WordPressのウィジェットにGoogle+ページのバッジ編集方法
2014/08/27
WordPressに Google+ページのバッジは必須機能
Google+ページのバッチって何?
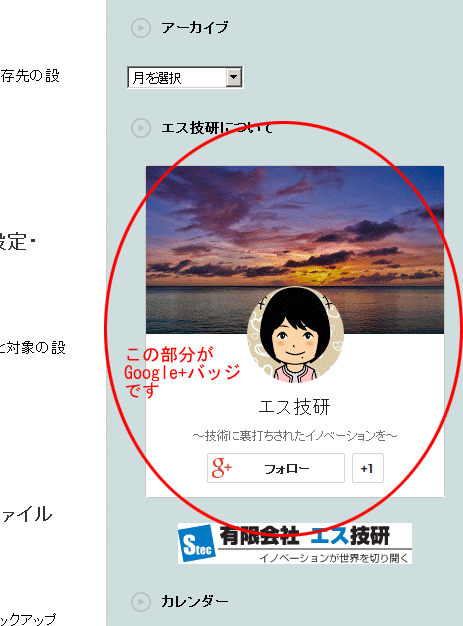
WordPressのウィジェット(サイドナビゲーション)に Google+ページのバッチを編集する方法の解説です。
Google+ページのバッチは、左のウィジェット(サイドナビゲーション)のところに実際にありますが、下記のものです。
最近は WordPressなどのブログに編集する方も増えてきていますが、Google+ページへのリンクのためのウィジェットです。
この記事では、Google+ページの作り方とバッジをウィジェットに編集する方法を紹介します。(Google+に関しては、別記事「GoogleのSNS・Google+とFacebookの違いと設定方法解説」で紹介しています。)
ちなみに、Google+を始め、Facebook、twitterなどの SNSのバージョンアップ、仕様変更は毎日のように行われていますので、ここで説明している内容もすでに過去のものになっている可能性もありますのでご注意ください。
この記事が過去のものになっている場合はお知らせいただければ幸いですが、新しいものに読み替えていただきながら利用していただくか、最新の解説がしてあるブログを再度ググってください。
気づいたところは更新しようと思いますが...
Google+と言う SNSの特徴と利用するメリット
Google+の説明は下記のサイトが参考になります。
http://www.wildhawkfield.com/2012/05/google_01.html
Google+と Facebookや Mixiとの大きな違いは、公開を基本とするか、否かです。
Google+は、公開を基本としていますので、普通のブログと同じように全て公開するものとして投稿をしていきます。(投稿の公開制限をすることは可能ですが。)
対して、Facebook、Mixiは友達申請や招待で知り合い同士がつながることを元にして、その仲間の中での情報を限定公開することを前提としてシステムが作られています。
また、公開か非公開か、と言う点では Twitterは Google+と同じ公開を基本としている SNSです。
また、他の SNSにはない Google+を利用する圧倒的な利点(目的)は Google対策です。
Google+は、Googleが運営している SNSで Googleの検索エンジンとも非常に相性がいい SNSとして構築されています(「相性がいい=優遇措置がある」という理解で問題ありません)。
そのため、アフィリエイトや Adsenseなどを期待してブログを書いている方は SEOの対策も考えていると思いますが、SEOを期待しているのであれば、Google+は必須のアイテムといえます。
対して、Facebookは仲間同士でコミュニケーションを取るツールとしては非常に優秀で、検索エンジン以外の「口コミ」として情報を拡散させていくツールとして欠くことができないツールですが、投稿内容はオープンにされませんので Googleの検索エンジンに向けては何のメリットも生みません。
Google+ページについて
Google+ページは、Google+のアカウントを使って構築する SNSで、Google+内に構築する Webページです。
もう少し細かい話をしますと「Google+」と「Google+ページ」があります。
Google+は、個人としてしか登録できず、名前も本名に近い形で登録し、プロフィールの画像も写真を使うように促されます。当然、法人やサービスのページを構築することはできません。
対して、Google+ページは、企業や店舗など個人ではないユーザが Webページを構築することを目的としているページです。
