WordPressのSEOタイトル、キーワード、ディスクリプション編集解説
2017/03/09
WordPressユーザ向けの SEO対策講座
タイトル、キーワード、ディスクリプション編集解説
SEO視点で考える、title、meta keywords、meta descriptionについての解説です。
「WordPressの投稿データ(記事データ)の管理方法」「Meta ManagerでWordPressのキーワード、ディスクリプションを編集」などで titleや meta keywords、meta descriptionについて書きましたので、それに付随する解説としてのページです。
WordPress設定の記事の一つとして書いていますので、「WordPressのSEO」と書いていますが、内容は一般的な SEOに関する内容で WordPress特有の対応ではありません。
また、WordPressでキーワード、ディスクリプションを投稿ごとに編集するプラグインをお探しの方は上記の記事の「Meta ManagerでWordPressのキーワード、ディスクリプションを編集」を参照してください。
Yahoo!とGoogleの検索結果におけるタイトル、キーワード、ディスクリプション
以下はそれぞれ、Yahooと Googleの検索結果です。
【Yahooの検索結果】
実際に検索 → http://goo.gl/O2dFt2
【Googleの検索結果】
実際に検索 → http://goo.gl/xV5RM7
titleタグ
HTMLの headタグの中にある titleタグのことで、SEO的に一番大事な部分です。
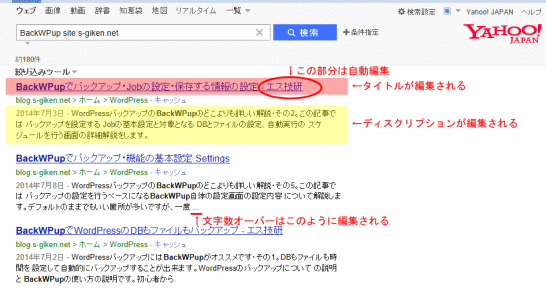
検索結果表示の赤色の部分のページタイトルとして表示されます。
検索エンジンはこの「titleタグ」にあるテキストを最重要視して検索する上に、検索結果の表示にもこのタイトルを大きく表示します。
そのため、検索結果に大きく影響する上に、検索結果として表示された後ユーザがクリックをするかどうかのクリック率にも大きく影響してくるところです。
記事そのものを時間をかけてしっかり書くことはもちろんですが、タイトルこそ推敲に推敲を重ねてテキストを仕上げるべきところです。
ちなみに、WordPressの場合は、記事の「タイトル」の部分に入力したテキストが、タイトルとして編集されます。
文字数は、Googleが 32文字程度、Yahooが 36文字程度となっています。
明確に文字数が規定できないのは、上記の結果を見ても分かるように、全角、半角、記号、スペースなどによって表示される文字数が違ってくる場合があるためです。
Googleも Yahooも同じ Googleの検索エンジンを使っていますが、表示方法は異なり、この結果だけを見ると Googleの方が文字数よりブラウザの幅を最大限に利用しているように見えます。
ただ、文字数が上記以上の文字数になったとしても「….」となって表示されないだけで検索の対象にはなっていますので、Yahooの 36文字程度に合わせてタイトルを書く方がよさそうです。
このブログにも 40文字を超えるタイトルのページもありますが、検索エンジンからの流入もしっかりありますので、長すぎてもさしたる問題はない、とも言えます。
また、ちょっと前は「タイトル | 会社名」といった編集の仕方が流行りましたが、現在は会社名まで編集しなくてもよさそうです。
検索結果を表示する際にタイトルテキストが短い場合は、Googleが勝手に検索結果の部分に会社名やブログ名も含めて編集してくれますので。
(それを考えると、ブログのタイトルはあまり長くない方がいいのかもしれませんね。)
meta keywords
読んでの通り、そのページを要約したキーワードを編集する項目です。複数登録する場合は「,」(カンマ)で区切ります。
かつては SEO的に非常に影響力があった項目でしたので、古い記事には keywordsをしっかり編集しましょうと書かれていますが、現在は Googleが「keywordsは無視する」と言っていますので編集しなくてもいい項目です。
ただ、検索エンジンは Google(Yahooも同じ検索エンジン)だけはなく Bingなどもありますので、時間をかけて考える必要はないと考えますが、おまじない程度にタイトルに入っているキーワードを 2個~4個程度入れておくといいと思います。
meta description
ページの説明を文章で表現する項目です。
Googleや Yahooの検索結果に表示される説明文(下記の黄色の部分)になりますので、非常に重要な部分です。
