Contact Form 7の使い方・引数で情報を受け渡す方法
2015/06/15
Contact Form 7に引数で情報を受け渡す方法の説明
Contact Form 7には引数で情報を引き渡すことができます
Contact Form 7は、WordPressの標準フォームと言われるくらいよく使われているお問い合わせフォームですが、例えば、商品ページから遷移してきた場合は、どの商品ページから来たのかをあらかじめフォームに値を編集しておきたい、と思う場合もあると思います。
Contact Form 7にはそんな設定方法も用意されていますので、その設定方法の説明です。
2014.06.07追記
Contact Form 7使い方の詳細解説については「Contact Form 7使い方詳細解説・WordPressメールフォーム」に書いていますので、そちらを参照してください。
Contact Form 7には引数を引き渡す処理について
作業する箇所は 2か所です。
1.プログラムを修正する
2.URLの引数を修正する
まず、プログラムの修正からです。
functions.phpを修正します。
/{WordPressをインストールしている場所}/wp-content/plugins/contact-form-7/includes/functions.php
のファイルの一番下の「?>」の上の行あたりに下記のソースを追加する形で記述しましょう。
———————–
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
function my_form_tag_filter($tag){ if ( ! is_array( $tag ) ) return $tag; if(isset($_GET['mail'])){ $name = $tag['name']; if($name == 'your-email') $tag['values'] = (array) $_GET['mail']; } return $tag; } add_filter('wpcf7_form_tag', 'my_form_tag_filter', 11); |
———————–
その際、各自の設定するフォームに従い、5行目と 8行目の「mail」を修正します。
「mail」は、URLの引数として記述する変数名になりますので、引数で指定する引数と同じにしてください。
また、7行目の「your-email」は、引数で指定した値をフォームのどこかの項目に編集すると思いますが、その編集する項目の「name」の名称を設定します。
そして、次に設定するのは、実際に引数を加えた URLですが、具体的には下記の様になります。
5行目と 8行目で設定した変数名と値を「=」でつなげます。また、変数の前は「&」でつなぎます。
http://******.com/wordpress/?page_id=5&mail=ここに「mail」の値
ちなみに、「page_id=5」の部分は、各自で設定してあるフォームのページを指定してくださいね。パーマネントリンク等で個別の設定している場合は、それぞれのフォームのページの表記に従ってください。
Contact Form 7の引数設定のオプション的処理
基本的な変更ポイントはここまでとなりますが、2点追記しておきます。
指定したい項目が複数ある場合は、下記の部分の記述を 10行目(「return $tag;」の前の行)に追加してください。必要な項目数に応じて下記の記述を増やしていってみてください。
ちなみに、下記のものは、引数として「subject」を設定し「your-subject」の項目に値を編集することを想定した記述になっています。
———————–
|
1 2 3 4 5 |
if(isset($_GET['subject'])){ $name = $tag['name']; if($name == 'your-subject') $tag['values'] = (array) $_GET['subject']; } |
———————–
この場合、URLは以下のようになります。
http://hogehoge.com/wordpress/?page_id=5&mail=ここに「mail」の値&subject=ここに「subject」の値
もう一つ追加で、GETではなく POSTする場合の処理です。
WordPressは基本的に GETでデータを受け渡ししますので、ここだけ POSTにする必要はないと思いますが、文字数制限(※)に引っかかったりする場合や URLに値が直接見えるのを避けたいという場合は、GETの部分を POSTにすることで対応対応することもできます。
この修正は、上記のソースコードの 5行目、8行目にある「GET」を「POST」に変更することで対応できます。(「$_GET」「$_POST」はあらかじめ決められた変数のため、大文字で記述する必要があります。また、GET、POSTの前の「_」も必要です。)
また、処理を送る側のフォームとしては、以下のような感じになります。
———————–
|
1 2 3 4 5 |
<form action="http://hogehoge.com/wordpress/" method="post"> <input type="hidden" name="page_id" value="5"> <input type="hidden" name="mail" value="あああいいい"> <input type="submit" value="WordPressへ"> </form> |
———————–
Contact Form 7より便利な確認画面付きお問い合わせフォーム MW WP Form
WordPressのお問い合わせフォームといえば、Contact Form 7と言われるくらい標準的なお問い合わせフォームですが、Contact Form 7には入力確認画面が付いていません。
また、入力チェックも必須チェックはできますが、細かな入力チェックは行えませんので、日本国内でビジネスサイトを構築するに当たっては、Contact Form 7では機能的に不足していることも事実です。
そんな日本国内でフォームを構築するのに最適なフォームとして「MW WP Form」というフォームがあります。
最初から入力確認画面が付いていて、入力チェックの数値チェックやメールアドレスの二重チェックを行えたり、問い合わせがあった情報をデータベースに登録して管理画面で管理する機能があったりと、日本国内でビジネスサイトを作る上でも問題ない機能を有しています。
もし、Contact Form 7である必要が内のであれば、「WordPressの確認画面付フォーム MW WP Formの使い方詳細解説」を参考にしていただいて、MW WP Formを使うことを検討してみてはいかがでしょうか?