Google+:個人
Google+ページ:法人もOK(もちろん個人もOK)
つまり、「Google+」は「個人のページ」で、「Google+ページ」は「Google+のユーザが作成した Webページ」といった感じになります。
Google+のアカウントが 1つあれば、Google+ページは複数作成することができます。
そのため、複数のブログを運営している方でも、Google+ 1アカウントでブログごとに Google+ページを構築してもいいですし、自社サイト+自社ブログという展開をしている方は一つの自社用の Google+ページを自社サイトと自社ブログ両方で活用するという方法もあるでしょう。
また、法人の Google+ページなどであれば必要な場面も出てくると思いますが、複数人で運用することができるように、管理者を複数人にすることもできます。
最初に作った Google+ページのユーザも Google+ページの担当から異動になる場合もあるでしょう。そういう場合は、オーナー権限を変更することで管理者から外れて全くの無関係になることもできます。
Facebookページを作ったことがある方は分かりやすいと思いますが、仕組みは全く同じです。
そのような仕組みのため、Google+は、Googleのアカウントとして登録している情報に引きずられる形でかなりプライベートな情報を正確に登録する気にさせられますが、Google+ページは、Googleとも Google+とも切り離した Webページとして構築しますので、Google+ページを作成する Google+のアカウントはプライベートなアカウントでも何にも問題ありません。
Google+ページの設定方法と Google+ページのバッジの編集方法
Google+ページの設定方法解説
Googleのアカウントはほとんどの方が持っていると思いますが、これから作成する方用に「Googleアカウントの特徴と登録方法、使い分けの解説」の記事を書きましたので参考にしてください。
Googleアカウントは、Gmailであったり、Google Analytics、WebMaster Toolsなどで使っているものを使いましょう。
その方が設定する Google+ページで管理するページから直接 Analyticsへのリンクもありますので、アカウント管理は楽になります。
先にも書きましたが、Googleのアカウントと、Google+、Google+ページは、外から見る場合は全く別のものになっていますので、プライベートのアカウントであっても問題ありません。
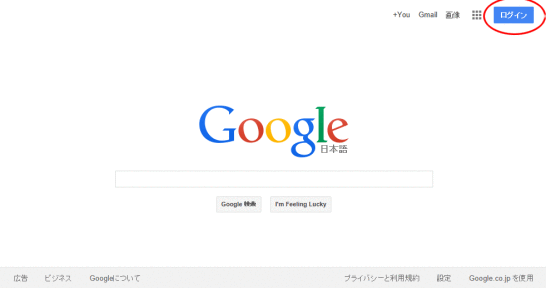
まず、https://google.co.jp/ にアクセスします。
ログインしていない方は、右上の「ログイン」からログインします。
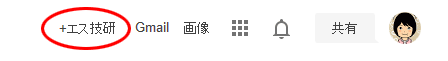
ログインすると上記のようなメニューに変わりますので、メニューの中の一番左にある「+●●さん」の部分をクリックすると下記のような画面が表示されます。
「+●●さん」の部分が、「+You」となっている方は、Google+のアカウントが作成されていませんので、まず先にそちらを登録します。
Google+のアカウント設定は、「GoogleのSNS・Google+とFacebookの違いと設定方法解説」に記事を書いていますので参考にしてください。
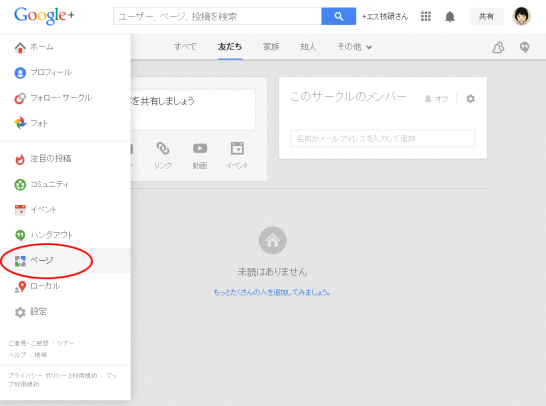
上記の画面は「友達」のタブを選択していますのでこの時点では何も表示されていませんが、「すべて」のタブを選択した場合は AKB関連の記事が大量に表示されるのではないかと思います。
このページが個人の Google+のページで、知り合いとコミュニケーションを取るときのページになります。
また、twitteのように投稿者をフォローした方の投稿記事もここに表示されるようになっていきます。
