Google Code Prettifyの設定方法を解説。 Syntax Highlighterから乗換え、高速化にも最適
2017/04/29
Google Code Prettifyでソースコードをきれいに編集
Google Code Prettifyとは?
Google Code Prettifyは、Googleが提供をしているシンタックスハイライトです。
シンタックスハイライトとは、プログラムや HTMLのソースコードのコマンドや変数などに色を付けて見やすく編集してくれるツールです。
WordPressのプラグインでは Crayon Syntax Highlighterが有名で、私もこの記事を書いている時点では使っていましたが、画面表示のスピードに悪影響を与えていることから今回 Google Code Prettifyに乗り換えられるのか実験をしてみました。
詳しい経緯は最後の「Crayon Syntax Highlighterから Google Code Prettifyに乗り換える経緯」に書いていますので、参考にしてみてください。
というわけで、Google Code Prettifyを設置、カスタマイズするための記事です。
Google Code Prettifyの設置方法
Google Code Prettifyの設置方法は2つ
Google Code Prettifyの設置方法は 2つあります。
設置方法1.オートローダーを使って簡単設置
設置方法2.ファイルを取得しカスタマイズ設置
設置方法1のメリットは、とにかく簡単に設置できる点です。
ただ、デザインなどのカスタマイズはできません。
デザインをカスタマイズしたい場合は、設置方法2になります。
設置方法2のメリットは、カスタマイズができる点と、自サーバ上にファイルを置きますので圧縮送信(mod_deflate)の対象ファイルになる点です。
「圧縮送信(mod_deflate)」については「SEO対策!.htaccessのmod_deflateでファイル圧縮送信で高速化」を参考にしてください。
設置方法1で設置して Google Code Prettifyの使い勝手を試してみて、よさそうであれば設置方法2で自分の好みでカスタマイズして本格的に設定をしてみるのもいいかもしれませんね。
ちなみに、下記の URLにある Google Code Prettifyの「Getting Started」ページを一読してみることをおススメします。
https://code.google.com/p/google-code-prettify/wiki/GettingStarted
英語ですが、サンプルソースコードを見るだけでも役に立つんじゃないかと思います。
設置方法1.オートローダーを使って簡単設置
JavaScriptを設置
HTMLの headタグの中に下記の 1行を追加するだけで OKです。
|
1 |
<script src="https://google-code-prettify.googlecode.com/svn/loader/run_prettify.js"></script> |
WordPressの場合は、下記の header.phpに記載します。
/wp-content/themes/{テーマフォルダ}/header.php
デフォルトのデザインから変更したい場合は、下記のように「?skin=desert」の部分を追加すれば OKです。
|
1 |
<script src="https://google-code-prettify.googlecode.com/svn/loader/run_prettify.js?skin=desert"></script> |
デザインは、下記のオフィシャルページから選択します。種類は多くないですが...
http://google-code-prettify.googlecode.com/svn/trunk/styles/index.html
また、言語を指定する場合は、「?lang=css」の部分を追加すれば OKです。言語を指定しない場合は、自動的に判断されて編集されます。
|
1 |
<script src="https://google-code-prettify.googlecode.com/svn/loader/run_prettify.js?lang=css"></script> |
「lang=css」と「skin=desert」の 2つを指定する場合は「?lang=css&skin=desert」のように「&」でつなげます。どちらを先に書いても問題ありません。
|
1 |
<script src="https://google-code-prettify.googlecode.com/svn/loader/run_prettify.js?lang=css&skin=desert"></script> |
その他「autoload=(true | false)」「callback=js_ident」が設定できるようですが、詳しくは「Getting Started」を見てみてください。
ハイライトする箇所の指定
JavaScriptの設定を行ったら、次はハイライトする箇所を指定します。指定は「<pre class=”prettyprint”> …… </pre>」で囲みます。
具体的には以下のような感じです(</pre>の<は全角になっています)。
|
1 2 3 |
<pre class="prettyprint"> ハイライト対象のソースコード </pre> |
行番号を表示したい場合は、クラスに「linenums」を追加します。
|
1 2 3 |
<pre class="prettyprint linenums"> ハイライト対象のソースコード </pre> |
行番号を任意の番号から始めたい場合は、「linnums」の後に「:(コロン)」と行番号を指定します。例えば 11行から始めたい場合は以下のようになります。
|
1 2 3 |
