Custom Post Type UIでカスタムタクソノミーを設定し編集する方法解説
2017/03/09
Custom Post Type UIを使ってカスタムタクソノミーを設定
Custom Post Type UIとは?
WordPressの可能性を大きく広げる機能に、カスタムフィールド、カスタム投稿、カスタムタクソノミーの 3つの「カスタム○○機能」がありますが、このうちの「カスタム投稿」「カスタムタクソノミー」を設定することができるプラグインが「Custom Post Type UI」です。
カスタムフィールド、カスタム投稿、カスタムタクソノミーのそもそもの解説は「WordPressのカスタムフィールド、カスタム投稿、カスタムタクソノミーとは?」で行っていますので参考にしてください。
また、Custom Post Type UIのバージョン 1.4に対応した記事は下記をご覧ください。
Custom Post Type UIでカスタムタクソノミーを設定・バージョン1.4対応解説
カスタムフィールドについては、Advanced Custom Fields(ACF)、Custom Field Templateのプラグインを紹介する記事を下記に書いていますので参考にしてください。
「カスタムフィールド決定版!Advanced Custom Fields全項目完全解説・管理画面編」
「Advanced Custom Fieldsの全項目解説・公開側表示編集編」
「Advanced Custom Fieldsの関数の全部の使い方を調べてみた」
「超簡単!Custom Field Templateでカスタムフィールドをフル活用」
Custom Post Type UIは、カスタム投稿とカスタムタクソノミーの設定を行うことができるプラグインですが、記事が長くなりすぎましたので、カスタムタクソノミーのみこちらで解説をしています。
カスタムポストの解説記事、および、Custom Post Type UIの基本的な使い方は「カスタム投稿をCustom Post Type UIで設定し編集する方法解説」を参照してください。
Custom Post Type UIのインストール方法
WordPressのプラグインのインストール方法は、「WordPressプラグインの3つのインストール方法解説」に記事を書いていますので、そちらを参考にしてください。
Custom Post Type UIの使い方
Custom Post Type UIをインストールすると、「CPT UI」というメニューが追加されます。これが「Custom Post Type UI」のメニューになります。
「Add/Edit Post Type」が、カスタム投稿を管理するメニューで、
「Add/Edit Taxonomies」が、カスタムタクソノミーを管理するメニューです。
WordPressの基本機能でいうなら、「Post Type」が「投稿」を、「Taxonomies」が「カテゴリー(タグ)」を管理する機能という感じですね。
Add/Edit Taxonomiesからカスタム投稿の管理
「CPT UI」-「Add/Edit Taxonomies」をクリックすると、カスタムタクソノミーを登録する画面に遷移します。
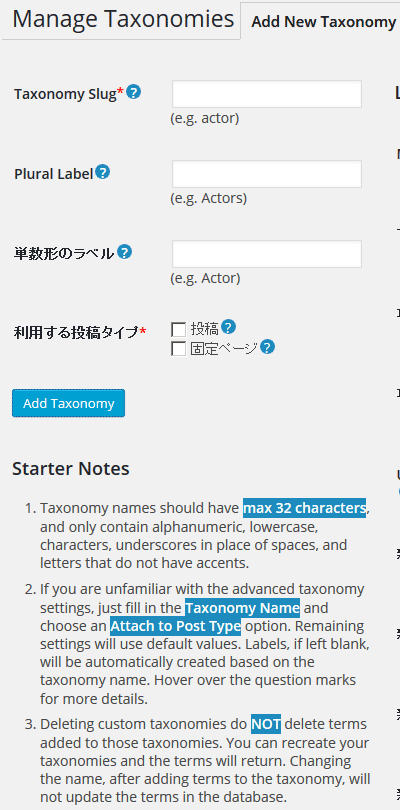
カスタムタクソノミーの登録がない場合は、「Add New Taxonomy」だけですが、1つ以上のカスタム投稿を登録すると、その編集が行える「Edit Taxonomy」のタブが追加されます。
必須項目は画面左上の「Taxonomy Slug」と「利用する投稿タイプ」です。