今回は、Google+ページを生成することを目的としていますので、ここは関係ありませんので素通りします。
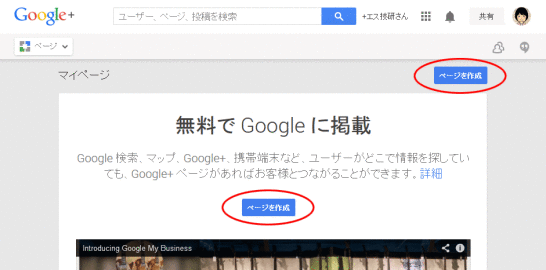
画面左上にある「ホーム」にマウスカーソルをあわせるとメニューが表示されますので、その中から「ページ」をクリックします。
表示された画面の「ページを作成」をクリックします。
真ん中と右上のどちらをクリックしても問題ありません。
作成する Google+ページのカテゴリを選択します。
どれを選択しても大きな影響はありません。
このブログの Google+ページは実業とはあまり関係ない位置づけですので「ブランド」を選択しましたが、お店のブログを運営していてその紹介のための Google+ページを作成する場合などは「実店舗型」などにするといいのでしょう。「実店舗型」にすると店舗の場所を登録できるようです。
ページ名、ウェブサイト、ページの種類をそれぞれ入力し、利用規約の同意にチェックを入れ、「ページを作成」をクリックすると Google+ページが作成されます。
ページ名は好みで付けて問題ありませんが、実際に Google+ページのバッジを編集するブログと同じ名前の方がいいのだと思います。
ウェブサイトは、ブログの URLを編集します。編集した URLのサイトでも Google Analyticsを利用していれば、Google+ページでも Analyticsの情報が確認できるようになります。
Google+ページが作成されると、「ようこそ」や「使い方の説明」などのダイアログが表示されますので、適当に読んで「次へ」で進んでください。
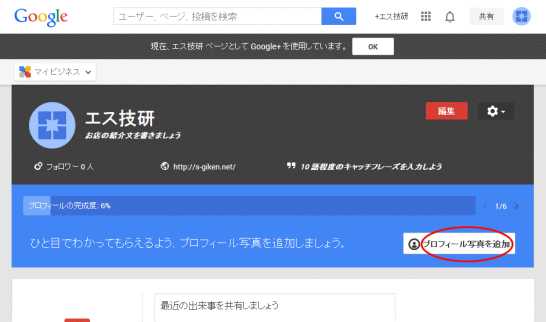
説明が終わると上記の画面が表示されますので「プロフィール写真を追加」をクリックします。
ここでは
プロフィールの写真
カバー写真
連絡先情報(公開、非公開の設定可能)
紹介文(リンクを貼ることや文字の装飾も可能)
キャッチフレーズ(20文字程度)
を設定します。
もちろん、後からいくらでも自由に編集できます。
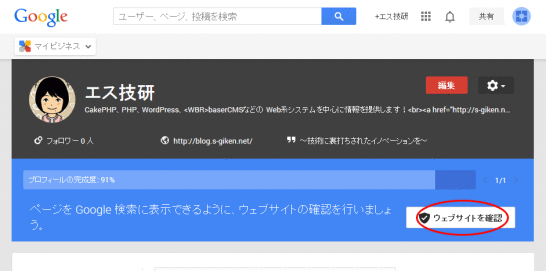
それぞれ設定を終えると、再び Google+ページの設定画面に戻ってきますので「ウェブサイトを確認」をクリックします。
ちなみに、上記の画面では「紹介文」として入力したリンクのタグが表示されてしまっていますが、一度違うページに移動して戻ってきたら正しくリンクに直っていましたので、一時的なものだと思います。
ここまで来ると Google+ページの作成は終了です。
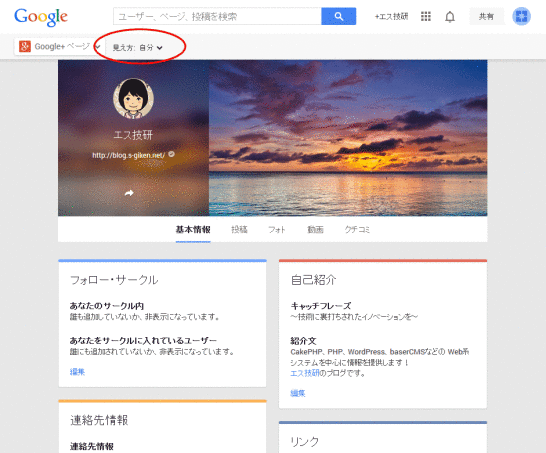
左上にある「見え方」の「自分」と「一般公開」を見比べながら掲載内容に問題がないか確認します。
「リンク」なども必要に応じて編集するといいでしょう。
WordPressに貼る Google+バッジの編集
ここからようやく WordPressに貼るための Google+バッジの説明になります。
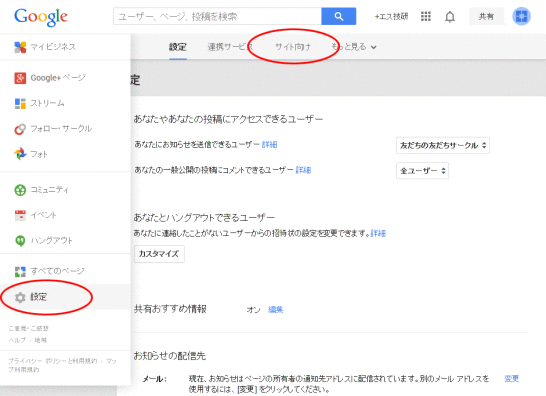
左上のメニューの「マイビジネス」にマウスカーソルをあわせるとメニューが表示されますのでそこから「設定」を選択します。
表示された「設定」の画面の上部のメニューから「サイト向け」を選択します。
表示される「サイト向け」のページを下の方にスクロールしていくと「ウェブサイトのプラグイン」が表示されますので、その中から「バッジ」をクリックします。
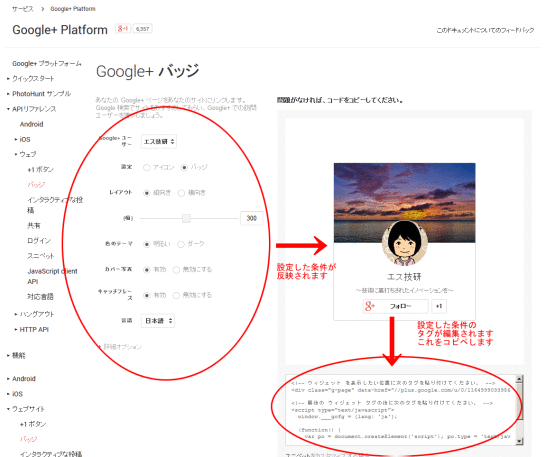
Google+バッジの設定画面が表示されます。
Google+バッジを編集するブログにあわせて各種の設定を変更していきます。設定した内容は右側のプレビューにすぐに反映されます。
