WordPressの画像ファイルアップロード・メディアの使い方解説
2017/03/12
画像ファイルアップロード機能・メディア
WordPressのメディアとは?
WordPressでは画像や動画などを「メディア」と呼んでいまして、「メディア」機能ではそれらのメディアのファイルをサーバにアップロードし、管理する機能を提供しています。
そして、「メディア」を利用してアップロードしたファイルを投稿の記事の中に編集したり、アイキャッチ画像を登録する際に利用します。
「メディア」の設定に関しては「WordPressのメディアの設定解説・uploadsフォルダの変更方法」に記事を書いていますので、参考にしてください。
WordPressのメディアを使ってファイルをアップロード
左メニューの「メディア」-「ライブラリ」をクリックすると「メディアライブラリ」が表示されます。
ここにはアップロードされたファイルが一覧表示されています。
「メディア」を使ってファイルをアップロードする方法は 2つあります。
一つは、左メニューの「メディア」-「新規追加」からファイルをアップロードする方法。
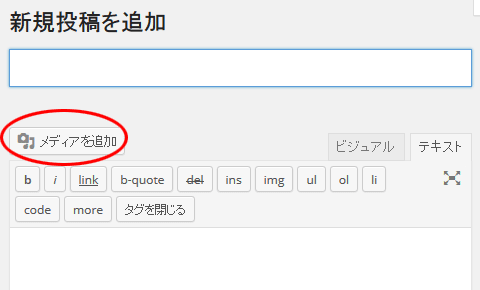
もう一つは、投稿や固定ページの入力画面にある「メディアを追加」からファイルをアップロードする方法。
最初に、左メニューの「メディア」-「新規追加」からファイルをアップロードする方法から説明します。
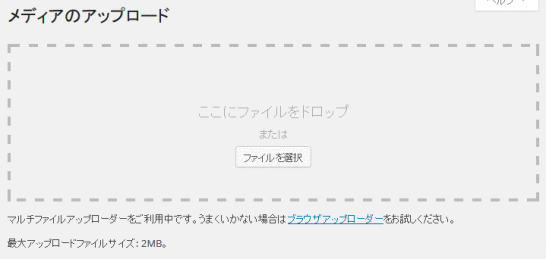
「メディア」-「新規追加」をクリックすると上記のような画面が表示されます。
「ここにファイルをドロップ」と書かれている場所にアップロードするファイルをドラッグ&ドロップしてファイルをアップロードする方法と、昔ながらの「ファイルを参照」をクリックしてファイルを選択する方法があります。
いずれの方法も複数のファイルをまとめてアップロードすることもできます。
ただし、画像の左下に「最大アップロードファイルサイズ:2MB」と書かれています通り、一回のアップロードでアップロードできるファイルサイズには制限がありますので注意が必要です。この最大ファイルサイズは、サーバの設定によって異なりますので、サーバの設定をご確認ください。
続けて、投稿や固定ページの入力画面にある「メディアを追加」からファイルをアップロードする方法の説明です。
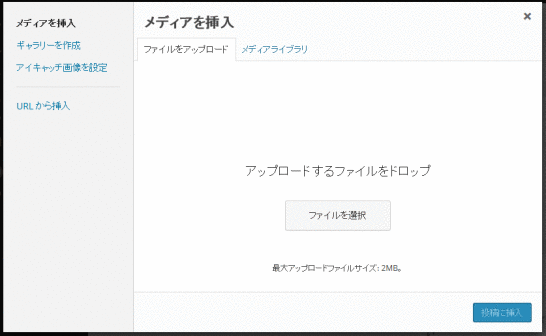
「メディアを挿入」の「ファイルをアップロード」の画面からファイルをアップロードすることができます。
こちら側は、記事を書きながら、記事に必要な画像をその都度アップロードして編集する、という方法でファイルをアップロードすることができます。
「メディアを挿入」の「メディアライブラリ」をクリックすると、すでにアップされているファイルの一覧が表示されますので、その中から選択することもできます。
メディアでアップロードしたファイルの編集
WordPressにはアップロードしたメディアのファイルを編集する機能が実装されています。
メディアライブラリの該当の画像にマウスカーソルを合わせると「編集」のリンクが表示されますのでその「編集」をクリックします。
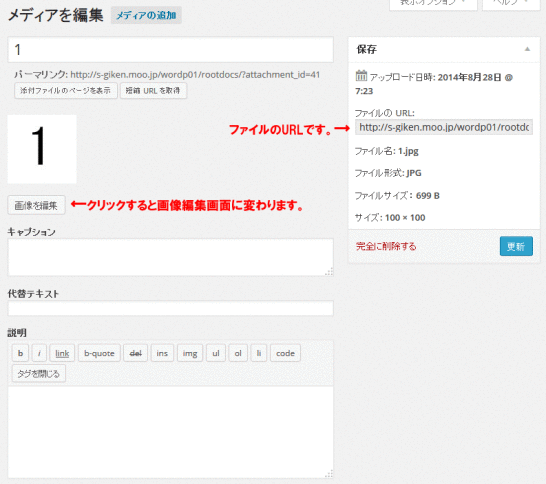
メディアの編集画面に遷移しますので、各情報を編集したり、画像の編集を行うことができます。
それぞれ下記の情報を登録しておくことで、実際に投稿の記事に画像を編集する際にあらかじめ入力された状態で編集することができます。
タイトル・ファイル名
デフォルトではアップロードした時のファイル名が編集されています。
公開される際のファイル名に合わせて変更することもできます。
キャプション
テーマ側が対応している場合、画像の下にキャプションを編集することができます。
代替テキスト
altの値として編集され、画像が表示されない場合の画像の説明として表示されます。
また、altは HTMLの文法上必須の項目となっていますので、極力編集した方がいいでしょう。
説明文
何に利用するのかが分かりませんでした。
