WordPressに Favicon(ファビコン)を設定する(プラグイン必要なし)
2014/10/04
WordPressに Favicon(ファビコン)を設定する
Favicon(ファビコン)とは?
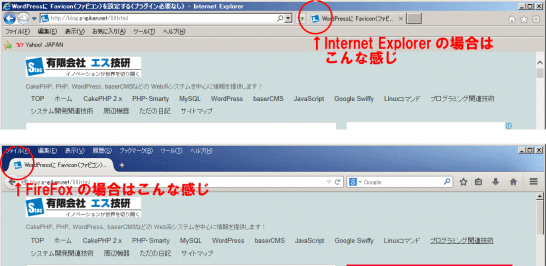
Favicon(ファビコン)とは、ブラウザのサイトタイトルが出る場所の左側に表示されるサイトのアイコンのことです。
設定されていない場合は、ブラウザが指定した画像が表示されます。
設定しなくてもいいものではありますが、せっかくオリジナルのサイトを作るわけですから、ファビコンもオリジナルのものを設定しましょう。
ファビコンが設定されているかチェックする
ファビコンは、ヘッダーファイル(header.php)内に記述されていますので、「外観」-「テーマ編集」から「ヘッダー(header.php)」を開きます。
そこからブラウザの「検索(Ctrl+F)」を行います。検索するキーワードは「.ico」です。
これで何かしらヒットすれば、おそらくそこにファビコンに関する記述がされています。
そして、一番簡単な方法は、そこに記述されてあるファイルを自分が表示させたいファイルと差し替えることです。
それでなければ、これ以降に書かれている方法で記述を変更し、ファイルをアップロードしましょう。
また、同じく、ファビコンに関する記述がない場合も、これ以降の説明を参考にして設定を行いましょう。
プラグインを使わずWordPressにファビコンを設定する方法
ここでは、プラグインを使わずにファビコンを設定する方法を説明します。
プラグインを使わない理由は、少しでも表示スピードを速くするためです。(プラグインを使うと少しずつ表示スピードに影響が出てきますので、可能な限りプラグインを使わない方法をお勧めします。)
設定方法は、ファビコンの画像をアップロードする方法で 2種類あります。
1つは、ftpを使ってファイルをアップロードする方法、もう一つは、WordPressのメディア(画像アップローダー)を使ってファイルをアップロードする方法です。
個人的には、ftpでアップロードする方が好みですが、メディアを利用してアップロードする方が楽ですね。
また、この後編集を行うテーマのテンプレートファイルの編集方法に関しては「WordPressのテーマ管理方法とテーマのHTML編集のポイント解説」に記事を書いていますので、参考にしてください。
WordPressにファビコンを設定する方法(ftpを利用)
上記で説明した、「ヘッダー(header.php)」を開き、下記のソースコードを記述します。
すでにファビコンの記述がある場合は、その記述を差し替える形で編集すればいいですが、新たに追加する場合は、「</head>」タグのすぐ上あたりに編集すれば問題ないでしょう。
———————-
|
1 |
<link rel="shortcut icon" href="<?php echo get_template_directory_uri(); ?>/images/favicon.ico" /> |
———————-
そして、ファビコンの画像は、下記の場所にアップロードします。
ファイル名は、上記のソースで指定した「favicon.ico」にしておきましょう。
/{WordPressがインストールされている場所}/wp-content/themes/{テーマ名}/images/
公開側のページをリロードさせると、設定したファビコンに変わるはずです。
※ただし、ファビコンは、ブラウザのキャッシュの影響でなかなか変わらない場合があります。その場合は、違うブラウザで確認をしてみたり、ブラウザを再起動して見たり、ブラウザのキャッシュを削除するなどすると変わる場合があります。
WordPressにファビコンを設定する方法(メディアを利用)
「ヘッダー(header.php)」を開き、下記のソースコードを記述します。
———————-
|
1 |
<link rel="shortcut icon" href="<?php $upload_info = wp_upload_dir(); echo $upload_info['url']; ?>/favicon.ico" /> |
———————-
左ナビゲーションの「メディア」から「favicon.ico」をアップロードします。
公開側のページをリロードさせると、設定したファビコンに変わるはずです。
ファビコンの作成の仕方
ファビコンの作成に関しては、「ファビコン 作成」などで検索すると作成サイトがいくつも出てきますので、そういうサイトを参考にしながら作成するといいと思います。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
WordPress記事のまとめ一覧・インストール、プラグイン、カスタマイズの記事
WordPress記事のまとめ。WordPressの記事が多くなってきたので記事の説明を追加した一覧記事を作成しました。各設定から機能のカスタマイズ、運用ノウハウまで参考に!
-
-
WordPressで月極駐車場検索サイトを構築し無料公開・使ったプラグインの紹介も
月極駐車場を検索するシステムをWordPressで構築。そのアナウンスと構築するために利用したプラグインの紹介。構築にどれくらいの期間がかかるのかの紹介。
-
-
XAMPP環境で WP-DBMANAGERでの復元でDBが壊れる
XAMPP環境で WordPressの WP-DBMANAGERを利用して DBの復元をしたら DBが壊れた。
-
-
WordPressのインストール方法・セキュリティ重視 3つのポイント
WordPressのインストールをセキュリティ重視の視点から3つのポイントの解説と設定方法です。
-
-
BizVektor環境の引越しでメニュー、バナーが消える不具合の対応方法解説
BizVektor環境の引越し方法と不具合が発生しやすい箇所の解説です。引っ越し作業をする際にURLやファイルのパスを置換する際の手順解説と対応方法についての解説です。
-
-
WP Customer ReviewsでWordPressにオリジナルの口コミサイトを構築
口コミサイトを構築するためのプラグイン。独自フォームによるレビュー、評価点を投稿でき、入力項目の追加もできます。
-
-
WordPressプラグインの3つのインストール方法解説
プラグインのインストール方法の特徴とおススメの方法を理由を含めて解説していきます。
-
-
WordPressの Link Managerでブックマーク(リンク)の管理を行う
ウィジェットのブックマーク(リンク)はプラグイン化された「Link Manager」を使って設定します。その使い方の解説です。
-
-
BackWPupでバックアップ・設定したJobの実行、ファイル一覧
BackWPupその4。バックアップ設定した Jobを実行する方法、ログの一覧、保存されたファイル一覧の解説です。
-
-
ロリポップでWordPress+Basic認証で不具合発生!回避方法解説
ロリポップサーバでWordPressを使いBasic認証を設定する際には注意しないとWordPressが動かなくなる場合も!その回避方法を解説します。