「よく分からない場合は「Taxonomy Slug」「Plural Label」「利用する投稿タイプ」のみ設定し、その他の項目はデフォルト値を設定します。」と書いてあるように、分からない項目はデフォルトのままでも動きます。一度設定したのち動作を確認しながら設定を試してみるといいでしょう。
カスタムタクソノミーを削除すると、そのカスタムタクソノミーの追加、更新を始め、そのタクソノミーを利用していた投稿での利用もできなくなります。
ですが、データは削除されたわけではありませんので、同じ「Taxonomy Slug」を設定することで復活します。
また、「Taxonomy Slug」は変更という概念を持ちません。
「Edit Taxonomies」の画面で「Taxonomy Slug」を変更しても、変更前の「Taxonomy Slug」はそのまま維持され、新しい「Taxonomy Slug」が追加されます。
そのため、「Taxonomy Slug」を登録する際には十分検討のうえ設定してください。
この仕組みを利用すれば、他のタクソノミーと同じ設定で新しいタクソノミーを作りたい場合には、「Edit Taxonomies」画面で「Taxonomy Slug」と「Plural Label」を変更して保存すれば簡単に複製ができます。
左側・基本設定項目
左側の項目は、カスタム投稿タイプを設定する上で必要項目になりますので、「説明」以外は登録しましょう。
Taxonomy Slug
The taxonomy name. Used to retrieve custom taxonomy content. Should be short and unique.
カスタムタクソノミー名です。カスタムタクソノミーのコンテンツを取得するために使用します。短く、固有でなければいけません。
実際にカスタムタクソノミーの URLとしても出てくるもので、かつ、途中で変更しない方がいいとのことですので、慎重に設定しましょう。
最大文字数は 32文字で、使用できる文字は、小文字のアルファベット、数字、アンダースコア(_)です。
Plural Label
Taxonomy label. Used in the admin menu for displaying custom taxonomy.
タクソノミーの複数形ラベルです。タクソノミーの種類を表示するための管理メニューで使用されます。
タクソノミーとして表示されるテキストで、基本的にこちらの複数形のラベルが表示されますので、分かりやすいものを設定しましょう。日本語で問題ありません。
単数形のラベル
Taxonomy Singular label. Used in WordPress when a singular label is needed.
タクソノミーの単数形のラベルです。WordPress内で単数形のラベルが必要になった時に使われます。
説明の通り単数形のラベルです。日本語の場合は前項と同じで問題ありません。
利用する投稿タイプ
設定するカスタムタクソノミーを使用する投稿タイプを指定します。
「投稿」「固定ページ」「メディア」はデフォルトの項目で、「店舗」は「カスタム投稿をCustom Post Type UIで設定し編集する方法解説」で追加したカスタム投稿タイプです。
右側・Labels
Labels項目は、各場所に表示されるテキストを設定する項目です。
下記の説明を見てもらえばわかると思いますが、設定を変更する必要に迫られた時だけ変更すればいいでしょう。
また、英語のヘルプはすべての項目同一で、下記の内容になっています。
Custom taxonomy label. Used in the admin menu for displaying taxonomies.