それぞれ条件を設定したらプレビューの下に表示されている「コード(HTMLのタグ、JavaScriptのソース)」をコピーして、WordPressのウィジェットにペーストすればできあがりです。
WordPressの公開側の画面を表示してみて、正しく表示、リンク等も問題ないかを確認してください。
ちなみに、ウィジェットの編集については「WordPressのサイドバー(サイドナビ)はウィジェットで編集」に記事を書いていますので参考にしてください。
Google+ページの運用について
最後に。
Google+ページは、ブログと同じように情報が公開されている Webページです。
Google+ページを作れば OK、Google+バッジを編集すれば OK、というものではありません。
ブログと同じく Google+ページへもしっかりと定期的に記事を投稿していく必要があります。
ブログに何を書くのか、Google+ページには何を書くのか、それを明確にしてより良いメディアに育ててください。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
WordPressで WPtouchを入れたら「このウェブページにはリダイレクト ループが含まれています」と表示されてページが表示されなくなった
WPtouchを入れたら「このウェブページにはリダイレクト ループが含まれています」のエラーでページが表示されない。その解決法の解説です。
-
-
プラグインが原因で起動しないWordPressを復旧させる方法解説
プラグインが原因で WordPressが起動できなくなった、ログインできなくなった場合の対処方法の解説です。
-
-
WP Mail SMTPはPHP5.6、7.0系ではメール送信時にエラーが発生。その対処方法。
PHPのバージョンを5.6(7系含む)にアップデートしたらプラグイン WP Mail SMTPを利用してSMTPサーバ経由して送信していたメールが送信できなくなった。その原因と対処方法を詳細解説。
-
-
技術ブログの悲劇。複数ブログをWordPressに引越して分かったこと
ブログによってユーザ層が違う。ユーザ層が違えば検索エンジンやブラウザ等が違うため、まずアクセス解析をやってみることが大事。一つの分析方法を紹介。
-
-
Advanced Custom Fields管理画面の全項目完全解説・カスタムフィールド決定版!
カスタムフィールドを設定する最高のプラグイン。設定できる項目を全て網羅して解説。投稿の項目だけではなく、カテゴリやユーザ情報の項目を増やすことにも使えます。
-
-
WordPressの投稿データ(記事データ)の管理方法
投稿の登録の方法、投稿データの管理方法の解説。MetaManagerなどのプラグインを入れた場合の入力ボックスを表示させる方法についても解説します。
-
-
Edit Author Slugで WordPressの不正ログイン・不正アクセスを回避
WordPressのセキュリティ強化に Edit Author Slugを使う理由と設定方法の解説をしています。
-
-
WordPressのサイドバー(サイドナビ)はウィジェットで編集
サイドバー(サイドナビ)を編集するウィジェットの利用方法の解説です。カテゴリ一覧、アーカイブ、リンク集などを設定する方法を解説しています。
-
-
WP jQuery LightBoxでWordPressの画像を簡単に見やすくする方法解説
画像のリンクに対して LightBox効果を簡単に追加するプラグイン。インストールして数項目にチェックを入れるだけで設定完了。属性を追加することで機能も追加できる。
-
-
WordPressのカテゴリやタクソノミーにカスタムフィールド項目を追加する方法
WordPressのカテゴリやタクソノミーに編集する項目を追加する方法の解説。Advanced Custom Fieldsを使うと簡単。テンプレートに記述する方法も解説。