WordPressの Google XML Sitemapsで WebMaster Tools用の sitemap.xmlを生成
2017/04/29
WordPressに Google XML Sitemapsを設置
Google XML Sitemapsとは?
Google XML Sitemapsは、Google WebMaster Toolsで利用する sitemap.xmlを生成するツールです。
Google WebMaster Toolsを利用する際には必須となってくるプラグインです。
通常のページとしてのサイトマップページを作る場合は、「WordPressのサイトマップ生成ツールPS Auto Sitemapの使い方」に説明していますので、そちらを参考にしてください。
Google WebMaster Toolsとは?
Google WebMaster Toolsを使ったことがない方も少なからずいらっしゃるとは思いますが、Google WebMaster Toolsは、サイトの情報を設定し、それを Googleの検索エンジンに提供することと、検索エンジンにインデックスしてもらう依頼をすることができるツールで、また、Googleの検索エンジン的に問題があるとみられるサイトには Google側からの連絡を受け取ることができるツールです。
簡単に言うと、対Google検索エンジン設定ツール、といったところです。
使ったことがない方はぜひとも使ってみましょう。
Google XML Sitemapsのインストール方法
WordPressのプラグインのインストールの解説は「WordPressプラグインの3つのインストール方法解説」に記事を書いていますので参考にしてください。
Google XML Sitemapsの設定方法
メニューの「設定」-「XML-Sitemap」で表示される画面で設定を行います。
「基本的な設定」「追加ページの設定」は特に変更する必要はありません。
「サイトマップファイルの場所」は、特に変更する必要はありませんが、「サイトマップファイル名」で書かれてあるファイルを「Google WebMaster Tools」に設定します。
また、「検出されたURL」にアクセスすることで、実際に生成されたサイトマップのファイルが確認できます。
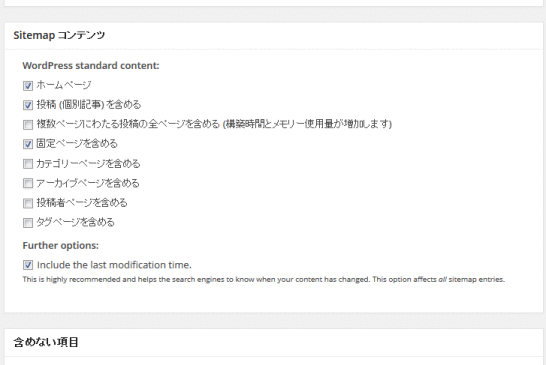
「sitemapコンテンツ」は、好みで設定してください。
デフォルトでは、「ホームページ」「投稿(個別記事)を含める」「固定ページを含める」の 3つしか設定されていませんが、必要に応じて「カテゴリページ」「アーカイブページ」「投稿者ページ」「タグページ」などを追加していけばいいと思います。
ページが増えてきて、サイトマップファイルを生成するのに時間がかかるようになってきたら、必要性が薄いものから減らしていく、といったことを検討すればいいかとも思います。
そのほか、「投稿の優先順位」「含めない項目」「更新頻度の設定(changefreq)」「優先順位の設定(priority)」は、好みで設定すればいいかと思います。
また、「更新頻度の設定」「優先順位の設定」は、入念に設定しても Googleは参考程度にしか見ていないそうなので、デフォルトのままでも問題ないでしょう。
Google WebMaster Toolsへの設置
WebMaster Toolsへの設定方法については、下記のサイトが参考になると思います。
http://megumi-manuals.com/manual2/custom/seo/google_webmastertool/
http://megumi-manuals.com/manual2/custom/seo/googel_sitemap/
こちらの参考サイトは、1年ほど前の記事のため、Googleの管理画面のイメージが変わってしまっていますのでやや戸惑うかもしれませんが、設定をする必要がある項目は基本的に変わりませんので、参考になるでしょう。
「所有権の確認」については 4つの種類がありますが、WordPressの場合は headerにタグを追加する方法が一番分かりやすいと思いますので、上記の参考サイト通りに対応していただくといいでしょう。)
(FTPを普通に使っている方は、「HTMLファイルをサーバにアップロード」の方が早いかもしれませんが。)
また、WebMaster Toolsに登録する sitemap.xmlは、上の項目で説明した「sitemap.xml」です。
これをサイトマップのところに編集します。
ちなみに、wordpress.comでは、ftp等が使えないため下記のようなサポートページを用意して、設定の方法を説明してあるようですね。
http://ja.support.wordpress.com/webmaster-tools/
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
BackWPupでバックアップ・データベース保存の自動設定例
BackWPupその8。DBを毎日1回バックアップする具体的事例での説明です。
-
-
Advanced Custom Fields管理画面の全項目完全解説・カスタムフィールド決定版!
カスタムフィールドを設定する最高のプラグイン。設定できる項目を全て網羅して解説。投稿の項目だけではなく、カテゴリやユーザ情報の項目を増やすことにも使えます。
-
-
BackWPupでバックアップ・全体バックアップ具体的設定例
BackWPupその7。ファイル、DB全体をバックアップする具体的事例での説明です。
-
-
WordPress管理画面のメニューに項目を追加する方法解説
WordPressの管理画面のメニューに項目を追加する方法をサンプルソースを交えて解説します。
-
-
WordPressのログイン画面 URLを変更する 管理画面に Basic認証を設定する
ログインURLは誰でも知っています。そのまま使うとリスクが高まりますのでログインURLを変更し Basic認証で二重チェックをする方法を解説。
-
-
WP Multibyte PatchでWordPressの管理画面のイタリック体を解消
管理画面の一部の文字がイタリック(斜体)になっているのはプラグイン「WP Multibyte Patch」が有効になっていないためです。日本語を使うには必ず有効化しましょう。
-
-
Comment Rating FieldでWordPressのコメントに口コミサイト機能を追加
口コミサイトを構築するためのプラグイン。評価点を投票する仕組みをコメント投稿機能に追加する方法で実現。口コミサイトを構築するには十分な機能を提供。
-
-
WordPressのPing・更新情報サービス設定方法とPingサーバ
WordPressのPing機能、更新情報サービスの設定方法の解説と Pingサーバのリストを提供しています。
-
-
WordPressの 外観のテーマのための関数の並び順
WordPressのカスタマイズの際にテーマのテンプレートを編集しますが、そのテーマファイルの並び順の解説です。
-
-
Advanced Custom Fields(ACF)のアドオン・ギャラリーの使い方解説
Advanced Custom Fieldsのアドオン・ギャラリーの解説記事。複数の画像を入力できる優れもので、画像のサイズ、容量などでの制限ができ、より厳密な管理が可能。