CakePHPのバリデーションを入力値・項目の条件によって変える方法を解説
CakePHPで入力値によってバリデーションを切り替える
CakePHP 2でバリデーションを条件によって切り替える方法
入力フォームから入力された項目によって、バリデーション(入力チェック)の内容を変えたい、という場面があると思いますが、その方法を CakePHPで実装する方法を解説します。
対象バージョン:CakePHP2系(CakePHP 2.2以上)
参考サイト
https://book.cakephp.org/2.0/ja/models/data-validation.html#id11
条件によってバリデーションの内容を変える具体的な例
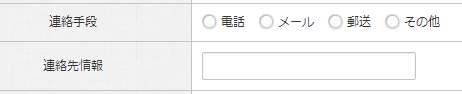
想定している具体的なイメージは下記のような感じです。
「連絡手段を選択し、選択した連絡手段の連絡先の情報を入力してください。」
上記の入力フォームで、「連絡手段」の選んだ選択肢によって、「連絡先情報」の入力内容が変わるため、それに合わせて「連絡先情報」のバリデーションの内容を変更する必要があります。
「連絡手段:電話」 の場合は、電話番号チェック
「連絡手段:メール」の場合は、メールアドレスチェック
「連絡手段:郵送」 の場合は、郵便番号チェック
「連絡手段:その他」の場合は、必須チェックのみ
CakePHPで unsetを利用して入力値を条件としてバリデーションを切り替える具体的なソースコードと解説
バリデーションを切り替える処理の実装手順
実装の手順としては以下の通りです。
1.Modelに、必要なバリデーションを記述します。
2.Controllerに、条件よって使わないバリデーションを削除する処理を記述します。
1.Modelに、必要なバリデーションを記述
では、具体的なソースコードを確認していきます。
まず、Modelに記述するバリデーションの内容です。
コメントを書いていますが、必須チェックのほか、電話番号、メールアドレス、郵便番号の入力チェックを行うバリデーションを記述しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
public $validate = array( 'contact_number' => array( // 必須チェック 'notEmpty' => array( 'rule' => 'notEmpty', 'allowEmpty' => false, 'message' => 'アカウントIDが入力されていません' ), // 電話番号のチェック 'telCheck' => array( 'rule' => '/^\d{10,11}$/', 'allowEmpty' => false, 'message' => '電話番号はハイフンなしで入力してください' ), // メールアドレスのチェック 'mailCheck' => array( 'rule' => 'email', 'allowEmpty' => false, 'message' => 'メールアドレスを入力してください' ), // 郵便番号のチェック 'zipCheck' => array( 'rule' => '/^\d{3}-\d{4}$/', 'allowEmpty' => false, 'message' => '3桁 - 4桁の形式で入力してください' ), ), ); |
上記の「rule」では、
「/^\d{10,11}$/」(10桁~11桁の数値)
「/^\d{3}-\d{4}$/」(3桁の数値 + 「-」 + 4桁の数値)
のように、正規表現を使って入力条件を指定しています。
2.Controllerに、条件よって使わないバリデーションを削除する処理を記述
続いて、1で設定したバリデーションを、条件によって使わない処理を記述していきます。
入力された「連絡手段」を「$this->request->data['Contact']['method']」で取得し、電話の場合、メールの場合、電話の場合と振り分け、必要ないバリデーションを「unset」コマンドで削除していきます。
その結果、必要なバリデーションだけが残り、その処理が実行される、という仕組みになっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
public function add() { if ($this->request->is('post') || $this->request->is('put')) { // 電話が選択された場合 if ( $this->request->data['Contact']['method'] == "1" ) { unset ( $this->Contact->validate["contact_number"]["telCheck"] ); unset ( $this->Contact->validate["contact_number"]["mailCheck"] ); unset ( $this->Contact->validate["contact_number"]["zipCheck"] ); // メールが選択された場合 } elseif ( $this->request->data['Contact']['method'] == "2" ) { unset ( $this->Contact->validate["contact_number"]["telCheck"] ); unset ( $this->Contact->validate["contact_number"]["mailCheck"] ); unset ( $this->Contact->validate["contact_number"]["zipCheck"] ); // 