Getで送ることができる文字数について
最後に。
記事中に GETで送れる文字数について記述していますが、下記のサイトに分かりやすく説明がありました。
やっぱりドキュメントを確認することが大事だということを気づかされます。
http://d.hatena.ne.jp/Kazumi007/20090921/1253501500
2014.07.17 追記
先日、この記事にコメントをいただきまして、その検証中にいくつか新たに確認できた点がありましたので、追記をさせていただきます。
まず最初に、URLの記述についてです。
先の説明では URLの記述は下記の様に説明をしています。
http://hogehoge.com/wordpress/?page_id=5&mail=ここに「mail」の値&subject=ここに「subject」の値
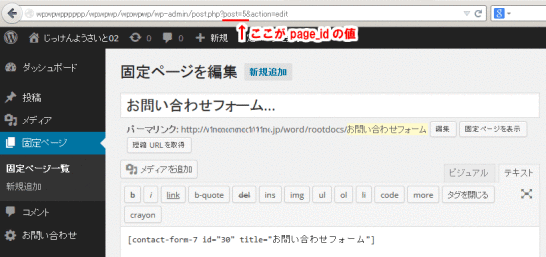
としていますが、「page_id=5」の「5」の値に関しては、例えば、問い合わせフォームのショートコードを固定ページに貼っている場合は、その固定ページの IDを編集します。
具体的には、上記の赤のアンダーラインの場所の数値です。
この方法は、たとえパーマリンクの設定でどのような設定をしていても「page_id」はそのページが固有に持っている IDとなりますので、この設定方法で対応できます。
ただ、パーマリンクで URLを設定している場合は、SEO的にも Analyticsの集計的にも同じページは同じ URLで表現すべきなので、その場合の設定方法を解説します。
お問い合わせのフォームがあるページのURLが
http://hogehoge.com/wordpress/お問い合わせ
だった場合は、これに引数をつなげるだけでOKで、下記の様になります。
http://hogehoge.com/wordpress/お問い合わせ?mail=ここに「mail」の値&subject=ここに「subject」の値
「?」の付く場所が変わっただけといった感じですが、悩むポイントだと思います。
また、Formタグで送信する場合は、以下のようになります。
——————
|
1 2 3 4 5 6 7 8 9 10 11 12 |
【GET】の場合 <form action="http://hogehoge.com/wordpress/お問い合わせ" method="GET"> <input type="hidden" name="page_id" value="5"> <input type="hidden" name="mail" value="あいうえお"> <input type="submit" value="WordPressへ"> </form> 【POST】の場合 <form action="http://hogehoge.com/wordpress/お問い合わせ" method="post"> <input type="hidden" name="mail" value="あいうえお"> <input type="submit" value="WordPressへ"> </form> |
——————
GETにあって POSTにないのは「<input type=”hidden” name=”page_id” value=”5″>」の部分です。
これは POSTの方はあると動きません。GETの方はあってもなくても動きます。
また、URLの日本語の部分は実際に記述する際は URLエンコードするべきだと思いますが、私の実験環境ではエンコードしなくても動きました。
次に、プログラムの修正箇所についてです。
プログラムの修正箇所として、「functions.php」を修正すると書きましたが、修正対象をプラグインの中の「functions.php」としました。
ですが、プラグインの「functions.php」だと、プラグインの「Contact Form 7」のアップデートの処理をしてしまうと、記述した内容が上書き更新されてしまいますので、テーマの中の一般的な「functions.php」の方がいいですね。
具体的には、下記のファイルになります。
/{WordPressがインストールされている場所}/wp-content/themes/{テーマ名}/functions.php
functions.phpが置いてある場所については、「WordPressの functions.phpがある場所」に詳しく書いています。
こちらの「functions.php」に該当の処理を追記してください。
※両方に記述をするとエラーになります。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
FC2からWordPressに引越。インストールなど必要な全てを解説
FC2からWordPressへの引越し解説。内容は引越しメインではなくこれからWordPressでブログを構築する方向けのブログ構築の解説記事です。
-
-
Autoptimizeで簡単設定!HTML、JS、cssを圧縮しWordPress高速化!