カスタムタクソノミーのラベルです。タクソノミーを表示するメニューに使用します。
設定することができる項目は、以下の通りです。
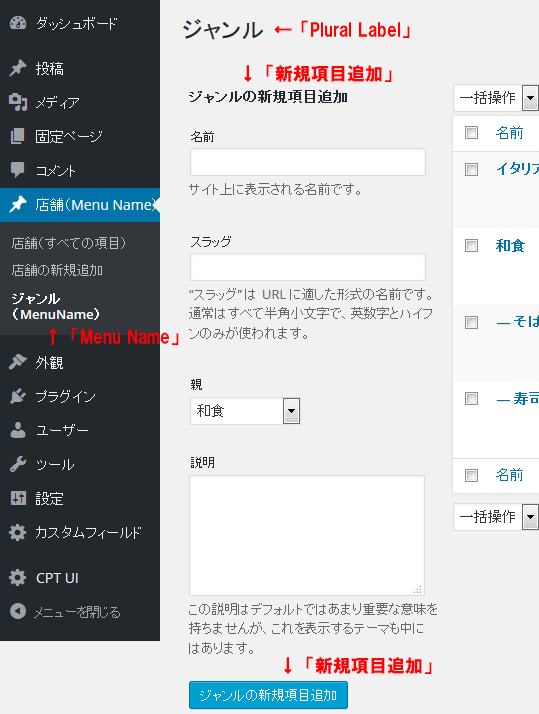
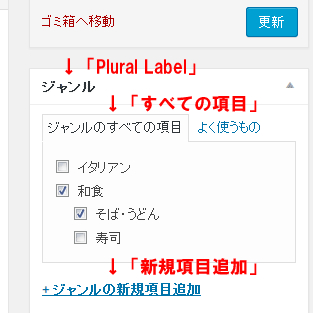
Menu Name
すべての項目
項目を編集
項目を表示
Update Item Name
新規項目追加
新規項目名
親項目
親項目コロン
項目検索
よく利用されている項目
項目が複数ある場合はコンマで区切ってください。
項目の追加もしくは削除
最もよく使われているものから選択
Not found
右側・Settings
Settingsの項目は、カスタム投稿タイプの仕様を決める項目になります。
そもそもカスタム投稿タイプがどのような特徴を持っているのか、という理解がある方が設定の意味が分かると思いますので、「WordPressのカスタムフィールド、カスタム投稿、カスタムタクソノミーとは?」も参考にしてみてください。
階層
Whether the taxonomy can have parent-child relationships.
タクソノミーが親子関係を持てるかどうかを指定します。
親子関係を持つものが「カテゴリ」で、親子関係を持たないものが「タグ」ということになります。
タクソノミーがカテゴリの様に親子関係を持つように設定したい場合は「true」を指定します。
UI を表示
Whether to generate a default UI for managing this custom taxonomy.
カスタムタクソノミーを管理画面のメニューに生成するかどうかを指定します。
デフォルトの「true」の状態で管理画面に表示されます。
クエリーバージョン
Sets the query_var key for this taxonomy.
タクソノミーの query_varキーを設定します。
カスタムタクソノミーの一覧ページの URLは、下記の様になります。(カスタムタクソノミーの slugが「s_genre」で、その中の項目が「italian」で、パーマリンク設定は「デフォルト」の場合。)
「true」の場合
http://example.com/?s_genre=italian
「false」の場合
http://example.com/?taxonomy=s_genre&term=italian
パーマリンク設定が「カスタム」の場合は影響がありません。
Custom Query Var String
Sets a custom query_var slug for this taxonomy.
タクソノミーのカスタム query_var slugを設定します。
カスタムタクソノミーの slugを書き換えたいときにここに値を編集します。ただし、前項の「クエリーバージョン」が有効の時のみ反映されます。
リライト
Whether or not WordPress should use rewrites for this taxonomy.
WordPressがタクソノミーをリライトすることができるかどうかを指定します。
カスタムタクソノミーの一覧ページの URLは、下記の様になります。(カスタムタクソノミーの slugが「s_genre」で、その中のターム(項目)が「italian」で、パーマリンク設定は「デフォルト」以外(「カスタム構造」など)の場合。)
リライト「false」の場合
http://example.com/?s_genre=italian
リライト「true」の場合
http://example.com/s_genre/italian/
パーマリンク設定が「デフォルト」の場合は、「true」「false」にかかわらず、前者の URLになります。
カスタムリライトスラッグ
Custom taxonomy rewrite slug.
カスタムタクソノミーの slugを書き換えます。
カスタムタクソノミーの slugを書き換えたいときにここに値を編集します。ただし、前項の「リライト」が有効の時のみ反映されます。
Rewrite With Front
Should the permastruct be prepended with the front base.
パーマリンク構造は、フロントベースで先頭に追加されます。
パーマリンクの設定画面で下記の様に設定している場合、
下記のような URLになります。
http://example.com/blog/s_genre/italian/
「/blog」の部分を削除したい場合は「false」を指定します。
Rewrite Hierarchical
Should the permastruct allow hierarchical urls.
