WP Multibyte PatchでWordPressの管理画面のイタリック体を解消
2014/12/03
「WP Multibyte Patch」を有効にしよう
管理画面のイタリック体(斜体)とは?
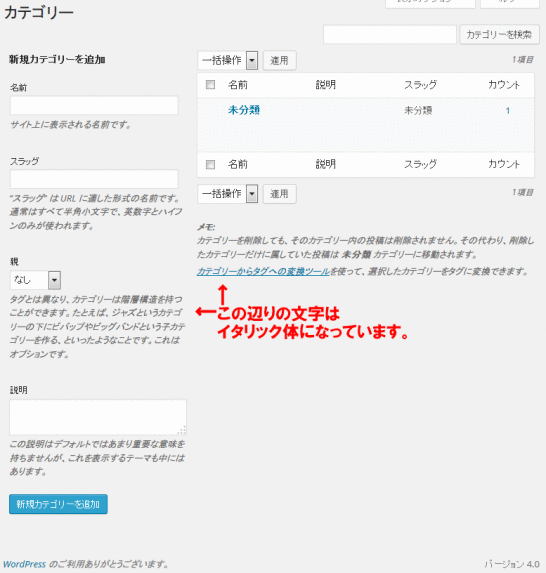
上記の画面は、カテゴリの編集画面ですが、文字が立体(正体)のものと斜体(イタリック)のものとがあるのがお分かりになりますでしょうか?
これが管理画面のイタリック体(斜体)問題です。
管理画面のイタリック体(斜体)の解消方法
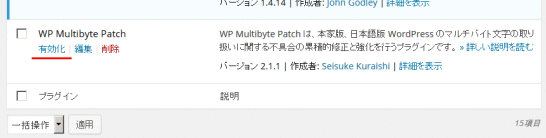
この管理画面のイタリック体(斜体)を解消する方法は、プラグイン「WP Multibyte Patch」を「有効化」することです。
管理画面の左メニューにある「プラグイン」をクリックし、プラグイン一覧に遷移し、下の方にある「WP Multibyte Patch」を探して、これを「有効化」します。
これだけで管理画面のイタリック体(斜体)が解消されすべて立体(正体)の文字になります。
WP Multibyte Patchとは?
プラグイン「WP Multibyte Patch」は、日本語版の WordPressをインストールすると一緒にインストールされるプラグインです。
プラグインの説明には「WP Multibyte Patch は、本家版、日本語版 WordPress のマルチバイト文字の取り扱いに関する不具合の累積的修正と強化を行うプラグインです。」と書いてあるように、WordPressでマルチバイト文字(日本語)を使う上では欠かせないプラグインです。
マルチバイト文字(日本語)を扱う上で、WordPressの本体では吸収しきれていない修正点などの対応を行っているプラグインですので、何はともあれ WordPressで日本語を使う場合は有効化しておくべきプラグインです。
つまりは、管理画面の文字がイタリック体(斜体)になっているということは、「WP Multibyte Patchが機能していませんよ」というメッセージだということなのでしょう。
「WP Multibyte Patch」を有効にしないことの不具合
このブログを書く際に必要に駆られて原因を調査しました。
普通に WordPressを使うのには管理画面の一部の文字がイタリック体(斜体)になっていたとしても何の問題もないでしょう。
逆に、WordPressを触って日が浅い方は、WordPressはこういうものだと思うのかもしれません。
ですが、私の場合はこのブログを書く際に WordPressの管理画面をキャプチャして利用していますので困っていました。
実験用のサイトがいくつかあるのですが、実験をしながらキャプチャを撮りためていき、いざ記事を書こうとしたときにサイトによって管理画面の文字がイタリック体(斜体)になっているものが混ざっていたりして、一連の流れを書いているのに別の画面が混ざっているようになり、キャプチャ画像を撮り直しする必要が出てくる、ということも少なからずありました。
そんなわけで今回その原因を調べて見たところ「WP Multibyte Patch」が原因だということが分かりました。
原因が見つかるまでは、テーマの設定の問題?フォントの問題?などと考えて、テーマをあれこれ変えて見たり、フォントの指定を変えて見たりもしましたが、そんなことではなかったということですね。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
BackWPupでバックアップ・機能の基本設定 Settings
BackWPupその5。バックアップ設定のベースになるBackWPup自体の設定解説です。
-
-
WordPressで指定カテゴリにnoindexをプラグインなしで設定。特定の記事は外す処理も
指定したカテゴリのみnoindexをプラグインなしで設定する関数を解説。指定したカテゴリの中でも指定した記事はnoindex設定しないオプションを装備。その処理とnoindexを設定すべき理由を解説。
-
-
WordPressのウィジェットでショートコードを使う方法add_filter
WordPressのウィジェットでショートコードを利用するには add_filter、do_shortcodeの関数を利用する必要があります。
-
-
Theme My Loginの旧バージョン(V6.4.17)のダウンロード場所の紹介
Theme My Loginのバージョンアップ(V6.4系→V7.0系)で不具合が発生!問題を解消するには元バージョンにダウングレードだ!そんな時に必要となるV6.4系をダウンロードできるURLを紹介!
-
-
WordPressの Google XML Sitemapsで WebMaster Tools用の sitemap.xmlを生成
WordPressの Google XML Sitemapsで WebMaster Tools用の sitemap.xmlを生成する方法を説明しています。
-
-
ショートコードで簡単解決!WordPress固定ページにカテゴリ一覧を編集する方法
ショートコードを使って固定ページや投稿に特定のカテゴリ一覧を編集する処理を作りました。プラグインなしで30行くらいのソースコピペで実現できます!
-
-
DuplicatorでWordPressを簡単引越し!インストーラー付のバックアップにも
WordPressの引越しや開発環境から本番環境への移行など他の環境に移す作業を簡単にしてくれるプラグインの紹介。インストーラー付のバックアップツールとしても使る。
-
-
Contact Form 7の使い方・引数で情報を受け渡す方法
Contact Form 7で引数の情報をフォームに編集する方法を解説します。
-
-
WordPress記事のまとめ一覧・インストール、プラグイン、カスタマイズの記事
WordPress記事のまとめ。WordPressの記事が多くなってきたので記事の説明を追加した一覧記事を作成しました。各設定から機能のカスタマイズ、運用ノウハウまで参考に!
-
-
Export to Textで WordPressを csv出力
WordPressのデータを csv出力する Export to Textの使い方を解説しています。