Autoptimizeを使って簡単にHTML、JavaScript、CSSを圧縮しサイトの表示を高速化しよう!基本設定、拡張設定とあり柔軟な設定で多彩な環境に対応出来ます。
-
-
WordPressで月極駐車場検索サイトを構築し無料公開・使ったプラグインの紹介も
月極駐車場を検索するシステムをWordPressで構築。そのアナウンスと構築するために利用したプラグインの紹介。構築にどれくらいの期間がかかるのかの紹介。
-
-
WordPressのユーザ名を後から変更する方法。adminの使用は危険。
運用中のユーザ名を変更する方法を解説。かつてのデフォルト設定だった「admin」は誰もが使うIDのため非常に危険です。今からでも変更しましょう。
-
-
WordPressのサイトマップ生成ツールPS Auto Sitemapの使い方
サイトマップを PS Auto Sitemapで自動生成する方法を説明します。このプラグインは Google用のサイトマップではなく一般ユーザが見るためのサイトマップページを作ります。
-
-
WordPress初心者向け フォルダ構成・データベース構成解説
BackWPupその11。バックアップを取るために必要なファイル、データベースの解説をします。
-
-
Unveil Lazy LoadでWordPressを高速化!SEO効果絶大でPVもアップ!
WordPressの表示を高速化するUnveil Lazy Loadの紹介。利用するJSを見直し高速化を徹底的に追求したプラグイン。入れるだけで高速化するので使わない手はない!
-
-
WordPress・Contact Form7、MW WP Form共通 細かなデザイン調整方法
お問い合わせフォームプラグインの Contact Form7、MW WP Formにおけるラジオボタン、チェックボックスなどの見た目を調整する小技を紹介。
-
-
WordPressの投稿データ(記事データ)の管理方法
投稿の登録の方法、投稿データの管理方法の解説。MetaManagerなどのプラグインを入れた場合の入力ボックスを表示させる方法についても解説します。
-
-
WordPress管理画面のメニューに項目を追加する方法解説
WordPressの管理画面のメニューに項目を追加する方法をサンプルソースを交えて解説します。












Comment
はじめまして
「Contact Form 7の使い方・引数で情報を受け渡す方法」を読んだのですが、大変分かりやすく、勉強になりました。ありがとうございます。
一つ質問なのですが
を日本語を渡すと、
Contact Form 7で[text mail]としても表示してくれません。GETでもPOSTでもだめでした。
value値を英数字にすると表示はします。
なにか設定が必要なのでしょうか?
素人なりに調べたのですが、分かりませんでした。
もしよろしければ教えて頂ければ幸いです
お忙しいところ、よろしくお願いいたします。
はじめまして
「Contact Form 7の使い方・引数で情報を受け渡す方法」を読んだのですが、大変分かりやすく、勉強になりました。ありがとうございます。
一つ質問なのですが
input type=”hidden” name=”mail” value=”あああいいい”を日本語を渡すと、
Contact Form 7で[text mail]としても表示してくれません。GETでもPOSTでもだめでした。
value値を英数字にすると表示はします。
なにか設定が必要なのでしょうか?
素人なりに調べたのですが、分かりませんでした。
もしよろしければ教えて頂ければ幸いです
お忙しいところ、よろしくお願いいたします。
薄井克彦さん
コメントいただきましてありがとうございます。
ご連絡いただいていた日本語の取得が出来ない件ですが、改めて動作確認をしましたが、同じ現象を再現することが出来ませんでしたので、不具合の原因が分かりませんでした。
ローカルの Windows+XAMPP環境、ロリポップサーバのテスト環境とで確認してみましたが、いずれの環境でも、POST、GETいずれも日本語の文字列でも取得することが出来ました。
日本語が欠ける件に関して可能性があるとすれば、ファイルの文字コードなどかとは思いますが、functions.phpの文字コードは UTF-8になってますでしょうか?
また、マルチバイトを扱うプラグイン「WP Multibyte Patch」は有効になっていますでしょうか?(これを無効化しても問題はありませんでしたが。)
もしくは、薄井克彦さんの動作環境が分かれば、再現実験が出来るかもしれませんが...
明確な回答が出来ずに申し訳ありません。
エス技研 さま
ご丁寧なお返事ありがとうございました。
に
accept-charset=”UTF-8″を追加したところ表示することが出来ました。
お手間をとらせてしまって、申し訳ありませんでした。
ブログの方もまた楽しみに拝見させていただきます。
このたびは、ありがとうございました。
エス技研 さま
ご丁寧なお返事ありがとうございました。
form action=”http://hogehoge.com/wordpress/お問い合わせ” method=”GET”に
accept-charset=”UTF-8″を追加したところ表示することが出来ました。
お手間をとらせてしまって、申し訳ありませんでした。
ブログの方もまた拝見させていただきます。
このたびは、ありがとうございました。