WordPressのサイトマップ生成ツールPS Auto Sitemapの使い方
2014/11/09
PS Auto Sitemapでサイトマップを自動生成
PS Auto Sitemapとは?
PS Auto Sitemapは、サイトマップページを自動的に生成してくれる WordPressのプラグインです。
このプラグインが生成するサイトマップとは、実際に私たちが見るためのサイトマップページで、Google WebMaster Tools用の「sitemap.xml」ファイルを生成するものではありません。
「sitemap.xml」ファイルを生成する「Google XML Sitemaps」プラグインについては、「WordPressの Google XML Sitemapsで WebMaster Tools用の sitemap.xmlを生成」に書いていますので、そちらを参考にしてください。
また、サイトマップページを作る目的としては、来訪者にサイト全体の構成や、ボリュームを理解してもらうためのページになります。
SEO対策としては、WebMaster Toolsで「sitemap.xml」を管理することが主流になっていますので、SEOを目的とするなら、「sitemap.xml」ファイルの生成を優先しましょう。
PS Auto Sitemapのインストール方法
WordPressのプラグインのインストールの解説は「WordPressプラグインの3つのインストール方法解説」に記事を書いていますので参考にしてください。
PS Auto Sitemapの設定方法
手順は、下記の通りです。
・固定ページを作成(1、2)
・PS Auto Sitemapの設定ページで設定(3)
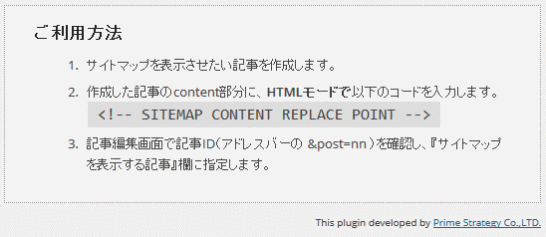
下記画像の説明は、PS Auto Sitemapの設定ページの一番下に掲載されています。
固定ページを作成(1、2)
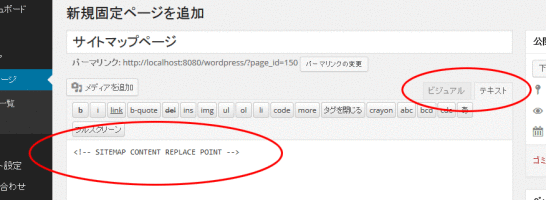
左メニューの「固定ページ」-「新規追加」から固定ページの新規追加を追加を行います。
タイトルはメニューに表示されるテキストですので、好みのものを付けましょう。
続けて、本文エリアの入力ですが、まず「テキスト」形式を選びましょう。(古い WordPressの場合は「HTML」になっている場合もあります。)
そして、「<!– SITEMAP CONTENT REPLACE POINT –>」を編集します。
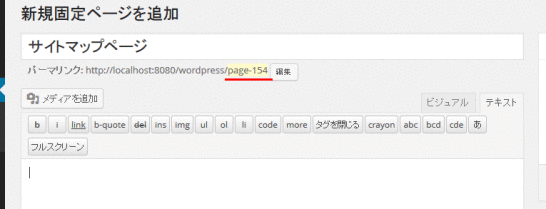
編集画面で「タイトル」を入力し、数秒待つと「パーマリンク」が表示されます。
ここで表示される「page」に続く番号「記事ID」になり、設定の際に必要になりますので書き留めておきます。
パーマリンクの設定を書き換えてしまった場合は、URLを見ましょう。
一度保存をすると、URLに「記事ID」が表示されますので、その番号を確認しましょう。「…post.php?post=」に続く番号です。
(他の画面に移った後も、改めて編集画面を表示させた場合には URLに「記事ID」は表示されていますので、あとからでも確認できます。)

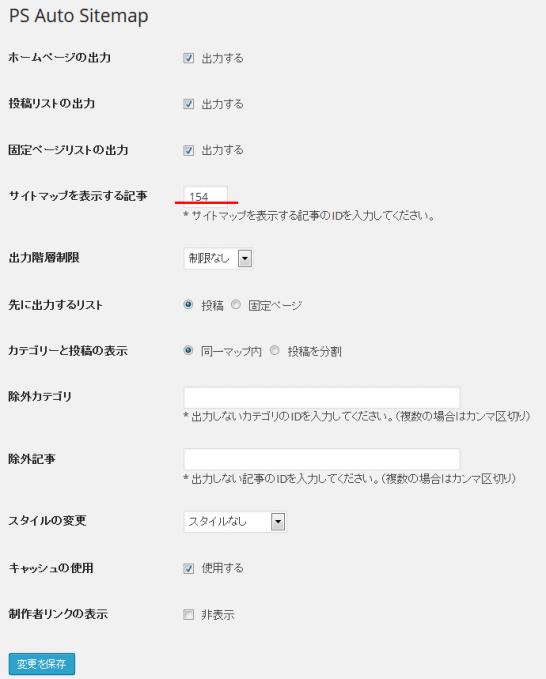
PS Auto Sitemapの設定ページで設定(3)
「設定」-「PS Auto Sitemap」を選択し画面を表示させます。
必須設定項目
サイトマップを表示する記事:ここに上記で取得した記事IDを編集します。
その他の項目
ホームページの出力:ホームページ(トップページ)を編集するかを選択。好みの問題なのでどちらでもOK。
投稿リストの出力:出力するにチェック。
固定ページリストの出力:出力するにチェック。
出力階層制限:「制限なし」を選択。
先に出力するリスト:好みの問題なので、どちらでもOK。
カテゴリーと投稿の表示:「同一マップ内」を選択。コンテンツが増えすぎた場合は「投稿を分割」を選択してページを見栄えよくすることも可能。
除外カテゴリ:掲載しないカテゴリを入力。
除外記事:掲載しない記事を入力。
スタイルの変更:表示されるページのイメージを変更できる。好みで選択。
キャッシュの使用:通常は「使用する」でOK。ただし、これを使用すると記事の増減がない場合などはサイトマップが作り変えられないことがある。そんな場合は一時的にチェックを外そう。