<pre class='prettyprint linenums:11'> ハイライト対象のソースコード </pre> |
これで、「設置方法1.オートローダーを使って簡単設置」の対応は終了です。
設置方法2.ファイルを取得しカスタマイズ設置
必要ファイルのダウンロード
下記サイトから必要なファイルをダウンロードします。
https://code.google.com/p/google-code-prettify/downloads/list
・prettify-small-4-Mar-2013.tar.bz2:ミニサイズ版
・prettify-4-Mar-2013.tar.bz2:通常版
ファイルは 2セットありますが、処理内容は同じです。
ミニサイズ版は処理スピード等を考慮してコンパクト仕様になっています。
通常版で設置確認とカスタマイズを試してみて、動作確認とカスタマイズ内容が確認できたら、それをミニサイズ版に反映させて実運用をする、という使い方がいいでしょう。
ちなみに、「.tar.bz2」形式の圧縮ファイルは Windowsのデフォルトの機能では解凍できませんので、Lhaplusなどを利用するといいんじゃないかと思います。
http://www.forest.impress.co.jp/library/software/lhaplus/
解凍したファイルのうち、必要なファイルは下記 2ファイルです。
/src/prettify.js
/src/prettify.css
これをサーバにアップします。
WordPressの場合は、下記のような感じで設置します。
/wp-content/themes/{テーマフォルダ}/src/prettify.js
/wp-content/themes/{テーマフォルダ}/src/prettify.css
設置する場所は JavaScriptと CSSが呼び出せる場所であればどこでもOKですが、私はテーマが使っているものと分けた方が分かりやすいと判断し「src」フォルダを作ってその中に入れました。
解凍した「src」フォルダの中にある「prettify.js」「prettify.css」以外の「lang-css.js」などのファイルは必要に応じて追加をしてください。
言語によってハイライトする特徴が違いますので、「lang-css.js」などを追加するごとにより特徴あるハイライト処理がされます。
ただ、その分ソースコードが長くなり、処理が重くなっていきますので必要なものだけ選択するといいでしょう。
JavaScript、CSSを設置
JavaScriptと CSSの設置は HTMLの headタグの中(<head>~</head>)に下記のスクリプトをコピペするだけで OKです。
WordPressの場合は、下記の header.phpに追加します。
/wp-content/themes/{テーマフォルダ}/header.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/src/prettify.js"></script> <link type="text/css" rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/src/prettify.css"/> <script> $(function(){ // preタグに classを自動追加する処理 $("pre").addClass("prettyprint"); // Google Code Prettifyを実行 function init(event){ prettyPrint(); } if(window.addEventListener)window.addEventListener("load",init,false); else if(window.attachEvent)window.attachEvent("onload",init); }); </script> |
上記の「<?php echo get_template_directory_uri(); ?>」の部分は、WordPressの場合の記述の方法ですので、WordPress以外の場合は、それぞれのサイトにあったパス(URL、相対パス)を編集してください。
また、先ほど話をした「lang-css.js」を追加する場合は、下記のように .jsを追加していきます。
|
1 2 |
<script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/src/prettify.js"></script> <script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/src/lang-css.js"></script> |
もしくは、「lang-css.js」ファイルの中に書かれているソースコードを「prettify.js」ファイルの中にコピペして追加する方法でも OKです。
2ファイルを読み込むよりもコピペして 1ファイルにまとめる方が理論上は高速処理されます。
ハイライトする箇所の指定
ハイライトする箇所の指定は「<pre class=”prettyprint”> …… </pre>」で囲みます。
これは「設置方法1.オートローダーを使って簡単設置」と同じです。
|
1 2 3 |
<pre class="prettyprint"> ハイライト対象のソースコード </pre> |
ただし、「JavaScript、CSSを設置」のところで下記のコードを書いていますので、「<pre>タグ」には自動的に「prettyprint」が付与されるようになっています。
|
1 2 |
// preタグに classを自動追加する処理 $("pre").addClass("prettyprint"); |
そのため、下記のように「<pre> …… </pre>」だけで OKになっています。
|
1 2 3 |
