mod_pagespeedでWebサイトを超簡単高速化・Google謹製の最終兵器
2017/03/12
Webサイト高速化の最終兵器
スピードアップは mod_pagespeedを ONにするだけ
Webサイトの高速化の最終兵器である mod_pagespeedを、X Server利用するための方法を解説します。
解説と言っても設定画面をクリックするだけ!
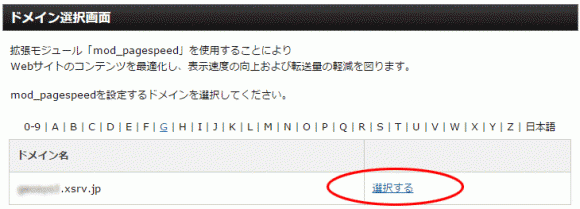
「ホームページ」の中にある「mod_pagespeed設定」をクリックします。
mod_pagespeedの設定をするドメインを選択します。
ドメイン毎に設定をすることが出来ます(設定をする必要があります)。
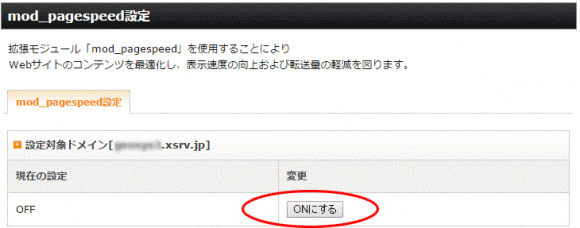
「mod_pagespeed設定」の画面で「ONにする」をクリックするだけです。
これで、mod_pagespeedは有効になり、mod_pagespeedの効果を存分に堪能することが出来ます!
mod_pagespeedを ONにした結果を計測
画面表示のスピードを Page Speed Insightsで計測した結果は以下の通りです。
1 2 3 4
ロリポ 60/73 57/76 61/79 58/70
X10・その1 64/77 64/81 70/82 61/75
X10・その2 66/82 65/84 71/84 66/81
条件は以下の通りです。
その1は、mod_pagespeed Off。
その2は、mod_pagespeed On。
・結果の値は「スマホ/PC」の数値
・1~4は下記のページを対象に計測
1:http://blog.s-giken.net/
2:http://blog.s-giken.net/206.html
3:とあるブログのトップページ
4:とあるブログの1つの記事
・朝から夜まで時間を変えながら 10回計測し、一番多く出た値(最頻値)を掲載しています。
※平均値、中央値などではありません。
検証の方法、対象ページは、前回サーバのスピード比較を行った「実測比較・レンタルサーバスピード選手権!WordPressが速いのは?」と同じです。
今回計測したロリポップは、今回様に改めて測定したものですので、上記のロリポップと X Server X10は直接比較可能です。
ですが、「実測比較・レンタルサーバスピード選手権!WordPressが速いのは?」と比較する際には、投稿されている記事がやや増えていること、リビジョンで自動保存された記事も増えていることなども頭に入れておく必要はあります(ほぼ影響ないと思いますが)。
前回のテストより記事数が増えているにも関わらず、それでも他のサーバに比べて頭一つ抜け出しているスピードを得ることが出来ています。
一番大きく改善した「4」の PCは、ロリポップに比べて 11ポイントほど改善しています。
もともとポイントが高かったところがさらに高くなっているという感じより、ポイントが低かったところがかなり改善された、と言う感じがします。
ボタンを ONにするだけでこれだけ改善されるのならば利用しない手はありませんね。
この mod_pagespeedが使えるのは X-Serverだけ
この mod_pagespeedが使えるのは、なぜかエックスサーバー株式会社が提供しているサーバサービスだけ。
VPS(仮想専用サーバ)などで Apacheの設定を変更できるような環境であれば自由にインストールすればいいのですが、スピード選手権で比較したようなレンタルサーバの中で利用できるサーバはエックスサーバ以外にはありませんでした。
また、エックスサーバー株式会社のサーバであれば利用できますので、下記のサーバサービスで利用できます。
X-Server http://www.xserver.ne.jp/
Six Core http://www.sixcore.ne.jp/
WP X https://www.wpx.ne.jp/
X2 Web Hosting http://www.xtwo.ne.jp/
mod_pagespeedとは何か?