制作者リンクの表示:ページ下に表示される「Powered by Prime Strategy Co.,LTD.」の製作者表示を表示するか、否かのチェック。
カテゴリの順番を並び替える方法
PS Auto Sitemapのカテゴリは、並び替えることができません。
というか、そもそも、WordPressはデフォルトの機能ではカテゴリを自由に並べ替える機能が提供されていません。そのため、PS Auto Sitemapでも並び替えることができません。
そんな時は、「My Category Order」というプラグインがありますので、そちらを利用しましょう。
この「My Category Order」は、インストールすれば、特に設定することなくドロップアンドドラッグでカテゴリを並び替えられますので、わざわざ説明するほどのこともないとも思いますが、「Category OrderでWordPressのカテゴリを並替えよう」に記事を書いていますので参考にしてください。
また、カテゴリの管理について「WordPressのカテゴリの編集の解説」に記事を書いています。
(上記の設定項目の「キャッシュの使用」にチェックが入っていると更新されない場合もあるので注意。)
そしてまた「My Category Order」で並び替えた情報は「PS Auto Sitemap」にも反映されるという嬉しい機能もありますので、併せて利用してみてはいかがでしょうか。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
Search RegexでWordPress投稿の文字列を検索・置換する使い方解説
WordPressの投稿テキストを検索、置換するプラグイン Search Regexの使い方の詳細解説です。
-
-
WordPressのインストール方法・セキュリティ重視 3つのポイント
WordPressのインストールをセキュリティ重視の視点から3つのポイントの解説と設定方法です。
-
-
タクソノミーの一覧をショートコードで編集・ソート機能付き・wp_list_categories
カスタムタクソノミーのターム一覧をショートコードで編集する方法の解説です。Category Order and Taxonomy Terms Orderを利用してソート機能を追加したバージョンです。
-
-
WP Customer ReviewsでWordPressにオリジナルの口コミサイトを構築
口コミサイトを構築するためのプラグイン。独自フォームによるレビュー、評価点を投稿でき、入力項目の追加もできます。
-
-
Category Order and Taxonomy Terms Orderでカテゴリ・タクソノミーのタームの順番を並び替える
標準機能では行えないカテゴリやタクソノミーの並び替えを行うプラグインCategory Order and Taxonomy Terms Orderの紹介です。
-
-
WP-PostRatingsでWordPressに自由度が高い口コミサイトを構築
口コミの評価点を投稿する機能に特化したプラグインで、多様なイメージと投稿方法が用意されていてサイトにあったイメージを選択できます。
-
-
WordPressのカスタムフィールド、カスタム投稿、カスタムタクソノミーとは?
WordPressのカスタムフィールド、カスタム投稿、カスタムタクソノミーの基本的な内容を解説。お薦めのプラグインと編集方法も解説しサンプルソースなども紹介。
-
-
Advanced custom Fieldsの条件判定活用方法・フィールドグループ複製より便利
Advanced custom Fieldsの条件判定を使ってカテゴリごとに入力項目を変化させる方法を実例を用いて解説します。投稿フォーム構築が格段にレベルアップします。
-
-
Custom Post Type UIでカスタム投稿を設定・バージョン1.4対応解説
カスタム投稿をプラグインCustom Post Type UIを使って設定する方法を解説。バージョンアップにより設定する項目も増え、より柔軟な設定ができます。
-
-
Autoptimizeで簡単設定!HTML、JS、cssを圧縮しWordPress高速化!
Autoptimizeを使って簡単にHTML、JavaScript、CSSを圧縮しサイトの表示を高速化しよう!基本設定、拡張設定とあり柔軟な設定で多彩な環境に対応出来ます。