<pre> ハイライト対象のソースコード </pre> |
「<pre>タグ」をシンタックスハイライト以外でも使うことがあり、自動的にシンタックスハイライトを実行させたくない場合は、上記の 「$("pre").addClass("prettyprint");」の行を削除してください。
また、逆に、常に行番号を表示したい場合は、下記の様に「addClass」に「linenums」も追記することで常に行番号が表示されるようになります。
$("pre").addClass("prettyprint linenums");
これで、「設置方法2.ファイルを取得しカスタマイズ設置」の対応は終了です。
デザインなどをカスタマイズしたい場合は続きも確認してみてください。
デザインをカスタマイズ・行番号
デザインによっては、行番号が 5行ごとにしか表示されないものもあります。
すべての行を表示したい場合は、下記のように対応を行います。
デフォルトの「prettify.css」の場合は、46行目に下記の行にある「list-style-type: none」を削除します。(39行目の「li.L0,」から 46行目の「li.L8 { list-style-type: none }」までをまるっと削除しても OKです。
li.L8 { list-style-type: none }
↓
li.L8 { }
また、表示させた行番号の桁が欠けて表示される場合は、35行目にある「padding: 2px;」を修正します。数値は好みに合わせて変更してください。
pre.prettyprint { padding: 2px; border: 1px solid #888 }
↓
pre.prettyprint { padding: 10px; border: 1px solid #888 }
デザインをカスタマイズ・行間の調整
このエス技研ブログで使用しているテーマの「STINGER5」ですは、行間がゆったり目の作りになっています。
その行間をソースコードの部分だけ調整をしたいという場合には、下記のように「pre.prettyprint」の行に「line-height: 100%;」を追加します。
pre.prettyprint { padding: 2px; border: 1px solid #888 }
↓
pre.prettyprint { padding: 2px; border: 1px solid #888; line-height: 100%; }
「line-height」の指定は、上記のように「100%」と割合で編集する方法と下記のように値を指定する方法があります。詳しくは CSSの設定をググってください。
line-height: 1.5em;
line-height: 20px;
line-height: 1.4;
ただし、行番号の表示を設定すると、「line-height」の設定が無視されます。
行番号を指定する「ol」「li」のスタイル指定が影響していると思われますが、行番号を表示したうえでさらに行間を調整する方法は確認できていません...
誰か教えてください!
デザインをカスタマイズ・横スクロールバーを表示
テーマによっては、「<pre>タグ」で囲んだソースコードが画面の右端で改行される場合があります。
また、FireFox、Chromeではスクロールバーが出ていますが、InternetExplorerでは出ていない、という場合もあります。
これは、Google Code Prettifyの設定ではなく、サイト全体のスタイルシートの設定に原因がありますので、全体のスタイルシートを修正します。
WordPressの場合は、「style.css」を修正します(/wp-content/themes/{テーマフォルダ}/src/style.css)。
STINGER5の場合は、23行目辺りにある bodyの設定ですが、「word-wrap」の「break-word」を「normal」に修正します。
word-wrap: break-word;
↓
word-wrap: normal;
これでスクロールバーが表示されるようになります。
Crayon Syntax Highlighterから Google Code Prettifyに乗り換える経緯
Crayon Syntax Highlighterはとにかく重い
Crayon Syntax Highlighterをどうにかしなければ、と感じたのはサイトの表示スピードを向上させるための施策を行っているときでした。
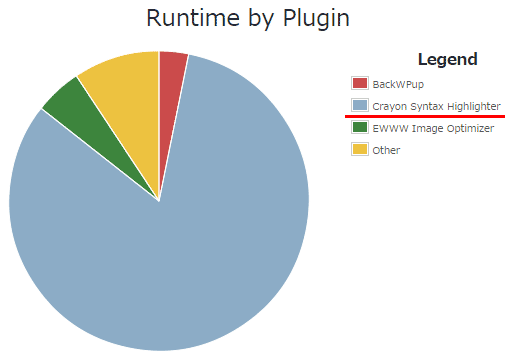
「表示スピードアップに貢献!P3(Plugin Performance Profiler)で負荷が高いプラグインを調査」の記事にも書いていますが、P3(Plugin Performance Profiler)というプラグインの負荷状況を調べるツールを使って調べて見たところ、Crayonが突出した悪影響を与えていることが分かりました。
具体的には下記の通りです。
そんなわけで、他の施策をするより Crayon Syntax Highlighterの使用を止める方が効果が高く、優先度が高いと判断したわけです。
また、PageSpeed Insightsの結果は以下のようになっています。
http://blog.s-giken.net/
元 停止後 Google Code Prettifyを実装
モバイル 61 → 62 → 64
パソコン 74 → 74 → 77
http://blog.s-giken.net/209.html
元 停止後 Google Code Prettifyを実装
モバイル 57 → 57 → 58
パソコン 74 → 74 → 75
http://blog.s-giken.net/218.html
元 停止後 Google Code Prettifyを実装
モバイル 59 → 59 → 59
パソコン 75 → 76 → 76