descriptionは検索されるキーワードとしては利用されませんが、検索結果のページの説明として表示される箇所です。ここは、検索したユーザが表示された検索結果から記事の内容を把握するために読む説明文になりますので、表示された後に実際にクリックされるかどうかにかかわってくる部分です。
検索結果には比較的上位表示されてはいるもののクリック率が低い場合は、この descriptionを読んだユーザが目的に適わないと判断していると考えられます。
その場合は、検索対象のキーワードを確認して、どのようなユーザがページを検索しているかを考えながら、読みたくなるような説明文となるように何度か書き直してみるといいでしょう。
文字数は、120文字前後を目安に書くとよさそうです。(タイトルの文字数は Googleと Yahooで違いますが、この説明文は同じようです。)
こちらも titleと同じく、全角、半角、スペースなどの影響によって表示される文字数が違ってくるためです。
表示される文字数は、1行 40文字程度。それが 3行表示までされるようですので 120文字程度と思われますが、タイトル同様 120文字を超えても「….」となるだけですので、アバウトな文字計算で問題ありません。
120文字の制限を気にして分かりにくい文章を書いてしまうくらいなら、思い切って 120文字を超えても分かりやすい文章の方がいいと思います。最後の少しが切れていてもそれを読むためにクリックしてくれる方もいるでしょうから。
また、ブログの場合は、1行目の最初に日付や著者名なども入りますので 120文字よりもっと少なくしか入らない場合もあると思われます。
また、descriptionで表示される説明のエリアは、必ず descriptionが表示されるわけでもありません。
検索されたキーワードがタイトルに入っていない場合や、検索キーワードが多い場合、文章を入力して検索した場合などは、タイトルではなく、本文に記載されているキーワードがヒットして検索結果として表示されている場合も多いのですが、その場合は、本文の中の対象となったキーワードが入っている文章の前後が自動的に編集されて表示されるため、descriptionは利用されません。
この場合は、3行だけではなく 6行、7行と説明文が出ている場合もあるようです。
meta descriptionのGoogle検索エンジンの扱いについて
descriptionは、他のページと同じ内容を書いてはいけません。
理由は Googleが「descriptionが同一のページは同一ページと見なし、検索結果に表示するのはそのうちの一つだけ。」とアナウンスしているからです。
descriptionをコピペしても特段のペナルティはありませんが、同じページと判断されて、どちらか一方は検索結果に表示されることはありません。
つまり、他のページの descriptionをコピペする、もしくは、全ページ共通の descriptionを設定するくらいなら、書かない方がマシです。
descriptionが書かれていない場合は、検索結果には検索エンジンが本文から適当に説明文を作成し掲載してくれますので、入力しなければ表示されないと言うわけではありません。
【Descriptionのまとめ】
・Bestな方法は、1ページずつ違う descriptionを書く。
・Betterな方法は、descriptionを書かない。
・Badな方法は、他のページと共通の descriptionを書く。
ちなみに、文字数を減らしたい場合のコツとして、例えば、この記事のタイトルにもある「Keywords」と「キーワード」、「Description」と「ディスクリプション」などアルファベットで書くか、カタカナで書くかと言ったことでの調整も可能です。
今の検索エンジンはアルファベットで書いてもカタカナで書いても同じものとして判断してくれますので、文字数調整には有効な方法です。
スマホ版のYahoo!とGoogleの検索結果について
PC版の記事として書いていましたが、昨今は PC利用者よりもスマホ利用者の方が増えてきていますので、スマホのページについても追記しておきます。(2014.11.15追記)
SEOを考える上でのタイトルや Keyword、Descriptionについての基本的な考え方は PCであってもスマホであっても考え方に違いはありません。
なぜなら、Googleの検索エンジンは、スマホであっても PCであっても同じ検索結果を返してくるからです。
※2014年11月の時点では同一ですが、将来にわたってそうであるかどうかは分かりません。
そのため、検索結果の上位表示対策としてスマホ用に何かをする必要はありません。
ただし、表示される検索結果が違うということは理解しておく必要があります。
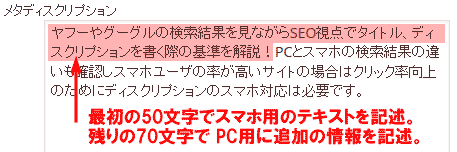