「mod_pagespeedとは何か?」ってことですが、mod_pagespeedは、Googleが開発した Webサーバのレスポンスを高速化するための Apacheのモジュールです。
mod_pagespeedは、一つの技術で成り立っているものではなく、「WordPressの高速化でSEO対策!広告費も削減!高速化の施策のまとめ」で高速化の手法として書いている
・「EWWW Image Optimizer」で行うような画像の圧縮
・「Autoptimize」で行うような CSS、JS、HTMLの圧縮
・mod_deflateで行うようなファイルの圧縮
・mod_expiresで行うようなキャッシュの制御
・Lazy Load系の事後読み込みの処理
といった処理をまとめてやってくれるモジュールです。
つまりは、Page Speed Insightsでスピードの改善として指摘する内容の大半をまるっと対策してくれるモジュールなのです。
Googleが Page Speed Insightsを通じて Webサイトの高速化を促し、実際に高速化するためのモジュールも開発して提供している、ということです。
ということは、mod_pagespeedは使うべき、使わないといけないものだという理解になるワケですが、mod_pagespeedを提供しているレンタルサーバは多くないというのはなんででしょうね?
ちなみに、mod_pagespeedの理解については下記にある X-Serverのオフィシャルサイト、Web担当者 Forumなどが参考になりますね。
https://www.xserver.ne.jp/manual/man_server_mod_pagespeed.php
http://web-tan.forum.impressrd.jp/e/2012/11/27/14218
mod_pagespeedの問題点
一見いいことづくめのように見えますが、mod_pagespeedに問題点はないのでしょうか?
サーバのリソースを多く消費する
先に挙げた「なぜ、エックスサーバ以外のレンタルサーバでは mod_pagespeedを提供していないのか?」について。
その理由は、mod_pagespeedはサーバの CPUリソースをかなり消費するからなのです。
CPUのスピードが十分ではないサーバでは逆に遅くなってしまう場合があるのです。
具体的な検証をした方の記事が下記にあります。
http://kray.jp/blog/mod_pagespeed/
つまりは、CPUを始めとしてハードウェアのスペックが十分ではないサーバ環境で利用すると遅くなってしまうため、エックスサーバ以外のレンタルサーバは、ハードウェアを増強してまで mod_pagespeedを導入するメリットはない、と判断している可能性はありますね。
特に格安レンタルサーバであれば、一つのサーバに多くのユーザを入れることで利益を出していくわけですが、多くのユーザが mod_pagespeedを利用すると CPUの処理が追いつかず逆に遅くなる...という危惧があるのではないか、と。
mod_pagespeedの利用の可否がサーバ会社を選ぶための有力な選択肢になりうるという認識が広がってくれば、他のサーバ会社も mod_pagespeedが使えるように整備していくかもしれませんが、現時点ではそこまでには至っていない、ということかもしれませんね。
画像が粗くなる

上が元の画像で、下が mod_pagespeedを ONにしたときの画像です。
分かりやすいように 2倍に拡大していますが、明らかに画像が悪化していることが分かります。
これは、mod_pagespeedが高速化の方法として、画像を圧縮して軽くするという方法を採っているからです。
これについては、Lazy Load系のプラグインを有効にしている場合は影響を受けません。
Lazy Load系のプラグインとは、Lazy Load、BJ Lazy Load、Unveil Lazy Load辺りがよく聞くプラグインで、下記に記事を書いています。
SEO効果絶大!PVもアップするWordPressの高速化プラグイン元祖Lazy Load
SEO効果絶大!PVもアップするWordPressの高速化プラグインBJ Lazy Load
SEO効果絶大!PVもアップするWordPressの高速化プラグインUnveil Lazy Load
これらのプラグインを入れて有効にしておくことで画像が粗くなることを避けることが出来ます。
逆に、これらのプラグインが入っていると、この画像が粗くなる現象を確認することができません。
※mod_pagespeedは、.htaccessに設定内容を記述することで自由に設定を変更することができます。この画像が粗くなる対処方法についても「Google謹製mod_pagespeedの詳細設定解説・カスタマイズで高速化」で解説していますので参考にしてください。
キャッシュがリロードで更新されない
mod_pagespeedのキャッシュは、ブラウザキャッシュとは違い、リロードでは再読み込みされないようです。
そのため、CSSや JavaScriptなどを更新した際、もしくは、更新作業をする際には mod_pagespeedを一度 OFFにする必要があるようです。
この問題があるために、mod_pagespeedの使用を控えよう、と言う方もいらっしゃるようですが、更新作業を開始する際に mod_pagespeedを OFFにすれば済む話なので、大きな問題にはならないんじゃないかと思います。
競合する仕組みが多く存在する問題
「mod_pagespeedとは何か?」で説明しましたが、mod_pagespeedは多くの技術の詰合せのモジュールです。
