WordPressのスラッグとは?
2014/11/04
WordPressのスラッグとは?
WordPressのスラッグとは、投稿ページや固定ページ、カテゴリなどの固有の IDとして登録される値のことです。
この値は、投稿ページや固定ページの URL、カテゴリ一覧ページの URLなどに使われます。
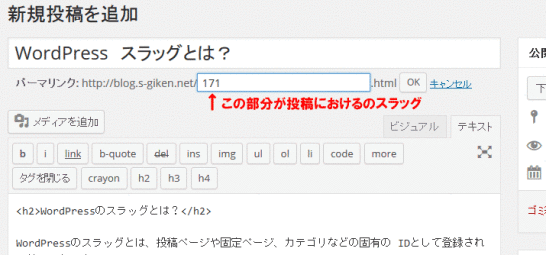
例えば、このブログの記事の URLは下記の様になっています。
これのうち、このページの固有の IDは「171」で、これを「スラッグ」と呼びます。
※「171.html」の「.html」はパーマリンクの設定ですので、スラッグには含まれません。
また、カテゴリの場合では、カテゴリ「ただの日記」には「diary」というスラッグが編集されていますので、「ただの日記」のカテゴリ一覧ページは、下記の URLであらわされます。
http://blog.s-giken.net/category/diary
スラッグは投稿記事やカテゴリを表す単語を編集するものですが、好みで好きなものを編集して問題ありません。
また、投稿ページのスラッグは日本語を使っている方も少なくありませんが、個人的には英数字によるスラッグを作成する方がいいと思います。
なぜなら、日本語のスラッグは URLエンコードされるために長くなりがちで、エラーの原因になったり、リンクを貼ってもらえない原因になったりするためです。
【具体例】
日本語のスラッグが編集されたURL
http://*****.***/category/スラッグ
URLエンコードされたURL
http://*****.***/category/%E3%82%B9%E3%83%A9%E3%83%83%E3%82%B0
ちなみに、このブログ内では「スラッグ」と言ってもピンとこない方(私も含めて)も多いと思いますので、「ページID」「記事ID」「カテゴリ名」などと呼んでいたりします。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
WordPressプラグインの3つのインストール方法解説
プラグインのインストール方法の特徴とおススメの方法を理由を含めて解説していきます。
-
-
BackWPupでバックアップ・Jobの設定・保存する情報の設定
BackWPupその2。Jobのバックアップの基本部分と対象の設定についての解説。
-
-
BackWPupでバックアップ・全体バックアップ具体的設定例
BackWPupその7。ファイル、DB全体をバックアップする具体的事例での説明です。
-
-
AddQuicktagを使って WordPressの投稿を楽にする
投稿時にタグの入力を楽にしてくれるプラグイン「AddQuicktag」の使い方の説明です。クリック一つでタグを編集できます。
-
-
WordPressのアップグレードの英語版と日本語版の公開のタイムラグは?
WordPressのアップグレードの英語版と日本語版の公開のタイムラグについて説明しています。
-
-
Contact Form 7使い方詳細解説・WordPressメールフォーム
WordPressの標準お問い合わせメールフォームである Contact Form 7の詳細な使い方の解説です。
-
-
WordPress記事のまとめ一覧・インストール、プラグイン、カスタマイズの記事
WordPress記事のまとめ。WordPressの記事が多くなってきたので記事の説明を追加した一覧記事を作成しました。各設定から機能のカスタマイズ、運用ノウハウまで参考に!
-
-
BackWPupでバックアップ・リストア(復元)の具体的手順
BackWPupその9。バックアップファイルからのリストア(復元)の手順です。
-
-
WordPressのサイトマップ生成ツールPS Auto Sitemapの使い方
サイトマップを PS Auto Sitemapで自動生成する方法を説明します。このプラグインは Google用のサイトマップではなく一般ユーザが見るためのサイトマップページを作ります。
-
-
Edit Author Slugで WordPressの不正ログイン・不正アクセスを回避
WordPressのセキュリティ強化に Edit Author Slugを使う理由と設定方法の解説をしています。












Comment
まだWordPressを学習し始めたばかりなので大変参考になりました!ハイレベルな知識だけでなく、初心者がわからなそうなポイントの記事もよろしくお願いします!(^^)/
takaki junさん、コメントありがとうございます。
自分が必要で調べたり使ってみたりいた情報を提供するのが精いっぱいで、なかなか分かりやすく伝えきれていない部分もあるとは思いますので、時間を作って WordPressの使い始めのコンテンツも作ってみたいと思います。