具体的には上記のような表示になります。
最初の画像の PCの画面と見比べてみましょう(検索した時期が違いますので、検索結果の順番はやや違いますが)。
タイトル、Descriptionのいずれも Yahoo!とGoogleでの違いはないようです。
また、タイトルはスマホの方が 2行になっているからか「-エス技研」まで編集されていて PCより 5文字程度多く入っているようです。
ですが、Descriptionは 50文字程度しか編集されていません。
これは、PC版とスマホ版で大きく違う点です。
Descriptionは、実際に見たユーザがクリックするかどうかを決める上で大きな影響を及ぼす箇所になりますので、スマホからのアクセスが多いサイトの場合は、少なくとも Descriptionは見直してみる必要があるでしょう。
タイトルを変更してしまうと検索結果に影響を与えてしまいますので、すでに上位にある投稿のタイトルを変更することはリスクがあることになりますので避けた方がいい場合が多いですが、Descriptionに関しては検索結果に影響しないと言われていますので、スマホで見られた場合を想定しての Descriptionを考える方がいいでしょう。
具体的には、スマホの検索結果には 50文字の Descriptionが表示されます。
そのため、スマホを意識して 50文字でクリックしたくなる文章を書きます。その続きとして 70文字で PC向けに追加情報を提供するといった感じで書くといいでしょう。
最後に。この説明は 2014年8月時点でのお話です
最後に。
検索エンジンの仕様は日々更新されています。
書いている内容は、今日の時点では正しかろうと思って書いていますが、1年後も有効であるとは限りません。そのため、文字数などはその時々で有効とされる情報に基づいてメンテナンスをしていく必要があると思います。
とはいえ、Googleは「ユーザが求めているものを最適な形で届ける」ことを目標としていますので、SEOを意識し過ぎず、ユーザが必要としていることを考えて設定を続けることで、ユーザも検索エンジンもしっかりと反応を返してくれると思います。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
WordPressプラグインの3つのインストール方法解説
プラグインのインストール方法の特徴とおススメの方法を理由を含めて解説していきます。
-
-
DuplicatorでWordPressを簡単引越し!インストーラー付のバックアップにも
WordPressの引越しや開発環境から本番環境への移行など他の環境に移す作業を簡単にしてくれるプラグインの紹介。インストーラー付のバックアップツールとしても使る。
-
-
WordPressの 外観のテーマのための関数の並び順
WordPressのカスタマイズの際にテーマのテンプレートを編集しますが、そのテーマファイルの並び順の解説です。
-
-
Custom Field Templateで簡単にカスタムフィールドをフル活用
カスタムフィールドを簡単に設定するプラグイン。簡単にカスタムフィールドが管理で来て作業効率が数倍にアップします!
-
-
WordPressの不正ログインを Force email loginで回避
WordPressのセキュリティ強化に Force email loginを使う理由と設定方法の解説をしています。
-
-
Advanced Custom Fields(ACF)のアドオン・ギャラリーの使い方解説
Advanced Custom Fieldsのアドオン・ギャラリーの解説記事。複数の画像を入力できる優れもので、画像のサイズ、容量などでの制限ができ、より厳密な管理が可能。
-
-
Contact Form 7使い方詳細解説・WordPressメールフォーム
WordPressの標準お問い合わせメールフォームである Contact Form 7の詳細な使い方の解説です。
-
-
WordPress 画面が真っ白になる対応の一つ デバッグモード
WordPressで画面が真っ白になる不具合があった場合などのために用意されているデバッグモードの解説です。
-
-
WordPressでダブルクォートなどの文字が自動変換?原因と対処方法
ダブルクォート、シングルクォート、HTMLタグなどが自動変換関数によって入力と違う形で表示されます。原因を2つの関数ごとに説明し、対応方法を3パターン提示します。
-
-
FC2からWordPressに引越しの際のデータ加工方法の解説
FC2からWordPressに引越しの際にデータを加工する必要がありますが、その加工方法の詳細を解説。秀丸の正規表現による置換を使い作業時間も軽減する方法や加工のポイントも解説。