郵送が選択された場合 } elseif ( $this->request->data['Contact']['method'] == "3" ) { unset ( $this->Contact->validate["contact_number"]["telCheck"] ); unset ( $this->Contact->validate["contact_number"]["mailCheck"] ); unset ( $this->Contact->validate["contact_number"]["zipCheck"] ); // その他が選択された場合 } else { unset ( $this->Contact->validate["contact_number"]["telCheck"] ); unset ( $this->Contact->validate["contact_number"]["mailCheck"] ); unset ( $this->Contact->validate["contact_number"]["zipCheck"] ); } // エラーがない場合は正常処理 if ( $this->Contact->validates() ) { if ($this->Contact->save($this->request->data)) { $this->Session->setFlash(__('The contact has been saved')); $this->redirect(array('action' => 'index')); } else { $this->Session->setFlash(__('The contact could not be saved. Please, try again.')); } } } $this->set(compact('contacts')); } |
ちなみに、この「unset」は CakePHP 2.2で追加されたため、CakePHP 2系でも 2.2より前のものではこの方法は使えません。
CakePHPで条件によってバリデーションを振り分ける処理のまとめ
入力条件によってバリデーションを振り分ける処理として、今回は「unset」関数を使ってすでにあるバリデーションを削除していく、という処理で条件に合致するバリデーションを指定する方法を紹介しました。
これ以外にも方法はあるようですが、この方法は理解しやすく、実装しやすい方法だと感じます。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
CakePHP 2.3でOn Duplicate Key構文を実装
CakePHPで On Duplicate Key構文を Queryを利用して実装する方法をサンプルソース付きで解説します。
-
-
CakePHP5系で認証機能のAuthenticationプラグインをインストール・エラー発生注意
CakePHPのユーザ認証に使用するオフィシャルなプラグインAuthenticationだが、CakePHP5系では Authentication Ver.3系を使う必要があるが、公式ChiffonBookが間違えている。
-
-
CakePHP3のプラグイン「CakeDC/Users」を日本語化・翻訳ファイルもダウンロード可
CakePHP3のユーザ管理、ログイン認証プラグインである「CakeDC/Users」のメッセージを日本語にする手順の解説とともに、日本語の翻訳ファイルを提供。ファイルを設置すれば日本語になる!
-
-
CakePHP4、5の認証処理で認証が通らない際の確認方法と確認箇所の紹介
CakePHP4、5系の認証処理でログイン認証が通らない場合の確認方法、確認箇所を解説。ログ出力し、ステータスを確認するが、ステータスの内容も紹介。それはそのままusernameを変更する際のポイントでもある。
-
-
CakePHP4 のコマンドプログラムからコンポーネントを読み込む方法解説
CakePHP4でコマンドプログラムからコンポーネントを呼び出す方法を解説。コントローラーから呼び出すときと大差はないが、use句でコンポーネントを指定する事がポイント。
-
-
CakePHP3の更新画面でUpload Plugin 3.0を使う方法、viewで使う方法解説・その3
CakePHP3でファイル、画像をアップロードするプラグイン、upload plugin 3を導入する手順を解説した記事。3部作のその3で記事を更新する際のファイルの取り回しなどについてを解説。
-
-
CakePHP4のFrozenDateで1ヵ月前、先月、今月1日、来月末の日付などを算出する方法
CakePHPには「FrozenDate」の日付を扱う関数が用意されている。これを利用して、1ヶ月後、月末日、月初日、5日後などを指定して日付を取得できる。それを解説。
-
-
CakePHP3でアソシエーション先のカラムでデータをソートして取得したい
アソシエーション先のテーブルのカラムをキーにソートをしたデータを取得したい!ときの記述方法を解説。「orderAsc()」ではなく「contain()」の中にSort条件を記述する。
-
-
CakePHPを学ぶ際にはオブジェクト指向を学ぼう
CakePHPはオブジェクト指向で書かれていますので、CakePHPを学ぶにはオブジェクト指向も学びましょう。
-
-
CakePHP4、5でSELECT telephone as tel FROM usersの様にasでカラムに別名を付ける方法
CakePHP4、CakePHP5でクリエビルダーを利用してテーブルからレコードを取得する際、asを使用してカラムの別名で値を取得したい場合の対応方法を解説。また、別名にはハイフンやアスタリスクなど使用できない文字がある点も解説。