また、アップロードした画像の URLは「ファイルの URL」の部分に書かれています。
必要に応じて、ここの値をコピペします。
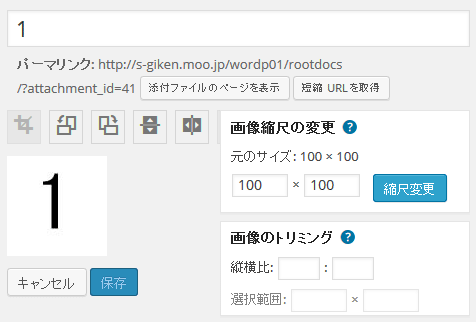
画像を編集ボタン
画像編集ボタンをクリックすると上記の画面に切り替わり、画像をトリミングしたり、回転させたりすることができます。
アップロードしたファイルの削除
「編集」と同じく、メディアライブラリの該当の画像にマウスカーソルを合わせると「削除」のリンクが表示されますのでその「削除」をクリックすることで削除することができます。
「メディア」の「削除」は「ゴミ箱に移す」ことなく完全に削除してしまいますので注意が必要です。
アップロードしたファイルは「uploads」に保存
メディアを使ってアップロードしたファイルは「uploads」フォルダに保存されます。
具体的には、下記の場所です。
/{WordPressがインストールされている場所}/wp-content/uploads/
WordPress 3.5からはデフォルトで「uploads」にアップロードされるようになり、管理画面からは変更できなくなりました。
この「uploads」フォルダの変更方法も含めて、「メディア」の設定変更については「WordPressのメディアの設定解説・uploadsフォルダの変更方法」に書きましたので参考にしてください。
また、FTPを使って「uploads」フォルダに直接アップロードしたファイルや、アップロードしたファイルのファイル名を変更してもそれは反映されませんのでご注意ください。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
EWWW Image Optimizerで画像の圧縮でWordPressを高速化
ページ表示の高速化に使うEWWW Image Optimizerの紹介です。英語で書かれているために取っつきにくいですが設定は3カ所。画像の圧縮もワンクリック。超簡単!
-
-
WordPressでダブルクォートなどの文字が自動変換?原因と対処方法
ダブルクォート、シングルクォート、HTMLタグなどが自動変換関数によって入力と違う形で表示されます。原因を2つの関数ごとに説明し、対応方法を3パターン提示します。
-
-
BackWPupでバックアップ・エラー発生の具体的対処方法事例6
BackWPupその6。エラーが起こったときの対処方法の具体例紹介です。
-
-
WordPressで WPtouchを入れたら「このウェブページにはリダイレクト ループが含まれています」と表示されてページが表示されなくなった
WPtouchを入れたら「このウェブページにはリダイレクト ループが含まれています」のエラーでページが表示されない。その解決法の解説です。
-
-
WordPress初心者向け講座・詳細解説データベースとは何か?
データベースとは何か?を言葉の意味の説明なども含めエクセルと比較しながら説明しています。
-
-
WordPressのメディアの設定解説・uploadsフォルダの変更方法
メディアの設定に関する解説。管理画面から変更できなくなったuploadsフォルダの変更方法についても解説。
-
-
WordPressの管理画面と公開画面を別のドメインに分離して運用する方法
管理画面と公開画面のURLを違うドメインで設定・運用する方法を解説。管理画面と公開画面の場所を分離することでセキュリティ面でのメリットが大きくなります。
-
-
カスタムタクソノミーのターム一覧をウィジェットにショートコードで編集
カスタムタクソノミーに属するターム(カテゴリ)の一覧を wp_list_categories()関数+ショートコードでウィジェットに編集するサンプルプログラムです。
-
-
WordPressの管理画面ログインURLの変更方法解説
管理画面のログインURLの変更は極めて有効なセキュリティ向上の方法ですので、その解説を行います。
-
-
AddQuicktagを使って WordPressの投稿を楽にする
投稿時にタグの入力を楽にしてくれるプラグイン「AddQuicktag」の使い方の説明です。クリック一つでタグを編集できます。