。カテゴリ一覧、アーカイブ、リンク集などを設定する方法を解説しています。
-
-
WordPress管理画面のメニューに項目を追加する方法解説
WordPressの管理画面のメニューに項目を追加する方法をサンプルソースを交えて解説します。
-
-
WordPress 任意のファイルを読み込むショートコードの処理
投稿ページにショートコードを利用して任意のファイルを読み込む処理の解説です。
-
-
Edit Author Slugで WordPressの不正ログイン・不正アクセスを回避
WordPressのセキュリティ強化に Edit Author Slugを使う理由と設定方法の解説をしています。
-
-
WordPressのウィジェットでショートコードを使う方法add_filter
WordPressのウィジェットでショートコードを利用するには add_filter、do_shortcodeの関数を利用する必要があります。
-
-
WordPressで ¥円マークが \ バックスラッシュになる原因と対処方法
円マークがバックスラッシュに変換される。その原因と対処方法を解説します。原因はCSSでのフォント指定に欧文フォントも含まれるため欧文フォントで表示されること。
-
-
AddQuicktagを使って WordPressの投稿を楽にする
投稿時にタグの入力を楽にしてくれるプラグイン「AddQuicktag」の使い方の説明です。クリック一つでタグを編集できます。
-
-
WordPress・Contact Form7、MW WP Form共通 細かなデザイン調整方法
お問い合わせフォームプラグインの Contact Form7、MW WP Formにおけるラジオボタン、チェックボックスなどの見た目を調整する小技を紹介。