パーマリンク構造を階層化を許可するか、否かを指定します。
「階層」の項目を「true」にすると、タクソノミーを階層化することができますが、それに従い、タクソノミーの一覧ページの URLも階層化するか否かを設定することができます。
例えば、「イタリアン(italian)」-「パスタ(pasta)」という階層化されたタクソノミーがあったとします。
「true」の場合の URLは下記の様になります。
http://example.com/s_genre/italian/pasta/
「false」の場合の URLは下記の様になります。
http://example.com/s_genre/pasta/
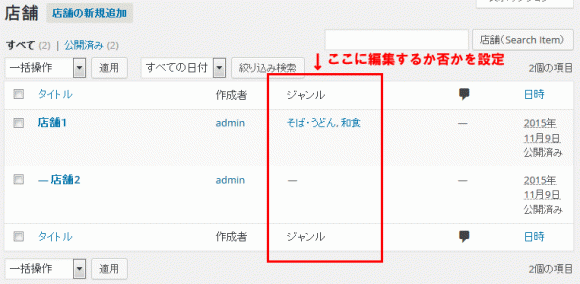
Show Admin Column
Whether to allow automatic creation of taxonomy columns on associated post-types.
関連の投稿タイプの一覧に、タクソノミーの列を自動的に作成するかどうかを指定します。
この設定の中には、「クリエーバージョン」「リライト」などパーマリンク設定を変更する箇所もありますが、パーマリンク設定についての設定を変更した場合は、「設定」-「パーマリンク設定」の画面からパーマリンクの設定を空更新(特に設定を変更せずに「更新を保存」をクリックすること)を実施する必要があります。
これを行わないと、リダイレクトの処理が上手くいかず、一覧ページが正しく表示されない場合もあります。
作成したカスタムタクソノミーをウィジェットに編集する方法
Custom Post Type UIを使って作成したカスタムタクソノミーですが、それを公開側のページに編集する方法が分からなければ役に立ちません。
「Settings」の説明の中で URLの表記がどうなるかについて解説をしましたが、ウィジェットに一覧を編集する方法については下記に記事を書いていますので、こちらを参考にしてみてください。
カスタムタクソノミーのターム一覧をウィジェットにショートコードで編集
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
WordPressの 外観のテーマのための関数の並び順
WordPressのカスタマイズの際にテーマのテンプレートを編集しますが、そのテーマファイルの並び順の解説です。
-
-
WordPressで特定のURL、ページ、ファイル単位でBasic認証を設定する方法
WordPressはURLはmod_rewriteにより疑似的に作られていますが、特定のページ、特定のURL、ファイル単位でBasic認証を設定する方法を解説します。ツールも紹介。
-
-
WP Multibyte PatchでWordPressの管理画面のイタリック体を解消
管理画面の一部の文字がイタリック(斜体)になっているのはプラグイン「WP Multibyte Patch」が有効になっていないためです。日本語を使うには必ず有効化しましょう。
-
-
AddQuicktagを使って WordPressの投稿を楽にする
投稿時にタグの入力を楽にしてくれるプラグイン「AddQuicktag」の使い方の説明です。クリック一つでタグを編集できます。
-
-
WordPress管理画面のメニューに項目を追加する方法解説
WordPressの管理画面のメニューに項目を追加する方法をサンプルソースを交えて解説します。
-
-
Advanced Custom Fieldsの関数の全部の使い方を調べてみた
Advanced Custom Fieldsに用意されている関数を全て調べてみた。よく使うget_field、the_field以外にも多くの関数が用意されていて、フォームを作成することも可能。
-
-
WordPressの functions.phpがある場所
WordPressのカスタマイズには大切な functions.phpですが、最初はその場所がどこなのか分かりませんのでその説明をしています。
-
-
WP-PostRatingsでWordPressに自由度が高い口コミサイトを構築
口コミの評価点を投稿する機能に特化したプラグインで、多様なイメージと投稿方法が用意されていてサイトにあったイメージを選択できます。
-
-
自サイト内のリンクをショートコードで指定する・アンカーリンク対応版
自サイト内の記事にショートコードで自動リンクを設定する関数のソースコードを提供。Post ID、slugで指定でき、アンカーリンクを設定する場合も対応。
-
-
WP jQuery LightBoxでWordPressの画像を簡単に見やすくする方法解説
画像のリンクに対して LightBox効果を簡単に追加するプラグイン。インストールして数項目にチェックを入れるだけで設定完了。属性を追加することで機能も追加できる。