highlight.jsで実験した際に大きくスピードの向上が見られたために Crayonの負荷が非常に高いものと思っていましたが、この結果からはそれほど Crayonの負荷が高いとは言い切れないような状況です。
ただ、Crayonを使っていないときの方が速い数値がでる場合もあり、そのバラツキの影響で Google Code Prettifyを使う方が使わないときよりいい値になっている場合もありました。
ちなみに、上記の値は 6回計測した上での最頻値になります。
Google Code Prettifyと highlight.js
Crayon Syntax Highlighterの代替案として検討したものは下記の 2つです。
Google Code Prettify
highlight.js
highlight.jsを使ってみた感じは「highlight.jsの設定方法を解説。 Syntax Highlighterから乗換え、高速化にも最適」に記事を書いていますが、highlight.jsと Google Code Prettifyを比較してみてどっちがいいかって、ぶっちゃけどっちでも大差なくどっちでもいいやって感じです。
「ここにソースコードが書いてあるな」って分かれば、あとは「関数、変数風のところに適当に色が付いていればいいんじゃないかな?」って感じてます。
このエス技研ブログの場合、そんなに長いソースコードも書いてないですし、コピペで何とかなるくらいの内容ですから。
とはいえ、Google Code Prettifyの方が行数が表示できるところは私にとってポイントが高いですね。
ソースコードの説明をするのに「○○○○の 5行目の○○○を...」と言った感じで書きますので、その時に行番号が出てると読む側は分かりやすいんじゃないかな、と。
ただ、highlight.jsの記事にも書いていますが、Google Code Prettifyもソースコードをキレイに色分けしてくれるだけのツールですので、HTMLのタグや PHPのタグ(<?php)などはそのまま処理されてしまいますので、記事を書くときにはそれらの変換は必要です。
そのため、Crayonから Google Code Prettifyに乗り換えるためには記事の中に書いている HTMLなどのソースコードを修正する必要があり、乗り換えの手間はかなりの時間を要することになりますね。
シンタックスハイライトの関連記事
シンタックスハイライトの乗り換えに当たって、複数のツールを試してみています。
そのまとめ記事として下記の記事を書いています。
シンタックスハイライトの5システム比較のまとめ・WordPressでも使える
また、個別記事として下記の記事を書いています。
WordPressのCrayon Syntax Highlighterの使い方
SyntaxHighlighterの設定、カスタマイズ方法を解説。Crayonから乗換え、高速化にも最適
highlight.jsの設定方法を解説。 Syntax Highlighterから乗換え、高速化にも最適
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
wp_mail()関数でWordPressのスパム対策済のメールフォーム作成
WordPressでメール送信フォームを作成するための関数「wp_mail()」の使い方の解説。CC、BCC、添付ファイルも HTMLメールも設定可能。
-
-
WordPressのメディア設定でアップロードするファイルの保存場所を変更する方法
メディアのアップロードするファイルの保存先を変更する方法の解説。現在はオプションとなっていますので、/wp-admin/options.phpから設定します。
-
-
BackWPupでバックアップ・データベース保存の自動設定例
BackWPupその8。DBを毎日1回バックアップする具体的事例での説明です。
-
-
get_categories、get_termsでカテゴリとタクソノミーのターム一覧の編集方法
get_categories()関数やget_terms()関数を使ってタクソノミーのタームを取得し検索処理の部品を作るプログラム作りその解説をしています。
-
-
WordPressのユーザ名を後から変更する方法。adminの使用は危険。
運用中のユーザ名を変更する方法を解説。かつてのデフォルト設定だった「admin」は誰もが使うIDのため非常に危険です。今からでも変更しましょう。
-
-
P3(Plugin Performance Profiler)で負荷が高いプラグインを調査し表示スピードアップ!
まずは正確に現状把握を!P3(Plugin Performance Profiler)を使ってプラグインの処理時間を確認!簡単操作で対応すべきプラグインが一目瞭然になります!
-
-
アクセス5倍増!FC2、seesaaからWordPressに引越結果をレポート
FC2、seesaaからWordPressに引越しでアクセス数がどう変わるかのレポート。canonical、meta refresh設定とWordPressの集客力の検証しています。
-
-
WordPressで WPtouchを入れてモバイルテーマを「OFF」にしたら元に戻れなくなった
WPtouchを入れてモバイルテーマを「OFF」にしたら元に戻れなくなった。これは「wp_footer」の設定に問題があるからだった。
-
-
Autoptimizeで簡単設定!HTML、JS、cssを圧縮しWordPress高速化!
Autoptimizeを使って簡単にHTML、JavaScript、CSSを圧縮しサイトの表示を高速化しよう!基本設定、拡張設定とあり柔軟な設定で多彩な環境に対応出来ます。
-
-
WordPressの記事編集で文字が自動変換される要注意な文字列
記事を編集する際、入力した文字とは違う表示のされ方をする文字、アポストロフィ、ダブルクォート、円マーク、三点リーダ(…)など、その解説と対応方法です。