一つの何かすごい技術で実現しているのではなく、これまでも多くの方々が行ってきたような高速化の施策をまとめて出来るという仕組みのため、場合によってはプラグインなどと競合関係になる処理が存在します。
その一つとして、「画像が粗くなる」では、Lazy Load系のプラグインを使っておくと画像が粗くならない、と説明しました。
これは、Lazy Load系のプラグインを実行すると画像の粗さが改善するのではなく、Lazy Load系の処理と mod_pagespeedの画像を軽くする処理がバッティングしていて、正しく処理がされていないために起こる現象です。
本来は mod_pagespeedが圧縮したファイルが利用されるべきなのですが、Lazy Load系プラグインはその圧縮されたファイルを使わずに、勝手に圧縮されていない画像ファイルを利用するために起こるわけです。
「画像が粗くならない」という点ではメリットはありますが、mod_pagespeedが画像ファイルを圧縮する処理を実行しているにもかかわらず使われていないという CPUの処理を無駄にしているワケなのです。
また、画像に関しては、画像が粗くならずに済んでいるだけですが、場合によってはページのレイアウトが崩れたり、画面が表示されなくなると行った不具合にもつながる場合が確認されています。
そのため mod_pagespeedには mod_pagespeedの制御を細かく設定する方法が用意されていますが、それについては長くなりますので「Google謹製mod_pagespeedの詳細設定解説・カスタマイズで高速化」に別記事として解説をしています。
mod_pagespeedを ONにするだけでも効果がありますが、非常に多機能なモジュールですので、その機能を理解して、あなたの環境でもっと良い効果を発揮してくれるようチューニングをすることをオススメします。
最後になりましたが、この記事は「ロリポップからX-Serverに引越し。サーバの月額費用が増えても求めた理由は?」の続きの記事です。
ロリポップサーバから X-Serverに乗り換えました。乗り換えた理由は X-Serverに mod_pagespeed機能が搭載されていたからで、mod_pagespeedを使うとこんなに快適です!というのがこの記事の趣旨でした。
.htaccessを使って mod_pagespeedの設定をカスタマイズする方法として「Google謹製mod_pagespeedの詳細設定解説・カスタマイズで高速化」に記事を書いていますので、実際に mod_pagespeedを利用する際には併せて読んでくださいね。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
直リンクとは何か?直リンクとディープリンクの違いと著作権問題
直リンクは著作権違反なのか?議論の前にまず「直リンク」の意味を正しく理解しよう。直リンクは他のサイトの画像を読み込む、ディープリンクなど多様な意味がある。
-
-
.htaccessのmod_expiresでブラウザキャッシュで高速化でSEO対策!
Page Speed Insightsの指摘事項のファイルのブラウザキャッシュの設定方法。解説もしてるけど、.htaccessにコピペするだけの簡単設置で効果抜群!SEOにも威力を発揮!
-
-
エックスサーバーで独自SSLは永久無料で取り放題。利用方法と理由を解説!
エックスサーバーでは独自SSLが無料でいくつでも設置できるように!しかも、国、都道府県などの数項目の入力と数クリックだけという超簡単!SSL化しない理由がない!
-
-
サイト更新、引越時に.htaccessでリダイレクトする方法解説
サイト更新,引越しなどでサイトのURLが変わった場合のリダイレクトを.htaccessのRewriteEngineを使って処理する方法の解説です。
-
-
WordPress、Webサイトの表示高速化!画像を軽くする基本的な考え方
画面表示の高速化には画像のファイル容量を小さくする方法があります。ツールを使わなくても小さくするための基本的な考え方を解説します。
-
-
借りてはいけないレンタルサーバ実例4社・アルファメール・WEBアリーナ
餅は餅屋。サーバはサーバ屋が提供するサービスを利用するべきという記事で、具体例 4サービスを例にこんなサーバはNGと紹介しています。
-
-
PythonでUTF-8など日本語(全角文字)を使う方法。コメントにも必要。
Pythonの標準では日本語(全角文字)を利用できないので、利用する際は文字コードを宣言する必要がある。「# coding: utf-8」の様に記述すればOK。
-
-
Selenium WebDriver、Pythonをインストールしブラウザ自動操作の環境構築手順のまとめ
ブラウザを自動操作しテストを実行するロボットをselenium WebDriver+Pythonの環境を構築し、動作確認までの手順のまとめ。初心者向けに詳細解説。サンプルソースも。
-
-
.htaccessのmod_deflateでファイル圧縮送信で高速化でSEO対策!
Page Speed Insightsの指摘事項であるファイルの圧縮送信の対応方法。処理内容の解説もあるけど、.htaccessにコピペするだけの簡単設置で効果抜群!SEOにも威力を発揮!
-
-
Pythonをコマンドラインで実行。全角文字(日本語)を引数にする場合の対処方法
Pythonをコマンドラインで実行する際、引数を付与して実行する方法の解説。その時問題となる日本語(全角文字)を利用する方法を解説。Windows環境での解説。